編輯:關於Android編程

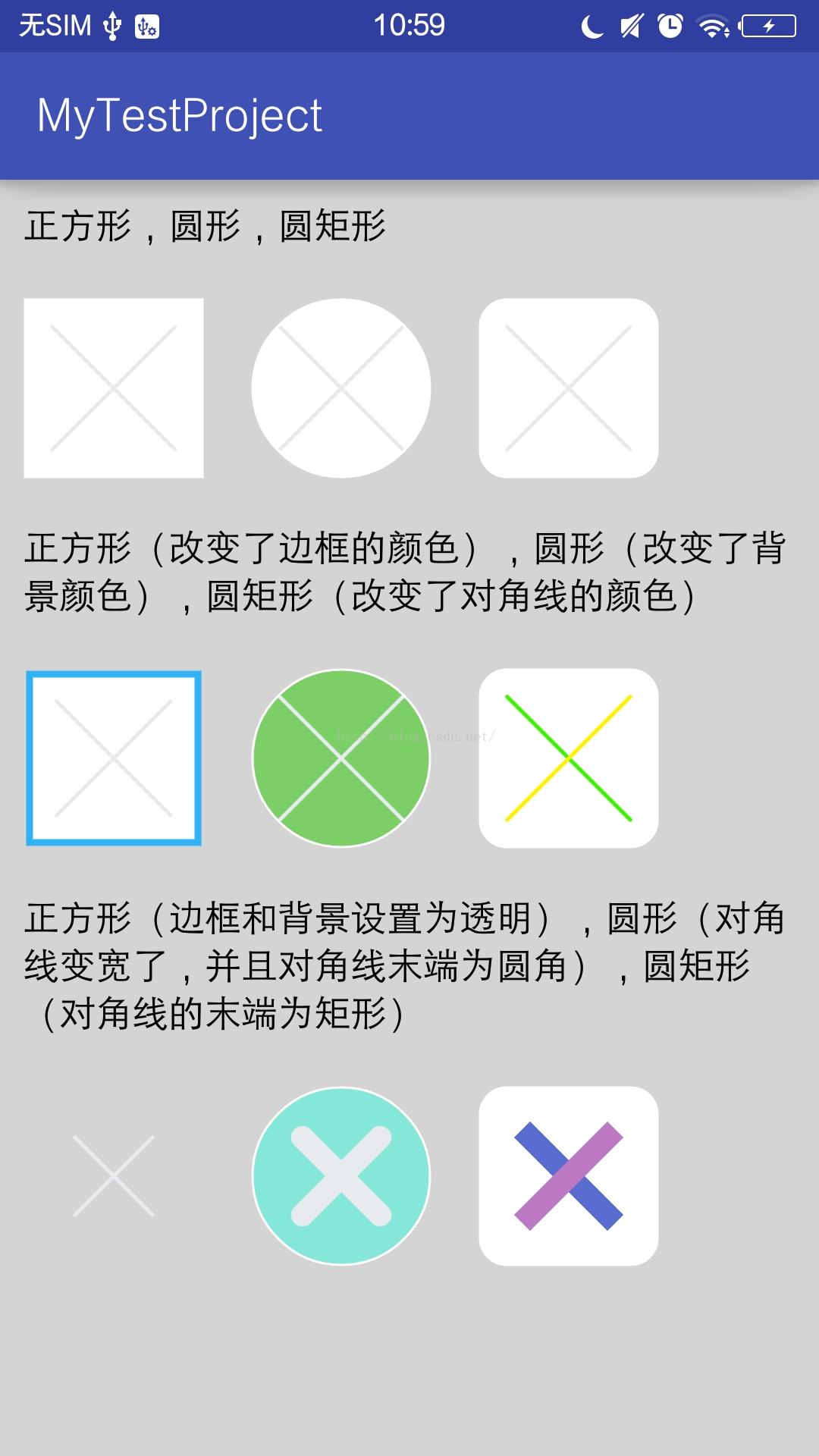
這個自定義視圖的應用場景,主要用於替代對話框左上角或者右上角的取消按鈕。按照我以前的做法,都是設計師發給我一張圖片,我自己創建一個ImageView,再把圖片設置進去就結束了。如果有天產品經理看得不爽,想要圓形,或矩形,對角線想要XXX顏色。又得等設計師發圖了(本人不太會PS啊)。所以為了避免麻煩,打算自己寫一個。 二、自定義控件個人思路 創建了一個CustomCancelView類,直接繼承View。重寫裡面的onMeasure和onDraw方法。 1、重寫onMeasure方法,強制將視圖設置為寬度和高度相等。在Xml文件中只寫layout_width屬性值就可以了,layout_height屬性的值隨便寫。
@Override
protected void onMeasure( int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(widthMeasureSpec, widthMeasureSpec);
}

