編輯:關於Android編程
React Native號稱能跨平台開發IOS和Android的原生應用,想來必定會成為一種趨勢。剛好計劃開發一款手機APP,又沒有相應的開發資源,決定自己摸索著試試。
第一步是搭建開發環境,以下是官方文檔、網上資料,結合本人實際操作的總結:
一、准備工作
(1)安裝安卓SDK
根據React Native官網的指示(http://facebook.github.io/react-native/docs/android-setup.html),首先需要安裝AndroidSDK,配置ANDROID_HOME環境變量,設置安卓SDK。

首先,安裝最新版本的JDK。
如果是64位系統,建議X86和X64都安裝。
JDK下載地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html。
配置JAVA環境變量,設置JAVA_HOME=D:\Program Files\Java\jdk1.8.0_77
其次,安裝最新版本的Android SDK。
Android SDK官方下載地址:https://developer.android.com/sdk/installing/index.html
因google在中國被屏蔽,以上網址可能會打不卡,可從以下地址下載:
http://tools.android-studio.org/index.php/sdk
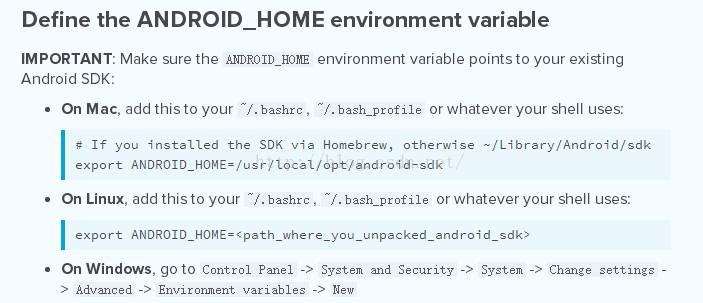
然後,配置ANDROID_HOME環境變量。在Path變量中加入安卓工具:D:\Program Files (x86)\Android\android-sdk-windows\platform-tools;D:\ProgramFiles (x86)\Android\android-sdk-windows\tools

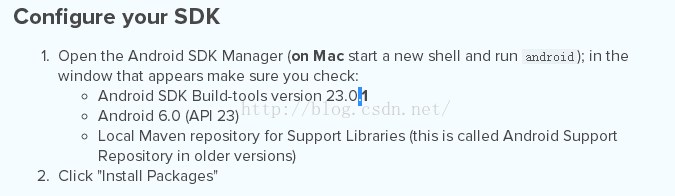
最後,配置Android SDK。

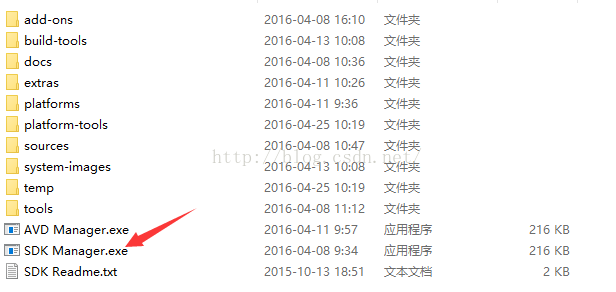
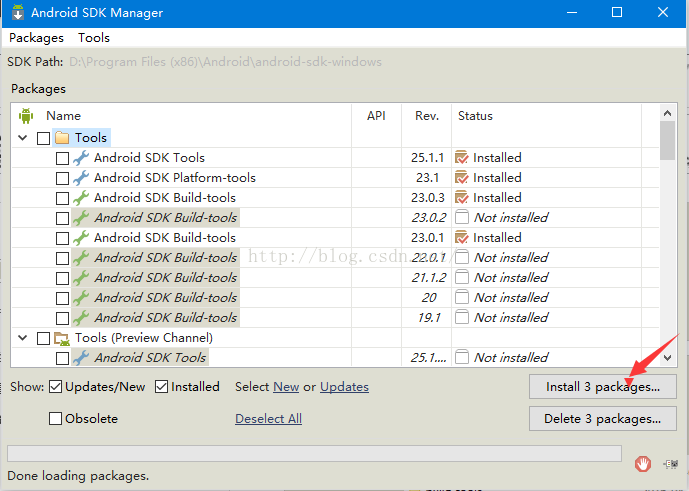
在安裝目錄下,打開SDK Manager.exe.

