編輯:關於Android編程
請查看下面這個視頻作為本教程最終的結果。

從這裡開始,空白 Activity 裡面有一個 DrawerLayout 。

Activity 已經調整為材料設計風格的主題。
1)Android Studio 導入:
光標定位項目名,右鍵,選擇“Open Module Settings”
選擇項目名>"Dependencies">點擊“+”>選擇1“Library dependency”>在彈出的列表中選擇需要導入的包確定即可
這樣在在 app 的build.gradle文件下會自動添加上依賴代碼
2)Ecplices 導入
導入Sdk路徑下需要的support lib項目(sdk\extras\android\support)android-support-v7-appcompat 、design(必須引入appcompat) ,且將項目設置為Library,注意:導入Library項目一定要和工程項目在同一目錄下。
Floating Action Button (FAB) 是一個有一些陰影的圓形按鈕,這個令人難以置信的,可以改變世界的設計。毫不奇怪它為什麼會變成材料設計的標志。因此我們從這開始。添加一個 FAB 在布局文件,因為它需要一些父類來使它在屏幕的右下方位置對齊,所以用FrameLayout來包裹FloatingActionButton。請做這樣的事情作為 DrawerLayout 的內容:更換activity_code_lab.xml中已經存在的TextView,像下面的代碼這樣。(注意不要忘記添加app命名空間)
<android.support.v4.widget.drawerlayout ...="" xmlns:app="http://schemas.android.com/apk/res-auto" ....="">
<framelayout android:id="@+id/rootLayout" android:layout_width="match_parent" android:layout_height="match_parent">
<android.support.design.widget.floatingactionbutton android:id="@+id/fabBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|right" android:src="@drawable/ic_plus" app:fabsize="normal">
</android.support.design.widget.floatingactionbutton></framelayout>
...
</android.support.v4.widget.drawerlayout>
android:src是用來定義你想要的資源文件 ID(推薦 40dp 的清晰的 png 文件),而app:fabSize="normal"是用來定義 FAB 的大小的,normal的意思是在大多數情況下標准尺寸為 56dp 的按鈕,但是萬一你想使用較小的一個,mini是另一個選擇,它的大小將變成 40dp。調整FAB位置:android:layout_margin="xxdp"
設置FAB陰影:app:borderWidth="0"
陰影!其深度是自動設置的最佳實踐之一:6dp 在空閒狀態,12dp 是按下狀態。反正你可以通過定義重寫這些值,app:elevation為 空閒狀態下的陰影深度,app:pressedTranslation為按下狀態的。有用!但是... 還不是很完美。它是出現在放置 Snackbar 頂部的位置,長期的用戶體驗是很差的。不管怎麼樣,這個行為已經是正確的,因為這裡沒有為
空閒狀態下的陰影深度,app:pressedTranslation為按下狀態的。有用!但是... 還不是很完美。它是出現在放置 Snackbar 頂部的位置,長期的用戶體驗是很差的。不管怎麼樣,這個行為已經是正確的,因為這裡沒有為
CoordinatorLayout 是一個讓子 Views 協調工作的布局。這裡沒有任何魔法。每個 View 中肯定是設計和實現了和 CoordinatorLa
所以... 現在讓我們將 FrameLayout 改成CoordinatorLayout包裹一個FAB。yout 協同工作的。FAB 和 Snackbar 就是這兩個view。 Snackbar 和 FAB 定義任何關聯。
Toolbar 不是 Android Design Support Library 的一部分,而是在這個庫中需要與其他組件一起使用。
Toolbar 是一個替代傳統的 Action Bar 具有更靈活的行為。我鼓勵你們從現在開始隱藏 Action Bar 並且切換到 Toolbar。因為這些有奇妙功能的新庫,包括 Design Support Library 的組件中,都被設計為和 Toolbar 協同工作而不是 Action Bar。
很容易切換到 Toolbar。只需要從 Activity 定義的 AppTheme 的 style 屬性隱藏掉 Action Bar 開始。
關於按鈕的顏色,FAB 基本上使用強調色,但是你可以重寫app:backgroundTint屬性來修改。
FAB點擊事件:
fabBtn = (FloatingActionButton) findViewById(R.id.fabBtn);
fabBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
}
});
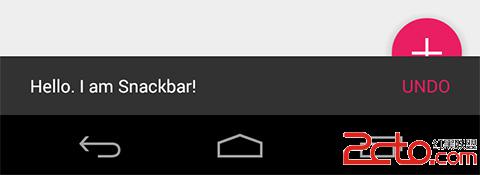
Snackbar,在屏幕的地步一個微小的黑色條顯示著一條簡短的消息,在這個 library 中也是可用的。Snackbar 和 Toast 有著相同的概念,但是不同於 Toast,它的表現是作為 UI 的一部分而不是覆蓋在屏幕上。

