編輯:關於Android編程
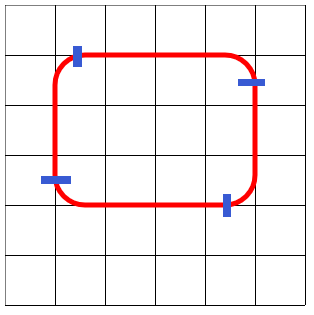
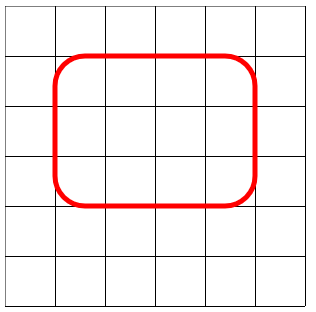
Canvas並沒有提供繪制圓角矩形的方法,但是通過觀察,我們可以發現,其實我們可以將圓角矩形分為四段,可以通過使用arcTo來實現。
 vce1xLDrvrbOqnI7y/nS1L2rxvC148no1sPU2ih4K3IseSm0pqOsyLu682FjclRvKHgrdyx5LHgrdyx5K2gsciksttTT2tbVteMsxuTKtda70qp51rW089PawszJq7XjtcS2vMrHv8nS1LXEKNXisr+31tTau+bWxsf6z9+yv7fW0tG+rc/qyvYpoaO0y7SmztLDx72r1tW148nozqooeCt3LHkraCk71eK+zcrHtdrSu7bOx/rP36GjtdrSu7bOx/rP37vm1sbN6rHP1q6686Osu62xysLk1NrBy8/CzbzCzMmrteO1xM671sOhozxiciAvPg0KPGltZyBhbHQ9"這裡寫圖片描述" src="/uploadfile/Collfiles/20160428/20160428083958440.png" title="\" />
vce1xLDrvrbOqnI7y/nS1L2rxvC148no1sPU2ih4K3IseSm0pqOsyLu682FjclRvKHgrdyx5LHgrdyx5K2gsciksttTT2tbVteMsxuTKtda70qp51rW089PawszJq7XjtcS2vMrHv8nS1LXEKNXisr+31tTau+bWxsf6z9+yv7fW0tG+rc/qyvYpoaO0y7SmztLDx72r1tW148nozqooeCt3LHkraCk71eK+zcrHtdrSu7bOx/rP36GjtdrSu7bOx/rP37vm1sbN6rHP1q6686Osu62xysLk1NrBy8/CzbzCzMmrteO1xM671sOhozxiciAvPg0KPGltZyBhbHQ9"這裡寫圖片描述" src="/uploadfile/Collfiles/20160428/20160428083958440.png" title="\" />
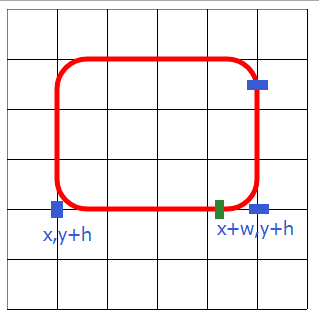
現在再看下第二段曲線:
因此我們直接使用arcTo(x+w,y+h,x,y+h,r)繪制出第二個圓角,第二個曲線繪制完畢後,畫筆落在了綠色點位置。

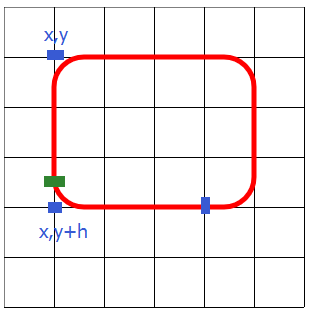
我們可以使用同樣的方法來繪制第三個圓角。
acrTo(x,y+h,x,y,r)

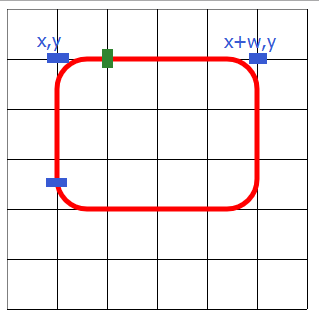
第四個圓角arcTo(x,y,x+w,y):

