編輯:關於Android編程
前些天搞了個系統的下拉刷新跟上拉加載,由於效果一般所以才會有了今天這篇博文
對於大多數的碼農來說,能弄出些自己感興趣的好東西還是比較開心的。--
package com.example.administrator.xlistview;
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ScrollView;
import android.widget.TextView;
import com.example.administrator.stock_sell_storage_app.R;
/**
* Created by Administrator on 2016-04-26.
*/
public class PullToRefreshView extends LinearLayout {
private static final String TAG = "PullToRefreshView";
// refresh states
private static final int PULL_TO_REFRESH = 2;
private static final int RELEASE_TO_REFRESH = 3;
private static final int REFRESHING = 4;
// pull state
private static final int PULL_UP_STATE = 0;
private static final int PULL_DOWN_STATE = 1;
/**
* last y
*/
private int mLastMotionY;
/**
* lock
*/
private boolean mLock;
/**
* header view
*/
private View mHeaderView;
/**
* footer view
*/
private View mFooterView;
/**
* list or grid
*/
private AdapterView mAdapterView;
/**
* scrollview
*/
private ScrollView mScrollView;
/**
* header view height
*/
private int mHeaderViewHeight;
/**
* footer view height
*/
private int mFooterViewHeight;
/**
* header view image
*/
private ImageView mHeaderImageView;
/**
* footer view image
*/
private ImageView mFooterImageView;
/**
* header tip text
*/
private TextView mHeaderTextView;
/**
* footer tip text
*/
private TextView mFooterTextView;
/**
* header refresh time
*/
private TextView mHeaderUpdateTextView;
/**
* layout inflater
*/
private LayoutInflater mInflater;
/**
* header view current state
*/
private int mHeaderState;
/**
* footer view current state
*/
private int mFooterState;
/**
* pull state,pull up or pull down;PULL_UP_STATE or PULL_DOWN_STATE
*/
private int mPullState;
/**
* footer refresh listener
*/
private OnFooterRefreshListener mOnFooterRefreshListener;
/**
* footer refresh listener
*/
private OnHeaderRefreshListener mOnHeaderRefreshListener;
/**
* last update time
*/
// private String mLastUpdateTime;
private AnimationDrawable mAnimation;
public PullToRefreshView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PullToRefreshView(Context context) {
super(context);
init();
}
private void init() {
mInflater = LayoutInflater.from(getContext());
// header view 在此添加,保證是第一個添加到linearlayout的最上端
addHeaderView();
}
private void addHeaderView() {
// header view
mHeaderView = mInflater.inflate(R.layout.refresh_header, this, false);
mHeaderImageView = (ImageView) mHeaderView
.findViewById(R.id.pull_to_refresh_image);
mHeaderTextView = (TextView) mHeaderView
.findViewById(R.id.pull_to_refresh_text);
measureView(mHeaderView);
mHeaderViewHeight = mHeaderView.getMeasuredHeight();
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT,
mHeaderViewHeight);
// 設置topMargin的值為負的header View高度,即將其隱藏在最上方
params.topMargin = -(mHeaderViewHeight);
// mHeaderView.setLayoutParams(params1);
addView(mHeaderView, params);
}
private void addFooterView() {
// footer view
mFooterView = mInflater.inflate(R.layout.refresh_footer, this, false);
mFooterImageView = (ImageView) mFooterView
.findViewById(R.id.pull_to_load_image);
mFooterTextView = (TextView) mFooterView
.findViewById(R.id.pull_to_load_text);
measureView(mFooterView);
mFooterViewHeight = mFooterView.getMeasuredHeight();
LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT,
mFooterViewHeight);
