編輯:關於Android編程
目標效果:




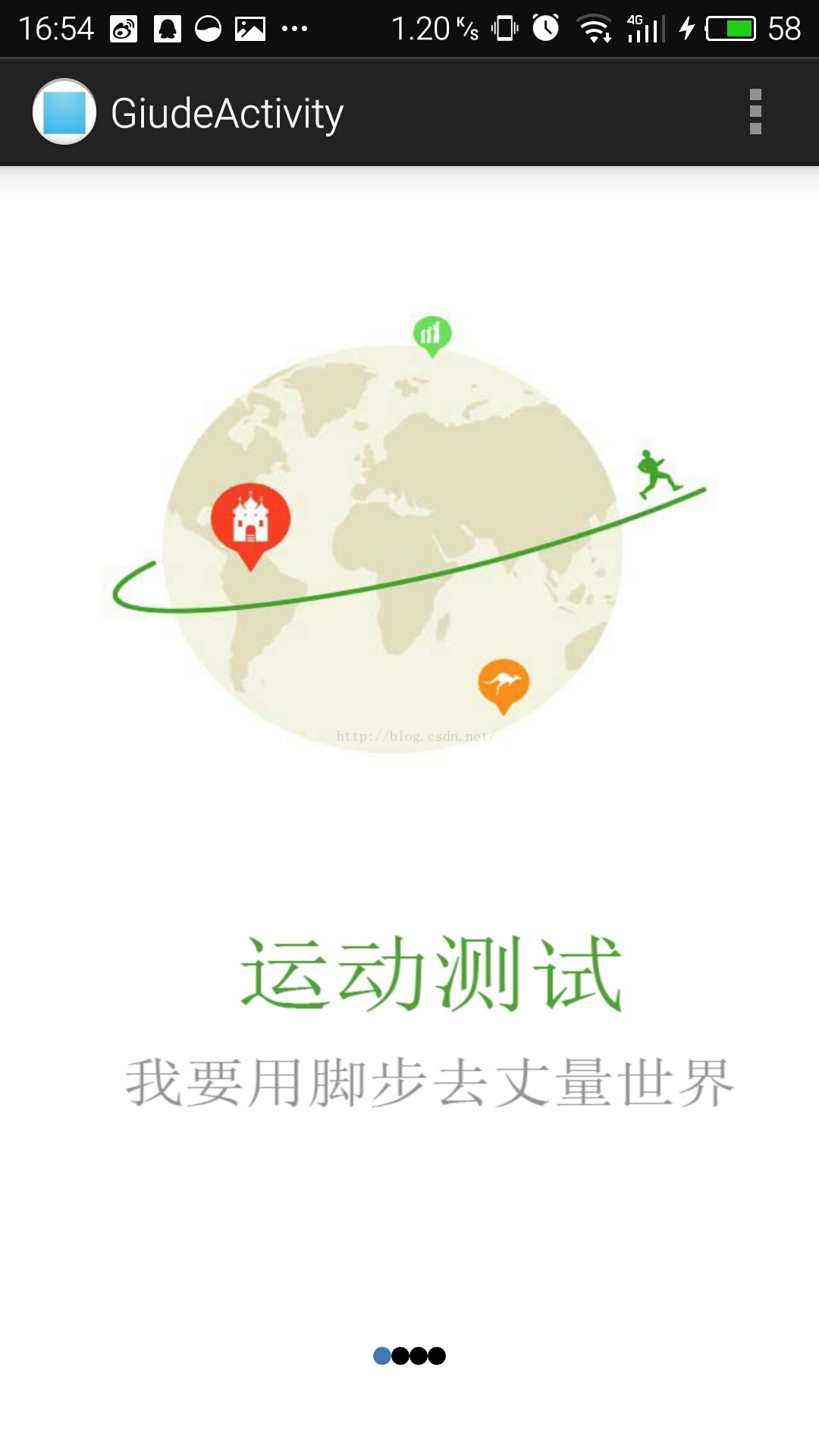
程序運行出現圖一walker的歡迎界面,從模糊變清晰,過了幾秒自動跳到圖二的導航界面,下邊有小圓點表示第幾個頁面,第四個導航頁面有一個Go按鈕,點擊跳轉到登錄界面。
項目壓縮包:http://pan.baidu.com/s/1c2t11Kk
1.首先新建兩個Android頁面,生成WelcomeActivity.java頁面和對應的xml布局,GiudeActivity.java頁面和對應的xml布局。
2.activity_welcome.xml頁面添加背景圖。
activity_welcome.xml頁面:
3.新建view1_of_pager.xml頁面,view2_of_pager.xml頁面,view3_of_pager.xml頁面,view4_of_pager.xml頁面,其中前三個頁面除背景圖片外都一樣,第四個頁面多了一個text為Go的TextView。 view1_of_pager.xml頁面:
view4_of_pager.xml頁面:
4.新建start_select.xml頁面,作為Go的點擊樣式處理頁面,start_before.xml頁面為點擊前樣式頁面,start_after.xml頁面為點擊後樣式頁面。 start_select.xml頁面:
start_before.xml頁面:
start_after.xml頁面:
5.因為在導航頁面翻動時下邊的小圓點會根據頁面來改變樣式,新建bg_point_select.xml頁面為小圓點選中樣式頁面,bg_point.xml頁面為小圓點未選中樣式頁面。 bg_point_select.xml頁面:
bg_point.xml頁面:
6.activity_giude.xml頁面放置導航背景和下邊四個小圓點。 activity_giude.xml頁面:
7.新建GuideAdapter.java頁面,作為處理頁面翻動的適配器。 GuideAdapter.java頁面:
package com.example.login;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
public class GuideAdapter extends PagerAdapter {
private List views;
public GuideAdapter(List views){
this.views=views;
}
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position));
return views.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
View view=views.get(position);
container.removeView(view);
}
}
8.WelcomeActivity.java頁面處理歡迎界面的動畫效果。
WelcomeActivity.java頁面:
package com.example.login;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.widget.RelativeLayout;
