編輯:關於Android編程
導航菜單的制作方式多種多樣,網上也有各種炫酷效果的具體實現方式,那麼今天我主要是想來說說Google在Android5.0之後推出的NavigationView的具體使用方式。
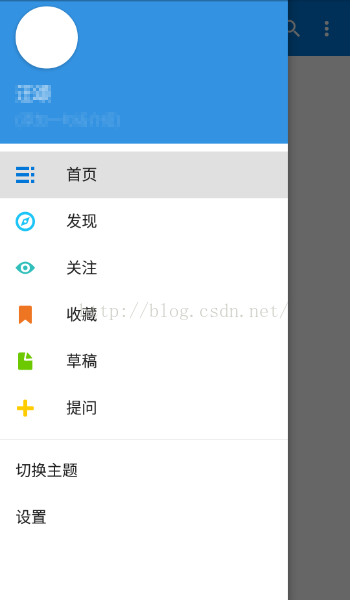
NavigationView在很多App上都已經可以看到其效果圖,國內的比如知乎(側拉菜單滑出來的那一部分屬於NavigationView),如下圖:

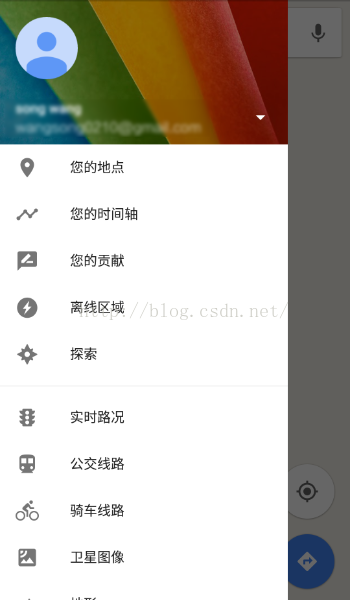
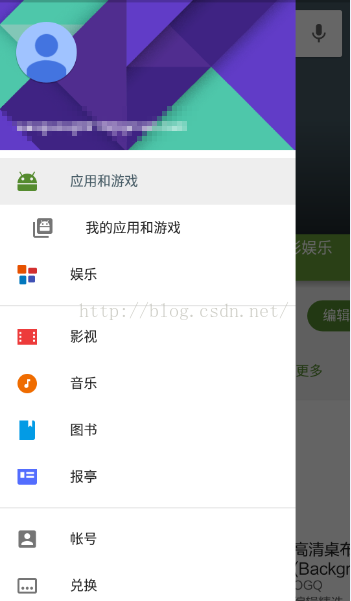
還有Google自己的那些app,也基本全都采用了NavigationView,如下圖,分別是Gmail、Google Map以及Google Play:



OK,看完了圖,接下來我們就來說說這個NavigationView吧。
long long ago,我們做抽屜菜單的時候,左邊滑出來的那一部分的布局都是由我們自己來定義的,自己寫的話,花點時間也能做出來好看的側拉菜單,但總是要耗費時間,於是Google在5.0之後推出了NavitationView,就是我們左邊滑出來的那個菜單。這個菜單整體上分為兩部分,上面一部分叫做HeaderLayout,下面的那些點擊項都是menu,這樣的效果如果我們要自己寫肯定也能寫出來,但是沒有必要,既然Google提供了這個控件,那我們就來看看這個控件要怎麼用吧。
和普通的側拉菜單制作方式一樣,首先所有的東西還是都放在一個DrawerLayout中(如果你對DrawerLayout的使用還不熟悉,請參考這篇文章使用DrawerLayout實現側拉菜單),只不過這次我們把左邊滑出菜單的布局用一個NavigationView來代替,代碼如下:
OK,下面我來分別解釋一下這裡邊幾個屬性的含義:
1.android:layout_gravity="left"屬性表示該View是左邊的滑出菜單,這個屬性的含義不用多說,這是DrawerLayout使用方式中的知識點。
2.app:headerLayout="@layout/header_layout"表示引用一個頭布局文件,這個頭就是我們在上面看到的那個背景圖片,包括背景圖片上面的顯示用戶名的控件等等。
3.app:menu="@menu/main"表示引用一個menu作為下面的點擊項
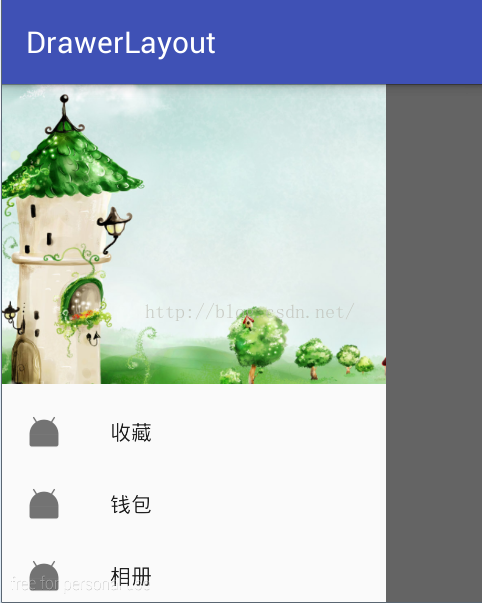
OK,那我們再來看看頭布局文件:

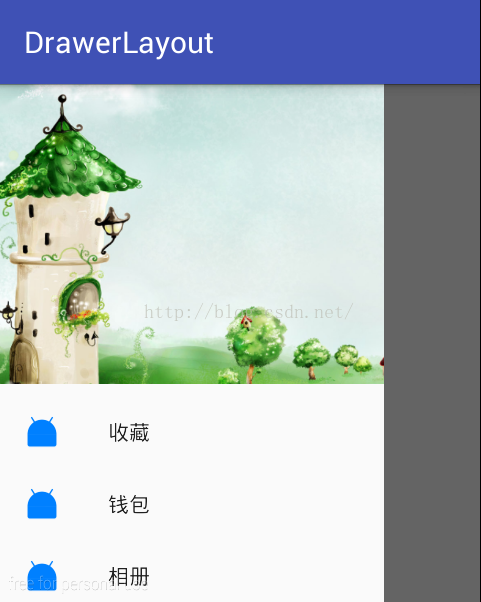
OK,已經顯示出來了,但是有一個問題,圖片都變為灰色了,怎麼破?有兩種方式:
1.在布局文件中添加app:itemIconTint="@color/blue"屬性,表示設置圖片的顏色全都為藍色,效果如下:

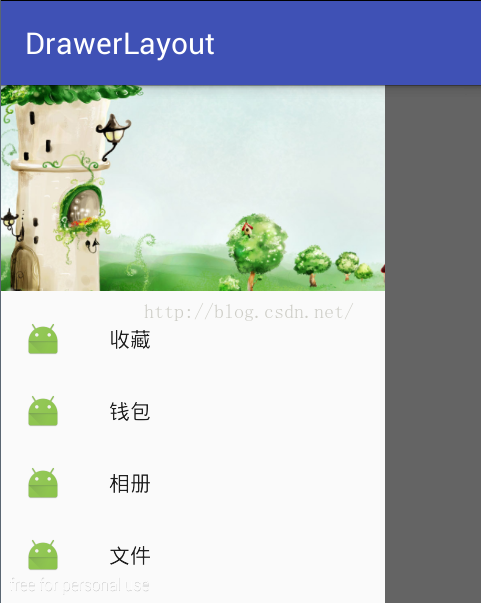
2.第一種解決方案會讓所有的圖片以一種顏色來顯示,如果我想讓圖片就是顯示他本身的顏色該怎麼辦呢?在Java代碼中調用如下方法:
NavigationView navigationView = (NavigationView) findViewById(R.id.navigation_view);
navigationView.setItemIconTintList(null);

這下正常了。
還有下面兩個常用的API:
1.app:itemBackground="@color/colorAccent"設置每一個item的背景顏色
2.app:itemTextColor=""設置item的背景顏色
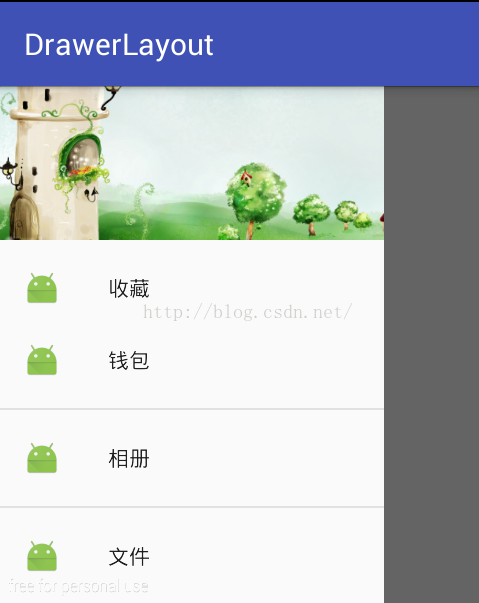
OK,如果我想在NavigationView的item之間添加上一條分隔線呢?很簡單,只需要在menu中將相應的item放到一個group中,並給該group取一個id即可,代碼如下:

OK,分割線添加成功了。
接下來我們來看看怎麼處理NavigationView中的事件監聽。
NavigationView中的事件處理主要是兩個方面,一個頭部的點擊事件,還有一個是itemView的點擊事件,下面我們分別來看看:
處理頭部點擊事件,我們需要先獲得到頭部控件,在Java代碼中我們可以通過下面的方式獲得頭部控件,
//獲取頭布局文件
View headerView = navigationView.getHeaderView(0);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
//在這裡處理item的點擊事件
return true;
}
});
以上。
 android開發之ToggleButton控件
android開發之ToggleButton控件
ToggleButton可以認為是一個開關,每單擊依次一次在“開”和“關”之間進行切換。 ToggleButto
 Android-WebView基本使用
Android-WebView基本使用
小編一直任務將web和android組件結合起來做應用可以事半功倍,html5一來就更有說服力了,特別是對於以前從事web開發的兄弟來說 1. webview加入布局文件
 MSM8909+Android5.1.1之bootloader---修改UART0時鐘頻率致無法下載問題解決
MSM8909+Android5.1.1之bootloader---修改UART0時鐘頻率致無法下載問題解決
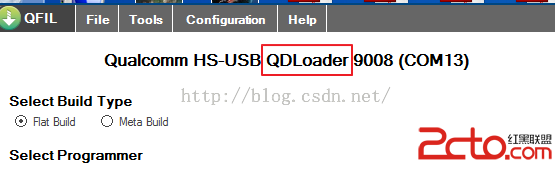
MSM8909+Android5.1.1之bootloader---修改UART0時鐘頻率導致無法下載的問題解決 用高通的QFIL下載程序,正常下載界面後顯示如
 開源Android-PullToRefresh下拉刷新源碼分析
開源Android-PullToRefresh下拉刷新源碼分析
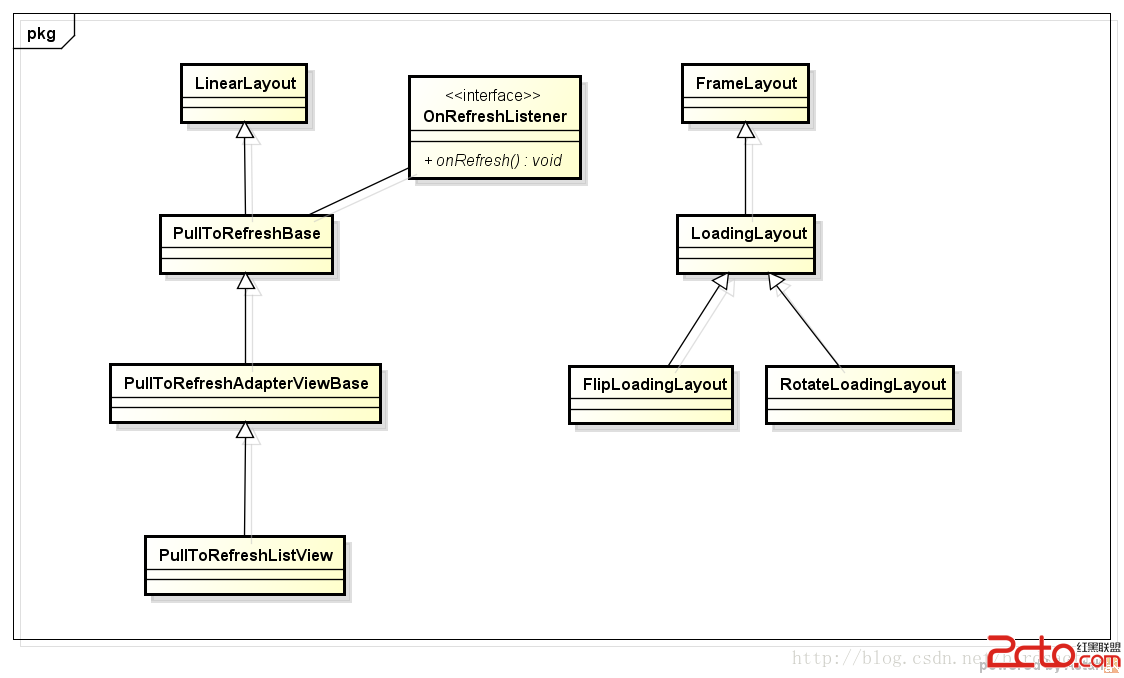
PullToRefresh 這個庫用的是非常至多,github 今天主要分析一下源碼實現.我們通過ListView的下拉刷新進行分析,其它的類似。整個下拉刷新 父View