編輯:關於Android編程
從今天起傻蛋打算做一個系列文章,對最新的Android4.0系統中的Launcher,也就是Android4.0原生的桌面程序,進行一個深入淺出的分析,從而引領Android系統的編程愛好者對Launcher的設計思想,實現方式來做一個研究,從而能夠通過這個實例最掌握到目前世界領先的設計方法,同時在程序中加入我們的一些新的實現。眾所周知,對一些優秀源代碼的分析,是提高編程水平的一條便捷的方式,希望本系列文章能夠給大家帶來一定的啟發,同時歡迎大家和作者一起討論
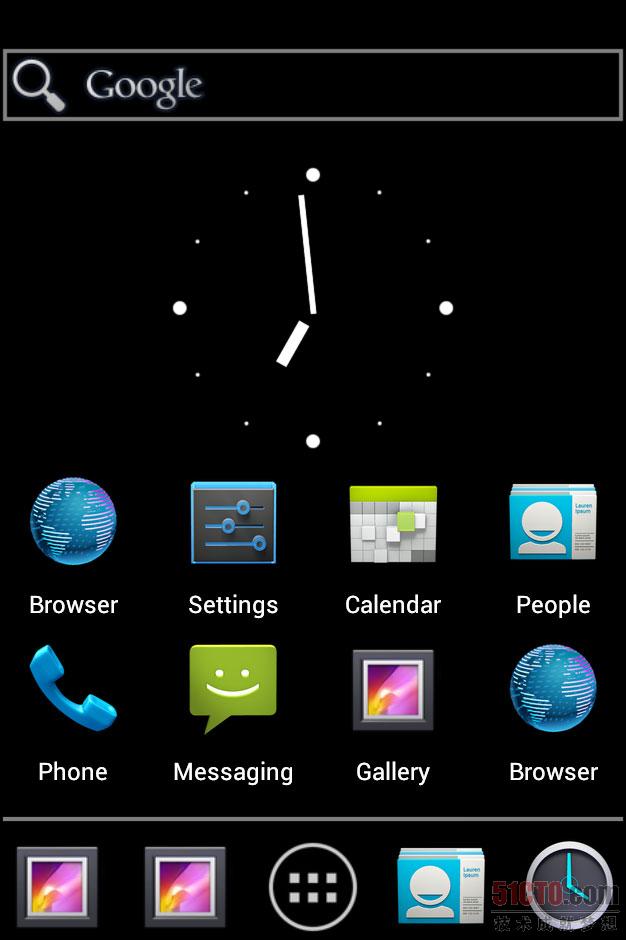
先從整體上對Launcher布局作一個分析,讓我們通過查看Launcher.xml和使用hierarchyviewer布局查看工具兩者結合的方法來對Launcher的整體結構有個了解。通過hierarchyviewer來對整個桌面做個截圖,如下:

放大後如下所示:可以看到整個桌面包含的元素,最上面是Google的搜索框,下面是一個始終插件,然後是圖標,再有就是一個分隔線,最後是dock。請注意,桌面程序其實並不包含桌面壁紙,桌面壁紙其實是由WallpaperManagerService來提供,整個桌面其實是疊加在整個桌面壁紙上的另外一個層。

