編輯:關於Android編程
第一次使用nodejs+ionic+cordova+intellijIdea搭建webApp開發環境,由於nodejs、ionic、cordova、andriod都是第一次接觸,所以花了三天時間才把環境搭建好。這篇文章則是用來記錄開發環境的搭建過程。
每個道友都應該知道android開發最痛苦的就是環境問題,要搭建一個開發andriod的app,必然會設計到sdk等東西。那麼用nodejs+ionic+cordova+intellijIdea搭建一個android的webApp開發環境,我們應該准備以下工具:
1、nodejs安裝包:
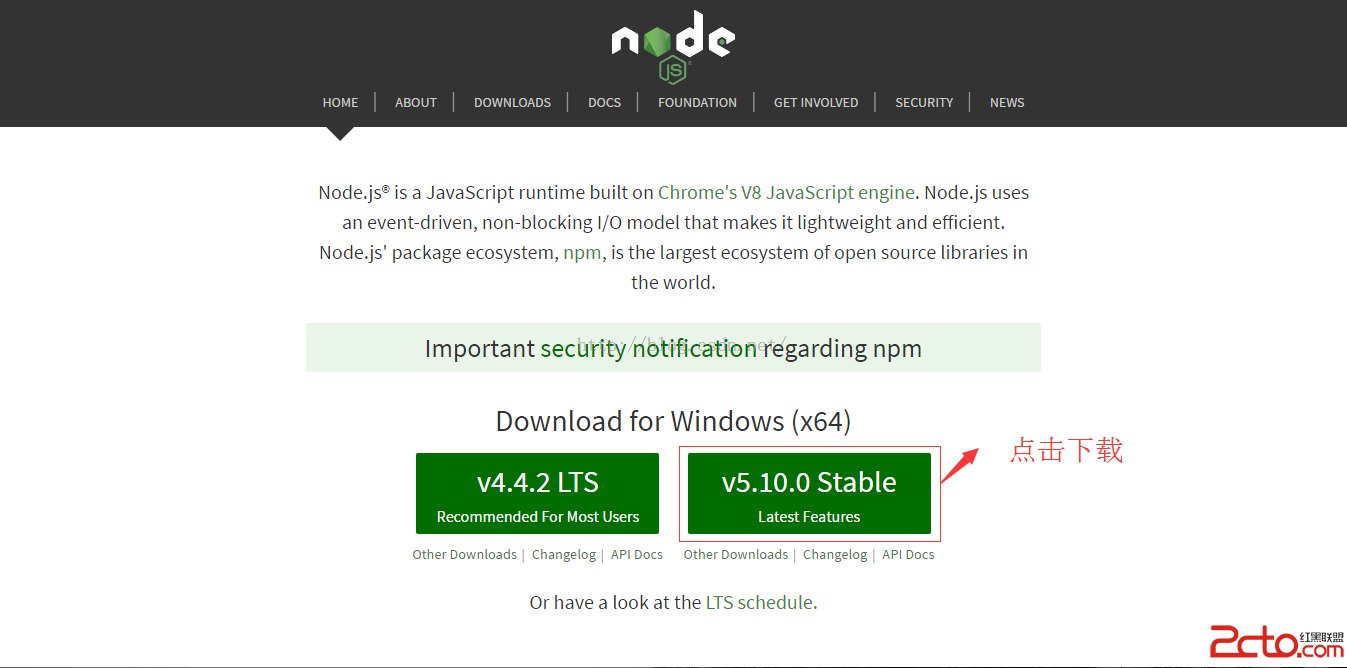
ionic以及codova都是要依賴於nodejs來安裝的,因此我們需要准備nodejs的安裝包,來在本機上安裝一個nodejs。我們從nodejs的官網上下載最新的nodejs版本,官網地址為https://nodejs.org/en/
下載完以後,根據提示一直下一步進行nodejs的安裝。
2、JDK1.7
相信各位道友本機上應該有JDK,因此這裡就不多描述。沒有的JDK的道友可以在網上搜索,下載,並安裝。
3、IntellijIdea
這個可以在IntellijIdea的官網進行下載(http://www.jetbrains.com/idea/),我使用的版本是15。不過這個開發工具是要收費的,但是相信各位道友是可以搞定的。
4、SDK
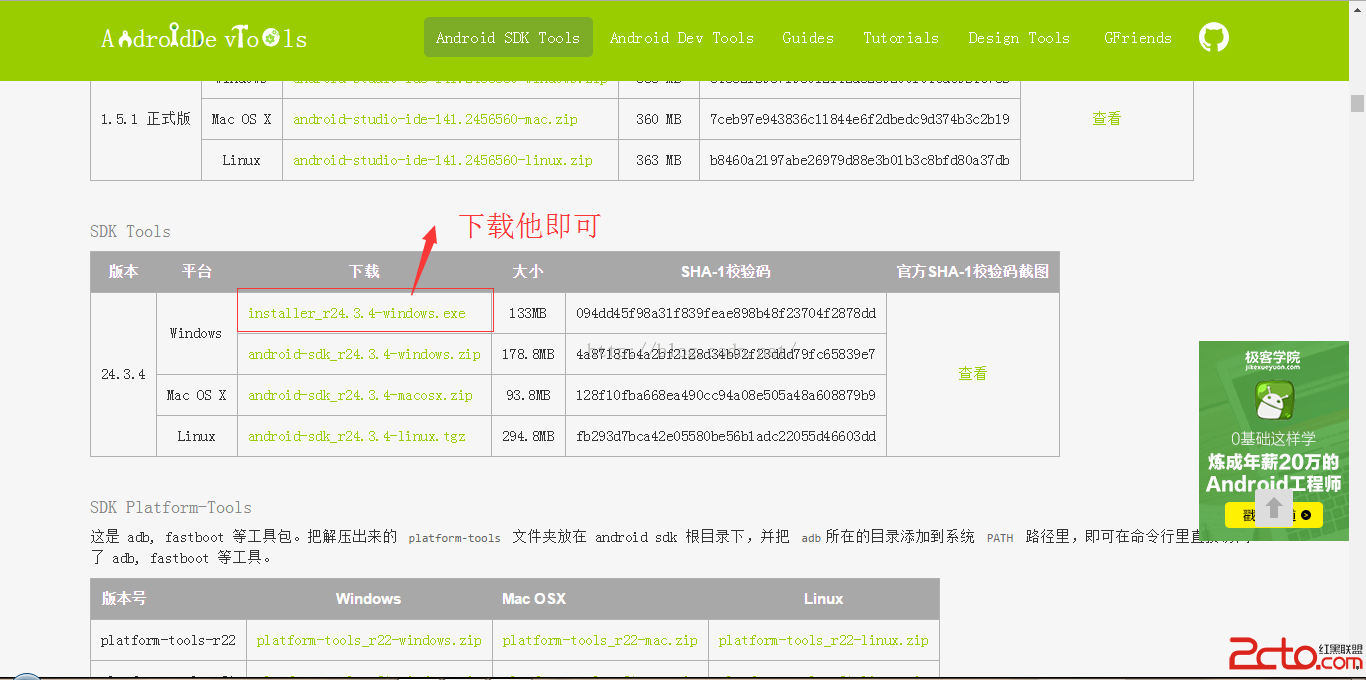
想要開發android的道友,肯定都聽說過這玩意。我們這裡用的版本是android-23。大家可以在http://www.androiddevtools.cn/上進行下載。

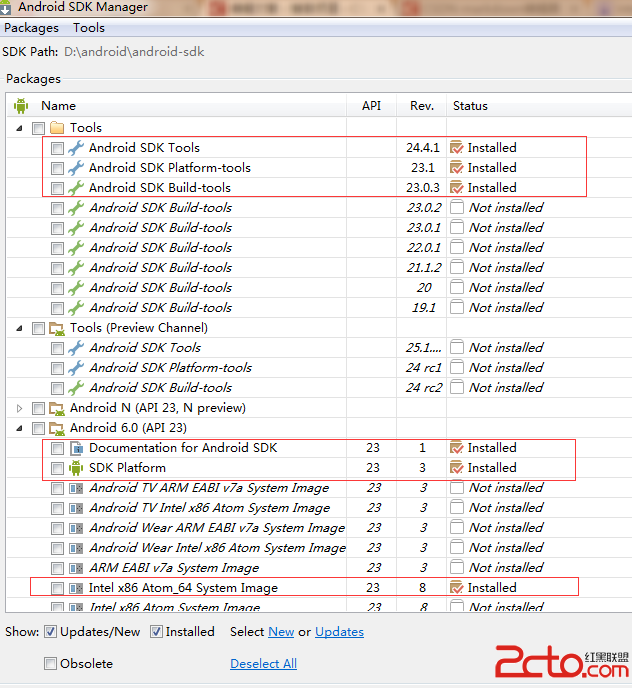
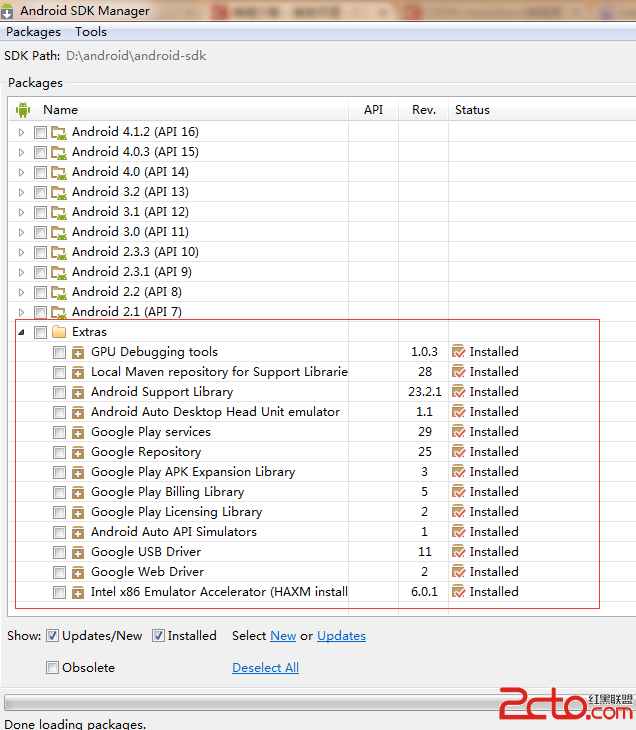
