編輯:關於Android編程
關於自定義屬性,我們用的比較多的時候就是在自定義view的時候了,其實自定義屬性還有一些其余的妙用。
可能我們在使用ToolBar的時候見過很多次的這種使用方式了。
在確定ToolBar的寬度和背景色的時候,並沒有在xml文件裡面去寫死,而是讀取的Google自定義的屬性值。
我們會好奇,這樣怎麼就能獲取到值呢,這個屬性是在哪裡有定義的呢,關於怎麼拿到值是另外一個問題了,現在來說一下這個值是在哪裡定義的,並且在哪裡賦的初始值的。
首先找到我們當前項目的Theme,我的當前的項目的Theme的parent是Theme.AppCompat.Light.DarkActionBar,找到它的parent,點進去,這裡面就是Android內部的res\values裡面的一些主題,屬性等等。
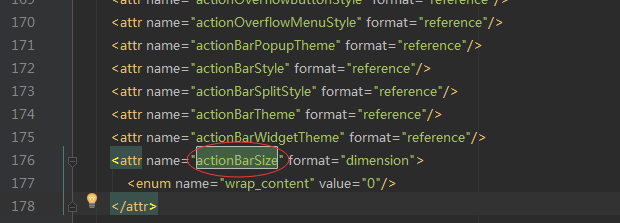
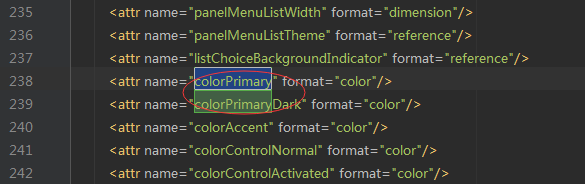
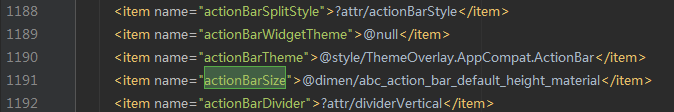
在裡面搜索actionBarSize和colorPrimary這個屬性。


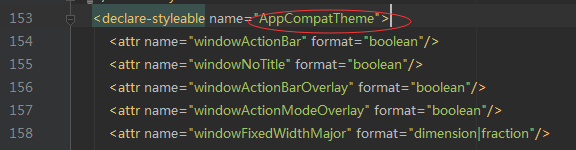
然後再看這個屬性的declare-styleable的名字

好吧,其實不需要知道declare-styleable的名字,跟這個沒什麼關系。
這裡我們知道Android的values裡面確實有這些屬性的定義,並不是憑空想象出來的,然後有了定義我們使用之前肯定要對這些屬性賦值啊,指望開發者對其賦值有可能開發者並不知道這個東西的呢,所以呢,values裡面肯定有賦值的操作,我們繼續找。
從哪找起呢,當然是從我們的Theme的parent找起了,前面說了當前的程序的主題是繼承Theme.AppCompat.Light.DarkActionBar的。
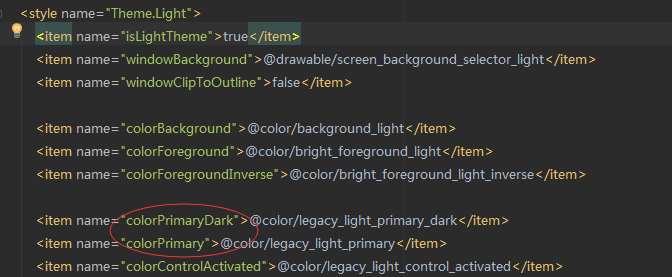
我們就去找到對應的賦值操作。最終發現主題是繼承Theme.Light,當然中間還繼承了很多層,可以自行查看。

可以看到這裡面是對colorPrimary進行了賦值操作的。
actionBarSize的賦值在Base.V7.Theme.AppCompat.Light裡面。

所以綜上所述的一些知識我們知道,如果我們想在xm裡面像android:background=”?attr/colZ喎?/kf/ware/vc/" target="_blank" class="keylink">vclByaW1hcnkmcmRxdW871eLR+bXEyrnTw9fUtqjS5bXE0rvQqcr00NTX9tK70Kmy2df3tcS7sNKyt8ezo7zytaWjrNa70OjSqsj9sr2+zb/J0tTBy6GjPC9wPg0KPHA+sr3W6Do8L3A+DQo8aDMgaWQ9"第一步定義屬性">第一步,定義屬性
現在有一個需求是這樣的,當前的程序為了風格統一,所有的界面需要一個統一的背景圖或者背景色,並且這個背景圖或者背景色是可以自由定制的,就是說可以在style文件裡面自由配置。那這個時候自定義屬性就非常方便的可以完成這個效果了。
三個步驟:
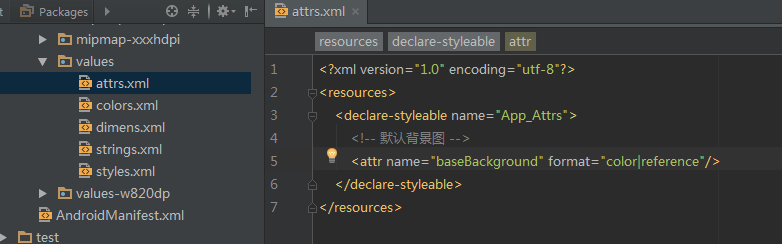
在values裡面新建attrs.xml文件,裡面定義自定義屬性。