整個Launcher.xml布局文件如下:
Launcher整個布局的根是DragLayer,DragLayer繼承了FrameLayout,所以DragLayer本身可以看作是一個FrameLayout。下面是dock_divider,它通過include關鍵字包含了另外一個布局文件workspace_divider.xml,而這個workspace_divider.xml包含了一ImageView,其實dock_divider就是dock區域上面的那條直線。
再下面是paged_view_indicator,同樣它包含了scroll_indicator.xml,其中包含了一個ImageView,顯示的是一個.9的png文件。實際上就是當Launcher滾動翻頁的時候,那個淡藍色的頁面指示條。
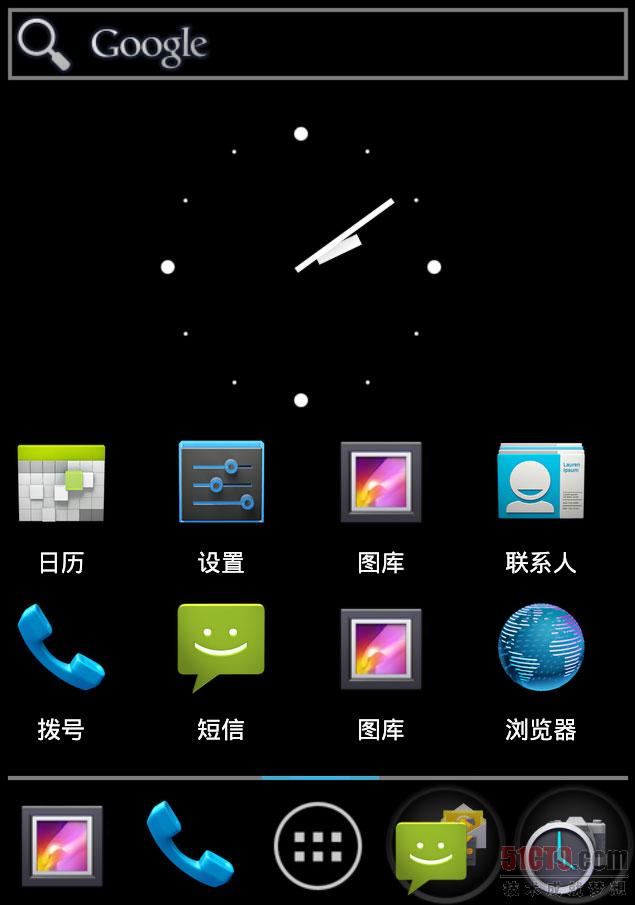
然後桌面的核心容器WorkSpace,如下圖所示,當然你看到的只是Workspace的一部分,其實是一個workspace_screen,通過Launcher.xml可以看到,整個workspace由5個workspace_screen組成,每個workspace_screen其實就是對應桌面一頁。而每個workspace_screen包含了一個CellLayout,這是一個自定義控件,繼承自ViewGroup,所以它算是一個用來布局的控件,在這裡主要用來承載我們每頁的桌面圖標、widget和文件夾。

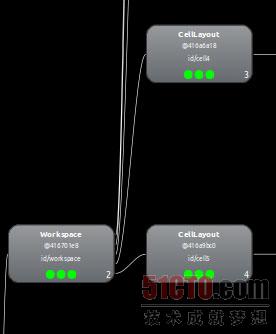
通過查看如下的布局結構(由於圖太大只截取了一部分)可以看到,Workspace包含了序號從0到4的5個CellLayout。

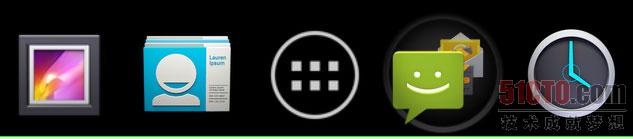
接下來是一個Hotseat,其實就是這塊dock區域了。如圖所示:

從如下的布局圖我們可以看到,這個Hotseat其實還是包含了一個CellLayout,用來承載4個圖標和中間啟動所有程序的按鈕。

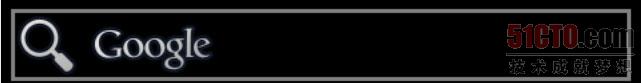
再下來就是那個qsb_bar,就是屏幕最頂端的Google搜索框。這個搜索框是獨立於圖標界面的,所以當我們對桌面進行翻頁的時候,這個搜索框會巍然不動滴固定在最頂端,如下所示:

緊接著是3個初始化時被隱藏的界面。
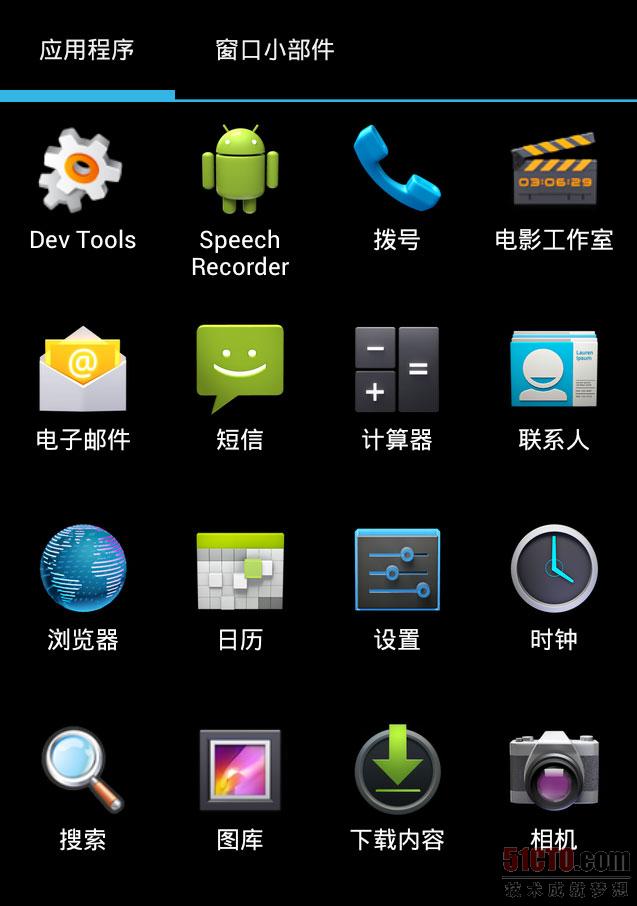
apps_customize_pane,點擊dock中顯示所有應用程序的按鈕後才會從隱藏狀態轉換為顯示狀態,如下圖所示,顯示了所有應用程序和所有插件的界面。