不只是概念相同,編碼風格也是由 Toast 所啟發,你可以通過下面的代碼喚起 Snackbar。
Snackbar.make(someView, "Hello. I am Snackbar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
})
.show();
現在,讓我們通過添加下面的代碼去試試。
FrameLayout rootLayout;
...
private void initInstances() {
...
rootLayout = (FrameLayout) findViewById(R.id.rootLayout);
fabBtn = (FloatingActionButton) findViewById(R.id.fabBtn);
fabBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Snackbar.make(rootLayout, "Hello. I am Snackbar!", Snackbar.LENGTH_SHORT)
.setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
}
})
.show();
}
});
}
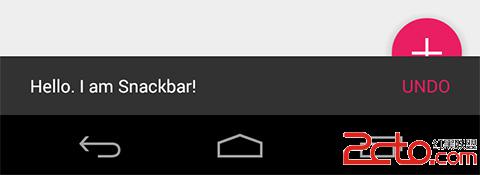
點擊 FAB 以及看到的結果。

有用!但是... 還不是很完美。它是出現在放置 Snackbar 頂部的位置,長期的用戶體驗是很差的。不管怎麼樣,這個行為已經是正確的,因為這裡沒有為 Snackbar 和 FAB 定義任何關聯。
為了這個目的專門發明了一個特殊的布局,使子 Views 協調工作。這就不用奇怪為什麼它的名字是CoordinatorLayout了
CoordinatorLayout 是一個讓子 Views 協調工作的布局。這裡沒有任何魔法。每個 View 中肯定是設計和實現了和 CoordinatorLayout 協同工作的。FAB 和 Snackbar 就是這兩個view。
所以,現在可以將FrameLayout改成CoordinatorLayout包裹一個FAB
res/layout/activity_code_lab.xml
而且不要忘記在CodeLabActivity.java中改變rootLayout的變量類型為CoordinatorLayout
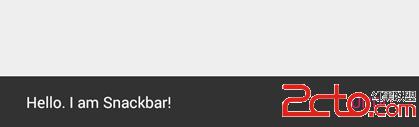
結果,現在的FAB隨著Snackbar的出現和消失而移動,還增加了一些功能,Snackbar現在能夠滑動消失了。


從現在起,如果你計劃使用 Android Design Support Library。請首先考慮 CoordinatorLayout,因為它就像是這個 library 的核心。
Toolbar 不是 Android Design Support Library 的一部分,而是在這個庫中需要與其他組件一起使用。
Toolbar 是一個替代傳統的 Action Bar 具有更靈活的行為。我鼓勵你們從現在開始隱藏 Action Bar 並且切換到 Toolbar。因為這些有奇妙功能的新庫,包括 Design Support Library 的組件中,都被設計為和 Toolbar 協同工作而不是 Action Bar。
很容易切換到 Toolbar。只需要從 Activity 定義的 AppTheme 的 style 屬性隱藏掉 Action Bar 開始。
或者parent="Theme.AppCompat.Light.NoActionBar"
然後在 CoordinatorLayout 裡面的 FAB 之前正確的放一個 Toolbar 組件。
現在寫代碼來告訴系統,我們將使用Toolbar作為一個ActionBar
Toolbar toolbar;
private void initInstances() {
toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
...
}
雖然它現在可以運行成功,但是根據我之前說的,放在 CoordinatorLayout 的東西必須被設計和實現成與它一起合作的,否則將不與任何其他兄弟 views(sibling views) 協作。但是... Toolbar是不合適的。別擔心,這裡沒有任何新的特殊 Toolbar。只是一個組件是為了准備讓 Toolbar 與 CoordinatorLayout 一起工作的更加完美。這是簡單的任務,只是簡單的用 AppBarLayout 包裹 Toolbar,就這樣!
<android.support.design.widget.coordinatorlayout ...="">
<android.support.design.widget.appbarlayout android:layout_width="match_parent" android:layout_height="wrap_content">
<android.support.v7.widget.toolbar ...="">
</android.support.v7.widget.toolbar></android.support.design.widget.appbarlayout>
<android.support.design.widget.floatingactionbutton ...="">
</android.support.design.widget.floatingactionbutton>
</android.support.design.widget.coordinatorlayout>

