編輯:關於Android編程
一、ActionBar介紹
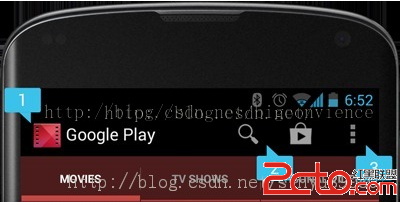
ActionBar是位於Activity頂部,用於顯示Activity的圖標,標題,以及菜單的。可用於導航等功能,廣泛應用於View的交互。ActionBar可分為三部分,分別是第一Icon、第二Item、第三overflow按鈕。如圖

二、如何添加ActionBar。(ActionBar 是在Android 3.0(API 11)中加入到SK中的,想在低版本中使用ActionBar使用Support Library v7。)
1、新建activity繼承自AppCompatActivty.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
2、實現Theme.AppCompat.Light.DarkActionBar主題
<application android:allowbackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsrtl="true" android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN">
<category android:name="android.intent.category.LAUNCHER">
</category></action></intent-filter>
</activity>
</application>
style文件主題配置。
<resources>
<!--{cke_protected}{C}%3C!%2D%2D%20Base%20application%20theme.%20%2D%2D%3E--><style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!--{cke_protected}{C}%3C!%2D%2D%20Customize%20your%20theme%20here.%20%2D%2D%3E-->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item></style>
</resources>
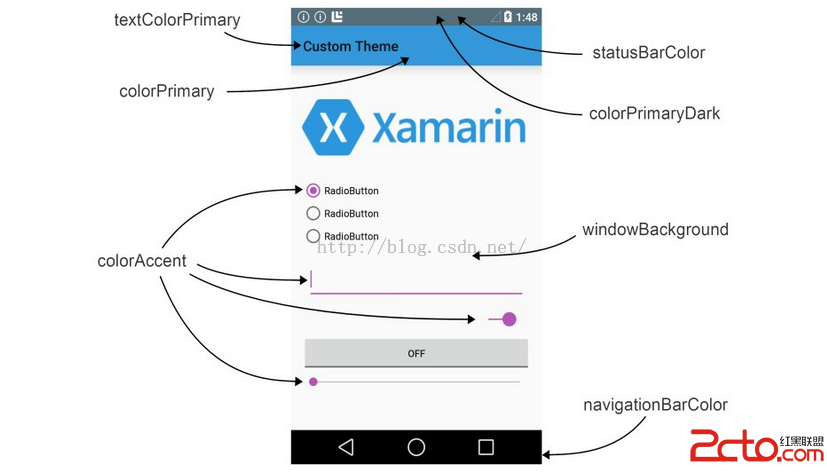
3、下面為大家圖解一下theme主題配置文件中的樣式都有哪些,前人總結的。

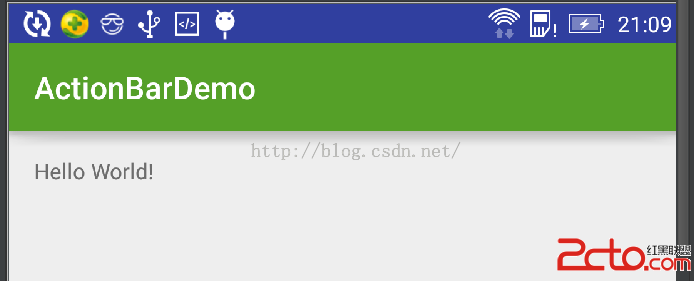
4、最終效果圖如下

三、移除ActionBar。
1、修改theme主題
2、代碼中修改。
package com.example.cdy.actionbardemo;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//得到actionBar,注意我的是V7包,使用getSupportActionBar()
ActionBar actionBar = getSupportActionBar();
//隱藏actionBar
actionBar.hide();
}
}
四、修改actionBar的樣式
1、修改ActionBar的圖標。
ActionBar的標題默認是繼承了Applicition和Activity的lable屬性,所以只需要修改activity的lable屬性即可。值得一提的是,老的版本中修改icon也是默認繼承自logo屬性,但是發現前段時間更新之後就無法顯示了,需要代碼中設定。
<activity android:name=".MainActivity" android:label="@string/actionBar_title">
<intent-filter>
<action android:name="android.intent.action.MAIN">
<category android:name="android.intent.category.LAUNCHER">
</category></action></intent-filter>
</activity>
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//得到actionBar,注意我的是V7包,使用getSupportActionBar()
ActionBar actionBar = getSupportActionBar();
//在使用v7包的時候顯示icon和標題需指定一下屬性。
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setLogo(R.mipmap.back_black);
actionBar.setDisplayUseLogoEnabled(true);
setContentView(R.layout.activity_main);
}
2、效果圖

五、添加item和overfloy。
1、把所有的action item定義在menu的資源文件中。showAsAction(此item如何顯示在actionBar上) icon(圖標) title(標題)。showAsAction屬性,never不顯示在actionBar上,ifRoom如果有空間就顯示,沒空間就顯示在overflow上,always只顯示在actionbar上。
2、在activity中引用資源文件。
package com.example.cdy.actionbardemo;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//得到actionBar,注意我的是V7包,使用getSupportActionBar()
ActionBar actionBar = getSupportActionBar();
//在使用v7包的時候顯示icon和標題需指定一下屬性。
actionBar.setDisplayShowHomeEnabled(true);
actionBar.setLogo(R.mipmap.back_black);
actionBar.setDisplayUseLogoEnabled(true);
setContentView(R.layout.activity_main);
}
/**
* @param menu
* @return
* 使用菜單
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.actionbar_menu, menu);
return super.onCreateOptionsMenu(menu);
}
/**
* @param item
* @return
* item的點擊事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
// action with ID action_refresh was selected
case R.id.action_delete:
Toast.makeText(this, "刪除", Toast.LENGTH_SHORT).show();
break;
// action with ID action_settings was selected
case R.id.action_add:
Toast.makeText(this, "添加", Toast.LENGTH_SHORT).show();
break;
case R.id.action_select:
Toast.makeText(this, "選擇", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
}
3、效果如圖