下載完以後,點擊進行無腦安裝即可。安裝完畢後,運行sdk-manager.exe,根據下圖,選擇要安裝的tools、platform-tools以及android版本。

等待漫長的下載過程後,sdk則安裝完畢。
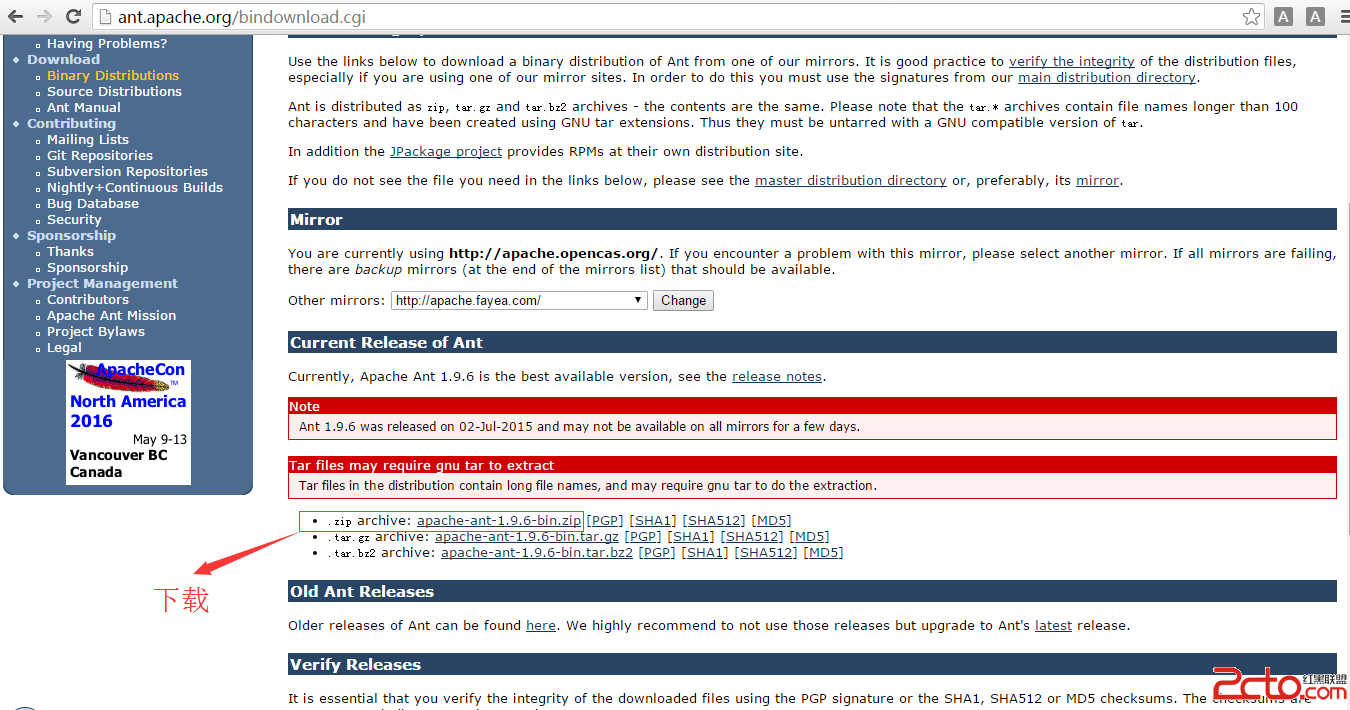
5、apache ant下載
在http://ant.apache.org/網站,可以下載apache ant工具,並進行安裝。
6、Genymotion安裝
在https://www.genymotion.com/進行下載安裝。這個是要注冊的,可以隨意注冊個帳號進行使用。
此過程都是在【我的電腦】,右鍵-》屬性-》高級系統設置-》環境變量中進行配置的
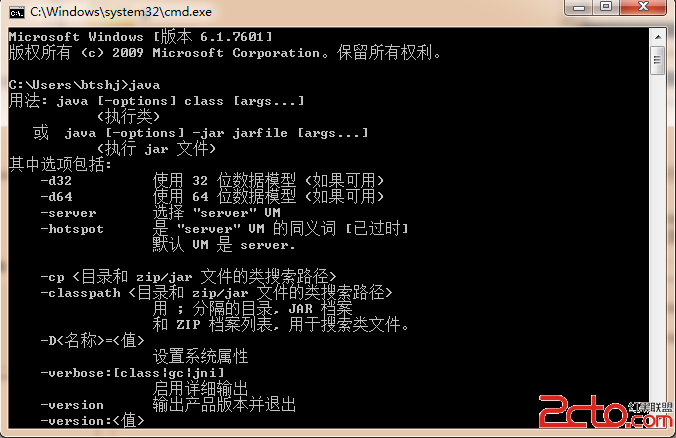
1、配置JDK 新建屬性名為JAVA_HOME的環境變量,值為jdk安裝目錄,如C:\Program Files\Java\jdk1.7.0_51;然後在系統變量path中配置%JAVA_HOME%\bin;(注意分號)。配置好後,在cmd中輸入java,若無異常,則jdk配置完畢。 2、配置sdk環境變量
新建屬性名為ANDROID_HOME的環境變量,值為sdk安裝目錄,如D:\android\android-sdk;然後在系統變量path中配置%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
配置好後,再打開cmd,輸入android,則會自動打開android SDK manager工具,則表明sdk配置ok。
3、配置ant環境變量
新建屬性名為ANT_HOME的環境變量,值為ant安裝目錄,如D:\android\ant\apache-ant-1.9.6;然後在系統變量path中配置%ANT_HOME%\bin;%ANT_HOME%\lib;
配置好後,再打開cmd,輸入ant,出現下圖所示,則表明ant工具配置ok。
