編輯:關於Android編程

雖然,Android提供了多種多樣的可重用輕量級的交互元素(如:TextView 等控件),但是你可能也想重用一些相對較大的特殊布局xml。為了有效的重用布局文件,你可以使用include標簽和merge標簽,是特殊的布局文件嵌入當前的布局。
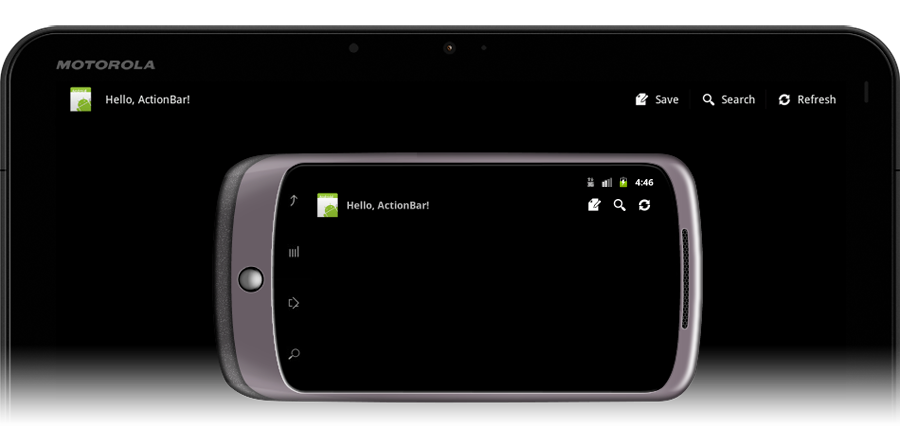
可重用的布局是特別強大的。例如一個包含確定和取消的button面板,或者伴隨著文案的自定義進度條(progressbar)。這就意味了一款應用中,復雜布局中共同的部分都可以被提取出來,獨立管理,然後以include的方式,嵌入需要它的地方。所以,你也可以通過自定義View的方式創建一個獨立的UI組件,這樣使用起來,比通過include的方式更加簡單。
Create a Re-usable Layout
創建一個可重用的布局文件。(titlebar.xml)
<framelayout br="" xmlns:android="http://schemas.android.com/apk/res/android"> android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/titlebar_bg">
android:src="@drawable/gafricalogo" />
為了讓這個文件可以在任何一個添加了它的布局文件中展示,這個root View應該是准確的。
Use the
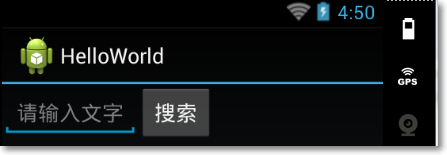
Here's the layout file:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/app_bg"
android:gravity="center_horizontal">
android:text="@string/hello"
android:padding="10dp" />
...
你也可在include標簽中重寫任何被重用的view的root view的(android:layout_*)屬性。例如:
然而,你一旦重寫,你必須要重寫android:layout_heightandandroid:layout_width這兩個屬性,才能讓它生效。
 Android基礎入門教程——8.4.2 Android動畫合集之補間動畫
Android基礎入門教程——8.4.2 Android動畫合集之補間動畫
本節引言: 本節帶來的是Android三種動畫中的第二種——補間動畫(Tween),和前面學的幀動畫不同,幀動畫 是通過連續播放圖片來
 Android 視圖,控件,組件概念
Android 視圖,控件,組件概念
1.視圖 其實就是View 視圖組由多個視圖組成2.控件 常用控件包括button,TextView,EditView,ListView等,所以的控件都繼承與View,都
 Android開發自學筆記(四):APP布局下
Android開發自學筆記(四):APP布局下
篇幅較長遂分成上下兩篇,上一篇我們已經快要一氣呵成了,但是美中不足的是,這個界面並不能討得美工MM的歡心,美工MM曾寄希望於您,卻交出這麼作出這麼一副死型樣,我都替你汗顏
 Android下拉刷新SwipeRefreshLayout控件使用方法
Android下拉刷新SwipeRefreshLayout控件使用方法
我們知道現在的material design十分的流行,而SwipeRefreshLayout 就是原生的一個效果(也是Facebook下拉刷新效果)SwipeRefre