點擊Install X packages…,安裝包。

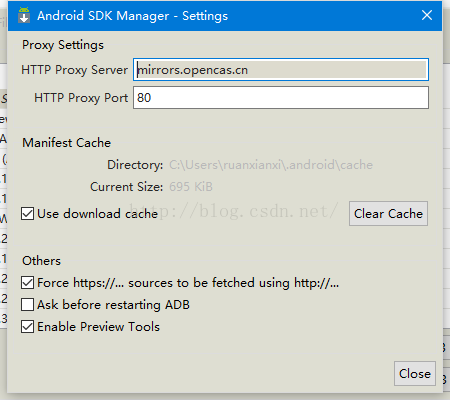
由於,國外的網站,下載速度可能會很慢,可以點擊菜單“tools –> Options…”設置代理。

Http Proxy Server: mirrors.opencas.cn
Http Proxy Port:80
TIPS:
1、如果安裝包失敗,可以多試幾次,或更換代理地址。更多代理可查看:http://www.cnblogs.com/zhuyp1015/p/4558978.html
2、X86模擬器可手工下載。X86模擬器可能會一直下載不成功,如下圖所示:

可通過在Intel官網直接下載:https://software.intel.com/en-us/android/articles/intel-eula-x86-android-ice-cream-sandwich-bin
下載後放到SDK的temp目錄,如:D:\ProgramFiles (x86)\Android\android-sdk-windows\temp
(2)安裝安卓模擬器
Android SDK自帶的模擬器運行速度很慢,即使安裝IntelX86模擬器加速器,運行速度還是很慢,根據官方問檔的推薦,建議使用Genymotion安卓模擬器。

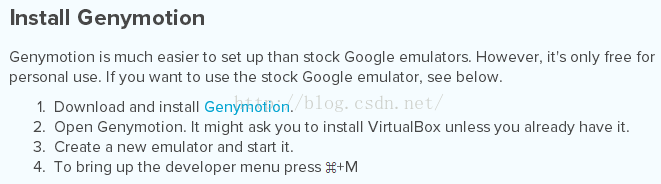
1、下載Genymotion。下載地址:https://www.genymotion.com/download/。Genymotion對個人用戶是免費的,下載之前首先要注冊。
2、安裝Genymotion。由於Genymotion是基於VirtualBox,安裝時會一並安裝VirtualBox
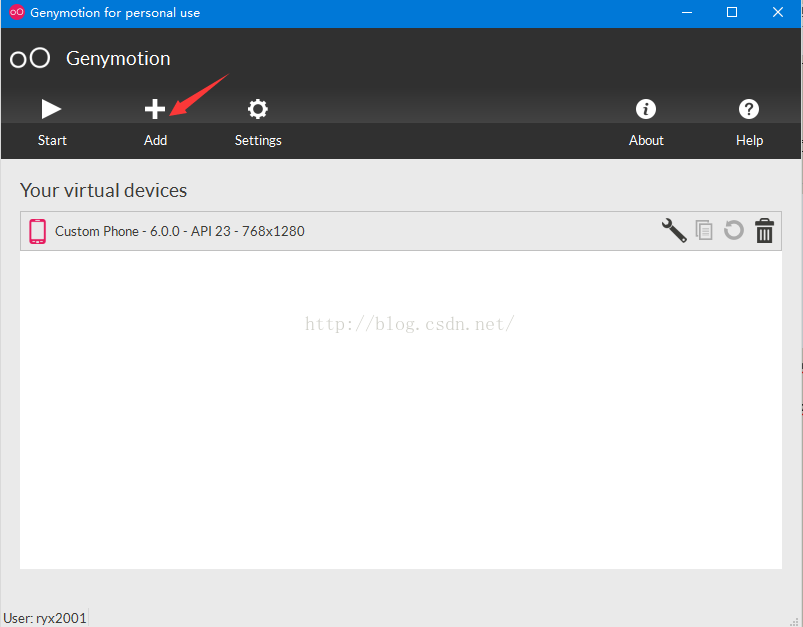
3、創建和使用虛擬機。點擊Add按鈕創建虛擬機;點擊Start按鈕啟動虛擬機。