這個步驟現在完成了。從現在開始,我建議你總是用 AppBarLayout 包裹 ToolBar 元素。光憑它能帶回來陰影的能力就足夠有說服力。
我們已經得到了 FAB 和 Toolbar,現在是時候在 Activity 的內容區域放上東西了。
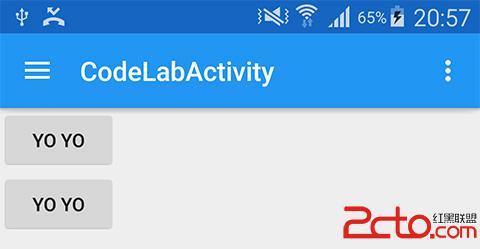
額。如果是兩個簡單的按鈕呢?好吧,讓我們把它們放在在 AppBarLayout 的上面或者下面。... <linearlayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"><button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Yo Yo"></button><button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Yo Yo"> <android.support.design.widget.floatingactionbutton ...=""></android.support.design.widget.floatingactionbutton></button></linearlayout>

這些按鈕放在Toolbar的上面或者下面,因為LinearLayout 沒有被設計成與 CoordinatorLayout 協同工作。在這樣的情況下,沒有任何布局用來包裹 LinearLayout,使它像 Toolbar 的做法那樣。但它是更加容易的,你只需要在 LinearLayout 添加一個屬性告訴它的滾動行為,就像下面寫的這樣:

Tab 是在 Android 應用程序中用戶體驗(UX)最佳實踐的一部分。在以前,如果我們想要使用新的材料設計風格的 Tab,我們需要自己去為項目中下載 SlidingTabLayout 和 SlidingTabStrip 的源碼。現在,我們只需要使用這個庫提供的 TabLayout,它也有很多可以調整的選項。
我們應該把 TabLayout 放在哪裡?根據 Android 應用程序用戶體驗指導原則,Tab 應該放在屏幕的頂部而不是在底部。還有,它應該在陰影部分的上面。所以,我們將其放在 AppBarLayout 裡面,沿著 Toolbar。這是可以做到的,因為 AppBarLayout 是繼承自一個垂直的LinearLayout。
<android.support.design.widget.appbarlayout ...="">
<android.support.v7.widget.toolbar ...="">
</android.support.v7.widget.toolbar></android.support.design.widget.appbarlayout>
在 Java 代碼中添加一些 tabs。
TabLayout tabLayout;
private void initInstances() {
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
...
}
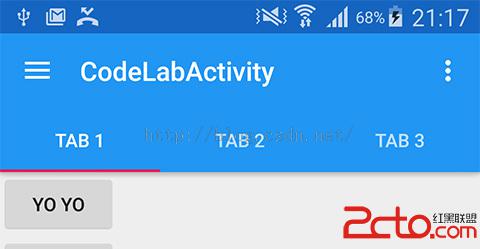
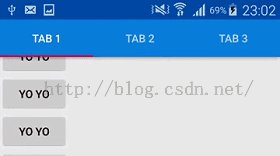
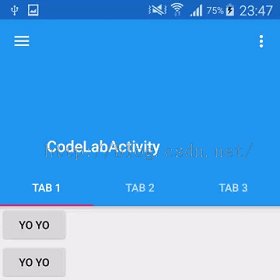
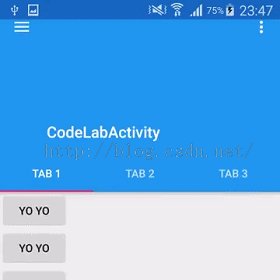
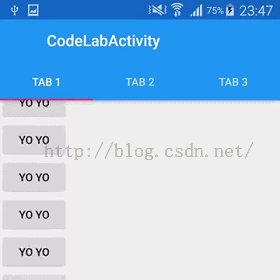
下面是結果:

背景色會自動設置成 primary color(主題色),而導航線的顏色是強調色。如果你的 Tab 的字體是黑色的,通過設置 TabLayout主題進行修改。TabLayout 定義主題是簡單的,就像這樣:
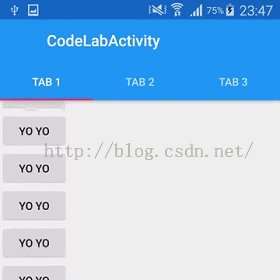
現在,他們是白色的了。
你可以像上面這樣選擇手動控制 TabLayout,或者讓它和 ViewPager 一起工作,自動調用 setupWithViewPager(...)。我相信這種情況會很頻繁的使用。
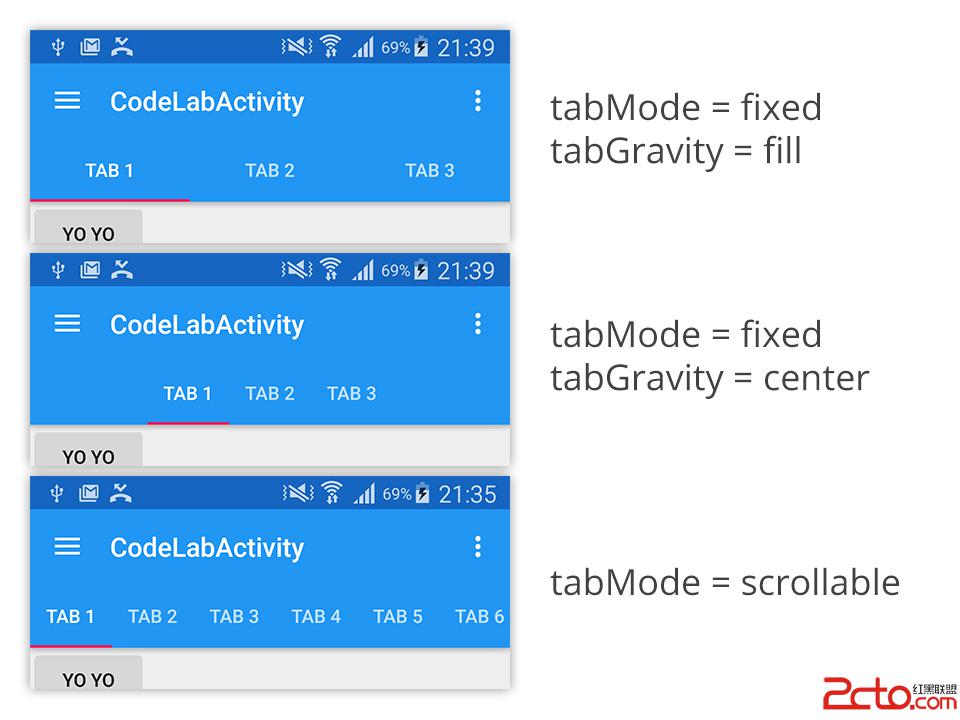
還有,我們可以調整兩個屬性來顯示 TabLayout。
app:tabMode - 如果你想在屏幕上顯示出每個單獨的 tab,就設置 tab 為 fixed 的, 。它適合只有少數 tab 的時候,但是如果有很多的 tab 的時候這是一個完全錯誤的選擇。在這種情況下你是不確定所有的 tab 是否能很好的在同一時間顯示出來的。所以,你可以設置這個屬性為 scrollable 讓用戶去滾動 tab,就像 Google Play Store 那樣。
app:tabGravity - 如果你想要分配所有的可用空間給每個 tab,就設置這個屬性為 fill。如果你想要所有的 tab 在屏幕的中間,就設置這個屬性為 center。請注意,如果 tabMode 是設置成 scrollable 的,則這個屬性將會被忽略。
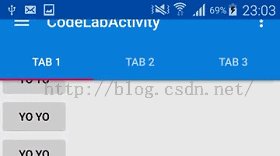
每個模式的樣子就像下面這樣:

TabLayout 完成了!
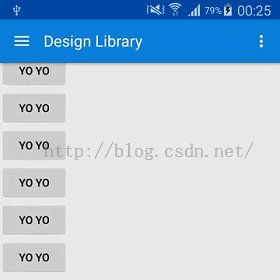
一個優美的 Android 用戶體驗是引導 App Bar 可以隨著內容滾動出屏幕的,以獲得額外的空間來顯示內容,並且,這已經是被證明這樣的用戶體驗是很棒的。以前有一些應用程序已經實現了這種行為,但是開發者必須自己來實現。現在它只需要用一行代碼就能輕松的完成。
首先,我們需要讓內容能夠滾動,先往 LinearLayout 加入一些 Button。大約20個?
<button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Yo Yo">
...
<!--{cke_protected}{C}%3C!%2D%2D%20Add%2020%20more%20buttons%20here%20%2D%2D%3E-->
...</button><button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Yo Yo"></button>
然後用 ScrollView 包裹這個 LinearLayout,還有,不要忘了將 LinearLayout 裡的 layout_behavior 移動到 ScrollView,因為現在 ScrollView 是 CoordinatorLayout的最直接的子 view。
<scrollview android:layout_width="match_parent" android:layout_height="match_parent" android:fillviewport="true" app:layout_behavior="@string/appbar_scrolling_view_behavior">
<linearlayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
...
</linearlayout>
</scrollview>
然後給 Toolbar 添加一個滾動標志,就像這樣:
試試吧

