編輯:關於Android編程
狀態欄一體化及其帶來的軟鍵盤自適應問題
應項目需求才開始了解狀態欄一體化的問題,作為一個android新手,之前從未接觸過。第一反應是網上搜索,不得不說網絡確實給我帶來很大的幫助,但是對於類似小白的我來說,還不夠,不夠詳細。
幾經周折,最終完成效果。代碼專不專業,不清楚,但是解決了我遇到的問題。在此記錄一下我的學習成果,也給像我一樣需要的人提供一些幫助。
首先狀態欄一體化是android4.4以上版本才有的。
先上效果圖:


實現:
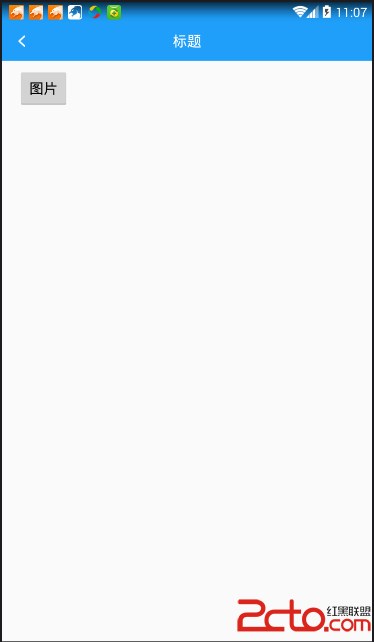
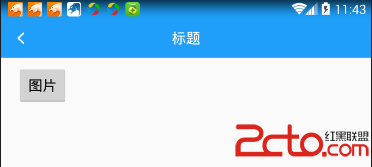
上圖第一張:自定義標題欄
布局:activity_main.xml
自定義標題欄title_layout.xml
activity實現:MainActivity.java
import android.app.Activity;
import android.content.Intent;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.WindowManager;
import android.widget.RelativeLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RelativeLayout rlTitle = (RelativeLayout)findViewById(R.id.title);
//4.4版本以上
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window win = getWindow();
WindowManager.LayoutParams winParams = win.getAttributes();
final int bits = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
winParams.flags |= bits;
win.setAttributes(winParams);
ViewGroup.LayoutParams params = rlTitle.getLayoutParams();
params.height = params.height + getStatusBarHeight();
rlTitle.setLayoutParams(params);
}
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
startActivity(new Intent(MainActivity.this,NewActivity.class));
}
});
}
/**
* 獲取狀態欄的高度
* @return
*/
private int getStatusBarHeight() {
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}
是不是很簡單呢~~
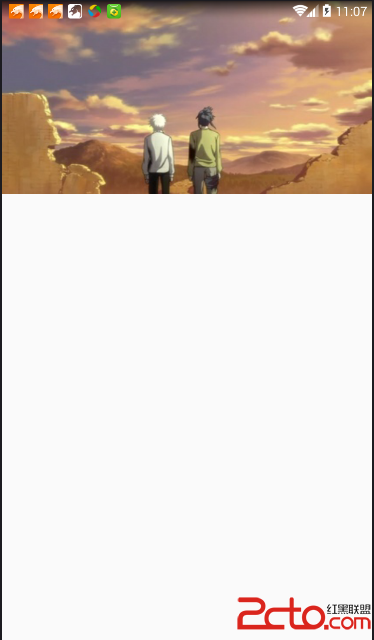
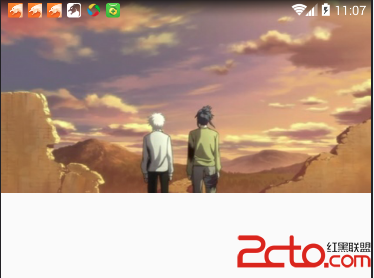
接著第二張圖片一體化
布局activity_new.xml
NewActivity.java
public class NewActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_new);
//4.4版本以上
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window win = getWindow();
WindowManager.LayoutParams winParams = win.getAttributes();
final int bits = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
winParams.flags |= bits;
win.setAttributes(winParams);
}
}
}
OK,接著來說一下我探索中遇到的一些問題:
1.//4.4版本以上
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window win = getWindow();
WindowManager.LayoutParams winParams = win.getAttributes();
final int bits = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
winParams.flags |= bits;
win.setAttributes(winParams);
}
這段代碼主要是使狀態欄透明化
2.android:fitsSystemWindows="true"
android:clipToPadding="true"
fitSystemWindows屬性:
官方描述:
Boolean internal attribute to adjust view layout based on system windows such as the status bar. If true, adjusts the padding of this view to leave space for the system windows. Will only take effect if this view is in a non-embedded activity.
當status bar狀態欄為透明或半透明時(4.4以上),系統會設置窗口view的paddingTop值為一個適合的值(status bar的高度)讓view的內容不被上拉到狀態欄,當在不占據status bar的情況下(4.4以下)會設置paddingTop值為0(因為沒有占據status bar所以不用留出空間)。
3.ViewGroup.LayoutParams params = rlTitle.getLayoutParams();
params.height = params.height + getStatusBarHeight();
rlTitle.setLayoutParams(params);
調整標題欄的高度,在原有高度上再加上狀態欄的高度。
問題來了:
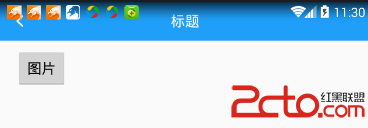
上述3段代碼在具體實現中的作用,只有 1 時,會出現這樣的效果