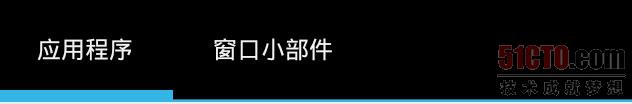
通過查看apps_customize_pane.xml,我們可以看到apps_customize_pane主要由兩部分組成:tabs_container和tabcontent。tabs部分,用來讓我們選擇是添加應用程序還是widget,如下圖所示:

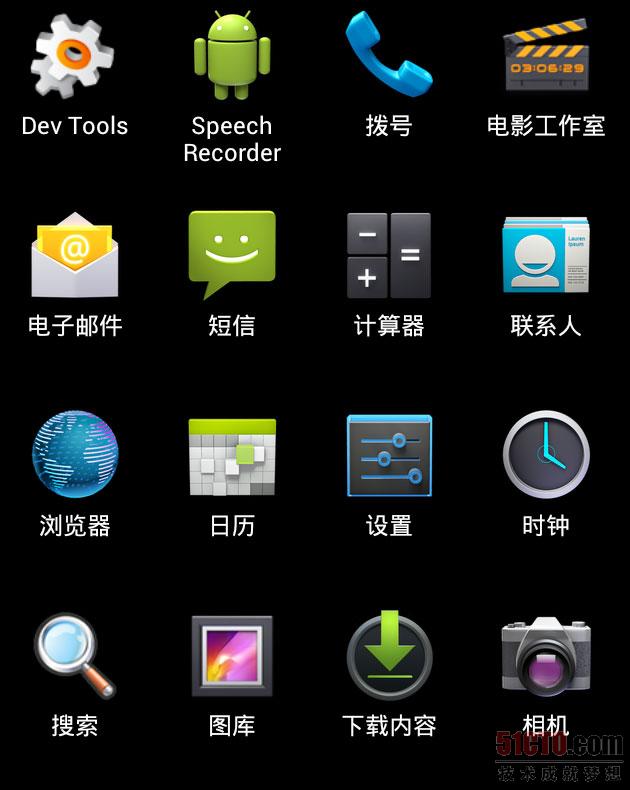
tabcontent,選擇了相應的tab之後,下面的部分就會相應的顯示應用程序或是widget了,如下圖所示:

workspace_cling和folder_cling是剛刷完機後,進入桌面時,顯示的使用向導界面,介紹怎麼使用workspace和folder,跳過以後就再也不會出現了,這裡就不截圖了。
 Android BroadcastReceiver廣播注冊方式總結
Android BroadcastReceiver廣播注冊方式總結
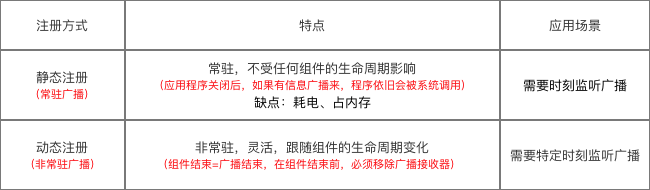
Android:BroadcastReceiver注冊的方式分為兩種:靜態注冊動態注冊1. 靜態注冊在AndroidManifest.xml裡通過標簽聲明屬性說明:<
 如何在XML中定義菜單
如何在XML中定義菜單
和Android UI layout一樣,我們也可以在XML中定義應用程序的菜單。通過在菜單的onCreateOptionsMenu方法中膨脹菜單layout。這樣做會使
 廣播——broadcast
廣播——broadcast
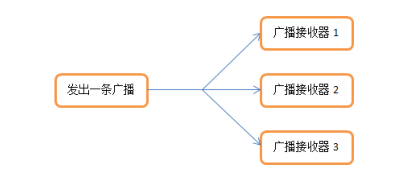
廣播機制簡介 廣播是一種可以跨進程的通信方式(比如:接收系統廣播)。 Android 廣播不關心接收者是否收到處理或者如何處理廣播,可以說是一種單向的通知。Android
 詳解Android的內存優化--LruCache
詳解Android的內存優化--LruCache
概念:LruCache什麼是LruCache?LruCache實現原理是什麼?這兩個問題其實可以作為一個問題來回答,知道了什麼是 LruCache,就只然而然的知道 Lr