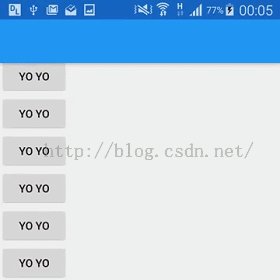
額... 原先假定的 Toolbar 會隨著內容的滾動滾出屏幕的,但是為什麼它看起來什麼都沒有實現呢?
同樣的老原因啦... ScrollView 沒有被設計成與 CoordinatorLayout 協同工作(又來)。你需要另一個 view:NestedScrollView,Android Support Library v4 中有提供。這個 NestedScrollView 設計出來的目的就是為了與 CoordinatorLayout 協同工作的。
<android.support.v4.widget.nestedscrollview ...="">
<linearlayout ...="">
...
</linearlayout>
</android.support.v4.widget.nestedscrollview>
同樣的原因,請注意了: ListView 類也是和 CoordinatorLayout 不能協同工作的。只有 RecyclerView 可以。也許需要時間來改變咯
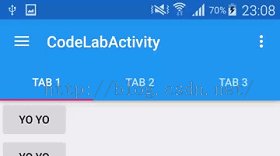
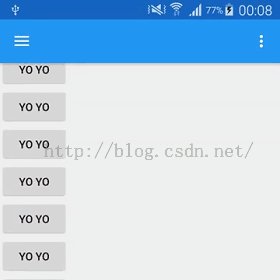
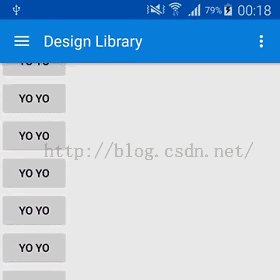
這裡將 ScrollView 改變成 NestedScrollView 後的結果。
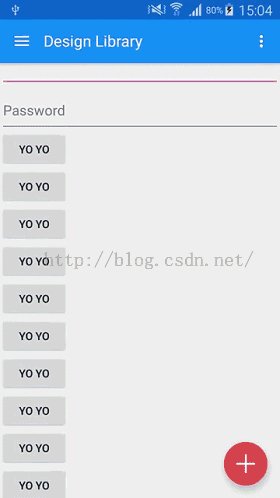
運行起來真贊!你會注意到 Toolbar 滾出了屏幕,但是 TabLayout 仍然還在。這是因為我們沒有給 TabLayout 設置任何滾動標志。如果你想要 TabLayout 同樣從屏幕上消失,只需要給 TabLayout 定義相同的屬性就可以了。
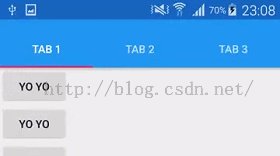
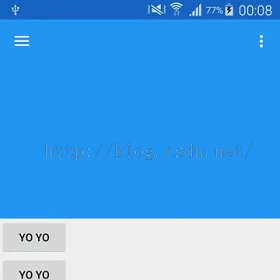
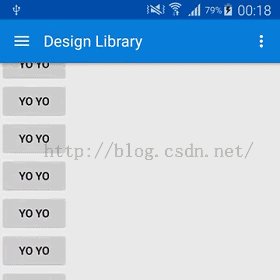
結果:

很好奇這些標志的真實意思是什麼:scroll 和 enterAlways?事實上我們可以在這裡設置4個屬性值。
scroll - 你想你想要設置這個 view 隨著內容滾動,你需要應用這個標志。下面是上述代碼的結果:

這種模式在組件中經常使用,我將在下一個部分討論。
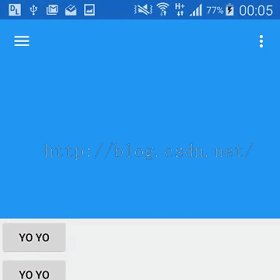
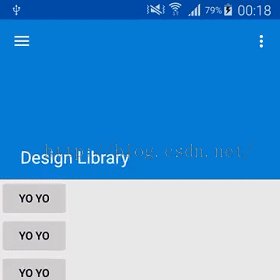
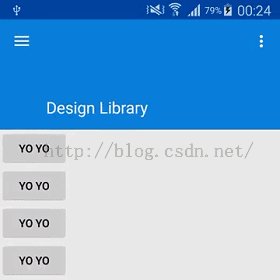
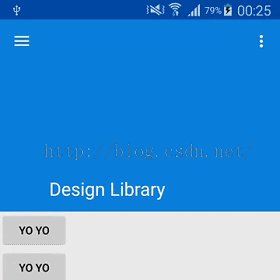
就像在 exitUntilCollapsed 部分所示的例子中,Toolbar 可以展開和折疊,但是你會看到它還不是很完美。Toolbar 仍然離開了屏幕,最好的體驗是讓這些 icon (漢堡等-即菜單欄) 應該留在屏幕內。
Design Support Library 已經為這個准備好了。用 CollapsingToolbarLayout 你可以像魔術一樣讓 Toolbar 折疊起來,就像其他組件一樣,它是非常容易使用的,具體操作步驟如下:
<android.support.design.widget.appbarlayout android:layout_width="match_parent" android:layout_height="256dp">
<android.support.design.widget.collapsingtoolbarlayout android:id="@+id/collapsingToolbarLayout" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_scrollflags="scroll|exitUntilCollapsed">
<android.support.v7.widget.toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:minheight="?attr/actionBarSize" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popuptheme="@style/ThemeOverlay.AppCompat.Light">
</android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
</android.support.design.widget.appbarlayout>