addView(mFooterView, params);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
// footer view 在此添加保證添加到linearlayout中的最後
addFooterView();
initContentAdapterView();
}
/**
* init AdapterView like ListView,GridView and so on;or init ScrollView
*
* @description hylin 2012-7-30下午8:48:12
*/
private void initContentAdapterView() {
int count = getChildCount();
if (count < 3) {
throw new IllegalArgumentException(
"this layout must contain 3 child views,and AdapterView or ScrollView must in the second position!");
}
View view = null;
for (int i = 0; i < count - 1; ++i) {
view = getChildAt(i);
if (view instanceof AdapterView) {
mAdapterView = (AdapterView) view;
}
if (view instanceof ScrollView) {
// finish later
mScrollView = (ScrollView) view;
}
}
if (mAdapterView == null && mScrollView == null) {
throw new IllegalArgumentException(
"must contain a AdapterView or ScrollView in this layout!");
}
}
private void measureView(View child) {
ViewGroup.LayoutParams p = child.getLayoutParams();
if (p == null) {
p = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
}
int childWidthSpec = ViewGroup.getChildMeasureSpec(0, 0 + 0, p.width);
int lpHeight = p.height;
int childHeightSpec;
if (lpHeight > 0) {
childHeightSpec = MeasureSpec.makeMeasureSpec(lpHeight,
MeasureSpec.EXACTLY);
} else {
childHeightSpec = MeasureSpec.makeMeasureSpec(0,
MeasureSpec.UNSPECIFIED);
}
child.measure(childWidthSpec, childHeightSpec);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent e) {
int y = (int) e.getRawY();
switch (e.getAction()) {
case MotionEvent.ACTION_DOWN:
// 首先攔截down事件,記錄y坐標
mLastMotionY = y;
break;
case MotionEvent.ACTION_MOVE:
// deltaY > 0 是向下運動,< 0是向上運動
int deltaY = y - mLastMotionY;
if (isRefreshViewScroll(deltaY)) {
return true;
}
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
break;
}
return false;
}
/*
* 如果在onInterceptTouchEvent()方法中沒有攔截(即onInterceptTouchEvent()方法中 return
* false)則由PullToRefreshView 的子View來處理;否則由下面的方法來處理(即由PullToRefreshView自己來處理)
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (mLock) {
return true;
}
int y = (int) event.getRawY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// onInterceptTouchEvent已經記錄
// mLastMotionY = y;
break;
case MotionEvent.ACTION_MOVE:
int deltaY = y - mLastMotionY;
if (mPullState == PULL_DOWN_STATE) {
// PullToRefreshView執行下拉
Log.i(TAG, " pull down!parent view move!");
headerPrepareToRefresh(deltaY);
// setHeaderPadding(-mHeaderViewHeight);
} else if (mPullState == PULL_UP_STATE) {
// PullToRefreshView執行上拉
Log.i(TAG, "pull up!parent view move!");
footerPrepareToRefresh(deltaY);//---注釋了
}
mLastMotionY = y;
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
int topMargin = getHeaderTopMargin();
if (mPullState == PULL_DOWN_STATE) {
if (topMargin >= 0) {
// 開始刷新
headerRefreshing();
} else {
// 還沒有執行刷新,重新隱藏
setHeaderTopMargin(-mHeaderViewHeight);
}
} else if (mPullState == PULL_UP_STATE) {
if (Math.abs(topMargin) >= mHeaderViewHeight
+ mFooterViewHeight) {
// 開始執行footer 刷新
footerRefreshing();
} else {
// 還沒有執行刷新,重新隱藏
setHeaderTopMargin(-mHeaderViewHeight);
}
}
break;
}
return super.onTouchEvent(event);
}
/**
* 是否應該到了父View,即PullToRefreshView滑動
*
* @param deltaY
* , deltaY > 0 是向下運動,< 0是向上運動
* @return
*/
private boolean isRefreshViewScroll(int deltaY) {
if (mHeaderState == REFRESHING || mFooterState == REFRESHING) {