TIPS:
1、可能會碰到Genymotion用戶注冊不成功的問題,由於Genymotion網站在國外,網絡不是很好,建議改天再試。
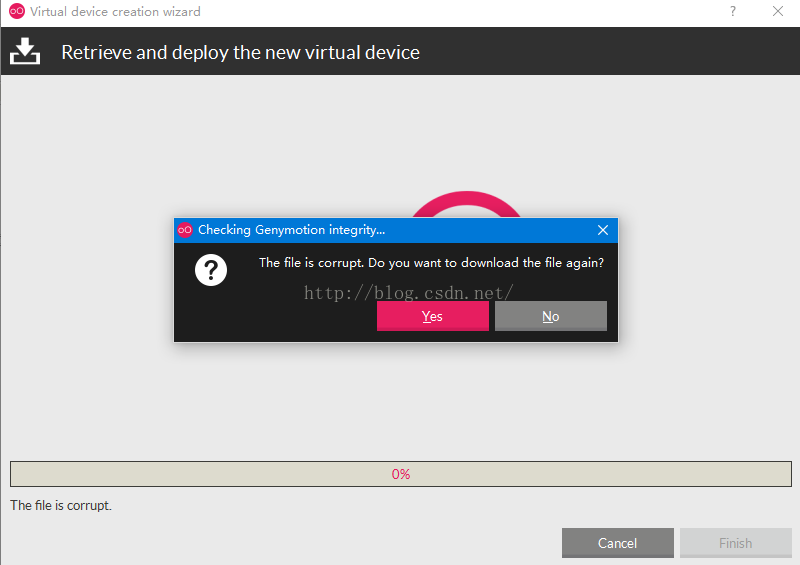
2、在創建虛擬機時,可能會碰到“the file is corrupt”錯誤,可以通過手動下載虛擬機文件解決。錯誤如下圖所示:

解決辦法:
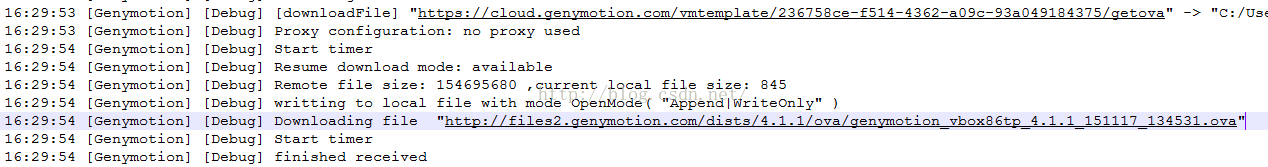
在路徑C:\Users\Administrator\AppData\Local\Genymobile\genymotion.log 下找到日志文件,打開文件,可以看到下載的日志地址,直接copy到浏覽器中打開下載

下載後的文件放進目錄C:\Users\Administrator\AppData\Local\Genymobile\Genymotion\ova
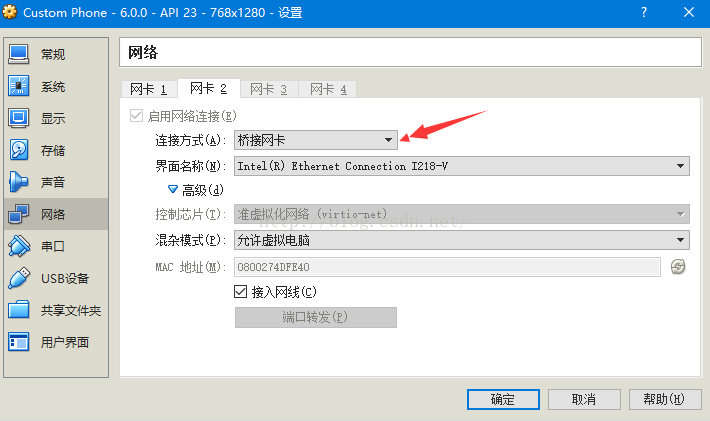
3、如果虛擬機啟動後不能訪問網絡,可通過在VirtualBox中設置網絡連接方式為橋接解決。