看起來不錯,但是這些 Toolbar icons 仍然滾出了屏幕。我們可以聲明這個屬性給 Toolbar 來固定住它,讓它總是在屏幕的頂部。
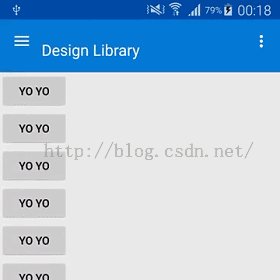
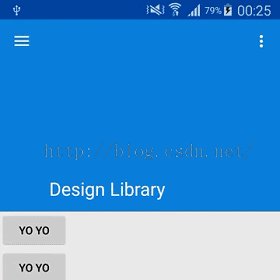
Toolbar現在被定住了!

但是,等一下…標題的文字在哪裡?!不幸的是,在用 CollapsingToolbarLayout 包裹住 Toolbar 後,它隨風而逝了。我們必須通過在 Java 代碼中手動設置setTitle(String)來實現。
CollapsingToolbarLayout collapsingToolbarLayout;
private void initInstances() {
...
collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsingToolbarLayout);
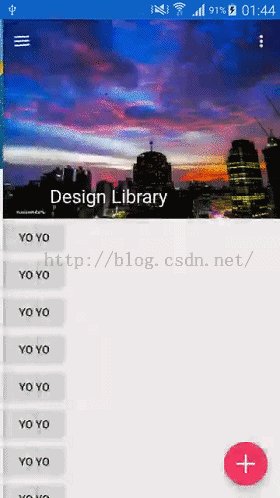
collapsingToolbarLayout.setTitle("Design Library");
}
修改AppBarLayout聲明android:theme屬性設置AppBar的主題
//白色字體