return false;
}
//對於ListView和GridView
if (mAdapterView != null) {
// 子view(ListView or GridView)滑動到最頂端
if (deltaY > 0) {
View child = mAdapterView.getChildAt(0);
if (child == null) {
// 如果mAdapterView中沒有數據,不攔截
return false;
}
if (mAdapterView.getFirstVisiblePosition() == 0
&& child.getTop() == 0) {
mPullState = PULL_DOWN_STATE;
return true;
}
int top = child.getTop();
int padding = mAdapterView.getPaddingTop();
if (mAdapterView.getFirstVisiblePosition() == 0
&& Math.abs(top - padding) <= 8) { //這裡之前用3可以判斷,但現在不行,還沒找到原因
mPullState = PULL_DOWN_STATE;
return true;
}
} else if (deltaY < 0) {
View lastChild = mAdapterView.getChildAt(mAdapterView
.getChildCount() - 1);
if (lastChild == null) {
// 如果mAdapterView中沒有數據,不攔截
return false;
}
// 最後一個子view的Bottom小於父View的高度說明mAdapterView的數據沒有填滿父view,
// 等於父View的高度說明mAdapterView已經滑動到最後
if (lastChild.getBottom() <= getHeight()
&& mAdapterView.getLastVisiblePosition() == mAdapterView
.getCount() - 1) {
mPullState = PULL_UP_STATE;
return true;
}
}
}
// 對於ScrollView
if (mScrollView != null) {
// 子scroll view滑動到最頂端
View child = mScrollView.getChildAt(0);
if (deltaY > 0 && mScrollView.getScrollY() == 0) {
mPullState = PULL_DOWN_STATE;
return true;
} else if (deltaY < 0
&& child.getMeasuredHeight() <= getHeight()
+ mScrollView.getScrollY()) {
mPullState = PULL_UP_STATE;
return true;
}
}
return false;
}
/**
* header 准備刷新,手指移動過程,還沒有釋放
*
* @param deltaY
* ,手指滑動的距離
*/
private void headerPrepareToRefresh(int deltaY) {
int newTopMargin = changingHeaderViewTopMargin(deltaY);
// 當header view的topMargin>=0時,說明已經完全顯示出來了,修改header view 的提示狀態
if (newTopMargin >= 0 && mHeaderState != RELEASE_TO_REFRESH) {
mHeaderTextView.setText(R.string.pull_to_refresh_release_label);
mHeaderState = RELEASE_TO_REFRESH;
} else if (newTopMargin < 0 && newTopMargin > -mHeaderViewHeight) {// 拖動時沒有釋放
mHeaderTextView.setText(R.string.pull_to_refresh_pull_label);
mHeaderState = PULL_TO_REFRESH;
}
}
/**
* footer 准備刷新,手指移動過程,還沒有釋放 移動footer view高度同樣和移動header view
* 高度是一樣,都是通過修改header view的topmargin的值來達到
*
* @param deltaY
* ,手指滑動的距離
*/
private void footerPrepareToRefresh(int deltaY) {
int newTopMargin = changingHeaderViewTopMargin(deltaY);
// 如果header view topMargin 的絕對值大於或等於header + footer 的高度
// 說明footer view 完全顯示出來了,修改footer view 的提示狀態
if (Math.abs(newTopMargin) >= (mHeaderViewHeight + mFooterViewHeight)
&& mFooterState != RELEASE_TO_REFRESH) {
mFooterTextView
.setText(R.string.pull_to_refresh_footer_release_label);
mFooterState = RELEASE_TO_REFRESH;
} else if (Math.abs(newTopMargin) < (mHeaderViewHeight + mFooterViewHeight)) {
mFooterTextView.setText(R.string.pull_to_refresh_footer_pull_label);
mFooterState = PULL_TO_REFRESH;
}
}
/**
* 修改Header view top margin的值
*
* @description
* @param deltaY
* @return hylin 2012-7-31下午1:14:31
*/
private int changingHeaderViewTopMargin(int deltaY) {
LayoutParams params = (LayoutParams) mHeaderView.getLayoutParams();
float newTopMargin = params.topMargin + deltaY * 0.3f;
//這裡對上拉做一下限制,因為當前上拉後然後不釋放手指直接下拉,會把下拉刷新給觸發了,感謝網友yufengzungzhe的指出
//表示如果是在上拉後一段距離,然後直接下拉
if(deltaY>0&&mPullState == PULL_UP_STATE&&Math.abs(params.topMargin) <= mHeaderViewHeight){
return params.topMargin;
}
//同樣地,對下拉做一下限制,避免出現跟上拉操作時一樣的bug
if(deltaY<0&&mPullState == PULL_DOWN_STATE&&Math.abs(params.topMargin)>=mHeaderViewHeight){