用Genymotion創建虛擬機後,默認網絡連接方式為host-only,修改為橋接網卡,在虛擬機中,連接無線網絡即可訪問外網。
(3)安裝Node.js運行環境
1、安裝Git from Windows,下載地址:https://git-for-windows.github.io/
2、Python2.7.11安裝,下載地址:https://www.python.org/downloads/
3、安裝Visio studio 2015,由於Node.js運行需要.net framewok和c++運行環境,安裝Visio Studio 相對比較方便,下載地址:https://download.microsoft.com/download/B/4/8/B4870509-05CB-447C-878F-2F80E4CB464C/vs2015.com_chs.iso
4、安裝Node.js,下載地址:http://nodejs.cn/
TIPS:
1、Python的版本只能 >=v2.5.0 & < 3.0.0.,不要下載最新的python3.5.1版本,否則啟動React Native項目時會出錯。
2、Visio Studio安裝時,記得安裝C++運行環境相關組件,否則啟動React Native項目時會出錯。
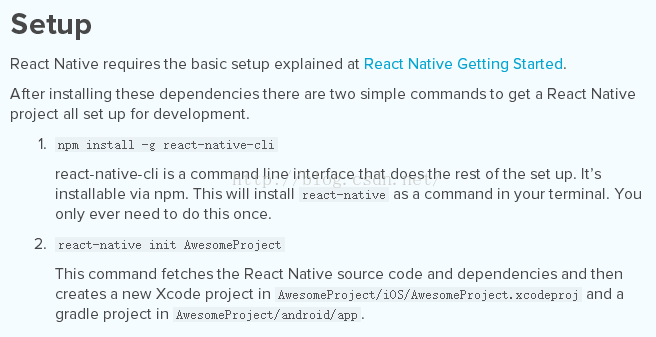
二、設置Reactnative

(1)安裝react-native-cli,命令行下的react-native工具
打開cmd運行執行以下命令:
$ npm install -g react-native-cli


(2)初始化項目
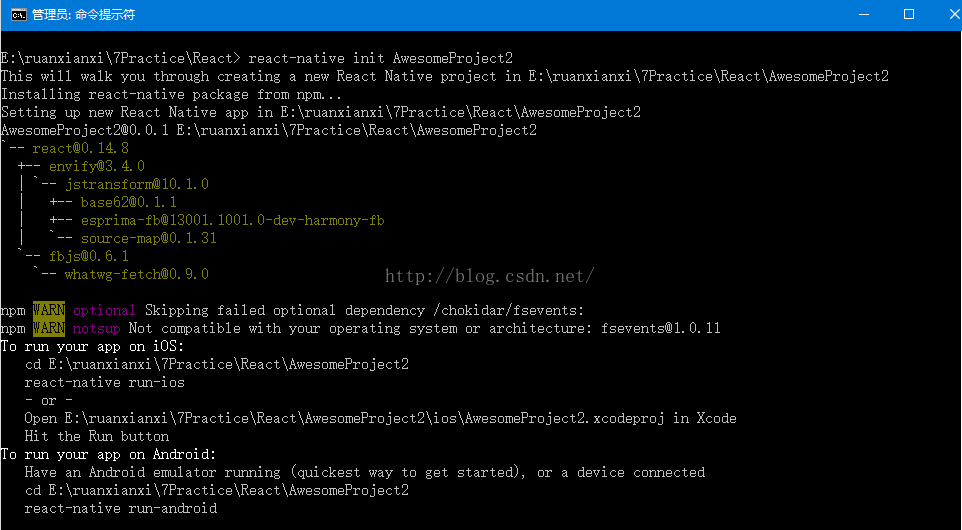
在cmd中執行以下命令:
$ react-native init AwesomeProject

