編輯:關於Android編程
English README
Gradle
備注
Demo
版本
Todo
License
直接在你的module的build.gradle的dependencies中加入“compile 'com.nightonke:wowoviewpager:1.0.2'”這行即可。
dependencies {
...
compile 'com.nightonke:wowoviewpager:1.0.2'
...
}
你可以通過這個demo來查看所有WoWo支持的動畫,並以不同的緩動效果和變色效果來查看動畫效果。
你也可以在demo中找到App引導頁例子和App簡歷例子。

或者下載鏈接:
WoWo V1.0.2 in Github
WoWo V1.0.2 in Fir


位移動畫可以讓view動起來。

/**
*
* @param page The translation animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The translation animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The translation animation will end with this offset([0, 1])
when swiping from page to page + 1
* @param fromX The starting horizontal position of this view
relative to its left position, in pixels
* @param fromY The starting vertical position of this view
relative to its top position, in pixels
* @param targetX The ending horizontal position of this view
relative to its left position, in pixels
* @param targetY The ending vertical position of this view
relative to its top position, in pixels
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoTranslationAnimation(
0,
0f,
1f,
findViewById(R.id.test).getTranslationX(),
findViewById(R.id.test).getTranslationY(),
-screenW / 2 + WoWoUtil.dp2px(40, this),
-screenH / 2 + WoWoUtil.dp2px(40, this),
easeType,
useSameEaseTypeBack));
animation.addPageAnimaition(new WoWoTranslationAnimation(
1,
0f,
1f,
-screenW / 2 + WoWoUtil.dp2px(40, this),
-screenH / 2 + WoWoUtil.dp2px(40, this),
screenW - WoWoUtil.dp2px(80, this),
screenH - WoWoUtil.dp2px(80, this),
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
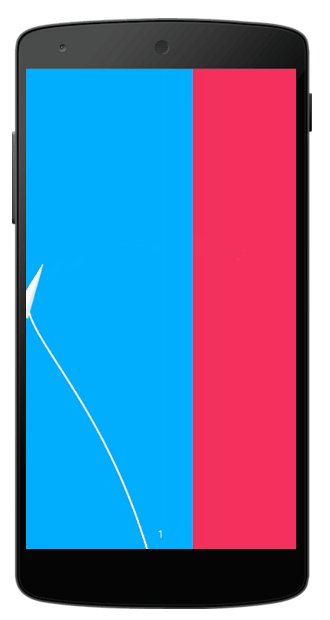
如你所見,上述代碼實現了gif中一部分的效果,也就是從viewpager的第一頁滑動到第三頁的效果,共涉及兩個位移動畫。
更多示例,請查看代碼。
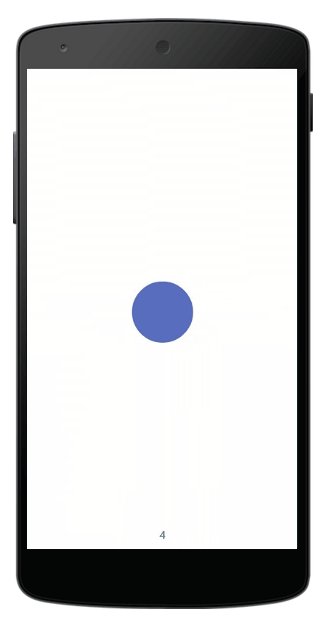
縮放動畫實現view的縮小或放大。

/**
*
* @param page The scale animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The scale animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The scale animation will end with this offset([0, 1])
when swiping from page to page + 1
* @param targetScaleX Target scale x = target x / original y
* @param targetScaleY Target scale y = target y / original y
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoScaleAnimation(
3, 0f, 0.5f,
2f,
1f,
easeType,
useSameEaseTypeBack));
animation.addPageAnimaition(new WoWoScaleAnimation(
3, 0.5f, 1f,
1f,
2f,
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
你可以將多種動畫結合起來來實現復制的動畫。比如,你可以用兩個位移動畫來創造一個折線動畫。 正如上述代碼,從viewpager第3頁(注意這裡從0數起)的0偏移量到0.5偏移量(也就是滑動的前一半路程),view的寬度翻倍。 然後,在0.5偏移量到1偏移量,也就是滑動的後一半路程,view的高度翻倍。
更多示例,請查看代碼。
漸現、漸逝動畫改變view的可見度,用來產生漸現、漸逝效果。

/**
*
* @param page The alpha animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The alpha animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The alpha animation will end with this offset([0, 1])
