編輯:關於Android編程
.9圖片介紹
簡單了解
.9圖片在APP中用的非常多,主要是為了防止圖片縮放後造成變形,確保圖片不失真。
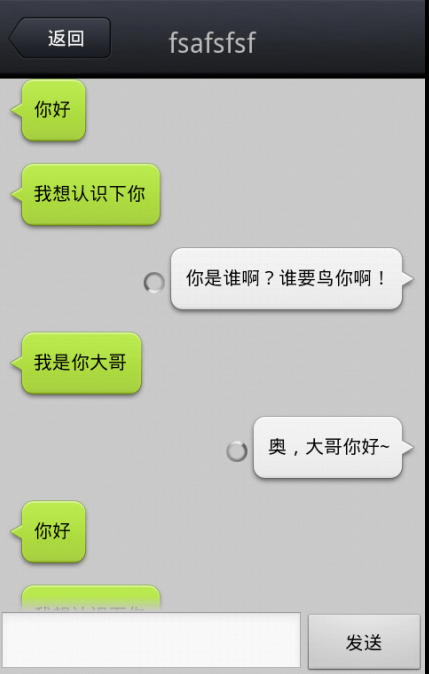
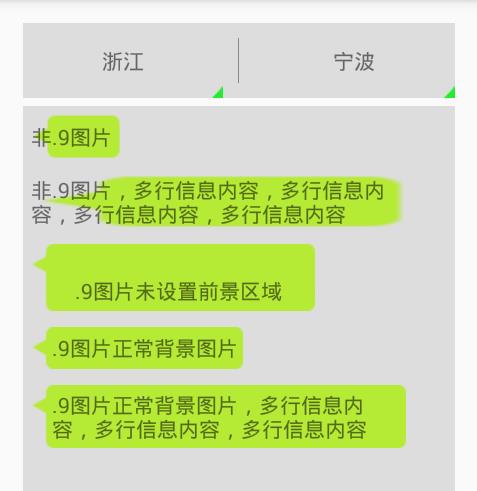
典型的就是微信的聊天界面,如對方信息長短不一,但背景使用的都是同一張圖片。

如果不.9圖片,前面的箭頭肯定會隨著信息長度變化而變化,那肯定是毀三觀的。

認識.9圖片
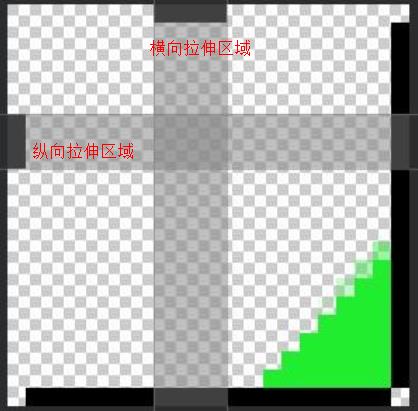
.9圖片保證不失真,在最外層加了一圈區域設置功能,通過用純黑色顏色來設置(必須是純黑,#000000)。共四個邊,每個邊的功能如下:
左邊:縱向拉伸區域(上下)
上邊:橫向拉伸區域(左右)
右邊:前景內容區域的高
下邊:前景內容區域的寬