TIPS:
1、AwesomeProject的名稱可任意修改。
2、如果react-native init projectname 速度很慢,可以設置國內鏡像。由於眾所周知的網絡原因,react-native命令行從npm官方源拖代碼時會遇上麻煩。請將npm倉庫源替換為國內鏡像:
npmconfig set registry https://registry.npm.taobao.org
npmconfig set disturl https://npm.taobao.org/dist
(3)啟動工程服務
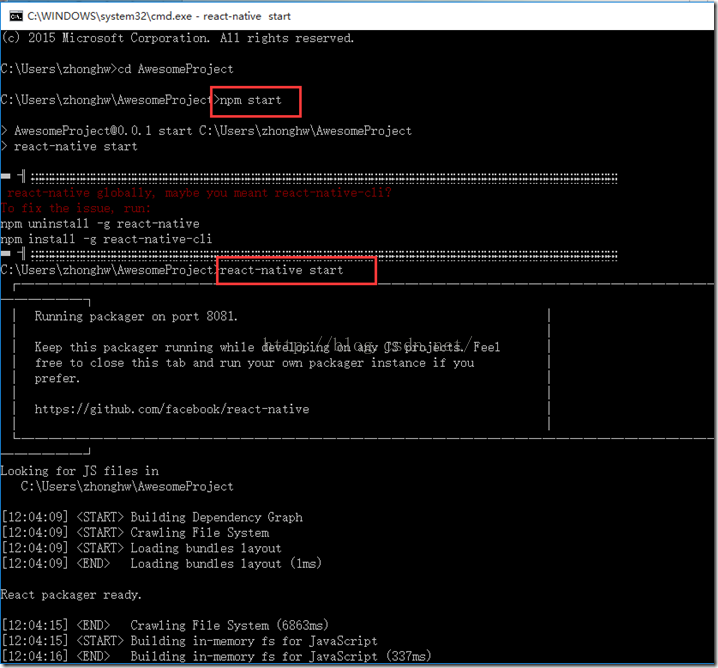
重新打開一個cmd並切換到AwesomProject目錄
執行 npm start,會顯示如圖的提示,然後再輸入react-native start命令。如果顯示如圖那樣,證明你服務已經啟動了,在這裡我們可以看到服務的端口是8081。

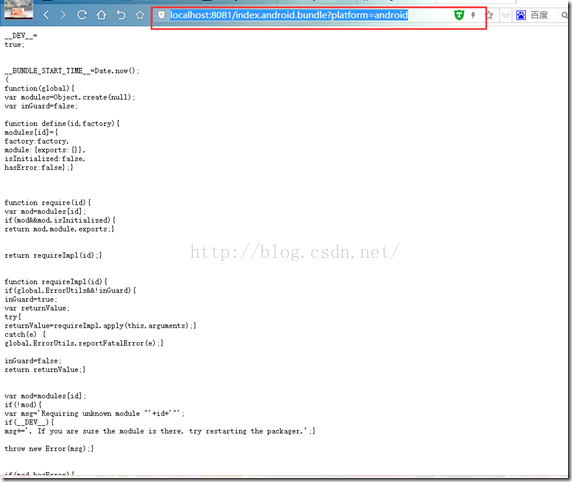
我們在浏覽器證明服務是否啟動:
在浏覽器輸入地址:http://localhost:8081/index.android.bundle?platform=android
如果顯示下圖的那樣,那就證明服務已經啟動了。

TIPS:
1、在啟動時,如果有各種報錯,請檢查Python的版本,.netframework、C++運行環境十分正確安裝。
2、項目的路徑中不能有中文,否則,可能出現莫名的錯誤。
(4)編譯運行項目