when swiping from page to page + 1
* @param fromAlpha Original alpha
* @param targetAlpha Target alpha
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoAlphaAnimation(
3, 0f, 0.5f,
1,
0.3f,
easeType,
useSameEaseTypeBack));
animation.addPageAnimaition(new WoWoAlphaAnimation(
3, 0.5f, 1f,
0.3f,
1f,
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
相信不用做太多解釋。
更多示例,請查看代碼。
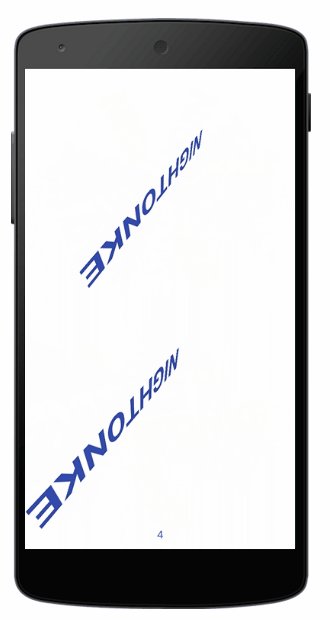
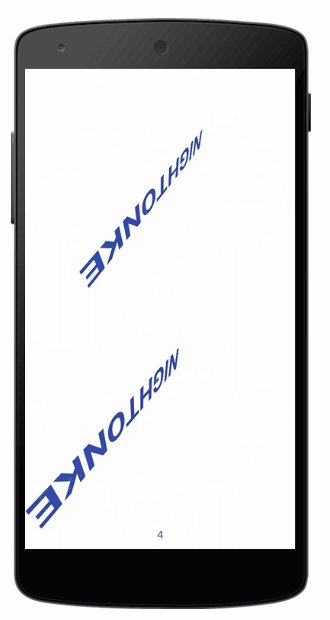
旋轉動畫,顧名思義。
/**
*
* @param page The alpha animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The alpha animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The alpha animation will end with this offset([0, 1])
when swiping from page to page + 1
* _ _ _ _ _ _ _
* /| x
* / |
* / |y
* / |
* /z |
* / |
*
* @param pivotX The x value of the pivot of this rotation animation
* @param pivotY The y value of the pivot of this rotation animation
* @param targetX The target degree on x axis
* @param targetY The target degree on y axis
* @param targetZ The target degree on z axis
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoRotationAnimation(
0, 0f, 1f,
pivotX, pivotY,
0,
0,
180,
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
上述的代碼將導致view上下顛倒,注意在gif中,兩個textview的軸心是不一樣的。
更多示例,請查看代碼。
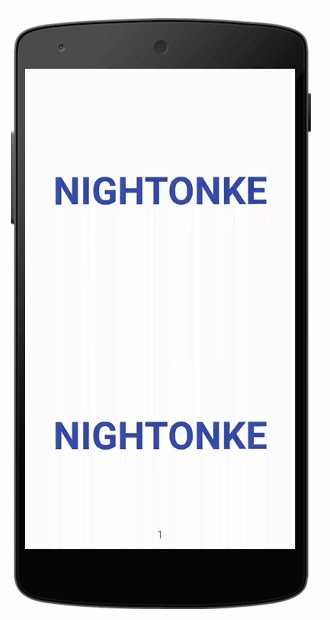
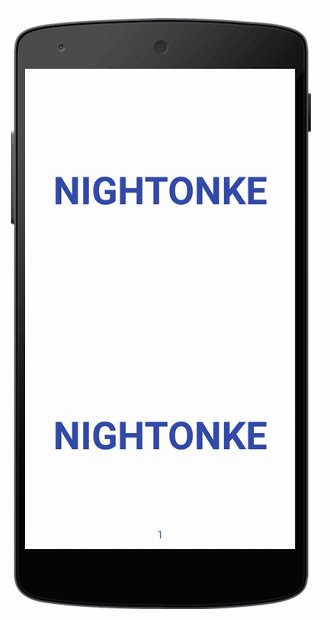
TextView文字大小動畫幫助改變TextView內的文字大小。
/**
*
* @param page The textview size animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The textview size animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The textview size animation will end with this offset([0, 1])
when swiping from page to page + 1
* @param fromSize Original text size in sp
* @param targetSize Target text size in sp
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoTextViewSizeAnimation(
0, 0f, 1f,
50,
20,
easeType,
useSameEaseTypeBack));
animation.addPageAnimaition(new WoWoTextViewSizeAnimation(
1, 0f, 1f,
20,
60,
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
更多示例,請查看代碼。
背景變色動畫令view的背景色改變。
vciBBbmltYXRpb24=" src="/uploadfile/Collfiles/20160423/201604230909521010.gif" />
/**
*
* @param page The background color animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The background color animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The background color animation will end with this offset([0, 1])
when swiping from page to page + 1
* @param fromColor Original color
* @param targetColor Target color
* @param colorChangeType How to change the color. For more information,
please check the ColorChangeType.class
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoBackgroundColorAnimation(
0, 0f, 1f,
Color.parseColor("#ff0000"),
Color.parseColor("#00ff00"),
