編輯:關於Android編程
先說下shape
資源文件裡主要包括:邊角(corners),漸變色(gradrent),大小(size),邊距(padding) ,填充(solid),掃邊(stoke)
先說下邊角
[html]view plaincopy
漸變色
[html]view plaincopy
大小
[html]view plaincopy
對了shape還有
Android:shape=["rectangle" | "oval" | "line" | "ring"]
rectangle表示矩形
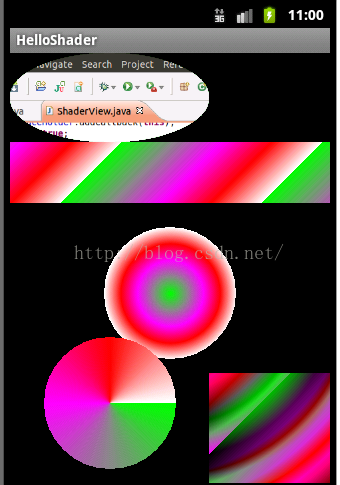
shape是用來定義形狀的,gradient定義該形狀裡面為漸變色填充,startColor起始顏色,endColor結束顏色,angle表示方向角度。當angle=0時,漸變色是從左向右。 然後逆時針方向轉,當angle=90時為從下往上。
android:shape 配置的是圖形的形式,主要包括方形、圓形等,上邊代碼為方形。gradient節點主要配置起點顏色、終點顏色、中間點的坐標、中間點的顏色、漸變角度(90度為上下漸變,0為左右漸變),padding節點主要配置上下左右邊距,corners節點配置四周園角的半徑
LinearGradient : 線性漸變
RadialGradient : 環形漸變
SweepGradient : 掃描漸變---圍繞一個中心點掃描漸變就像電影裡那種雷達掃描

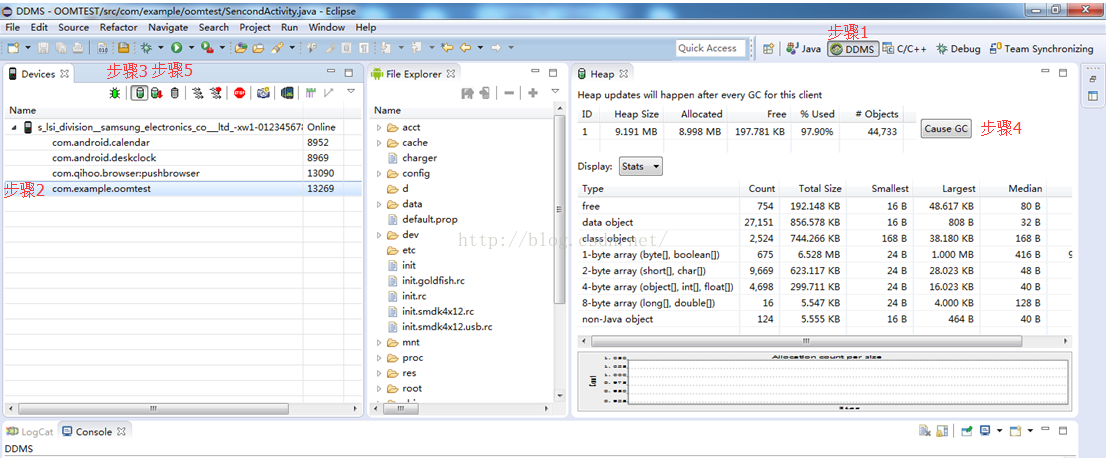
 android內存優化之三內存分析工具的使用
android內存優化之三內存分析工具的使用
一.Eclipse Heap分析內存洩露Android開發中避免不了碰到內存洩露問題,這裡先大概講下內存洩露的基本概念:內存洩露官方的解釋是是用動態存儲分配函數動態開辟的
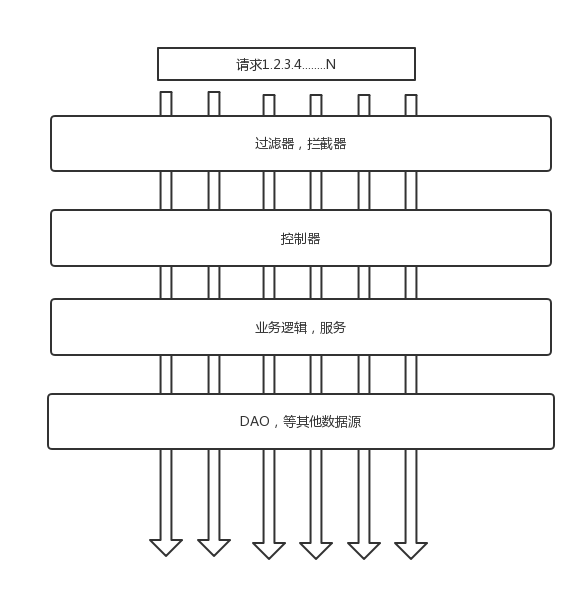
 Android App架構設計
Android App架構設計
前言Web的架構經過多年的發展已經非常成熟了,我們常用的SSM,SSH等等,架構都非常標准。個人認為,Web服務邏輯比較清晰,目的明確,流程也相對固定,從服務器收到請求開
 Android:IPC之AIDL的學習和總結
Android:IPC之AIDL的學習和總結
為了使得一個程序能夠在同一時間裡處理許多用戶的要求。即使用戶可能發出一個要求,也肯能導致一個操作系統中多個進程的運行(PS:聽音樂,看地圖)。而且多個進程間需要相互交換、
 android使用ItemDecoration給RecyclerView 添加水印
android使用ItemDecoration給RecyclerView 添加水印
前言項目中有使用到水印效果,如下圖所示。在實現過程中,最終選用ItemDecoration來實現,其中有兩大步驟:自定義Drawable來完成水印圖片、使用ItemDec