public class WelcomeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
RelativeLayout layoutWelcome=(RelativeLayout) findViewById(R.id.layoutwelcome);//獲取xml布局
AlphaAnimation alphaAnimation=new AlphaAnimation(0.1f,1.0f);//實例動畫設置透明度的變化,參數為float型
alphaAnimation.setDuration(3000);//動畫的變化時間
layoutWelcome.startAnimation(alphaAnimation);//將動畫應用到獲取到的布局上
/*動畫對應的三個過程*/
alphaAnimation.setAnimationListener(new AnimationListener() {
@Override
/*動畫開始*/
public void onAnimationStart(Animation animation) {
}
/*動畫過程中*/
@Override
public void onAnimationRepeat(Animation animation) {
}
/*動畫結束後*/
@Override
public void onAnimationEnd(Animation animation) {
Intent intent=new Intent(WelcomeActivity.this,GiudeActivity.class);//跳轉到導航頁面
startActivity(intent);
finish();//跳轉過後銷毀原頁面,使點擊返回鍵時不回返回該頁面
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.welcome, menu);
return true;
}
}
9.GiudeAdapter.java頁面處理導航頁面的翻動和點擊事件。
GiudeAdapter.java頁面:
package com.example.login;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.TextView;
public class GiudeActivity extends Activity {
private List guideViews;
private ViewPager vpGuide;
private int[] guide_dots={R.id.ivGuide_dot1,R.id.ivGuide_dot2,R.id.ivGuide_dot3,R.id.ivGuide_dot4};
private ImageView[] dots;
private TextView tvGo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_giude);
initGuideViews();
initDots();
