編輯:關於Android編程
剛剛做了一個項目,是做應用牆相關的,就是把一個個應用的圖標和名稱顯示到GridView中。本來想著,像GridView這樣常用成熟的控件,使用應該非常的簡單,但真正在項目中實現起來,就有各種各樣的小問題,其中一個就是不能適配所有的手機型號。
下面就講解我項目中使用的適配方法,或許不是最好的,如果那位大神有更好的方法,望指點~~
一開始,只是簡單的布局GridView,把GridView的列數指定為4列。GridView布局如下:
而Item的布局也很簡單直接:
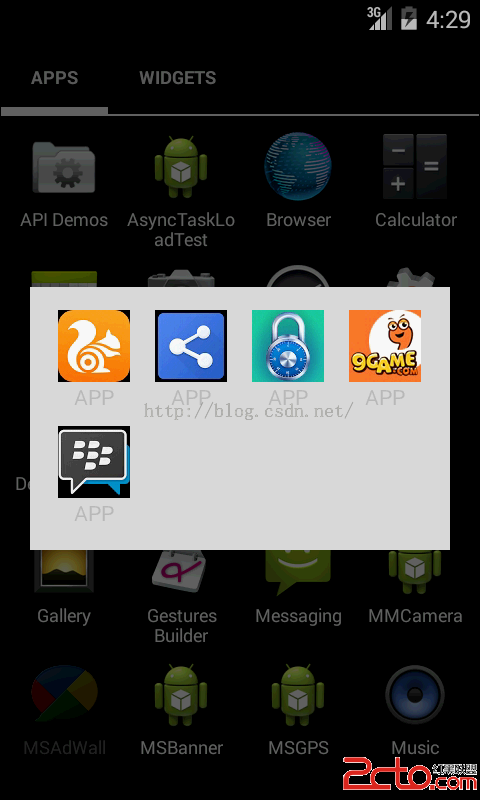
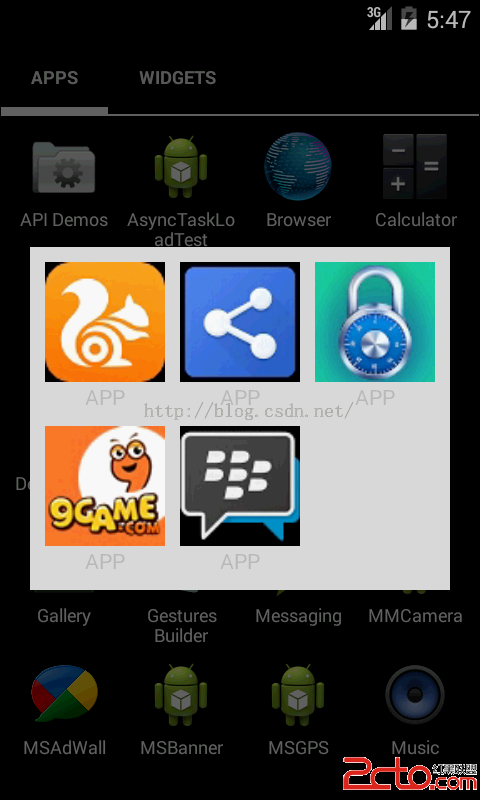
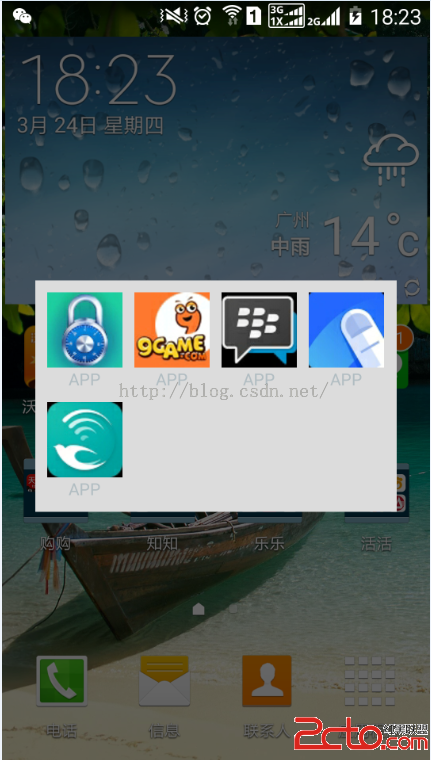
顯示的結果如下:


看上面效果圖,在不同分辨率的手機顯示,同樣是四列,但效果差別非常大。
這是為什麼??
