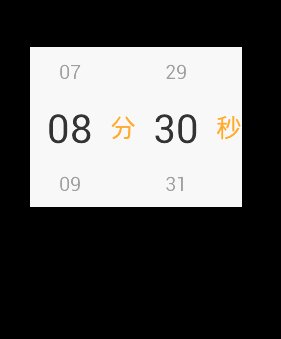
編輯:關於Android編程

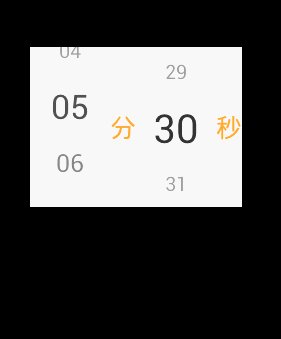
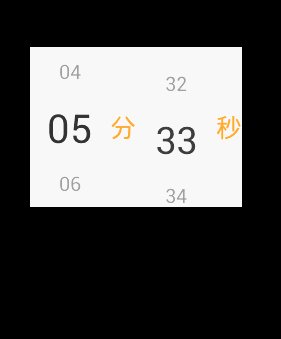
效果還行吧?實現思路就是自定義一個PickerView,單獨滾動的是一個PickerView,顯然上圖中有分和秒的選擇所以在布局裡用了兩個PickerView。由於這裡不涉及到text的點擊事件,所以只需要繼承View就行了,直接把text用canvas畫上去。PickerView的實現的主要難點:
難點1:
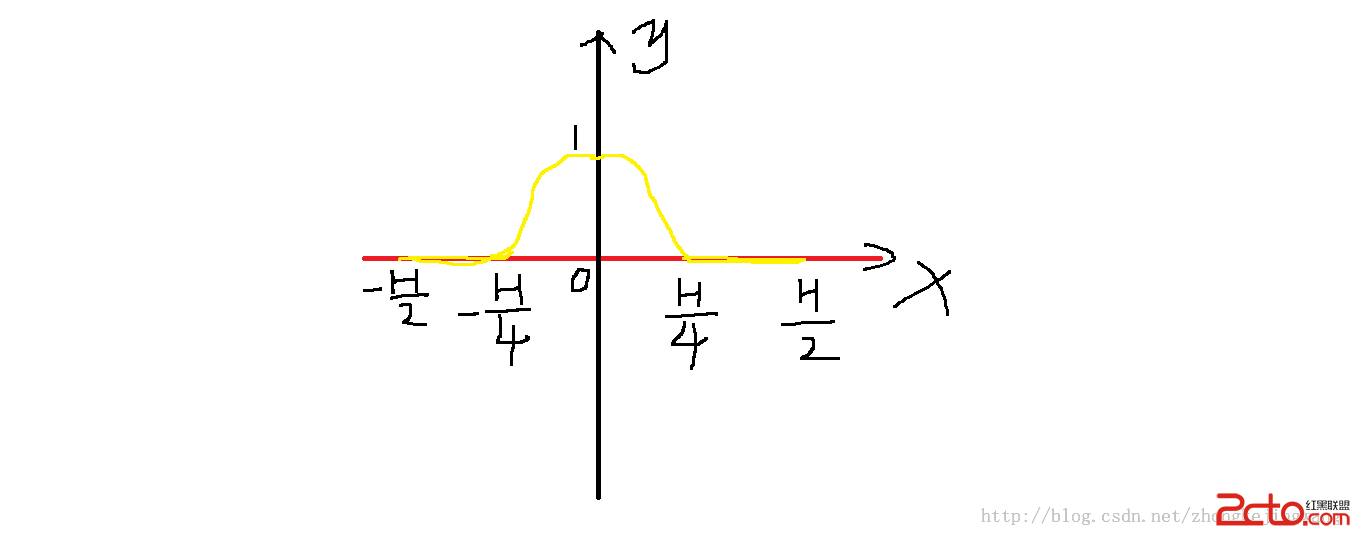
字體隨距離的漸變。可以看到,text隨離中心位置的距離變化而變化,這裡變化的是透明度alpha和字體大小TexSize,這兩個值我都設置了Max和Min值,通過其與中心點的距離計算scale。我用的是變化曲線是拋物線scale=1-ax^2(x<=Height/4),scale = 0(x>Height/4),a=(4/Height)^2。x就是距離View中心的偏移量。用圖片表示如下:

難點2:
text的居中。繪制text的時候不僅要使其在x方向上居中,還要在y方向上居中,在x方向上比較簡單,設置Paint的Align為Align.CENTER就行了,但是y方向上很蛋疼,需要計算text的baseline。
難點3:
循環滾動。為了解決循環滾動的問題我把存放text的List從中間往上下攤開,通過不斷地moveHeadToTail和moveTailToHead使選中的text始終是list的中間position的值。
以上就是幾個難點,了解了之後可以來看PickerView的代碼了:
package com.jingchen.timerpicker;
import java.util.ArrayList;
import java.util.List;
import java.util.Timer;
import java.util.TimerTask;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.graphics.Paint.FontMetricsInt;
import android.graphics.Paint.Style;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* 滾動選擇器
*
* @author chenjing
*
*/
public class PickerView extends View
{
public static final String TAG = "PickerView";
/**
* text之間間距和minTextSize之比
*/
public static final float MARGIN_ALPHA = 2.8f;
/**
* 自動回滾到中間的速度
*/
public static final float SPEED = 2;
private List mDataList;
/**
* 選中的位置,這個位置是mDataList的中心位置,一直不變
*/
private int mCurrentSelected;
private Paint mPaint;
private float mMaxTextSize = 80;
private float mMinTextSize = 40;
private float mMaxTextAlpha = 255;
private float mMinTextAlpha = 120;
private int mColorText = 0x333333;
private int mViewHeight;
private int mViewWidth;
private float mLastDownY;
/**
* 滑動的距離
*/
private float mMoveLen = 0;
private boolean isInit = false;
private onSelectListener mSelectListener;
private Timer timer;
private MyTimerTask mTask;
Handler updateHandler = new Handler()
{
@Override
public void handleMessage(Message msg)
{
if (Math.abs(mMoveLen) < SPEED)
{
mMoveLen = 0;
if (mTask != null)
{
mTask.cancel();
mTask = null;
performSelect();
}
} else
// 這裡mMoveLen / Math.abs(mMoveLen)是為了保有mMoveLen的正負號,以實現上滾或下滾
mMoveLen = mMoveLen - mMoveLen / Math.abs(mMoveLen) * SPEED;
invalidate();
}
};
public PickerView(Context context)
{
super(context);
init();
}
public PickerView(Context context, AttributeSet attrs)
{
super(context, attrs);
init();
}
public void setOnSelectListener(onSelectListener listener)
{
mSelectListener = listener;
}
private void performSelect()
{
if (mSelectListener != null)
mSelectListener.onSelect(mDataList.get(mCurrentSelected));
}
public void setData(List datas)
{
mDataList = datas;
mCurrentSelected = datas.size() / 2;
invalidate();
}