由於CollapsingToolbarLayout 的 特點,應用的標題文字在收縮和展開狀態是會自動過渡的。如果你想要在展開狀態改變標題文字的位置,你可以這樣做:通過應用的 margin 的4個屬性,就是:app:expandedTitleMargin, app:expandedTitleMarginBottom, app:expandedTitleMarginEnd 以及 app:expandedTitleMarginStart
或者如果你想要在折疊和展開狀態時改變文本的顯示。你可以這樣來簡單的實現:設置 TextAppearance,分別通過 app:collapsedTitleTextAppearance 和 app:expandedTitleTextAppearance 來設置。
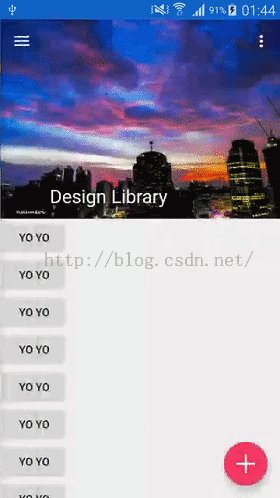
步驟11:為AppBarLayout添加背景圖片
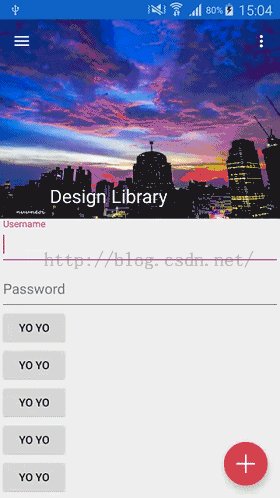
在這種情況下,我們想要用一張美麗的圖片作為 App Bar 的背景,而不只是像現在這樣的一個普通的顏色。幸運的是 CollapsingToolbarLayout 是繼承自 FrameLayout 所以我們可以輕松的添加一個 ImageView 作為 Toolbar 的背景圖層,就像這樣:
<imageview android:layout_width="match_parent" android:layout_height="match_parent" android:scaletype="centerCrop" android:src="@drawable/header"><android.support.v7.widget.toolbar pre=""><img data-cke-saved-src=/uploadfile/2016/0402/20160402025113261.gif" src=/uploadfile/2016/0402/20160402025113261.gif" alt=""><p>
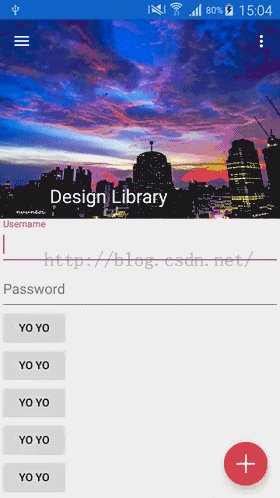
</p><p>圖片已經顯示出來了,但是這裡有一點還沒有達到預期,藍色的導航條仍舊顯示著。有一個 Toolbar 的背景看起來不是酷炫的。從 Toolbar 移除它,只需要移除下面這行代碼就行了。</p><pre class="brush:java;">android:background="?attr/colorPrimary"</pre><img data-cke-saved-src=/uploadfile/2016/0402/20160402025113307.gif" src=/uploadfile/2016/0402/20160402025113307.gif" alt="">
<p>現在圖片是隨著內容的滾動了,但是看起來太呆了。我們可以使用視差模式讓它變得更優雅一些,只需要聲明 collapse 就行了,像下面這樣:</p><pre class="brush:java;"><imageview ...="" app:layout_collapsemode="parallax"></imageview></pre>
<img data-cke-saved-src=/uploadfile/2016/0402/20160402025113945.gif" src=/uploadfile/2016/0402/20160402025113945.gif" alt="">
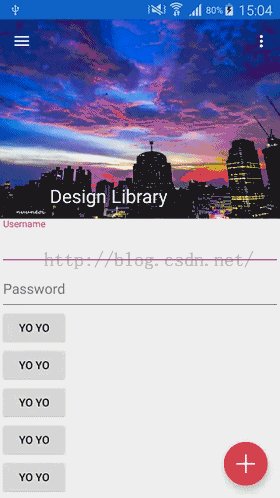
<p>你也可以設置視差的系數,介於 0.0-1.0之間。</p><pre class="brush:java;">app:layout_collapseParallaxMultiplier="0.7"</pre><p>最後你可能會注意到 App Bar 的背景總顯示一張圖片。你可以讓它在收縮的時候自動的變化到普通的顏色,通過聲明屬性 app:contentScrim 像下面這樣來實現:</p><pre class="brush:java;"><android.support.design.widget.collapsingtoolbarlayout ...="" app:contentscrim="?attr/colorPrimary"></android.support.design.widget.collapsingtoolbarlayout></pre>
<img data-cke-saved-src=/uploadfile/2016/0402/20160402025113328.gif" src=/uploadfile/2016/0402/20160402025113328.gif" alt="">
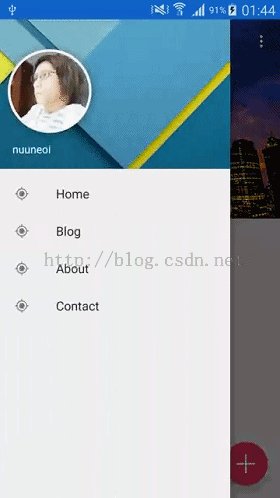
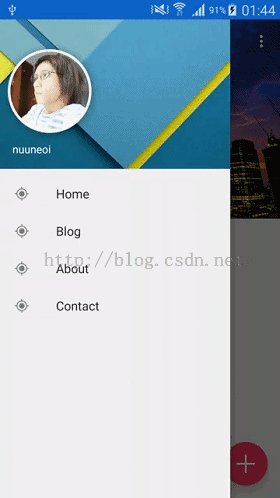
<h1>步驟12:玩轉Navigation Drawer</h1><div><p>現在從左側拉出 Drawer Menu 仍然只是一個空白的面板。在以前,實現這個菜單是非常麻煩的,因為我們不得不手動的用 LinearLayout 或者 ListView 去實現。</p>在 Android Design Support Library 中提供了 NavigationView,實現它變得更容易了,它為我們節省了15.84321倍的時間!首先,為 Drawer Menu 創建一個標題視頻布局文件。</div><div>res/layout/nav_header.xml</div><div><pre class="brush:java;"><!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<framelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="192dp" android:theme="@style/ThemeOverlay.AppCompat.Dark">
<imageview android:layout_width="match_parent" android:layout_height="match_parent" android:src="@drawable/nav_header_bg" android:scaletype="centerCrop">
<imageview android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/nuuneoi" android:layout_gravity="bottom" android:layout_marginbottom="36dp">
<textview android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_margin="16dp" android:text="nuuneoi" android:textappearance="@style/TextAppearance.AppCompat.Body1">
</textview></imageview></imageview></framelayout></pre><p>現在創建一個菜單資源文件</p><p>
</p><p>res/menu/navigation_drawer_items.xml</p><p>
</p><pre class="brush:java;"><!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
</pre><menu xmlns:android="http://schemas.android.com/apk/res/android"><group android:checkablebehavior="all"> <item android:id="@+id/navItem1" android:icon="@drawable/ic_action_location_found_dark" android:title="Home"> <item android:id="@+id/navItem2" android:icon="@drawable/ic_action_location_found_dark" android:title="Blog"> <item android:id="@+id/navItem3" android:icon="@drawable/ic_action_location_found_dark" android:title="About"> <item android:id="@+id/navItem4" android:icon="@drawable/ic_action_location_found_dark" android:title="Contact"> </item></item></item></item></group></menu></div></android.support.v7.widget.toolbar></imageview>
NavigationView 與兩個資源文件綁定起來,作為 Drawer Menu 的菜單區域,用下面的代碼來替換一個已經存在的 白色的 LinearLayout :
...