這個不難解釋,獲取的圖片資源是一樣的, 但手機的分辨率不一樣,顯示是按圖片大小進行自適應的(即ImageView設置wrap_content),所以就出現了上面的現象,那怎麼辦呢??
但深究,就會發現,固定大小真的可以嗎?比如手機的屏幕大小為480dp,而設置ImageView的寬度為100dp, 那麼480/100=4 余80, 那剩下的80dp怎麼辦?
其實Android早想到了, 而且提供了很好的解決辦法:不設置GridView列的固定值,而是設置列的最小值,然後根據最小值決定分成列數,最後把剩余的平均分配給列或者列之間的間隙。如,上面把列的最小值設為100dp,那麼480/100=4即可以分成4列,最後剩余的80dp可以平均分配給4列,那麼最終為4列,每列120dp。
下面為上面說明的布局:
android:columnWidth="100dp" 設置每列最小寬度
android:numColumns="auto_fit" 列數自適配,系統會根據上面的列寬計算列數
android:stretchMode="columnWidth" 剩余的平均分配給列,當然也可以平均分配給列之間的間隙。
於是,我的GridView的布局如下:


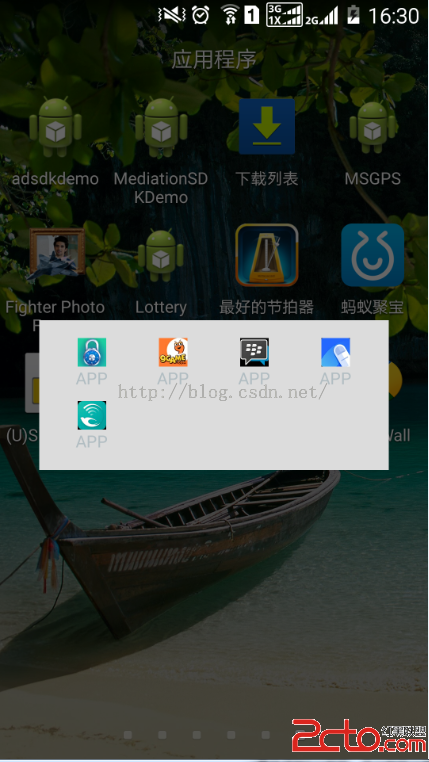
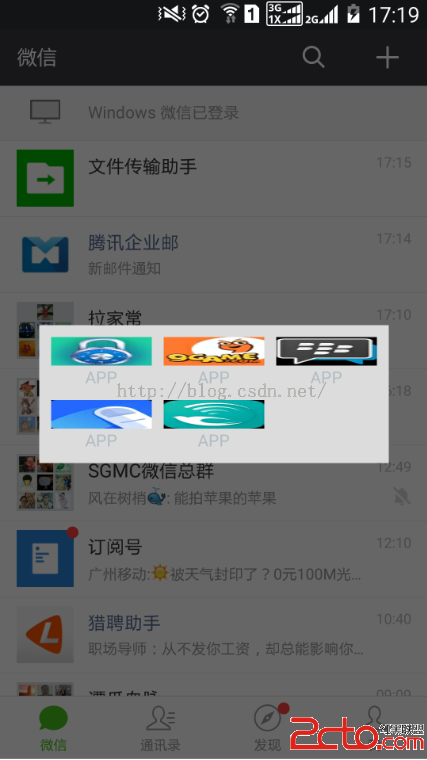
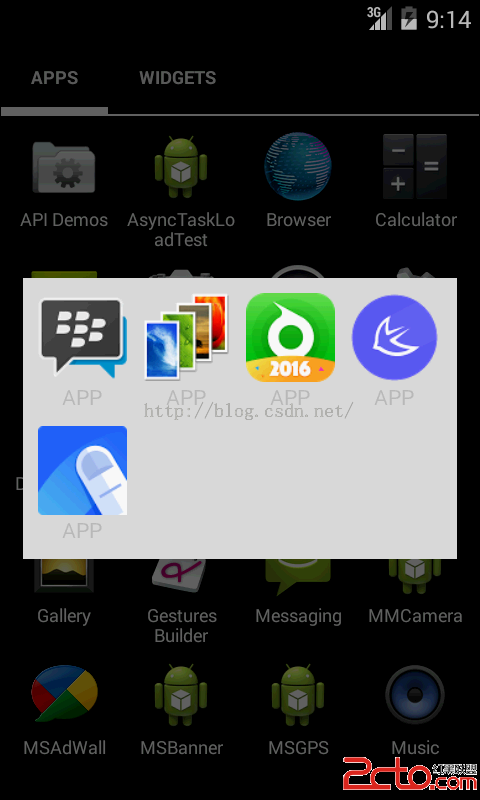
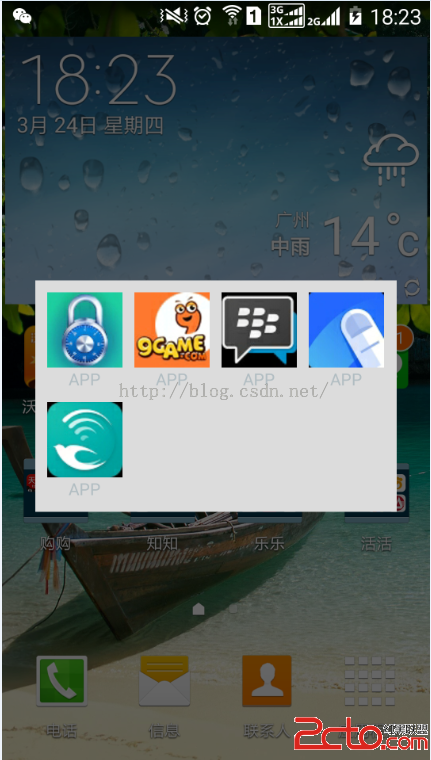
效果圖看出,圖片的寬度是合理了,但是高度不合適,高度還是圖片實際高度,所以出現拉伸。
回看上面的GridView 的布局,可以看出我們只是規定了寬度的大小,而沒有對高度進行設置,當然就是這樣的效果了。
那應該怎樣設置Item中ImageView的高度? 我沒有找到Android提供的直接的方法,那就只能 自己來了。
給控件設定大小,想到的自然是自定義控件裡面的onMeasure()方法了,也很簡單,在onMeasure裡面把寬高設置相等即可,直接上代碼:
package com.mobisummer.ads.wall;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.RelativeLayout;
public class SquareLayout extends RelativeLayout {
public SquareLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public SquareLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SquareLayout(Context context) {
super(context);
}
@SuppressWarnings("unused")
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// For simple implementation, or internal size is always 0.
// We depend on the container to specify the layout size of
// our view. We can't really know what it is since we will be
// adding and removing different arbitrary views and do not
// want the layout to change as this happens.
setMeasuredDimension(getDefaultSize(0, widthMeasureSpec), getDefaultSize(0, heightMeasureSpec));
// Children are just made to fill our space.
int childWidthSize = getMeasuredWidth();
int childHeightSize = getMeasuredHeight();
//高度和寬度一樣
heightMeasureSpec = widthMeasureSpec = MeasureSpec.makeMeasureSpec(childWidthSize, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}


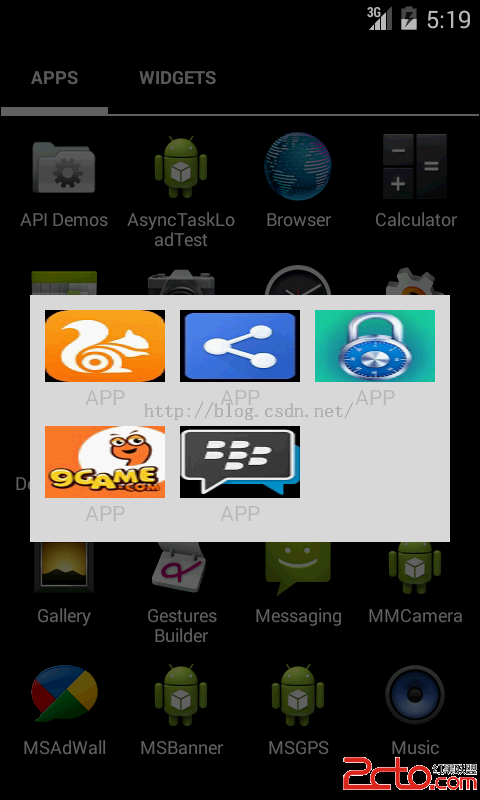
這個效果是不是比之前的好多了? GridView的圖片適配差不多了吧。但追求完美的人發現,上面左邊的只顯示3列,右邊的顯示4列,如何才能讓他們都顯示4列呢?