2、配置sdk環境變量
新建屬性名為ANDROID_HOME的環境變量,值為sdk安裝目錄,如D:\android\android-sdk;然後在系統變量path中配置%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
配置好後,再打開cmd,輸入android,則會自動打開android SDK manager工具,則表明sdk配置ok。
3、配置ant環境變量
新建屬性名為ANT_HOME的環境變量,值為ant安裝目錄,如D:\android\ant\apache-ant-1.9.6;然後在系統變量path中配置%ANT_HOME%\bin;%ANT_HOME%\lib;
配置好後,再打開cmd,輸入ant,出現下圖所示,則表明ant工具配置ok。
 4、nodejs環境配置
在系統環境變量path中加入C:\Program Files\nodejs\
4、nodejs環境配置
在系統環境變量path中加入C:\Program Files\nodejs\
(Cordova提供了一組設備相關的API,通過這組API,移動應用能夠以JavaScript訪問原生的設備功能,如攝像頭、麥克風等。
Cordova還提供了一組統一的JavaScript類庫,以及為這些類庫所用的設備相關的原生後台代碼。
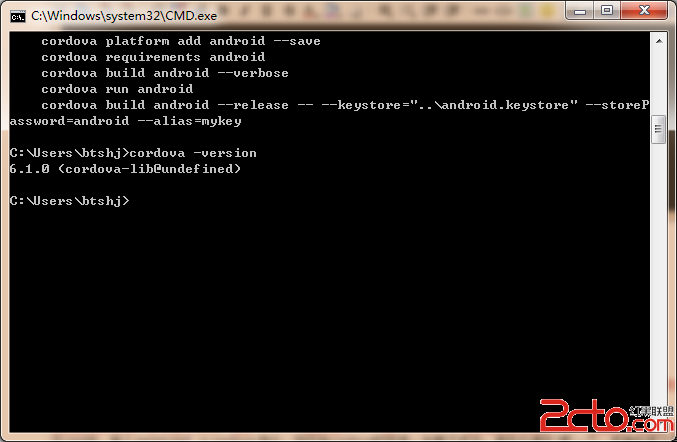
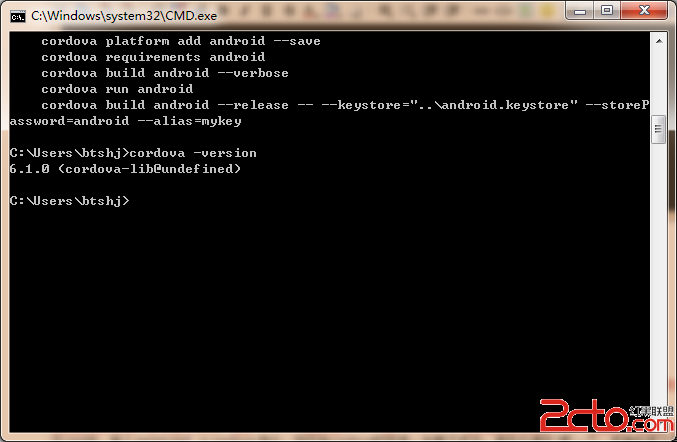
Cordova支持如下移動操作系統:iOS, Android,ubuntu phone os, Blackberry, WindowsPhone, Palm WebOS, Bada和 Symbian。) 在cmd中,輸入npminstall -g cordova 指令,則開始cordova的安裝。如果不成功,請各位道友“牆”一下(這個跟網絡也有關系,反正我在公司裝cordova的時候就沒成功過,也不知道公司對網絡“做了什麼”。