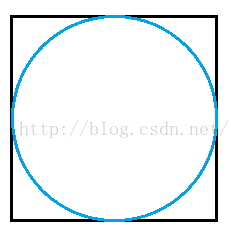
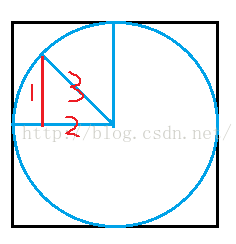
(2) 再畫一個圓形,這個藍色的圓形就是我們可見的視圖。

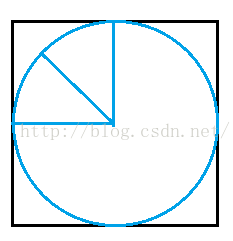
(3) 獲取圓形的半徑,半徑為circleRadius=width/2。即半徑50(圖中的三條線為圓的半徑)

(4) 再畫一條紅色的垂直線,由於1,2,3邊構成的三角形很明顯就是一個等腰三角形嘛(哎,我數學不太好。),設1,2邊為X,3邊的值,我們知道是50(這是半徑值啊)。根據勾股定理解出X的值約等於35。也就是1,2邊的長度為35。 程序中的代碼為int rectangleHalf=(int)Math.sqrt((circleRadius*circleRadius)/2);

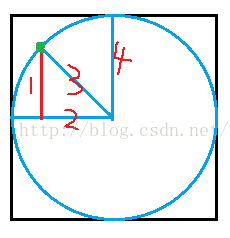
(5)接下來再計算圖中綠色點的坐標,設坐標為(leftDiagonalStartX,leftDiagonalStartY)。則 x=半徑值50-2邊的值(35)=15 y=半徑值50-1邊的值(35)=15。 所以這個綠色點坐標為(15,15) 程序代碼 leftDiagonalStartX = leftDiagonalStartY = circleRadius - rectangleHalf

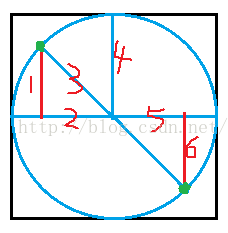
(6)設這個右下角的綠色點坐標為(leftDiagonalEndX ,leftDiagonalEndY)。則 x=半徑值50+5邊的值(35)=85 y=半徑值50+6邊的值(35)=85。 所以這個綠色點坐標為(85,85) 程序代碼 leftDiagonalEndX = leftDiagonalEndY = circleRadius + rectangleHalf

