編輯:關於Android編程
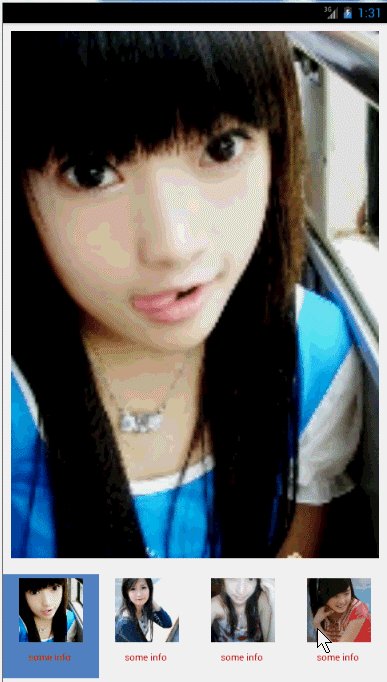
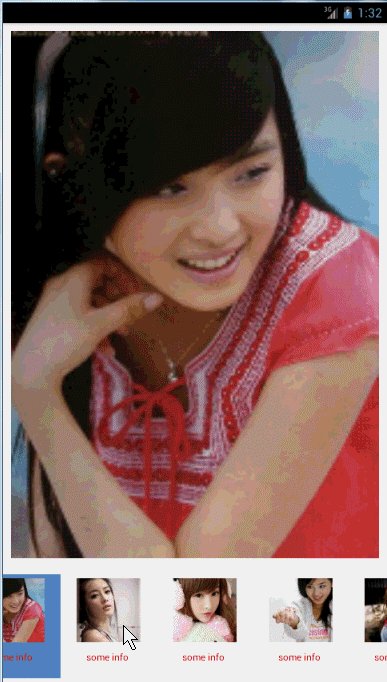
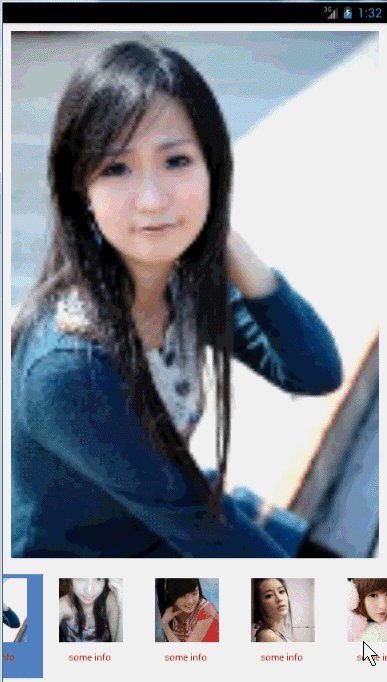
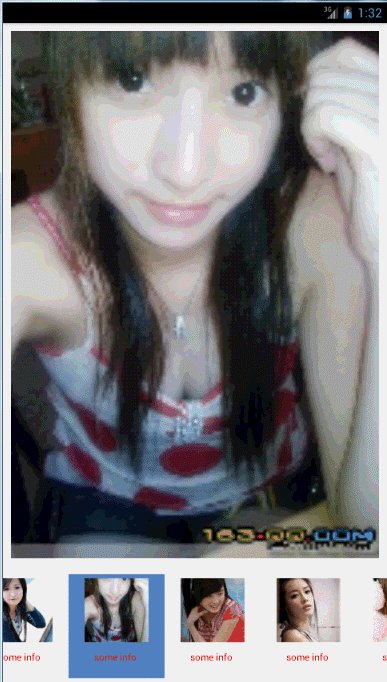
看下最後的效果圖:

為了增加一定的趣味,做了一個類似上面的相冊效果,支持拖動時自動變化,和點擊變化~~是不是很贊~
1、首先看布局文件:
[html]view plaincopy
2、為了和國際接軌,我們也搞個Adapter,類似BaseAdapter
[java]view plaincopy
[java]view plaincopy
如果僅僅是一堆圖片展示,類似商品切換,更見簡單,就不需要設置滾動監聽和點擊監聽了~
4、最後看自定義的MyHorizontalScrollView類
[java]view plaincopy
首先,加載第一個Item,根據item的寬計算當前屏幕可以加載多少張圖片,然後初始化第一屏的圖片,接下來就是從寫onTouchEvent,在其中監聽用戶的ACTION_MOVE,然後根據移動的距離加載前一張或者後一張,同時動態移除不可見的View,回收內存~~~~
代碼中有個Map專門存儲View和posion的,主要是為了給點擊回調提供當前的View的位置,有點類似:Android 自定義 ViewPager 打造千變萬化的圖片切換效果裡面的Map的巧妙用法~~
是不是完全實現了ViewPager和HorizontalScrollView的合體~~~HorizontalScrollView的效果,ViewPager的特性~~~~
最後貼一下旋轉屏幕後的效果圖:

可以看出,不僅是做相冊,還是圖片輪播想過都是剛剛的!
 Android編程之SMS讀取短信並保存到SQLite的方法
Android編程之SMS讀取短信並保存到SQLite的方法
本文實例講述了Android編程之SMS讀取短信並保存到SQLite的方法。分享給大家供大家參考,具體如下:Android 之 SMS 短信在Android系統中是保存在
 【uGUI】基本布局_Unity3d 開發技術
【uGUI】基本布局_Unity3d 開發技術
本節我們來學習如何相對 Canvas 和其他元素來布局我們的 UI。我們可以先創建一個 Image 用來測試,在 GameObject 菜單中選擇 UI -> Im
 已有Android工程集成ReactNative頁面
已有Android工程集成ReactNative頁面
React Native出自Facebook之手, 而且剛剛更新了文檔, 差一點我就放棄它了, 然而又撈了回來, 相比其他, 畢竟還是大公司大品牌有保障. 不多說了, 想
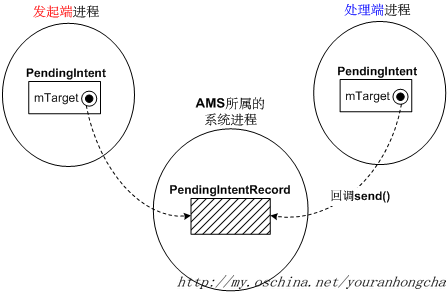
 說說PendingIntent的內部機制
說說PendingIntent的內部機制
1 概述在Android中,我們常常使用PendingIntent來表達一種“留待日後處理”的意思。從這個角度來說,PendingIntent可以