左邊和上邊是拉伸的區域,圖片被拉伸後,設置的區域會被拉伸,其他地方會保持原大小。
右邊和下邊是顯示前景的區域,前景的內容只能顯示在此區域。如果未設置,前景將被擠出來,相當於兩個控件一樣,一個背景的控件,一個是內容的控件,是並排關系,不是疊加關系了。
所以.9圖片沒有特殊情況下,都要設置四個邊的。
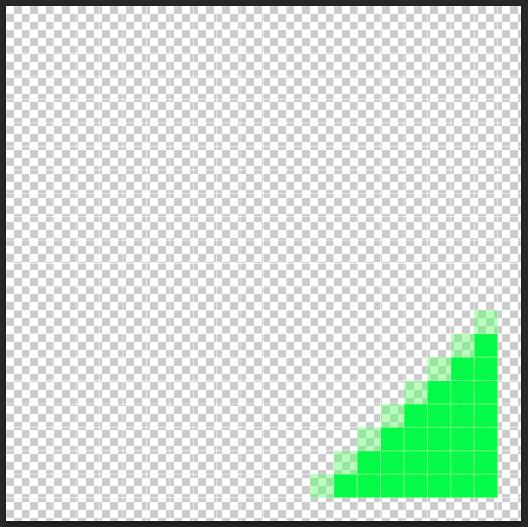
下面結合以前學的PS技術來完成右下角箭頭的制作
用PS制作右下角箭頭
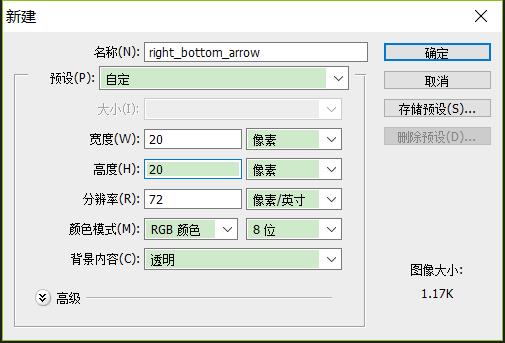
新建一張圖片,大小為20px*20px,背景內容選透明。因為箭頭小,所以圖片的尺寸可以盡量小。

縮放圖片至適合大小(Alt+鼠標上滾),標尺的單位是像素,知道我放到多大了吧

畫三角形。畫法很多,這裡介紹三種
1). 用鋼筆
使用鋼筆(P)的時候不要拖動,直接點擊三角形的三個頂點就可以。這裡畫了兩個邊都是8px,

轉成選區(Ctrl+Enter)。

2). 用多邊形
使用多邊形(U),把頂部屬性欄中“邊:”數改為3
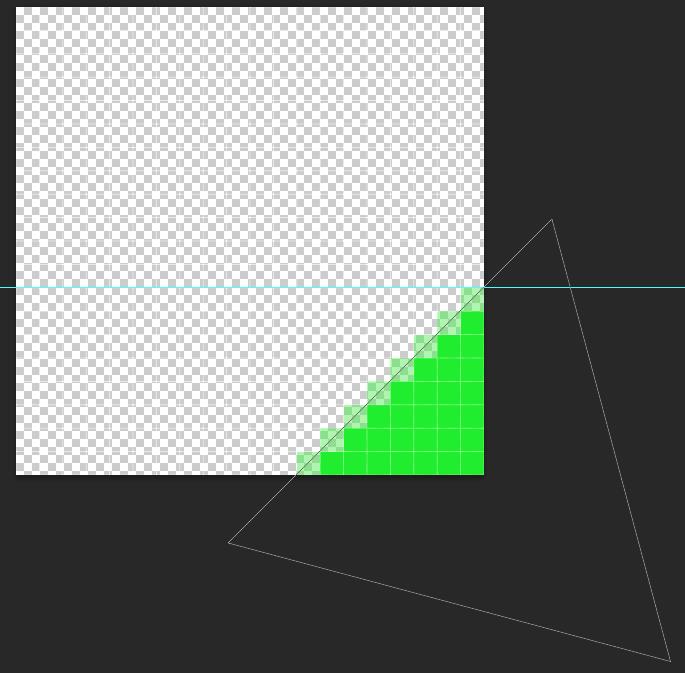
從上面(或左邊)坐標上拉一根參考線到12像素的位置(菜單欄 - 視圖,可清除)。點擊右下角,按住Shift(45°的倍數),往右下角拖動,直到三角形在畫布中的區域與參考線相交為止