根據數學定義:兩點確定一條直線。 最後調用canvas.drawLine()繪制這條左對角線出來 關於右對角線的繪制就不說了,基本思路和上面講的差不多。 關於onDraw方法的核心代碼如下
@Override
protected void onDraw(Canvas canvas) {
//計算圓的半徑
circleRadius = getWidth() / 2;
////繪制正方形/圓形/圓矩形(注意繪制此圖形的目的是用來作為背景)。
drawView(canvas , paintTemp) ;
//得到圓內接矩形的長度的一半
int rectangleHalf = (int) Math. sqrt(( circleRadius * circleRadius ) / 2) ;
//左對角線的坐標
int leftDiagonalStartX, leftDiagonalStartY , leftDiagonalEndX, leftDiagonalEndY;
//計算左對角線的坐標(需要考慮paintWidth和diagonalLength對對角線的影響,覺得這兩個參數影響代碼閱讀可以暫時去掉)
leftDiagonalStartX = leftDiagonalStartY = circleRadius - rectangleHalf + paintWidth + diagonalLength ;
leftDiagonalEndX = leftDiagonalEndY = circleRadius + rectangleHalf - paintWidth - diagonalLength;
//繪制左對角線
drawDiagonal(canvas , leftDiagonalStartX, leftDiagonalStartY, leftDiagonalEndX , leftDiagonalEndY, diagonalLeftColor , paintCapRound) ;
//右對角線的坐標
int rightDiagonalStartX, rightDiagonalStartY , rightDiagonalEndX, rightDigonalEndY;
//計算右對角線的坐標(需要考慮paintWidth和diagonalLength對對角線的影響,覺得這兩個參數影響代碼閱讀可以暫時去掉)
rightDiagonalStartX = circleRadius + rectangleHalf - paintWidth - diagonalLength;
rightDiagonalStartY = circleRadius - rectangleHalf + paintWidth + diagonalLength;
rightDiagonalEndX = circleRadius - rectangleHalf + paintWidth + diagonalLength;
rightDigonalEndY = circleRadius + rectangleHalf - paintWidth - diagonalLength;
//繪制右對角線
drawDiagonal(canvas , rightDiagonalStartX, rightDiagonalStartY, rightDiagonalEndX, rightDigonalEndY , diagonalRightColor, paintCapRound);
//繪制正方形/圓形/圓矩形
drawView(canvas , mPaint) ;
}
/**
* 繪制視圖
*
* @param canvas
* @param paint
*/
public void drawView(Canvas canvas , Paint paint) {
if (cancelViewType == SQUARE) {
canvas.drawRect(paintWidth , paintWidth, getWidth() - paintWidth, getHeight() - paintWidth, paint) ;
} else if (cancelViewType == CIRCLE) {
canvas.drawCircle(circleRadius , circleRadius, circleRadius - paintWidth , paint);
} else if (cancelViewType == ROUNDED_RECTANGLE) {
canvas.drawRoundRect(new RectF(paintWidth, paintWidth, getWidth() - paintWidth, getHeight() - paintWidth), roundDegree, roundDegree , paint);
} else {
Log.e( "------------->", "視圖類型錯誤!" );
}
}
/**
* 繪制對角線
*
* @param canvas
* @param diagonalStartX
* @param diagonalStartY
* @param diagonalEndX
* @param diagonalEndY
*/
public void drawDiagonal(Canvas canvas , int diagonalStartX, int diagonalStartY, int diagonalEndX, int diagonalEndY , int diagonalColor, boolean paintCapRound) {
Paint diagonalPaint = new Paint();
diagonalPaint.setAntiAlias( true);
diagonalPaint.setColor(diagonalColor) ;
diagonalPaint.setStrokeWidth( diagonalPaintWidth);
diagonalPaint.setStyle(Paint.Style. STROKE);
if (paintCapRound ) {
//設置畫筆的半圓風格
diagonalPaint.setStrokeCap(Paint.Cap. ROUND);
} else {
//設置畫筆默認值
diagonalPaint.setStrokeCap(Paint.Cap. SQUARE);
}
//繪制對角線
canvas.drawLine(diagonalStartX , diagonalStartY, diagonalEndX, diagonalEndY , diagonalPaint);
}
 Android 關於Dialog彈出框
Android 關於Dialog彈出框
直接上效果圖: 實現步驟: 1.主界面activity_main.xml很簡單,一個按鈕 2.彈出層樣式actionsheet.xml
 Android ViewPager實現選項卡切換
Android ViewPager實現選項卡切換
本文實例介紹了ViewPager實現選項卡切換,效果圖如下:步驟一:這裡使用兼容低版本的v4包進行布局,這裡eclipse沒有輸入提示,所以要手動輸入,文件名稱“acti
 自定義View系列教程07--詳解ViewGroup分發Touch事件
自定義View系列教程07--詳解ViewGroup分發Touch事件
在上一篇中已經分析完了View對於Touch事件的處理,在此基礎上分析和理解ViewGroup對於Touch事件的分發就會相對容易些。當一個Touch事件發生
 Android繪圖那些事兒(上)
Android繪圖那些事兒(上)
(一)概述雖然,已經學過了Android繪圖的內容,但是總是覺得很模糊,今天就好好梳理下思路吧!純粹就是一個讀書筆記,整理下自己以前不知道的內容,好了開始:(本節主要介紹