編輯:關於Android編程
由於最近參加一個比賽寫的智能排插助手需要用到定時觸發功能,於是做了一個類似鬧鐘功能,存儲鬧鐘信息用的時android自帶的數據庫
源碼地址https://github.com/waterCode/SaveEner.git
項目名為saveenergy
考慮到一些人沒有用git,因為代碼還有完善和修改的地方,等我代碼全部寫完後之後我會在csdn文件存儲上傳代碼,不過學github還是有很多好處,備份代碼就時一大好處,再也不用壓縮文件傳到雲盤啦,哈哈
項目裡面的model名為saveenergy的就是我這個項目的源代碼
大家一起進步哦,堅持,努力,終有一天我們都可以成為他人口中的大神
有什麼問題可以下方留言,我會定時看博客滴
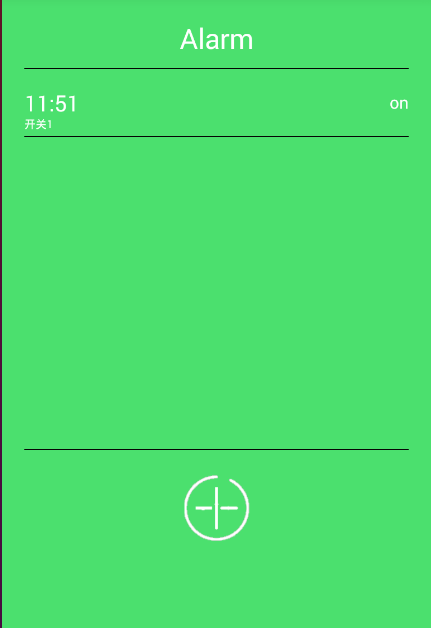
(一)鬧鐘信息顯示部分,一共3部分噢(⊙o⊙)
先上圖片 ,這裡主要用了LinearLayout布局,裡面有一個listView和imageButton,先說個人覺得要注意的的幾點
,這裡主要用了LinearLayout布局,裡面有一個listView和imageButton,先說個人覺得要注意的的幾點
1.imageButton自帶的時灰色背景,textColor要設成透明.
2.這我用的時綠色背景,listView所用的item布局,textView字體白色的,為了方便調試,用tools:textColor=”@colZ喎?/kf/ware/vc/" target="_blank" class="keylink">vci9ibGFjayZyZHF1bzssu+G3vbHjtffK1DxiciAvPg0KMy7U2sO709DM7bzTxNbW08rHbGlzdHZpZXfKx9PQyc/PwrfWuO7P37XEo6zTw7XEysdMaW5lYXJMYXlvdXS31rjuz9/K9NDUPGJyIC8+DQo8Y29kZT48bGluZWFybGF5b3V0IGJyPQ==""> android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:divider="@drawable/my_divider"
android:showDividers="beginning|end">
至於listView和item的布局具體代碼在我的github裡面下來看看
在Activity方面我們需要做的事有
1.初始化布局,拿到各個View的實例,
2.拿到數據庫的指針,設置listView的adapter,這裡用的是simpleCursorAdapter,關於simplecursorAdapter構造函數最後一個參數Flag需要注意下,這個頁面最終的就是simplecursorAdapter設置,因為這個主要是和數據類交互的類,如果你想鍛煉下自己可以用BaseAdapter,自己封裝類,看你喜好
3為listView和Button設置監聽,這裡刷新listView用的時
cursorAdapter .notifyDataSetChanged();
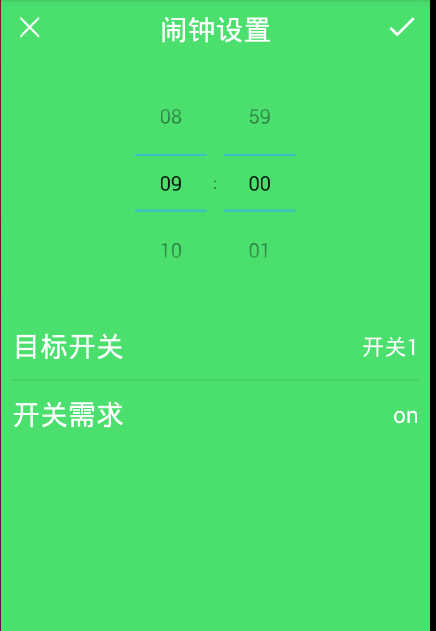
(二)接下來當然時鬧鐘編輯頁面啦,加油繼續往下看
小二上大圖。。
布局部分:
這裡上面時用簡單的textView和ImageButton,接著時timepicker,接著是一個ListView,小小的劇透下,listView用的時simpleAdapter,點擊後會神奇的出現一個開關選擇的dialog,和打開和關閉的dialog,哇哈哈這裡用的Alertdialog
這裡需要注意的有
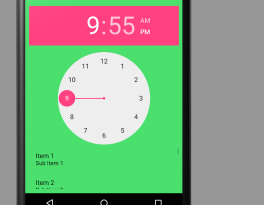
1.timepicker,可能時android系統原因,timepicker默認
但程序在我的華為p7裡面卻是上圖那樣,布局反差很大,一開始讓我這菜鳥措手不及,問了學安卓的“同志”們也沒人知道,最後在神奇的stayoverflow找到答案,下面這句話可以讓他變回面條狀,哈哈
android:timePickerMode="spinner"
代碼部分:
1.初始化各個組件,獲取實例
2.為listView設置數據,用的時simpleAdapter