return params.topMargin;
}
params.topMargin = (int) newTopMargin;
mHeaderView.setLayoutParams(params);
invalidate();
return params.topMargin;
}
/**
* header refreshing
*
* @description hylin 2012-7-31上午9:10:12
*/
private void headerRefreshing() {
mHeaderState = REFRESHING;
setHeaderTopMargin(0);
mHeaderTextView.setText(R.string.pull_to_refresh_refreshing_label);
if (mOnHeaderRefreshListener != null) {
mOnHeaderRefreshListener.onHeaderRefresh(this);
}
headerData();
}
/**
* 頭部幀動畫
*/
private void headerData() {
// 通過ImageView對象拿到背景顯示的AnimationDrawable
mAnimation = (AnimationDrawable) mHeaderImageView.getBackground();
// 為了防止在onCreate方法中只顯示第一幀的解決方案之一
mHeaderImageView.post(new Runnable() {
@Override
public void run() {
mAnimation.start();
}
});
}
/**
* 底部幀動畫
*/
private void footerData() {
// 通過ImageView對象拿到背景顯示的AnimationDrawable
mAnimation = (AnimationDrawable) mFooterImageView.getBackground();
// 為了防止在onCreate方法中只顯示第一幀的解決方案之一
mFooterImageView.post(new Runnable() {
@Override
public void run() {
mAnimation.start();
}
});
}
/**
* footer refreshing
*
* @description hylin 2012-7-31上午9:09:59
*/
private void footerRefreshing() {
mFooterState = REFRESHING;
int top = mHeaderViewHeight + mFooterViewHeight;
setHeaderTopMargin(-top);
mFooterTextView
.setText(R.string.pull_to_refresh_footer_refreshing_label);
if (mOnFooterRefreshListener != null) {
mOnFooterRefreshListener.onFooterRefresh(this);
}
footerData();
}
/**
* 設置header view 的topMargin的值
*
* @description
* @param topMargin
* ,為0時,說明header view 剛好完全顯示出來; 為-mHeaderViewHeight時,說明完全隱藏了
* hylin 2012-7-31上午11:24:06
*/
private void setHeaderTopMargin(int topMargin) {
LayoutParams params = (LayoutParams) mHeaderView.getLayoutParams();
params.topMargin = topMargin;
mHeaderView.setLayoutParams(params);
invalidate();
}
/**
* header view 完成更新後恢復初始狀態
*
* @description hylin 2012-7-31上午11:54:23
*/
public void onHeaderRefreshComplete() {
mAnimation.stop();
setHeaderTopMargin(-mHeaderViewHeight);
mHeaderImageView.setVisibility(View.VISIBLE);
mHeaderTextView.setText(R.string.pull_to_refresh_pull_label);
mHeaderState = PULL_TO_REFRESH;
}
/**
* footer view 完成更新後恢復初始狀態
*/
public void onFooterRefreshComplete() {
mAnimation.stop();
setHeaderTopMargin(-mHeaderViewHeight);
mFooterImageView.setVisibility(View.VISIBLE);
mFooterTextView.setText(R.string.pull_to_refresh_footer_pull_label);
mFooterState = PULL_TO_REFRESH;
}
/**
* 獲取當前header view 的topMargin
*
* @description
* @return hylin 2012-7-31上午11:22:50
*/
private int getHeaderTopMargin() {
LayoutParams params = (LayoutParams) mHeaderView.getLayoutParams();
return params.topMargin;
}
/**
* set headerRefreshListener
*
* @description
* @param headerRefreshListener
* hylin 2012-7-31上午11:43:58
*/
public void setOnHeaderRefreshListener(
OnHeaderRefreshListener headerRefreshListener) {
mOnHeaderRefreshListener = headerRefreshListener;
}
public void setOnFooterRefreshListener(
OnFooterRefreshListener footerRefreshListener) {
mOnFooterRefreshListener = footerRefreshListener;
}
/**
* Interface definition for a callback to be invoked when list/grid footer
* view should be refreshed.
*/
public interface OnFooterRefreshListener {
public void onFooterRefresh(PullToRefreshView view);
}
/**
* Interface definition for a callback to be invoked when list/grid header
* view should be refreshed.