setListeners();
}
private void initGuideViews() {
vpGuide=(ViewPager) findViewById(R.id.vpGuide);
guideViews=new ArrayList();
LayoutInflater layoutInflater=LayoutInflater.from(this);//尋找Layout下邊的xml文件
guideViews.add(layoutInflater.inflate(R.layout.view1_of_pager,null));
guideViews.add(layoutInflater.inflate(R.layout.view2_of_pager,null));
guideViews.add(layoutInflater.inflate(R.layout.view3_of_pager,null));
/*需要獲取id為tvGo的控件,所以需要抽取出view4_of_pager.xml頁面*/
View view4=layoutInflater.inflate(R.layout.view4_of_pager,null);//將xml頁面轉換成view
guideViews.add(view4);
tvGo=(TextView)view4.findViewById(R.id.tvGo);
GuideAdapter guideAdapter=new GuideAdapter(guideViews);//實例自定義適配器
vpGuide.setAdapter(guideAdapter);//添加適配器
}
/*設置圓點小圖標*/
private void initDots() {
dots=new ImageView[4];
for(int i=0;i 10.運行就可以出現導航效果了。
 在高通平台添加或者移植一個完整的camera
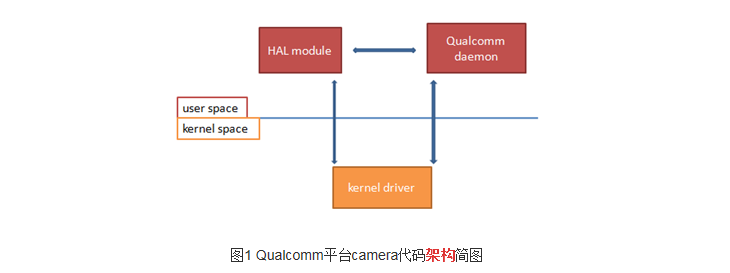
在高通平台添加或者移植一個完整的camera
OV88651、kernel部分:A、kernel_driver:把驅動文件ov8865_qtech_f8865ac.c 放到kernel/drivers/media/p
 Android應用程序的編譯流程及使用Ant編譯項目的攻略
Android應用程序的編譯流程及使用Ant編譯項目的攻略
Android 工程構建的持續集成,需要搭建一套編譯和打包自動化流程,比如建立每日構建系統、自動生成發布文件等等。這些都需要我們對Android工程的編譯和打包有一個比較
 MTK6735(Android6.0)-按鍵燈的實現
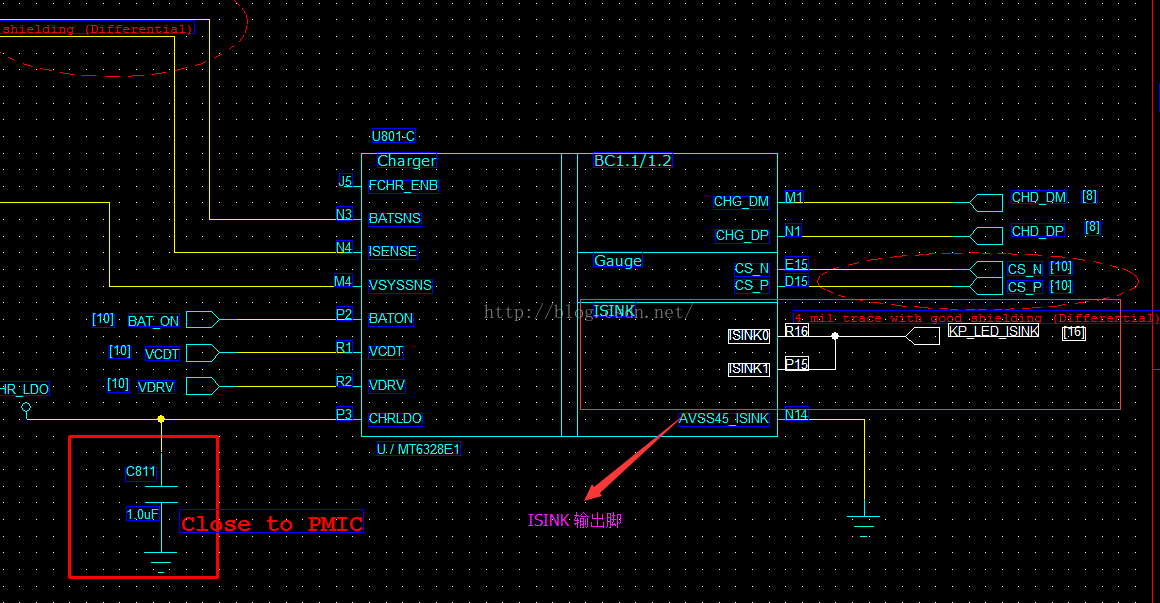
MTK6735(Android6.0)-按鍵燈的實現
一、按鍵燈的簡介最近調試一下按鍵燈,今天抽空順便把的流程分析了一下。按鍵燈也是一種led,它的使用規則如命名一樣,當按鍵按下亮燈,如果一定時間不操作的話,一會會滅燈。其實
 Android的類加載淺析
Android的類加載淺析
類加載流程在周志明寫的<<深入理解java虛擬機的一本書中>>已經詳細地介紹java加載類過程,在HotSpot虛擬機實現中是通過雙親委派機制來加