順便吐槽下,萬惡的公司,money少,還要回家下資源),或者檢查下是否是nodejs沒有安裝成功。安裝成功後,可以在cmd中輸入cordova -version 查看cordova的版本。 cordova成功安裝後,那麼我們就要開始ionic的安裝了。在cmd窗口中輸入npm install –g ionic。(這個也是跟網絡有關系哦)
在cordova和ionic安裝成功後,恭喜你,你已經成功了一大半了。剩下的一半就是工程的搭建、編譯、打包,以及和intellijIdea的集成了。
OK,我們繼續環境的搭建。now,我們開始創建一個android的webApp工程。
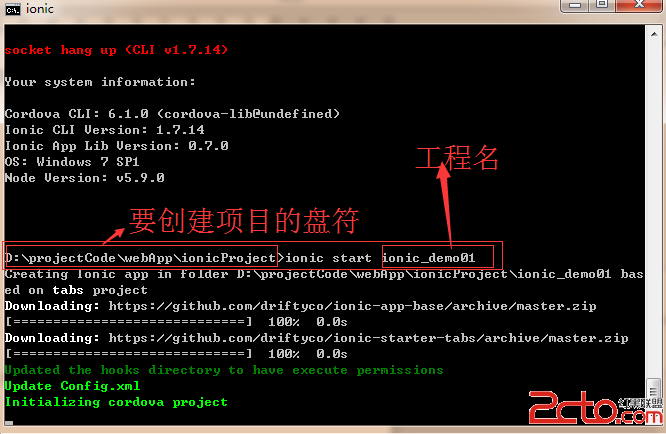
首先在cmd中,進入你要想將工程創建的盤符路徑。比如我是將工程搭建在D:/projectCode/webApp/ionicProject下,則在cmd中先進入該盤符路徑。然後,輸入ionic start +你的項目名。比如我們項目名叫做ionic_demo01 ,則輸入的命令就為:ionic start ionic_demo01
cordova成功安裝後,那麼我們就要開始ionic的安裝了。在cmd窗口中輸入npm install –g ionic。(這個也是跟網絡有關系哦)
在cordova和ionic安裝成功後,恭喜你,你已經成功了一大半了。剩下的一半就是工程的搭建、編譯、打包,以及和intellijIdea的集成了。
OK,我們繼續環境的搭建。now,我們開始創建一個android的webApp工程。
首先在cmd中,進入你要想將工程創建的盤符路徑。比如我是將工程搭建在D:/projectCode/webApp/ionicProject下,則在cmd中先進入該盤符路徑。然後,輸入ionic start +你的項目名。比如我們項目名叫做ionic_demo01 ,則輸入的命令就為:ionic start ionic_demo01