狀態欄消失了,看上去一體化了,但是效果是標題欄整體上移了,占據了狀態欄的位置,文字 圖片都和狀態欄重疊了,顯然不是我們要的效果
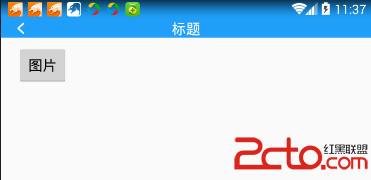
這是在加上第 2 段代碼,在布局文件中,注意這段代碼是要加在 你希望一體化的那個控件布局中,就如現在我們希望狀態欄的顏色和我們自定義的標題欄title_layout的顏色一樣,那麼我們就把代碼 2 加在title_layout的根布局中,加上後效果圖:

與上張圖比效果好點,至少文字沒有上升到狀態欄,但是我們的標題欄高度呢,沒。。有。。了。。。 怎麼可以這樣,這不是我們想要的啊。。。所以我們我們把標題欄的高度調一下,就是把代碼 3 加上,在標題欄原有高度上加上狀態欄高度。然後 Ok

看,這就是最終效果,完美實現。。。。
然後是圖片的問題。從上述問題中,我想已經看出來,我們第一步的效果,完全就可以用來解決圖片一體化啊,對 ,就是這樣,加圖片時,我們只需要一步,在代碼中加入上述代碼1,布局文件完全不需要更改。。

 Android支付寶支付開發實例
Android支付寶支付開發實例
在移動應用滿天飛的時代,隨著移動支付的盛行,很多應用中都集成了支付功能。之前的支付一直不是我負責,近期這個項目我負責訂單模塊少不了要做支付,每每提起支付就覺得怕怕,覺得很
 Android popupwindow 示例程序一
Android popupwindow 示例程序一
經過多番測試實踐,實現了popupwindow 彈出在指定控件的下方。代碼上有注釋,有需要注意的地方。popupwindow 有自已的布局,裡面控件的監聽實現都有。接下來
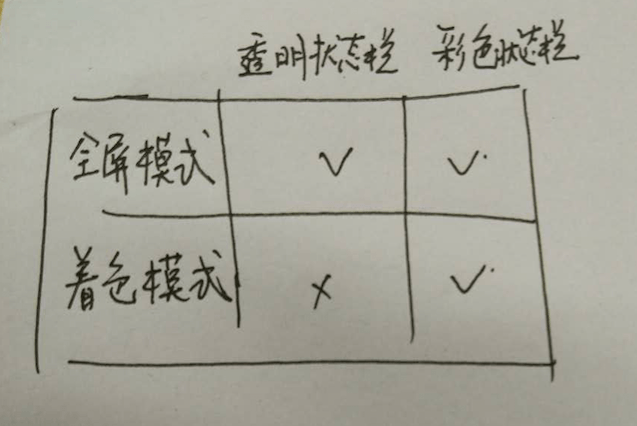
 Android下多彩的StatusView的實現
Android下多彩的StatusView的實現
概述 本文以學習、研究和分享為主,歡迎轉載,但必須在文章頁面明顯位置給出原文連接。願與志同道合的朋友一起成長在上一個博文 Anroid沉浸式狀態欄中提到了,畫了一個圖,這
 andorid 自定義SwitchButton
andorid 自定義SwitchButton
因項目緣故需重新定制SwitchButton,效果如下: 過程如下:1.圓角矩形的繪制2.字體繪制3.小圓繪制4.左右滑動動畫效果繪制代碼如下: package