NavigationView 就是為了 Drawer Menu 而特別設計的。所以,所有的東西都會被創建並且自動測量包括菜單的寬度等,我們自己定義案例來配置以前的設計。
為了處理這些菜單項的點擊事件,你可以聲明 setNavigationItemSelectedListener 來監聽,就像下面這樣:
NavigationView navigation;
private void initInstances() {
...
navigation = (NavigationView) findViewById(R.id.navigation);
navigation.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
int id = menuItem.getItemId();
switch (id) {
case R.id.navItem1:
break;
case R.id.navItem2:
break;
case R.id.navItem3:
break;
}
return false;
}
});
}
在實際使用中,請隨意的區聲明你想要定義的 header view 和修改菜單項
步驟13:用上TextInputLayout讓EditText變得更風騷
這是 Codelab 的最後一部分了。你可以改變一個舊的 EditText 的風格,讓它變得更時髦,即:總是會顯示一個提示或者一個錯誤信息。
要做到這一點,只需要簡單的用 TextInputLayout 包裹住一個 EditText ,就這麼簡單! android ContentProvider實現資源共享實例
android ContentProvider實現資源共享實例
ContentProvider為存儲和讀取數據提供了統一的接口,使用ContentProvider,應用程序可以實現數據共享,android內置的許多數據都是使用Con
 Android 自定義view和屬性動畫實現充電進度條效果
Android 自定義view和屬性動畫實現充電進度條效果
近期項目中需要使用到一種類似手機電池充電進度的動畫效果,以前沒學屬性動畫的時候,是用圖片+定時器的方式來完成的,最近一直在學習動畫這一塊,再加上復習一下自定義view的相
 讓時間成為你的保險 鎖屏密碼不怕被窺
讓時間成為你的保險 鎖屏密碼不怕被窺
現在的移動支付越來越便捷,為了防止被他人隨意使用,很多人都開始使用鎖屏功能。但是傳統的鎖屏功能都是使用的單一密碼,這樣被他人破解的可能性又大大的增加。那麼有
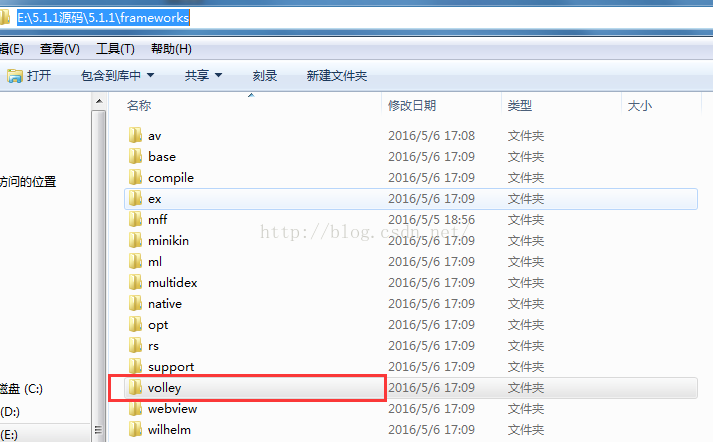
 Android Volley小白解析(一)
Android Volley小白解析(一)
做安卓一年有余,意識到網絡請求框架算是很重要的一塊,考慮到Volley是谷歌自帶的,決定好好研究研究源碼,去理理邏輯思路首先呢,Volley去哪裡獲取,看下圖即可,在安卓