colorChangeType,
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
注意背景變色動畫只能改變有setBackgroundColor()函數的view。
更多示例,請查看代碼。
什麼是colorChangeType?
TextView變色動畫幫助改變字體顏色。
/**
*
* @param page The textview color animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The textview color animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The textview color animation will end with this offset([0, 1])
when swiping from page to page + 1
* @param fromColor Original color
* @param targetColor Target color
* @param colorChangeType How to change the color. For more information,
please check the ColorChangeType.class
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoTextViewColorAnimation(
0, 0f, 1f,
Color.parseColor("#ff0000"),
Color.parseColor("#00ff00"),
colorChangeType,
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
注意該動畫只能用於textview。
更多示例,請查看代碼。
什麼是colorChangeType?
Shape變色動畫幫助改變以shape-drawable為背景的view的顏色。
/**
*
* @param page The shape-drawable color animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The shape-drawable color animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The shape-drawable color animation will end with this offset([0, 1])
when swiping from page to page + 1
* @param fromColor Original color
* @param targetColor Target color
* @param colorChangeType How to change the color. For more information,
please check the ColorChangeType.class
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoShapeColorAnimation(
0, 0f, 1f,
Color.parseColor("#ff0000"),
Color.parseColor("#00ff00"),
colorChangeType,
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
注意這個動畫只能改變背景是shape-drawable的view的顏色。
也就是這樣:
更多示例,請查看代碼。
什麼是colorChangeType?
State-List變色動畫幫助改變以state-list-drawable為背景的view的顏色。
/**
*
* @param page The state-list-drawable color animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The state-list-drawable color animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The state-list-drawable color animation will end with this offset([0, 1])
when swiping from page to page + 1
* @param fromColor Original colors, corresponding to the items in xml
* @param targetColor Target colors, corresponding to the items in xml
* @param colorChangeType How to change the color. For more information,
please check the ColorChangeType.class
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoStateListColorAnimation(
0, 0f, 1f,
new int[]{Color.parseColor("#ff0000"), Color.parseColor("#ff0000"), Color.parseColor("#ff0000")},
new int[]{Color.parseColor("#00ff00"), Color.parseColor("#00ff00"), Color.parseColor("#00ff00")},
colorChangeType,
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
對應的drawable是:
注意這個動畫只能改變以state-list-drawable為背景的view的顏色。
更多示例,請查看代碼。
什麼是colorChangeType?