3). 矩形轉三角形
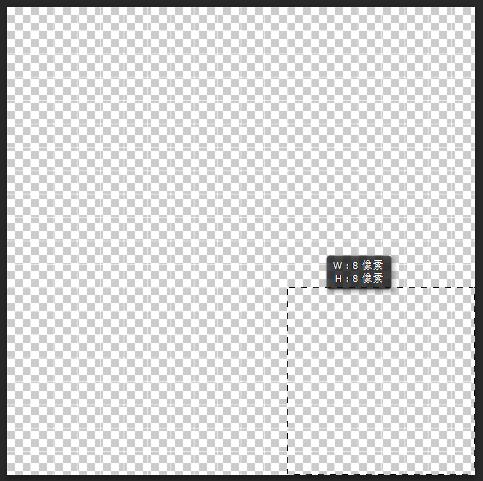
先用選框工具選擇8*8的區域

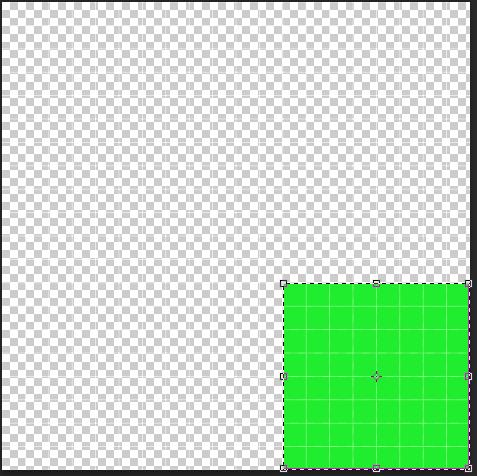
填充顏色(Alt+Backspace/Delete)。
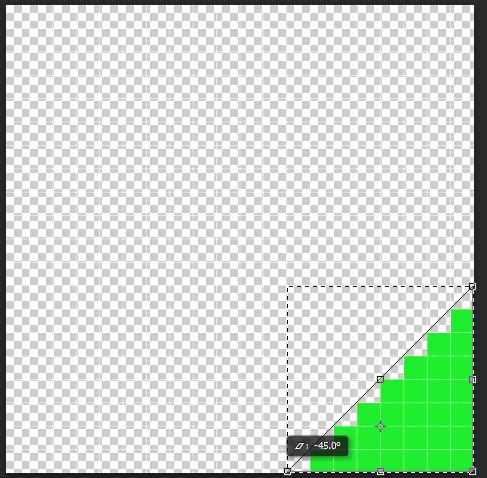
右鍵——自由變換
右鍵——斜切

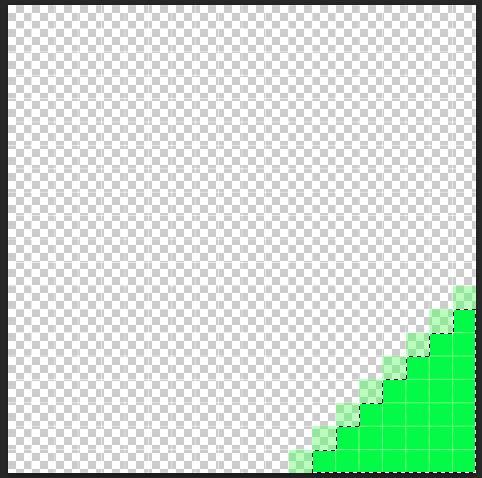
把鼠標移動到左上角,變成“白色三角形”後,向下拖動到底部(剛好是斜切了45°。Canvas中經常用到矩陣Matrix,它的skew斜切就是這樣做的)。

填充顏色
填充前景色(Alt+Backspace/Delete)。前景色設置在左邊工具欄

周圍添加.9圖片區域設置空間
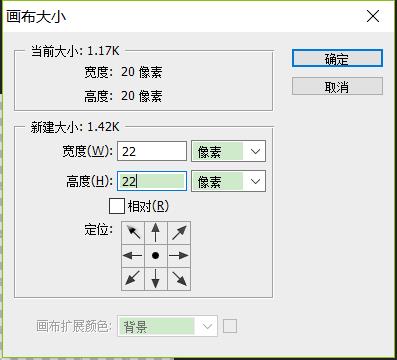
四周放大一個像素,修改畫布大小(Ctrl+Alt+C)。因為四周都要加,所以寬高加2px。當然在畫圖時把畫布縮小一個像素來畫也可以,就不需要此步驟了。