先來說說上面第三步中為什麼一個顯示3列,而一個則顯示4列。
還記得我們在GridView的布局中有:android:columnWidth="100dp"
而左邊手機屏幕寬度如果為320dp,320/100 = 3, 則顯示3列,而右邊手機屏幕寬度為480dp, 480/100 = 4, 當然會顯示4列了。
既然,我們設定了GridView列的最小寬度,那麼又怎麼能改變GridView的列數呢?
細想一下,Androd中是不是有drawable-hdpi / drawable-mdpi這樣的文件夾? 還記得的作用和用法嗎? 這些不就是用來適配不同手機的圖片資源的嗎,就是根據手機屏幕不同選擇不同的圖片資源。
那麼,我們當然也可以,根據手機屏幕不同設置不同的GridView列的最小寬度。
如何實現呢? 在項目的res/目錄下面添加一個文件夾values-sw480dp, 在res/values-sw480dp/裡面添加一個文件dimens.xml。該xml的內容如下:
100dp
16dp 16dp 80dp
然後,修改一下GridView布局裡面列的最小寬度columnWidth,不是設置固定大小,而是引用,如下:


怎樣,GridView的顯示風格都差不多了, 美觀而統一。
Done~~~
 Android UI開發神兵利器之Android Action Bar Style Generator
Android UI開發神兵利器之Android Action Bar Style Generator
ActionBar是3.0後的UI設計規范,同時也是Google極力推薦使用的設計風格,如何快速設計一個入眼的ActionBar呢,更進一步,給我們搭好一個入眼的Acti
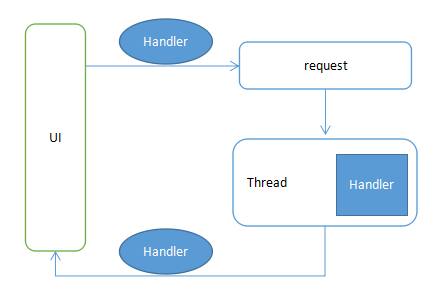
 利用Handler進行網絡請求
利用Handler進行網絡請求
那麼我們就來用Handler制作一個簡易的網絡請求框架。如下圖:解釋一下:UI在request的時候傳入UI中的Handler,同時將請求的Runnable推入到工作線程
 Android自定義控件使用詳解教程
Android自定義控件使用詳解教程
今天和大家分享下組合控件的使用。很多時候android自定義控件並不能滿足需求,如何做呢?很多方法,可以自己繪制一個,可以通過繼承基礎控件來重寫某些環節,當
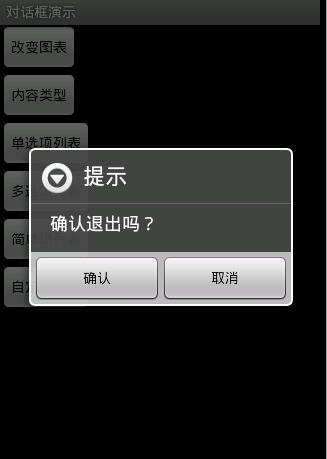
 Android 對話框(Dialog)大全
Android 對話框(Dialog)大全
Activities提供了一種方便管理的創建、保存、回復的對話框機制,例如onCreateDialog(int),onPrepareDialog(int,Dialog),