Layer-List變色動畫幫助改變以state-list-drawable為背景的view的顏色。
/**
*
* @param page The layer-list-drawable color animation will start from
page(0, 1, ..., adapter.getCount() - 1)
* @param startOffset The layer-list-drawable color animation will start from this offset([0, 1])
when swiping from page to page + 1
* @param endOffset The layer-list-drawable color animation will end with this offset([0, 1])
when swiping from page to page + 1
* @param fromColor Original colors, corresponding to the items in xml
* @param targetColor Target colors, corresponding to the items in xml
* @param colorChangeType How to change the color. For more information,
please check the ColorChangeType.class
* @param easeType Ease type, please check the ease type section
* @param useSameEaseTypeBack Whether use the same ease type to back
*/
ViewAnimation animation = new ViewAnimation(findViewById(R.id.test));
animation.addPageAnimaition(new WoWoLayerListColorAnimation(
0, 0f, 1f,
new int[]{
Color.parseColor("#000000"),
Color.parseColor("#ff0000"),
Color.parseColor("#00ff00"),
Color.parseColor("#00ff00"),
Color.parseColor("#ff0000")},
new int[]{
Color.parseColor("#0000ff"),
Color.parseColor("#00ff00"),
Color.parseColor("#ff0000"),
Color.parseColor("#ff0000"),
Color.parseColor("#00ff00")},
colorChangeType,
easeType,
useSameEaseTypeBack));
wowoViewPager.addAnimation(animation);
對應的drawable是:
注意該動畫只能改變以state-list-drawable為背景的view的顏色。
更多示例,請查看代碼。
什麼是colorChangeType?
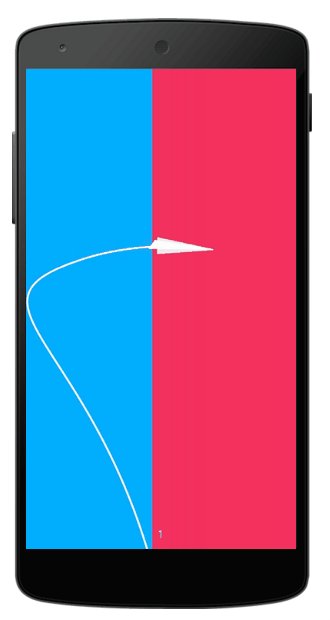
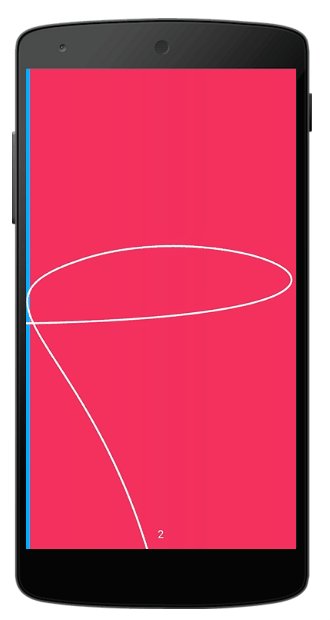
路徑動畫可以幫助畫一條路。
而且你還可以為這條路加一個頭:

你需要做的是:
改變對應的屬性:
你必須先簡單了解Path。
我建議你使用cubicTo函數來畫曲線,用lineTo函數來畫直線。
你可以通過以下網站來獲得cubicTo函數的6個參數:
Canvature
BezierTool
正如上面的gif,這條路徑其實由3條曲線組成:
WoWoPathView pathView = (WoWoPathView)findViewById(R.id.pathview);
ViewGroup.LayoutParams layoutParams = pathView.getLayoutParams();
layoutParams.height = screenH;
// set the pathView a little wider,
// then the airplane can hide