六、使用自定義的view添加到actionBar上。
1、自定義layout_actionbar.xml
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center_vertical" android:paddingleft="10dp" android:paddingright="10dp">
<imagebutton android:id="@+id/left_imbt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentleft="true" android:layout_centervertical="true" android:background="@mipmap/back_black">
<textview android:id="@+id/bar_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:textcolor="#FFFFFFFF" android:textsize="18sp" android:text="標題">
<!--{cke_protected}{C}%3C!%2D%2D%20actionbar%20%E5%8F%B3%E8%BE%B9%E6%8C%89%E9%92%AE%20%2D%2D%3E-->
<textview android:id="@+id/right_bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentright="true" android:layout_centervertical="true" android:textsize="18sp" android:background="@null">
</textview></textview></imagebutton></relativelayout>
2、在activity中引用,並且得到控件
package com.example.cdy.actionbardemo;
import android.graphics.Color;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
//聲明控件
TextView bar_title;
TextView right_bt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//得到actionBar,注意我的是V7包,使用getSupportActionBar()
ActionBar actionBar = getSupportActionBar();
//在使用v7包的時候顯示icon和標題需指定一下屬性。
actionBar.setDisplayShowHomeEnabled(true);
//actionBar.setLogo(R.mipmap.back_black);
actionBar.setDisplayUseLogoEnabled(true);
// 返回箭頭(默認不顯示)
actionBar.setDisplayHomeAsUpEnabled(false);
// 左側圖標點擊事件使能
actionBar.setHomeButtonEnabled(true);
//顯示自定義的actionBar
actionBar.setDisplayShowCustomEnabled(true);
View actionbarLayout = LayoutInflater.from(this).inflate(R.layout.layout_actionbar, null);
actionBar.setCustomView(actionbarLayout);
bar_title = (TextView)actionbarLayout.findViewById(R.id.bar_title);
right_bt = (TextView)actionbarLayout.findViewById(R.id.right_bt);
bar_title.setText("我的任務");
right_bt.setText("篩選");
bar_title.setTextColor(Color.WHITE);
right_bt.setTextColor(Color.WHITE);
setContentView(R.layout.activity_main);
}
/**
* @param menu
* @return
* 使用菜單
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
return super.onCreateOptionsMenu(menu);
}
/**
* @param item
* @return
* item的點擊事件
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return super.onOptionsItemSelected(item);
}
}
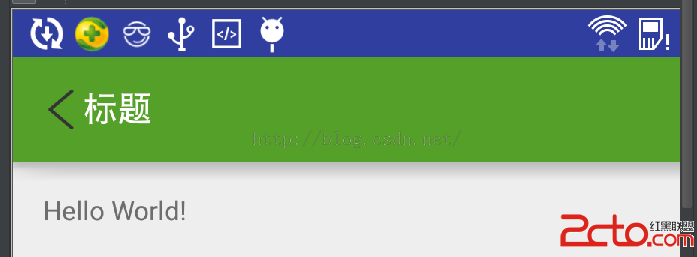
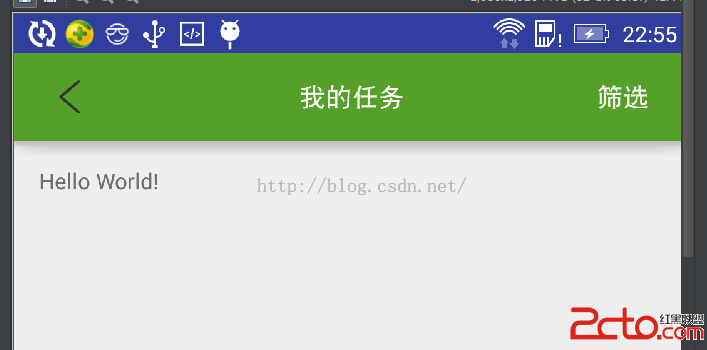
3、效果如圖

ActivityBar的使用大致就介紹到這來,ActivityBar中還有很多的使用方法,和特殊的效果需要我們事先。大家可以好好研究一下。歡迎指正和轉載
 安卓緩存之DiskLruCache及設計(異步+緩存)圖片加載器DiskCacheImageLoader
安卓緩存之DiskLruCache及設計(異步+緩存)圖片加載器DiskCacheImageLoader
DiskLruCache DiskLruCache是一套硬盤緩存的解決方案,算法同LruCache基於LRU算法。DiskLruCache不是由Google官方編寫的,這
 Android 自定義仿IOS上拉菜單實現
Android 自定義仿IOS上拉菜單實現
最近在做一個歪果仁給我外包的項目,主頁需要做一個類似於IOS那種上拉菜單的功能,於是一時間試了各種方法,什麼Spinner、Drawlayout,SlidingMenu等
 自定義view系列(5)--99.99%實現QQ側滑刪除效果
自定義view系列(5)--99.99%實現QQ側滑刪除效果
首先聲明本文是基於GitHub上"baoyongzhang"的SwipeMenuListView修改而來,該項目地址:https://github.c
 Android實現浮層的上下滑動(支持內部添加View)
Android實現浮層的上下滑動(支持內部添加View)
前言 我K,今天居然是情人節,對於資深的單身狗來說,簡直是個噩耗,今天注定是各種秀恩愛,心塞中。。。。 話題到此結束,管他什麼情人節,今天給大家帶來的