3,設置各個監聽,並將
4.結束時把信息存入數據庫,並且系統中設置鬧鐘
這裡要注意的時PendingIntent第二個參數,為了能個設置多個參數,所以我用的時存鬧鐘信息在數據庫的id
int id=dbOperator.getAlarmId(time);//獲得新添加時鐘在數據庫的id
Intent intent=new Intent(this, AlarmReciever.class);
intent.putExtra("_id",id);
PendingIntent pendingIntent = PendingIntent.getBroadcast(this,id,intent,0);
AlarmManager alarmManager = (AlarmManager)getSystemService(Context.ALARM_SERVICE);
alarmManager.set(AlarmManager.RTC_WAKEUP,alarm.getAlarmTime().getTimeInMillis(),pendingIntent);
(三)就是刪除鬧鐘部分,最後一部分,堅持看下去
上圖
這裡時由鬧鐘長按進入,就一個listView,用的還是SimpleCursorAdapter,這裡要注意的時重寫bindView,因為點擊刪除按鈕的時候要能夠監聽的到代碼
@Override
public void bindView(View view, final Context context, final Cursor cursor) {
super.bindView(view, context, cursor);
final int id = cursor.getInt(0);
ImageButton imageButton = (ImageButton)view.findViewById(R.id.alarm_delete_button);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DatabaseOperator operator = new DatabaseOperator(context);
operator.delete(id);
cursor.requery();
adapter.notifyDataSetChanged();
}
});
}
還有數據庫那一部分我沒講,這裡就省略啦,可以看我的代碼
基本上要注意的就是這樣了,我只貼出我認為關鍵的代碼部分,和我當時遇到的一些坑我都會以注意的形式說出來,至於源代碼在我文章開頭提供github地址裡面下載下來看看,因為這是這個定時部分我項目的一部分,為防止朋友下載下來不知道在我項目裡的哪部分,這裡給出設計的代碼文件的圖片,方便朋友們查找


有關數據哭的類


 Android自定義控件:進度條的四種實現方式
Android自定義控件:進度條的四種實現方式
最近一直在學習自定義控件,搜了許多大牛們Blog裡分享的小教程,也上GitHub找了一些類似的控件進行學習。發現讀起來都不太好懂,就想寫這麼一篇東西作為學習筆記吧。一、控
 Android的支付密碼輸入框實現淺析
Android的支付密碼輸入框實現淺析
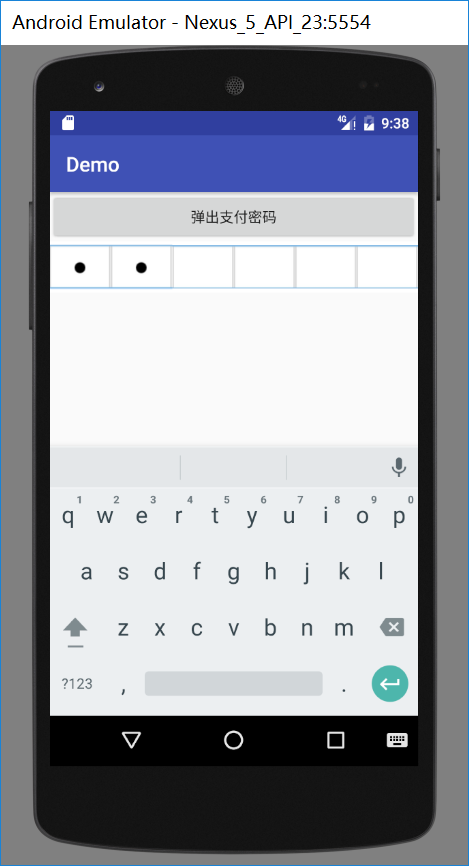
先看一下效果圖實現思路:變成點的控件不是TextView和EditText而是Imageview。首先寫一個RelativeLayout裡邊包含6個ImageView和一
 UI控件之顯示圖像控件ImageView(上)
UI控件之顯示圖像控件ImageView(上)
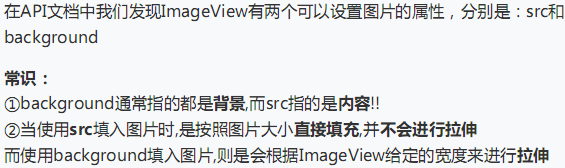
(一)概述ImageView主要是用來顯示圖片的控件,可以對圖片進行放大、縮小和旋轉的功能。(二)ImageView中src和BackGround屬性的區別No.1 &m
 Android實現360手機助手底部的動畫菜單
Android實現360手機助手底部的動畫菜單
首先來看下我們實現的效果和360效果的對比:360手機助手效果演示本庫實現的效果(Icon來自360手機助手,侵刪)xml布局文件注:為了美觀,講每個Button的高度以