layoutParams.width = screenW + 200;
pathView.setLayoutParams(layoutParams);
// use this to adjust the path
int xoff = -300;
int yoff = screenH - 616 - 300;
float xScale = 1.5f;
float yScale = 1;
Path path = new Path();
path.moveTo(xScale * (565 + xoff), screenH + yoff);
path.cubicTo(
xScale * (509 + xoff), yScale * (385 + yoff),
xScale * (144 + xoff), yScale * (272 + yoff),
xScale * (394 + xoff), yScale * (144 + yoff));
path.cubicTo(
xScale * (477 + xoff), yScale * (99 + yoff),
xScale * (596 + xoff), yScale * (91 + yoff),
xScale * (697 + xoff), yScale * (128 + yoff));
path.cubicTo(
xScale * (850 + xoff), yScale * (189 + yoff),
xScale * (803 + xoff), yScale * (324 + yoff),
xScale * (66 + xoff), yScale * (307 + yoff));
// set the path to pathView
pathView.setPath(path);
ViewAnimation animation = new ViewAnimation(pathView);
animation.addPageAnimaition(new WoWoPathAnimation(
0, 0f, 1f,
easeType,
useSameEaseTypeBack));
wowo.addAnimation(animation);
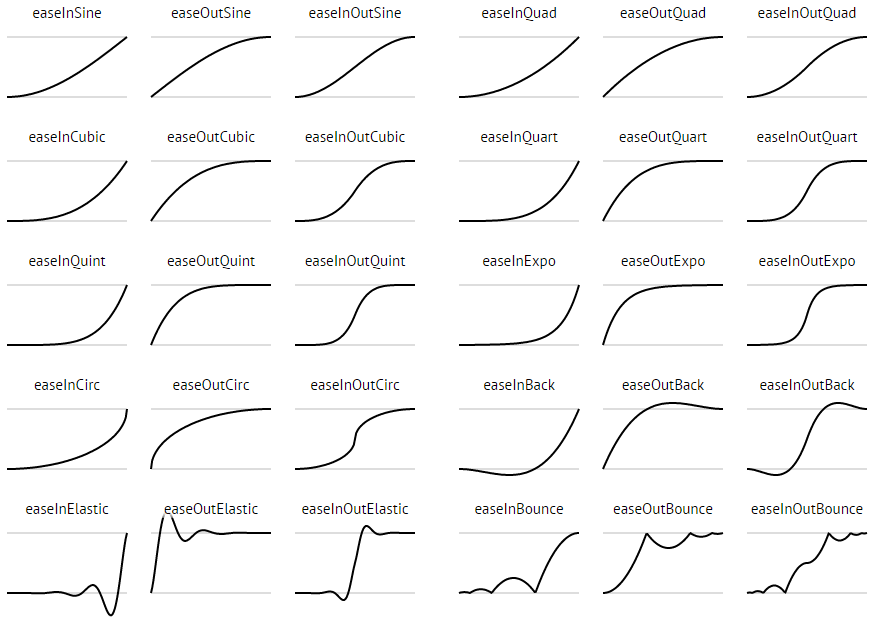
緩動函數可以讓以上動畫效果看起來更加真實,你可以在構建動畫的時候指定緩動函數類型。

當然你也可以不使用緩動函數,你可以在這裡.找到所有的緩動函數類型。
所有的變色動畫都有兩種變色效果,RGB和HSV。 HSV是改變亮度等來實現變色,在自然界中看起來更加正常。 比如,從紅色變為綠色,在HSV中是紅->黃->綠。 在RGB中,是紅->一種介於紅和綠的顏色->綠。 但是通常情況下,用RGB要好點。 因為HSV看起來有點奇怪。 你可以再背景變色動畫的gif中看到這兩種變色的差異。
第一個版本,11種動畫。
一個更好的HSV動畫變換。
Copyright 2016 Nightonke
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
 最近較流行的效果 Android自定義View實現傾斜列表/圖片
最近較流行的效果 Android自定義View實現傾斜列表/圖片
先看看效果圖:實現思路:擦除圖片相應的角,然後層疊圖片,產生傾斜效果代碼實現:1、定義屬性在values文件夾下的attrs文件添加以下代碼<resources&g
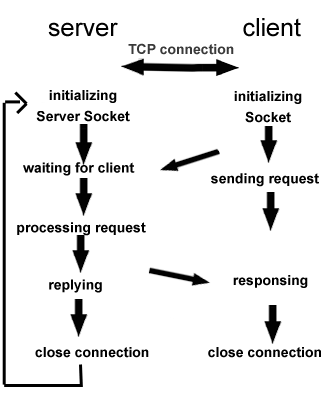
 Android中實現TCP和UDP傳輸實例
Android中實現TCP和UDP傳輸實例
TCP和UDP在網絡傳輸中非常重要,在Android開發中同樣重要。首先我們來看一下什麼是TCP和UDP。什麼是TCP?TCP:Transmission Control
 Android Fragment學習
Android Fragment學習
android Fragments詳解 Fragment是activity的界面中的一部分或一種行為。你可以把多個Fragment們組合到一個activity中
 Android EditText禁止輸入中文字符
Android EditText禁止輸入中文字符
只允許EditText輸入數字或者email格式字符是非常簡單的(詳見API文檔)。 要實現只允許輸入自定的數字字符也是很容易的(詳見API文檔,set