*/
public interface OnHeaderRefreshListener {
public void onHeaderRefresh(PullToRefreshView view);
}
}
上邊就是一個自定義布局,接下來我把xml文件也貼在下邊
現在就是自定義一個幀動畫
-
-
定義好以後,在你的頭部刷新跟底部刷新的xml文件中調用
到這為止一個自定義的刷新動畫就完成了,接下來就直接在你需要執行刷新的界面調用方法。代碼如下:
package com.example.administrator.stock_sell_storage_app;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
import com.example.administrator.dapter.DetailAdapter;
import com.example.administrator.xlistview.PullToRefreshView;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
public class DetailFragment extends Fragment implements PullToRefreshView.OnHeaderRefreshListener, PullToRefreshView.OnFooterRefreshListener {
private View view;
@ViewInject(R.id.listview_test)ListView listview_test;
@ViewInject(R.id.main_pull_refresh_view_two)PullToRefreshView main_pull_refresh_view_two;
DetailAdapter detailAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
view = inflater.inflate(R.layout.detai_fragment, container, false);
ViewUtils.inject(this,view); //注入view和事件
Instantiation();
return view;
}
public void Instantiation(){
main_pull_refresh_view_two.setOnHeaderRefreshListener(this);
main_pull_refresh_view_two.setOnFooterRefreshListener(this);
detailAdapter = new DetailAdapter(getActivity());
listview_test.setAdapter(detailAdapter);
}
//上拉加載
@Override
public void onFooterRefresh(PullToRefreshView view) {
main_pull_refresh_view_two.postDelayed(new Runnable() {
//線程
@Override
public void run() {
main_pull_refresh_view_two.onFooterRefreshComplete();
}
},2000);
}
//下拉刷新
@Override
public void onHeaderRefresh(PullToRefreshView view) {
main_pull_refresh_view_two.postDelayed(new Runnable() {
//線程
@Override
public void run() {
main_pull_refresh_view_two.onHeaderRefreshComplete();
}
},2000);
}
}
給大家看看我這邊運行之後的效果圖:




 Android actionbar 搜索框
Android actionbar 搜索框
就是實現在頂部這樣的搜索框。 一、這個搜索框是actionbar上的menu上的一個item.叫SearchView.我們可以先在menu選項裡定義好:
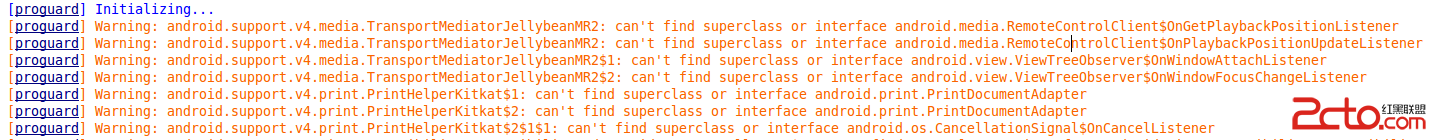
 Android程序加入代碼混淆器
Android程序加入代碼混淆器
加入代碼混淆器,主要是加入proguard-project.txt文件的規則進行混淆,之前新建Android程序是proguard.cfg文件 可以看一下我采用的通用規則
 Android源碼淺析(一)——VMware Workstation Pro和Ubuntu Kylin 16.04 LTS安裝配置
Android源碼淺析(一)——VMware Workstation Pro和Ubuntu Kylin 16.04 LTS安裝配置
最近地方工作,就是接觸源碼的東西了,所以好東西還是要分享,系列開了這麼多,完結 的也沒幾個,主要還是自己覆蓋的太廣了,卻又不精通,嘿嘿,工作需要,所以寫下了
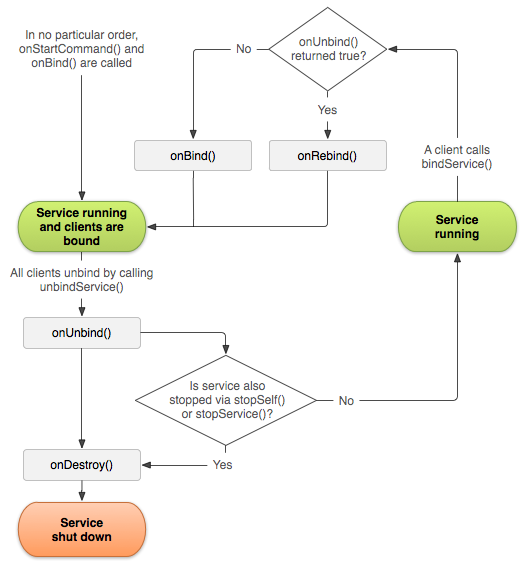
 Android官方文檔之Bound Services
Android官方文檔之Bound Services
綁定式Service在CS結構中扮演著Server的角色。綁定式Service允許其他組件(如Activity)綁定該Service、發送請求、接收響應、甚至IPC通信(