編輯:關於Android編程
我還不會gif,所以連圖表動態 可以滑動的 仔細看底下有滑動條的這是寒假做的一個APP的基本框架 將真啊 雖然效果都做出來了可是學長給了源碼啊 所以最近做第二遍!!希望每一個控件都可以實現啊 下面是viewpager+fragment的效果





同樣我們先寫布局文件 思路就是一個Viewpager適配了五個fragment
底下的選擇框是RadioGroup 裡面有五個radiobutton
activity_main裡面就是由這些部分組成的的 代碼如下
activity_main:
可以看到在background和style那裡都是自己寫的先給出
android:background="@mipmap/radio_button_background"這個其實就是一個黑色的背景沒有什麼要說的如果沒有這個圖片的話把背景顏色改成黑色也可以
android:background="@drawable/radio_button1_selector"
主要看這裡 滑動條的部分全靠這裡完成
先看一下代碼實現
radio_button1_selector:
-
-
-
-
-
他有五個狀態 初始 被點擊 被選中 未被點擊 未被選中
每一個狀態都對應相應的圖片其實就是兩張圖片在不同的狀態下顯示這樣子的道理 就可以做出滑動條的效果


其余四個seletor同理 需要圖的可以留下郵箱發圖給你們自己試試
還有style:
上面就是style的代碼就是基本的設置了一些屬性
@null其中這個要注意是他把那些原點弄不見的
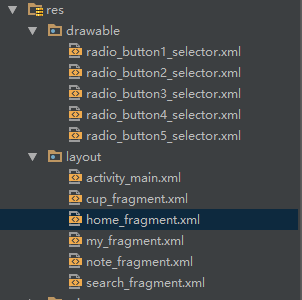
既然說布局就把布局都先貼完
home_fragment :
其余四個同樣只是裡面文字變了

看布局結構就這麼多 基本都給出來了 下來就要看重點在activity中是怎麼實現的了
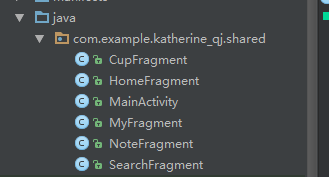
.java代碼的結構如下圖