 工程初始化完畢後,你會發現你指定的路徑下面就會生成你的工程了。
ok,我們現在開始添加android組件,在cmd中,輸入ionic platform add android命令(我第一次添加android組件的時候,報錯,沒有添加成功。但是在多試幾次後由怪異的成功了。也不知道是不是網絡的問題)。
在android組件添加成功後,我們就可以把這個工程進行編譯、打包,生產apk文件。依然在cmd中,輸入ionic build android命令(請注意,添加android組件和編譯打包的步驟輸入的指令,都是在你工程所在的盤符下進行指令的輸入的)。這個是個漫長的過程(可能是公司的網絡太爛吧,反正我是前前後後等了大約1個小時),在這個工程中它會去下載各種jar包,若是出現問題了,你可以再次執行ionic build android命令(這個估計是下載時間長了,鏈接都斷了吧)。
如果一切都沒問題,最後他會告訴你生成了apk文件。看到這個文件的生成,那麼這個時候,道友你可以笑了,這表明開發環境沒有問題了。
其實在創建工程後,我們就可以將工程導入到intelliJIdea裡面了。打開idea,在導入工程前,我們要先為idea安裝cordova插件。File-》Settings-》plugins,點擊【Browse repository...】,然後搜索cordova。將PhoneGap/Cordova Plugin 插件裝上。
同時也可以將Genymotion插件裝上。裝上Genymotion插件後,在idea的工具欄中可以看到一個Genymotion的小圖標,則表明Genymotion插件安裝成功。
如果沒有,你可以嘗試看看idea工具欄上,view-》toolbar進行勾選。看小圖標是否會出現。若還不出現,則表明Genymotion插件安裝失敗。
ok,插件安裝完成後,你可以將工程導入進來了。
將工程導入進來以後,添加中間件。