操作說明:
取消選區選擇:Ctrl+D
刪除顏色:選擇區域(M) -> 刪除(Delete)
刪除不了,是因為沒有柵格化圖層,右鍵圖層
制作.9圖片
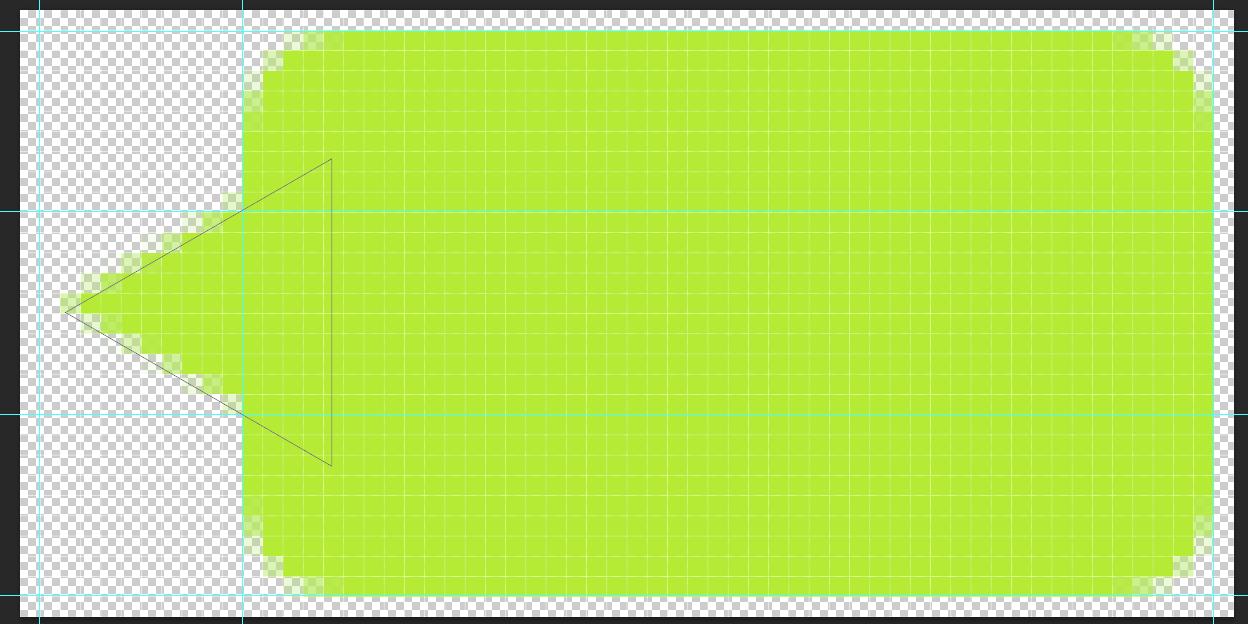
方法一:用PS
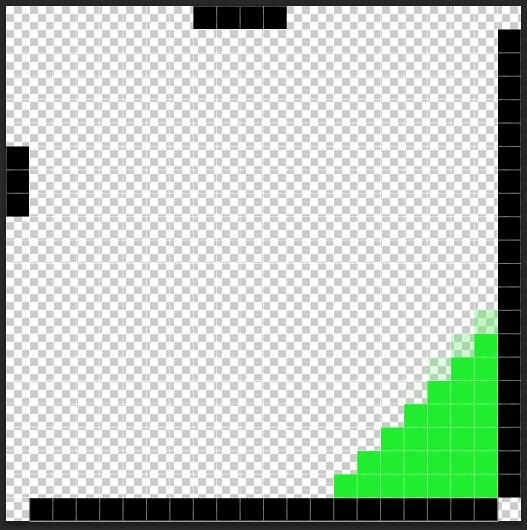
修改前景色為純黑色,在最外圍添加純黑色。用矩形選框或矩形工具都可以。四個頂角的像素不要設置