代碼也貼這裡:
需要我們在當前程序的Theme裡面對這個屬性賦值。
賦值也完成了。
由於我們當前的程序的所有的界面都需要使用這樣的背景色,那麼我們可以定義一個自己的baseActivity,裡面對setContentView作一個簡單的處理。
base_layout.xml
<framelayout android:background="?attr/baseBackground" android:id="@+id/base_layout_container" android:layout_height="match_parent" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android">
</framelayout>
裡面引用了自定義的屬性值。
public class BaseActivity extends AppCompatActivity {
FrameLayout mBaseContainerView;
@Override
public void setContentView(@LayoutRes int layoutResID) {
setContentView(getLayoutInflater().inflate(layoutResID, null));
}
@Override
public void setContentView(View view) {
setContentView(view, new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
}
@Override
public void setContentView(View view, ViewGroup.LayoutParams params) {
mBaseContainerView = (FrameLayout) getLayoutInflater().inflate(R.layout.base_layout, null);
Drawable bg = view.getBackground();
if (bg != null) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
findViewById(R.id.base_layout_container).setBackground(bg);
view.setBackground(null);
} else {
findViewById(R.id.base_layout_container).setBackgroundDrawable(bg);
view.setBackgroundDrawable(null);
}
}
FrameLayout.LayoutParams p = new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.MATCH_PARENT);
mBaseContainerView.addView(view, p);
super.setContentView(mBaseContainerView, params);
}
}
代碼裡面對setContentView方法作了簡單的處理。
public class MainActivity extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
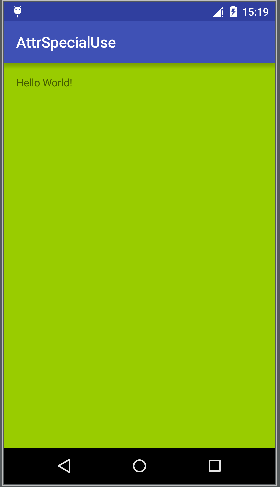
有圖有真相:

 Android編程中的四大基本組件與生命周期詳解
Android編程中的四大基本組件與生命周期詳解
本文實例講述了Android編程中的四大基本組件與生命周期。分享給大家供大家參考,具體如下:Android四大基本組件分別是Activity,Service服務,Cont
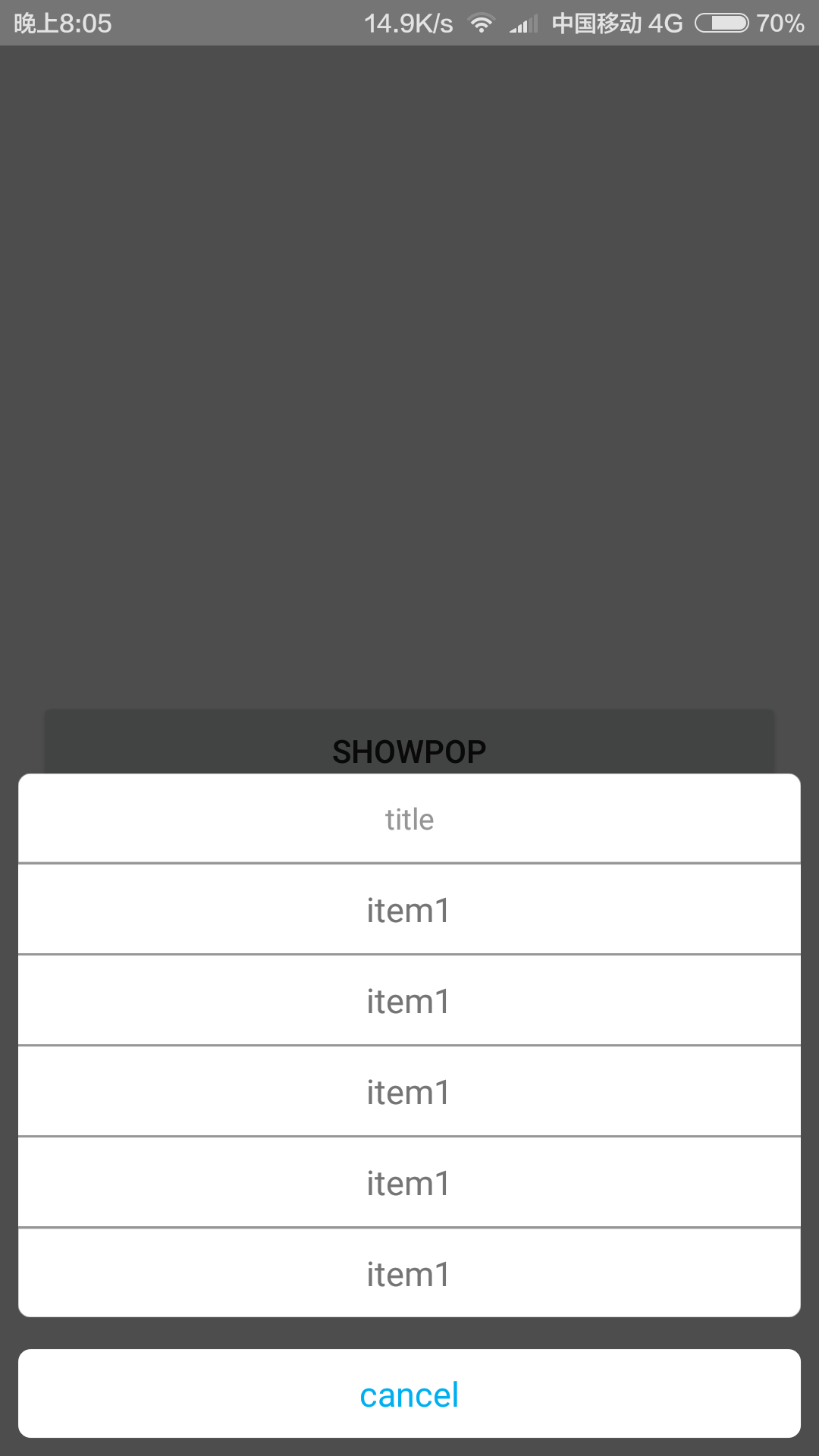
 Android自定義組件ListPopWindow
Android自定義組件ListPopWindow
先看一下效果:效果就是這樣,看一下實現,其實也沒多難,就是想開源出來供小伙伴們使用,如有不合理地方,希望大家多多指正。1.自定義PopWindow首先我們分析一下,這樣的
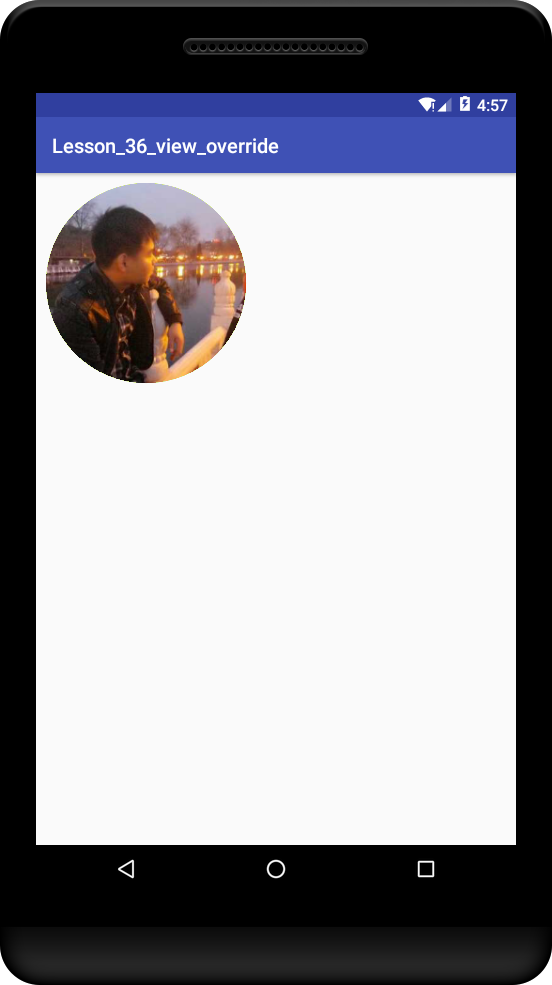
 自定義圓形ImageView 實現思路 -- Android 學習之路
自定義圓形ImageView 實現思路 -- Android 學習之路
自定義圓形ImageView圓形ImageView在頭像顯示用的比較普遍了,今天對於實現圓形ImageView做個總結;主要思路是 重寫 onDraw() ;方法有兩個:
 Android登錄界面賬號密碼輸入框選中時,選中背景變換的實現方法
Android登錄界面賬號密碼輸入框選中時,選中背景變換的實現方法
關注finddreams,一起分享,一起進步:http://blog.csdn.net/finddreams/article/details/45502277 常常在網