一個MainActivity 其余都是適配的fragment
我們先看一下MainActivity裡面的代碼是怎麼實現的
我覺得把注釋寫在代碼裡面看起來容易理解 所以代碼中有一些注釋 還有覺得重要的部分會單獨寫在後面
MainActivity:
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
//以上是導入的所有需要用到的包
public class MainActivity extends AppCompatActivity {//AppCompatActivity繼承這個是因為他之後可以拓展很多東西也支持了fragment的一些操作
private ViewPager vp_main_tab = null;
private FragmentPagerAdapter mAdapter = null;
private List mFragments = new ArrayList();
private RadioButton rb_main_tab_menu1 = null;
private RadioButton rb_main_tab_menu2 = null;
private RadioButton rb_main_tab_menu3 = null;
private RadioButton rb_main_tab_menu4 = null;
private RadioButton rb_main_tab_menu5 = null;
public static RadioGroup rg_main_menu = null;
private HomeFragment homeFragment;
private MyFragment myFragment;
private NoteFragment noteFragment;
private CupFragment cupFragment;
private SearchFragment searchFragment;
//以上是定義的一些基本組件吧 包括viewpager 適配器 radiogroup等等
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findview();
//初始化控件
initAdapter();
//初始化適配器
initViewPager();
//viewpager和適配了適配器 和rediogroup
}
private void findview() {
rb_main_tab_menu1 = (RadioButton) findViewById(R.id.rb_main_tab_menu1);
rb_main_tab_menu2 = (RadioButton) findViewById(R.id.rb_main_tab_menu2);
rb_main_tab_menu3 = (RadioButton) findViewById(R.id.rb_main_tab_menu3);
rb_main_tab_menu4 = (RadioButton) findViewById(R.id.rb_main_tab_menu4);
rb_main_tab_menu5 = (RadioButton) findViewById(R.id.rb_main_tab_menu5);
rg_main_menu = (RadioGroup) findViewById(R.id.rg_main_menu);
vp_main_tab = (ViewPager) findViewById(R.id.vp_main_tab);
homeFragment = new HomeFragment();
myFragment = new MyFragment();
noteFragment = new NoteFragment();
cupFragment = new CupFragment();
searchFragment = new SearchFragment();
mFragments.add(homeFragment);
mFragments.add(searchFragment);
mFragments.add(noteFragment);
mFragments.add(cupFragment);
mFragments.add(myFragment);
}
private void initAdapter() {
android.support.v4.app.FragmentManager fm = getSupportFragmentManager();
//fm是獲取的fragment管理器
mAdapter = new FragmentPagerAdapter(fm) {
//適配器 裡面基本都是這個適配器需要重寫的方法
@Override
public int getCount() {
return mFragments.size();
}
@Override
public android.support.v4.app.Fragment getItem(int position) {
return mFragments.get(position);
}
// 初始化每個頁卡選項
@Override
public Object instantiateItem(ViewGroup arg0, int position) {
return super.instantiateItem(arg0, position);
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
super.destroyItem(container, position, object);
}
};
}
private void initViewPager() {
vp_main_tab.setAdapter(mAdapter);
//給viewpager適配了寫好的適配器
vp_main_tab.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
//下面這個方法就是改變底下滑動欄的狀態的 來改變圖片達到滑動的效果
@Override
public void onPageSelected(int position) {
switch (position) {
case 0:
rb_main_tab_menu1.setChecked(true);
break;
case 1:
rb_main_tab_menu2.setChecked(true);
break;
case 2:
rb_main_tab_menu3.setChecked(true);
break;
case 3:
rb_main_tab_menu4.setChecked(true);
break;
case 4:
rb_main_tab_menu5.setChecked(true);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
rg_main_menu.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup rg, int id) {
switch (id) {
case R.id.rb_main_tab_menu1:
vp_main_tab.setCurrentItem(0);//顯示當前頁面但點擊相應的radiobutton'
break;
case R.id.rb_main_tab_menu2:
vp_main_tab.setCurrentItem(1);
break;
case R.id.rb_main_tab_menu3:
vp_main_tab.setCurrentItem(2);
break;
case R.id.rb_main_tab_menu4:
vp_main_tab.setCurrentItem(3);
break;
case R.id.rb_main_tab_menu5:
vp_main_tab.setCurrentItem(4);
break;
default:
break;
}
}
});
}
}
其實思路是這樣的
首先我們需要初始化好所有控件
第二步我們需要給viewpager搞一個適配器 這是一個可以適配fragment的適配器
第三步我們需要將適配器適配給viewpager
並且給rediobutton添加點擊事件改變狀態和當前顯示的fragment
當然裡面還有fragment的代碼沒有給出來
如下
HomeFragment:
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Katherine-qj on 2016/4/24.
*/
public class HomeFragment extends Fragment {
private View rootview;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
rootview = inflater.inflate(R.layout.home_fragment,container,false);
return rootview;
}
}
創建Fragment類就像創建Activity類一樣,繼承Fragment,實現一些生命周期中的關鍵函數,並且記得把你自己的功能代碼放到裡面去。創建一個Fragment,必須使用onCreateView()定義他的layout布局文件。布局文件上面有貼出來 實際上這是讓一個Fragment能夠運行起來的唯一一個回調函數,
其余四個類似
然後提一個我覺得需要注意的部分
就是在導包的時候要注意導的包是否是
import android.support.v4.app.Fragment;
很容易導成import android.app.Fragment;
這樣就會出現錯誤 這還是需要注意一下的
然後就完成了 如果你的APP需要這樣的效果我覺得大的框架就已經搭好了 剩下就是給每個fragment裡面添加你需要的東西了需要這個demo源碼的可以聯系
實驗室就地解散了好幾天 我要好好休息追幾部燒腦動漫然後滿血復活 加油加油 !!!
over!!!!!!!
 Android中ViewFlipper的使用及設置動畫效果實例詳解
Android中ViewFlipper的使用及設置動畫效果實例詳解
本文實例講述了Android中ViewFlipper的使用及設置動畫效果。分享給大家供大家參考,具體如下:說到左右滑動,其實實現左右滑動的方式很多,有ViewPaer,自
 Android之NDK開發一第一個測試
Android之NDK開發一第一個測試
前兩天研究了一下NDK開發,然而沒有成功。今天興趣盎然,再試試,不知道會不會成功,我將記錄我在學習過程中遇到的一些困難,以及成功後的效果。我當前的狀態是以及學習了一段時間
 Google推薦的圖片加載庫Glide介紹
Google推薦的圖片加載庫Glide介紹
在泰國舉行的谷歌開發者論壇上,谷歌為我們介紹了一個名叫Glide的圖片加載庫,作者是bumptech。這個庫被廣泛的運用在google的開源項目中,包括2014年goog
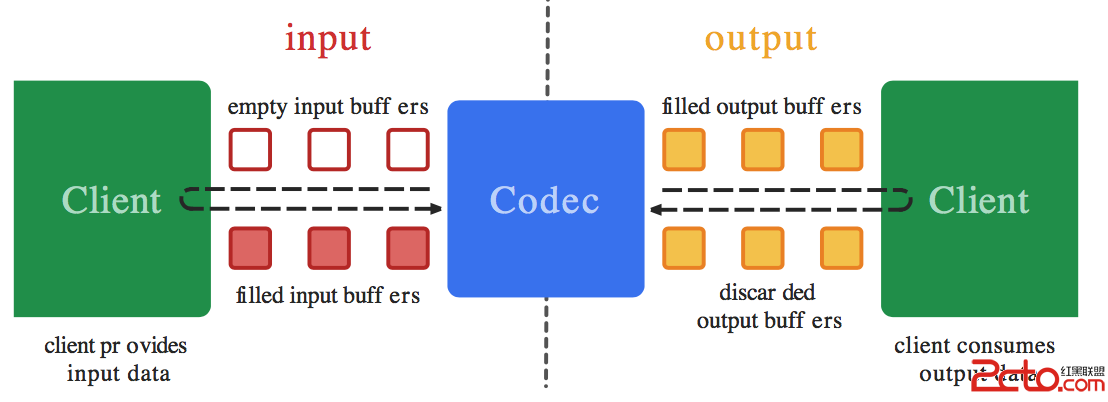
 Android音頻開發(5):音頻數據的編解碼
Android音頻開發(5):音頻數據的編解碼
前面四篇文章分別介紹了音頻開發必備的基礎知識、如何采集一幀音頻、如何播放一幀音頻、如何存儲和解析wav格式的文件,建議有興趣的小伙伴們先讀一讀,本文則重點關注如何對一幀音