編輯:關於Android編程
剛開始接觸到Android的時候,看到類似下面的一個Button:

當時感覺這樣的button有點像Material Design風格,真的以為是裁剪好的圖片,好奇心驅使我上網查找實現的方法,原來不是裁剪好的圖片,只是用xml來定義我們想要的圖片,現在想想真的是挺搞笑,哈哈。實現這種圖片我們可以自定義view,當然啦,最簡單的還是用xml文件來定義!
現在看來,實現上面的效果,真的是太簡單啦:
觀察上面的圖片,是一個近似長方形,但是四個角又有點有點圓滑。既然是Drawable資源,當然是在/res/drawable/下定義的啦,給出.xml文件:
shaper.xml:
selector.xml:
然後Button控件下使用android:background="@drawable/seletor_button",布局文件很簡單,這裡就不寫出來了。
然後在selector.xml中:
效果:

也許你會問,上面的xml文件到底表示的是什麼呢,下面簡單的說明Drawable資源。
一.圖片資源
這個大家肯定不陌生,獲得/res/drawable/下的圖片(如:png,gif,jpg),可以直接R.drawable.picture或者:
Resources resources = getResources();
Drawable drawable = resources.getDrawable(R.drawable.picture);
注意在命名這些圖片時,不能以數字開頭,否則會報錯。圖片資源使用比較簡單,不詳細闡述。
二.StateListDrawable資源
用於組織多個Drawable對象,當使用StateListDrawable作為目標組件的背景,前景圖片時,StateListDrawable對象所顯示的Drawable對象會隨著目標組件狀態的改變而自動切換。
類的繼承層次關系:
java.lang.Object ? android.graphics.drawable.Drawable ? android.graphics.drawable.DrawableContainer ? android.graphics.drawable.StateListDrawable如何使用該類資源呢?官方文檔上已經給出:
It can be defined in an XML file with the
文檔指出定義StateListDrawable對象的xml文件的根元素為
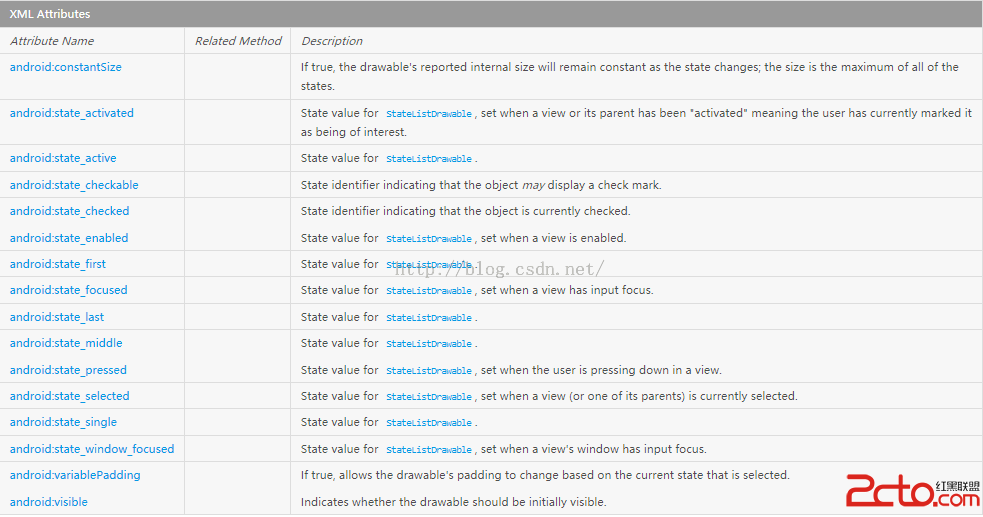
既然用XML文件定義,那麼有哪些屬性呢?(具體查閱API,這裡就不進行大量Ctrl C/V操作了)

簡單解釋下上面的屬性:
android:constantSize:
值為“true”表示隨著狀態變化,Drawable的大小保持不變(所有狀態中最大的size);值為“false”表示大小會變化。默認是false。
android:color或者android:drawable:指定顏色或者Drawable對象
android:state_active:代表是否處於激活狀態
android:state_checkable:代表是否處於可勾選狀態
android:state_checked:代表是否處於已勾選狀態
android:state_enabled:代表是否處於可用狀態
android:state_first:代表是否處於開始狀態
android:state_focused:代表是否處於已得到焦點狀態
android:state_last:代表是否處於結束狀態
android:state_middle:代表是否處於中間狀態
android:state_pressed:代表是否處於已被按下的狀態
android:state_selected:代表上是否處於被選中的狀態
android:state_window_focused:代表窗口是否處於已得到焦點狀態
具體使用方法還得在工作實踐中總結,文章開篇已經簡單的使用StateListDrawable資源文件,這裡就不再舉例。
三.ShapeDrawable資源
ShapeDrawable資源
ShapeDrawable用於定義一個基本的圖形(如矩形,線條,圓形,橢圓等等),定義的XML文件的根元素是
shape=["rectangle"|"oval"|"line"|"ring"] 指定圖形形狀 corners 定義幾何圖形的四個角的弧度 gradient 定義使用漸變色填充 padding 定義幾何形狀的內邊距(可以分別指定top,bottom,right,left) size 定義幾何形狀的大小 solid 定義使用單種顏色填充 stroke 定義為幾何形狀繪制邊框 height 定義圖片高度 width 定義圖片的寬度使用方法相對簡單,不再舉例說明。
ClipDrawable資源定義在一個XML中,表示從其他資源裁剪一個"圖片片段"。在XML定義時使用
xml中的屬性:
drawable:指定截取Drawable對象 clipOrientation:指定截取方向,可以設置垂直截取或者水平截取 gravity:指定截取時的對齊方式其中gravity的取值有很多,具體可以參考API這裡就不貼上來了。
通過demo簡單的說明下如何利用ClipDrawable資源文件緩緩的展開一張圖片的,clip.xml:
上面也不需要解釋上面了吧,布局文件也很簡單,就是一個ImageView:
... ...MainActivity.java:... ...
public class MainActivity extends Activity {
@SuppressWarnings("unused")
private ClipDrawable clip;
Handler handler = new Handler(){
public void handleMessage(Message msg){
switch (msg.what) {
case 0:
clip.setLevel(clip.getLevel()+200);
break;
default:
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
ImageView psg = (ImageView)findViewById(R.id.psb);
clip = (ClipDrawable)psg.getDrawable();
final Timer time = new Timer();
time.schedule(new TimerTask() {
@Override
public void run() {
// TODO 自動生成的方法存根
Message msg = new Message();
msg.what = 0;
handler.sendMessage(msg);
if(clip.getLevel()>10000){
time.cancel();
}
}
},0,500);
}
}
看下效果,已經等的不耐煩了:

上面代碼也很簡單,利用Timer定時器,每隔500毫秒時間利用Handler發送信息,修改clip的Level,下面說明下Level:
裁剪一個其他資源基於ClipDrawable資源的Level, 默認的Level值是0,表示圖片被完全裁剪,因此圖片是不可見的。當值達到10000時,圖片不被裁剪,所以可以完全顯示。
五.RippleDrawable資源5.0後出現的ripple,使得我們更加方便的定義出波紋效果的控件,下面趕快來定義吧!(*^__^*) 嘻嘻……
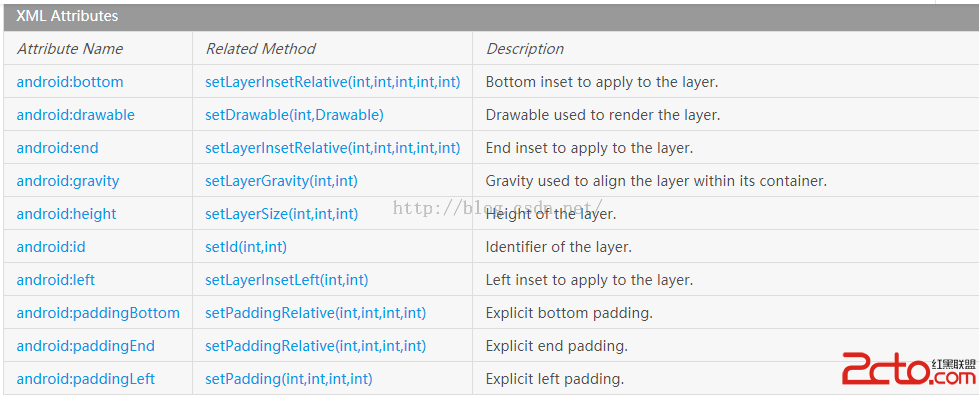
首先還是看下基礎的知識點,當然了,官方API文檔是最好的資料: 既然是用XML文件定義的,那麼有什麼屬性呢? android:color 受到ripple影響時的顏色 android:radius ripple完全傳播時的半徑 不會就這兩個屬性吧! 哈哈,仔細閱讀文檔知道,它的屬性繼承自LayerDrawable,LayerDrawable還沒學習呢,也沒關系,打開看看有哪些屬性吧!哦呦,屬性真多啊,不過都是我們常見的(只截取部分屬性,更多參考文檔) 下面來寫demo吧!在XML中自定義出一個帶波紋的button,當然離不了shaper,下面繼續,
下面來寫demo吧!在XML中自定義出一個帶波紋的button,當然離不了shaper,下面繼續,
shaper.xml:
rippler.xml:
還有布局文件:
 Android用PopupWindow實現自定義Dailog
Android用PopupWindow實現自定義Dailog
Android的PopupWindow是個很有用的widget,利用它可以實現懸浮窗體的效果,比如實現一個懸浮的菜單,最常見的應用就是在視頻播放界面裡,做一個工具欄,用來
 Android 命令:實現啟動一個apk
Android 命令:實現啟動一個apk
1、產生背景: 為了調試方便,常常希望通過知道apk的路徑,直接去啟動它,所以就寫了這個命令 2、使用方法: adb push launch /data/ adb pus
 Android圖片占用內存全面分析
Android圖片占用內存全面分析
曾經有一個朋友問過我一個問題, 一張512*512 150KB PNG格式圖片和一張512*512 100KB 壓縮比是8的JPG格式的圖片,加載到內存中,也
 Android對話框裡面的輸入值獲取不到,空指針異常
Android對話框裡面的輸入值獲取不到,空指針異常
寫的一個Android對話框,點擊按鈕獲取EditText裡面的值,這裡一直報空指針異常,研究了很長時間終於解決了。 異常如下: 我原來的代碼://更新對