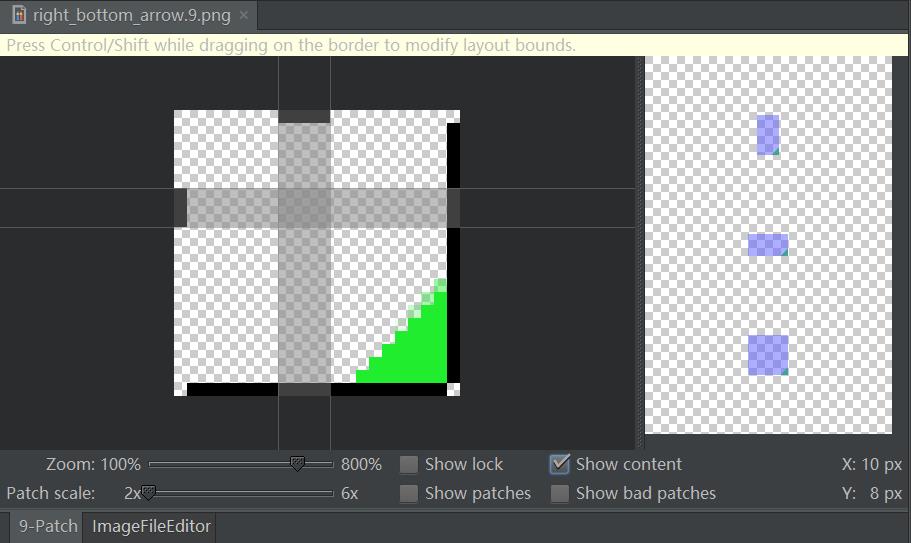
方法二:開發工具自帶的draw9patch.bat
如果沒有打開AS,直接打開軟件編輯(Eclipse和AS都在SDK目錄下的\tools\draw9patch.bat)
如果圖片放入了drawable裡,雙擊就會自動打開此軟件。直接拖拉邊界線就行,非常方便

說明,如果給的.9圖片最外層的一圈像素沒有設置區域,draw9patch.bat會自動把最外層的像素清空,用於設置區域
這裡的圖片僅適用我的分辨率,為了更好的效果,需要制作不同分辨率的圖,以達到屏幕適配
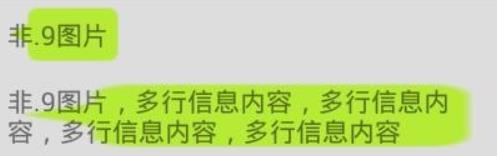
最終效果如下:

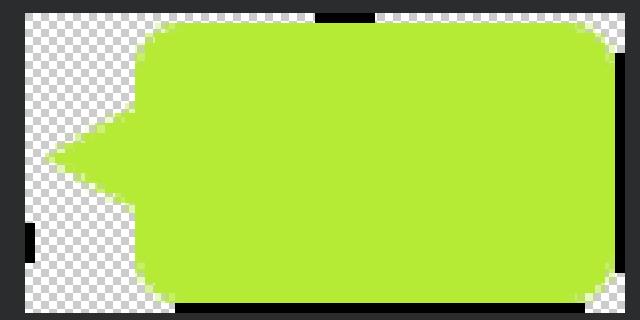
最後附上兩種聊天對話框背景圖片的制作圖片:


發現我挺適合寫操作說明書的,如此地詳細(啰嗦)。。。⊙﹏⊙b汗
 android:Notification實現狀態欄的通知
android:Notification實現狀態欄的通知
在使用手機時,當有未接來電或者新短消息時,手機會給出響應的提示信息,這些提示信息通常會顯示到手機屏幕的狀態欄上。Android也提供了用於處理這些信息的類,它們是Noti
 Android Ethernet從上至下解析一
Android Ethernet從上至下解析一
最近遇到不少框架問題,比如關於網口的,開機後拔掉有線網,狀態欄和設置項中有線網顯示圖標不會更新,還有雙網口的需求,下面就帶著這個問題,以跟蹤網絡狀態問題為引線,本篇將貫穿
 Android教程之fragment通信
Android教程之fragment通信
一、Activity與Fragment之間通信1、Activity向Fragment傳值在Activity中使用setArguments封裝所需傳遞的值,在Fragmen
 Android登錄界面的實現代碼分享
Android登錄界面的實現代碼分享
最近由於項目需要,寶寶好久沒搞Android啦,又是因為項目需要,現在繼續弄Android,哎,說多了都是淚呀,別的不用多說,先搞一個登錄界面練練手,登錄界面可以說是An