添加完成後,請一定記著開啟“Genymotion”模擬器,並啟動一個虛擬機。這個時候你勾選“Specify target”就可以下拉出你的模擬器了。點擊啟動服務的小圖標,稍後你可以看到你的工程在模擬器中完美運行了。(十分感謝jiang ge ge的大力支持,嘿嘿)
工程初始化完畢後,你會發現你指定的路徑下面就會生成你的工程了。
ok,我們現在開始添加android組件,在cmd中,輸入ionic platform add android命令(我第一次添加android組件的時候,報錯,沒有添加成功。但是在多試幾次後由怪異的成功了。也不知道是不是網絡的問題)。
在android組件添加成功後,我們就可以把這個工程進行編譯、打包,生產apk文件。依然在cmd中,輸入ionic build android命令(請注意,添加android組件和編譯打包的步驟輸入的指令,都是在你工程所在的盤符下進行指令的輸入的)。這個是個漫長的過程(可能是公司的網絡太爛吧,反正我是前前後後等了大約1個小時),在這個工程中它會去下載各種jar包,若是出現問題了,你可以再次執行ionic build android命令(這個估計是下載時間長了,鏈接都斷了吧)。
如果一切都沒問題,最後他會告訴你生成了apk文件。看到這個文件的生成,那麼這個時候,道友你可以笑了,這表明開發環境沒有問題了。
其實在創建工程後,我們就可以將工程導入到intelliJIdea裡面了。打開idea,在導入工程前,我們要先為idea安裝cordova插件。File-》Settings-》plugins,點擊【Browse repository...】,然後搜索cordova。將PhoneGap/Cordova Plugin 插件裝上。
同時也可以將Genymotion插件裝上。裝上Genymotion插件後,在idea的工具欄中可以看到一個Genymotion的小圖標,則表明Genymotion插件安裝成功。
如果沒有,你可以嘗試看看idea工具欄上,view-》toolbar進行勾選。看小圖標是否會出現。若還不出現,則表明Genymotion插件安裝失敗。