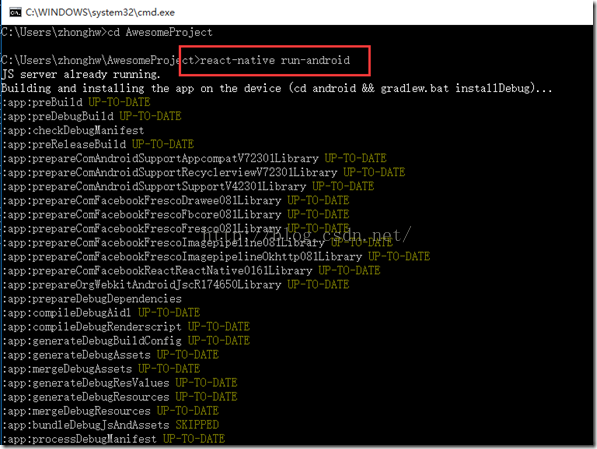
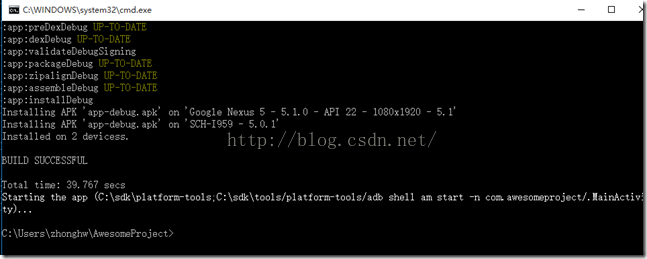
執行react-native run-android命令

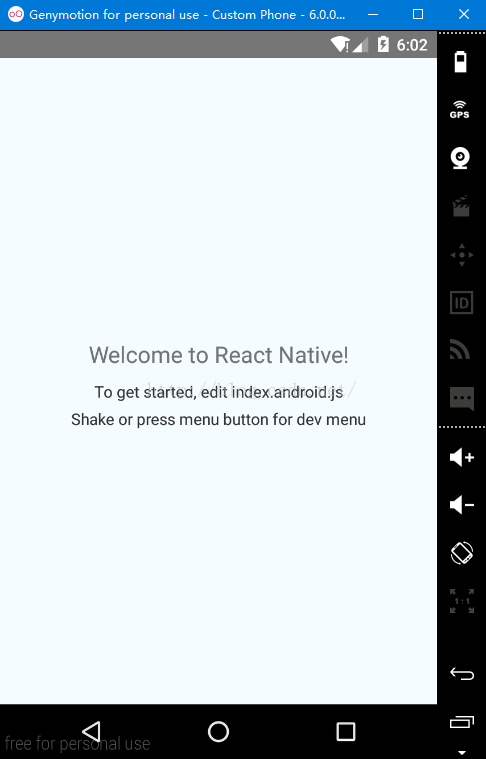
如果顯示下圖,那就說明AwesomeProject項目編譯成功了。


TIPS:
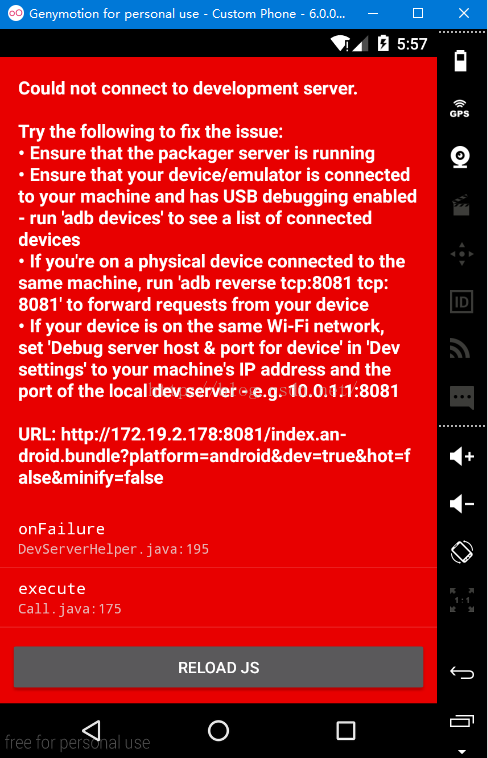
如果出現以下錯誤:

請檢查:
1、服務是否正確啟動;
2、虛擬機是否能正常訪問網絡;
3、如果都沒問題,請進行以下設置:
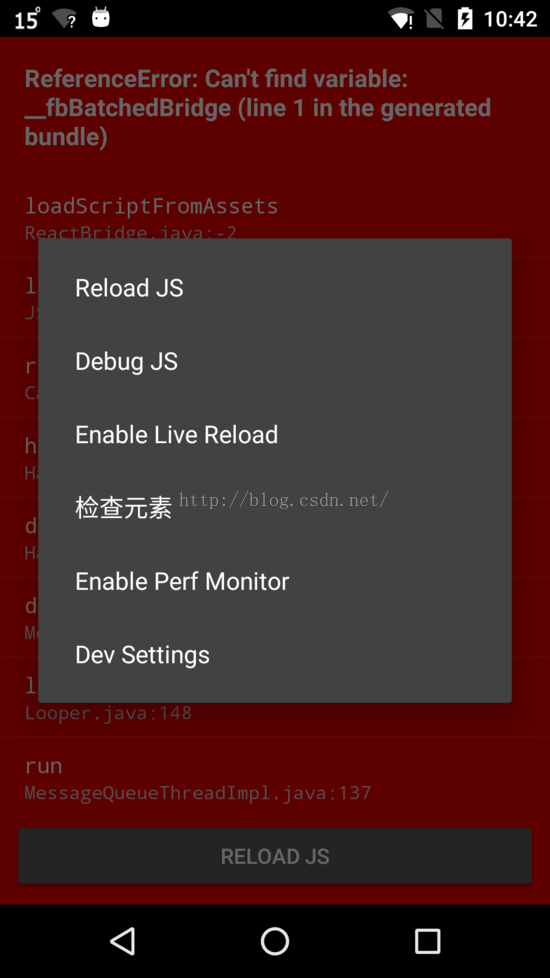
在命令行運行adb shell input keyevent 82打開開發者菜單,如下圖所示:

進入Dev Settings.
點擊Debug server host for device
手動鍵入你電腦的IP地址和本地開發服務器的端口,默認端口是的8081(e.g. 172.19.2.178:8081)
如果adb命令無效,可能是因為安卓的tool目錄沒加入PATH。
 Android View 事件分發機制源碼詳解(ViewGroup篇)
Android View 事件分發機制源碼詳解(ViewGroup篇)
前言我們在學習View的時候,不可避免會遇到事件的分發,而往往遇到的很多滑動沖突的問題都是由於處理事件分發時不恰當所造成的。因此,深入了解View事件分發機制的原理,對於
 Android實現獲取驗證碼效果
Android實現獲取驗證碼效果
功能非常簡單就是定義一個CountDownTimer直接看代碼 首先在XML裡面放個按鈕代碼如下: 下面就是主代碼: p
 Android植物大戰僵屍小游戲
Android植物大戰僵屍小游戲
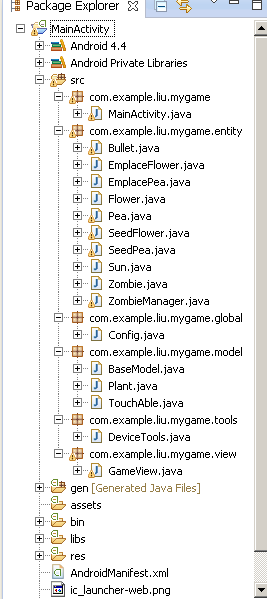
Android植物大戰僵屍小游戲全部內容如下:相關下載:Android植物大戰僵屍小游戲 具體代碼如下所示:package com.example.liu.mygame;
 Android日志打印類LogUtils,能夠定位到類名,方法名以及出現錯誤的行數並保存日志文件
Android日志打印類LogUtils,能夠定位到類名,方法名以及出現錯誤的行數並保存日志文件
在開發中,我們常常用打印log的方式來調試我們的應用。在Java中我們常常使用方法System.out.println()來在控制台打印日志,以便我們