這樣,一個圓角矩形就完成了。為了方便使用,我們可以將繪制圓角矩形的方法封裝在一個函數,或者加入到CanvasRenderingContext2D的原型中。
x,y是矩形的起點;w,h是矩形的寬高;r是圓角矩形的半徑.
CanvasRenderingContext2D.prototype.roundRect = function (x, y, w, h, r) {
if (w < 2 * r) {r = w / 2;}
if (h < 2 * r){ r = h / 2;}
this.beginPath();
this.moveTo(x+r, y);
this.arcTo(x+w, y, x+w, y+h, r);
this.arcTo(x+w, y+h, x, y+h, r);
this.arcTo(x, y+h, x, y, r);
this.arcTo(x, y, x+w, y, r);
this.closePath();
return this;
}
這裡使用了return this,這樣我們就可以像使用jquery一樣,使用鏈式語法。
完整代碼如下:
<script> var palette = document.querySelector("#palette").getContext("2d"); palette.moveTo(0,0); palette.lineTo(0,300); palette.moveTo(50.5,0); palette.lineTo(50.5,300); palette.moveTo(100.5,0); palette.lineTo(100.5,300); palette.moveTo(150.5,0); palette.lineTo(150.5,300); palette.moveTo(200.5,0); palette.lineTo(200.5,300); palette.moveTo(250.5,0); palette.lineTo(250.5,300); palette.moveTo(300.5,0); palette.lineTo(300.5,300); palette.moveTo(0,0); palette.lineTo(300,0); palette.moveTo(0,50.5); palette.lineTo(300,50.5); palette.moveTo(0,100.5); palette.lineTo(300,100.5); palette.moveTo(0,150.5); palette.lineTo(300,150.5); palette.moveTo(0,200.5); palette.lineTo(300,200.5); palette.moveTo(0,250.5); palette.lineTo(300,250.5); palette.moveTo(0,300.5); palette.lineTo(300,300.5); palette.stroke(); CanvasRenderingContext2D.prototype.roundRect = function (x, y, w, h, r) { if (w < 2 * r) r = w / 2; if (h < 2 * r) r = h / 2; this.beginPath(); this.moveTo(x+r, y); this.arcTo(x+w, y, x+w, y+h, r); this.arcTo(x+w, y+h, x, y+h, r); this.arcTo(x, y+h, x, y, r); this.arcTo(x, y, x+w, y, r); this.closePath(); return this; } palette.lineWidth = 5; palette.strokeStyle = "#F00"; palette.roundRect(50,50,200,150,30).stroke(); </script>

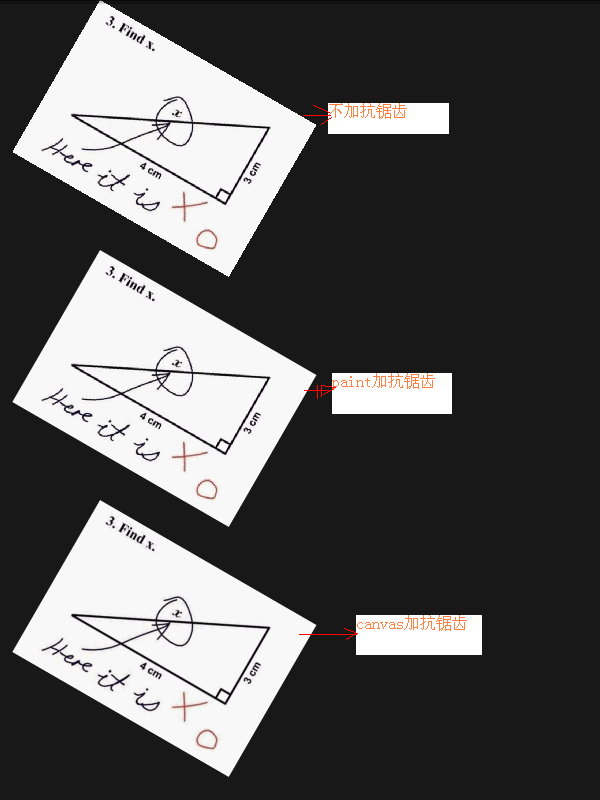
 Android編程畫圖之抗鋸齒解決方法
Android編程畫圖之抗鋸齒解決方法
本文實例分析了Android編程畫圖之抗鋸齒解決方法。分享給大家供大家參考,具體如下:在畫圖的時候,圖片如果旋轉或縮放之後,總是會出現那些華麗的鋸齒。其實Android自
 android取得所在位置的經緯度
android取得所在位置的經緯度
android提供了LocationManager來取得位置,用LocationListener來監聽位置的變化 先做一些初始化工作: /** latitude and
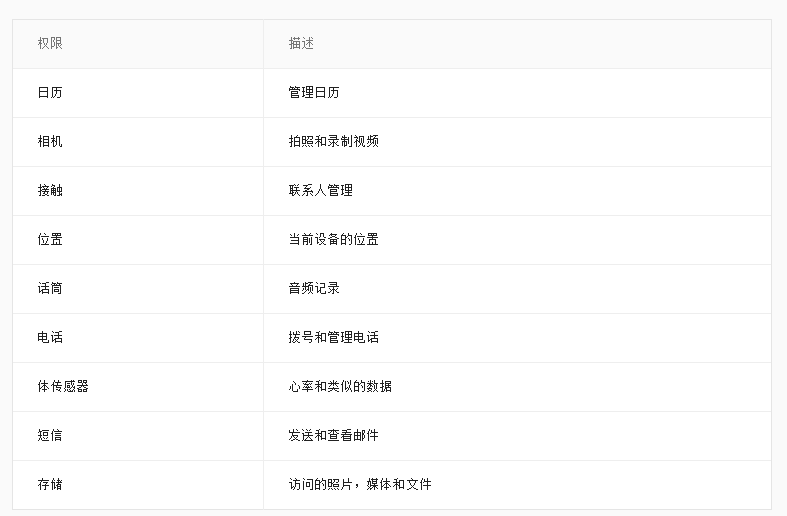
 Android開發之6.0運行時權限處理
Android開發之6.0運行時權限處理
Permission概述權限分組權限分為九組,讓用戶授予所有權限由一個單一的行動包括。例如,授權聯系人包括視圖的能力和編輯聯系人。默示許可權限:用戶可能會執行一個動作表明
 android NDK編程:使用posix多線程與mutex互斥同步
android NDK編程:使用posix多線程與mutex互斥同步
MainActivity.java 0) { startThreads(threads, iterations); } } }); }