ok,插件安裝完成後,你可以將工程導入進來了。
將工程導入進來以後,添加中間件。
添加完成後,請一定記著開啟“Genymotion”模擬器,並啟動一個虛擬機。這個時候你勾選“Specify target”就可以下拉出你的模擬器了。點擊啟動服務的小圖標,稍後你可以看到你的工程在模擬器中完美運行了。(十分感謝jiang ge ge的大力支持,嘿嘿)
 從零開始學android(數據存儲(2)Internal Storage內部存儲.三十六.)
從零開始學android(數據存儲(2)Internal Storage內部存儲.三十六.)
Call openFileOutput() with the name of the file and the operating mode. This return
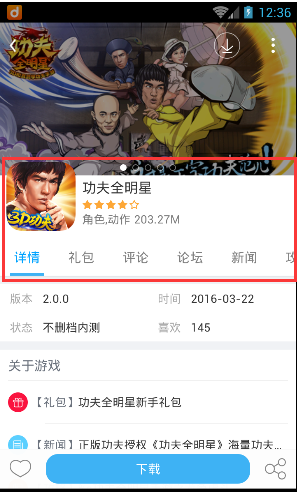
 Android 仿當樂游戲詳情頁面(二)
Android 仿當樂游戲詳情頁面(二)
寫在前面通過上一篇文章的分析,基本已經了解當樂游戲詳情頁面的思想思路了,本篇文章主要是實現頁面的基本效果。頁面布局通過上一篇文章分析,已經知道,當樂游戲詳情頁是通過3個不
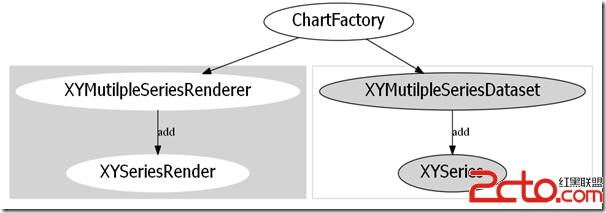
 Android 圖表繪制 achartengine 示例解析
Android 圖表繪制 achartengine 示例解析
一. AChartEngine 簡介 1. 項目地址 AChartEngine 簡介 : AChar
 Android學習筆記-EditText&TextView&Button&菜單欄
Android學習筆記-EditText&TextView&Button&菜單欄
界面文件activity_main.xml 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 1