public void setSelected(int selected)
{
mCurrentSelected = selected;
}
private void moveHeadToTail()
{
String head = mDataList.get(0);
mDataList.remove(0);
mDataList.add(head);
}
private void moveTailToHead()
{
String tail = mDataList.get(mDataList.size() - 1);
mDataList.remove(mDataList.size() - 1);
mDataList.add(0, tail);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mViewHeight = getMeasuredHeight();
mViewWidth = getMeasuredWidth();
// 按照View的高度計算字體大小
mMaxTextSize = mViewHeight / 4.0f;
mMinTextSize = mMaxTextSize / 2f;
isInit = true;
invalidate();
}
private void init()
{
timer = new Timer();
mDataList = new ArrayList();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Style.FILL);
mPaint.setTextAlign(Align.CENTER);
mPaint.setColor(mColorText);
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
// 根據index繪制view
if (isInit)
drawData(canvas);
}
private void drawData(Canvas canvas)
{
// 先繪制選中的text再往上往下繪制其余的text
float scale = parabola(mViewHeight / 4.0f, mMoveLen);
float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;
mPaint.setTextSize(size);
mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha));
// text居中繪制,注意baseline的計算才能達到居中,y值是text中心坐標
float x = (float) (mViewWidth / 2.0);
float y = (float) (mViewHeight / 2.0 + mMoveLen);
FontMetricsInt fmi = mPaint.getFontMetricsInt();
float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));
canvas.drawText(mDataList.get(mCurrentSelected), x, baseline, mPaint);
// 繪制上方data
for (int i = 1; (mCurrentSelected - i) >= 0; i++)
{
drawOtherText(canvas, i, -1);
}
// 繪制下方data
for (int i = 1; (mCurrentSelected + i) < mDataList.size(); i++)
{
drawOtherText(canvas, i, 1);
}
}
/**
* @param canvas
* @param position
* 距離mCurrentSelected的差值
* @param type
* 1表示向下繪制,-1表示向上繪制
*/
private void drawOtherText(Canvas canvas, int position, int type)
{
float d = (float) (MARGIN_ALPHA * mMinTextSize * position + type
* mMoveLen);
float scale = parabola(mViewHeight / 4.0f, d);
float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;
mPaint.setTextSize(size);
mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha));
float y = (float) (mViewHeight / 2.0 + type * d);
FontMetricsInt fmi = mPaint.getFontMetricsInt();
float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));
canvas.drawText(mDataList.get(mCurrentSelected + type * position),
(float) (mViewWidth / 2.0), baseline, mPaint);
}
/**
* 拋物線
*
* @param zero
* 零點坐標
* @param x
* 偏移量
* @return scale
*/
private float parabola(float zero, float x)
{
float f = (float) (1 - Math.pow(x / zero, 2));
return f < 0 ? 0 : f;
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
switch (event.getActionMasked())
{
case MotionEvent.ACTION_DOWN:
doDown(event);
break;
case MotionEvent.ACTION_MOVE:
doMove(event);
break;
case MotionEvent.ACTION_UP:
doUp(event);
break;
}
return true;
}
private void doDown(MotionEvent event)
{
if (mTask != null)
{
mTask.cancel();
mTask = null;
}
mLastDownY = event.getY();
}
private void doMove(MotionEvent event)
{
mMoveLen += (event.getY() - mLastDownY);
if (mMoveLen > MARGIN_ALPHA * mMinTextSize / 2)
{
// 往下滑超過離開距離
moveTailToHead();
mMoveLen = mMoveLen - MARGIN_ALPHA * mMinTextSize;
} else if (mMoveLen < -MARGIN_ALPHA * mMinTextSize / 2)
{
// 往上滑超過離開距離
moveHeadToTail();
mMoveLen = mMoveLen + MARGIN_ALPHA * mMinTextSize;
}
mLastDownY = event.getY();
invalidate();
}
private void doUp(MotionEvent event)
{
// 抬起手後mCurrentSelected的位置由當前位置move到中間選中位置
if (Math.abs(mMoveLen) < 0.0001)
{
mMoveLen = 0;
return;
}
if (mTask != null)
{
mTask.cancel();
mTask = null;
}
mTask = new MyTimerTask(updateHandler);
timer.schedule(mTask, 0, 10);
}
class MyTimerTask extends TimerTask
{
Handler handler;
public MyTimerTask(Handler handler)
{
this.handler = handler;
}
@Override
public void run()
{
handler.sendMessage(handler.obtainMessage());
}
}
public interface onSelectListener
{
void onSelect(String text);
}
}
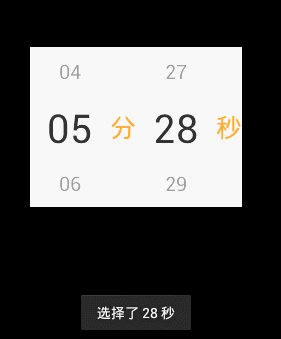
代碼裡的注釋都寫的很清楚了。接下來,我們就用寫好的PickerView實現文章開頭的圖片效果吧~
首先看MainActivity的布局:
[html] view plain copy print?
兩個PickerView兩個TextView,很簡單。
下面是MainActivity的代碼:
[java] view plain copy print?
package com.jingchen.timerpicker;
import java.util.ArrayList;
import java.util.List;
import com.jingchen.timerpicker.PickerView.onSelectListener;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity
{
PickerView minute_pv;
PickerView second_pv;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
minute_pv = (PickerView) findViewById(R.id.minute_pv);
second_pv = (PickerView) findViewById(R.id.second_pv);
List data = new ArrayList();
List seconds = new ArrayList();
for (int i = 0; i < 10; i++)
{
data.add("0" + i);
}
for (int i = 0; i < 60; i++)
{
seconds.add(i < 10 ? "0" + i : "" + i);
}
minute_pv.setData(data);
minute_pv.setOnSelectListener(new onSelectListener()
{
@Override
public void onSelect(String text)
{
Toast.makeText(MainActivity.this, "選擇了 " + text + " 分",
Toast.LENGTH_SHORT).show();
}
});
second_pv.setData(seconds);
second_pv.setOnSelectListener(new onSelectListener()
{
@Override
public void onSelect(String text)
{
Toast.makeText(MainActivity.this, "選擇了 " + text + " 秒",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
源碼下載
 微信收錢新功能教程 微信如何掃一掃收錢
微信收錢新功能教程 微信如何掃一掃收錢
現在的微信推送已為最新版6.2。不知你是否注意到新版本微信中有一個新功能——收錢。微信這款功能能夠及時的幫助大家還款和收款,只要掃一
 React-Native Android 與 IOS App使用一份代碼實現方法
React-Native Android 與 IOS App使用一份代碼實現方法
React-Native Android 與 IOS 共用代碼React-Native 開發的App, 所有組件iOS & Android 共用, 共享一份代
 Android生成隨機驗證碼技術
Android生成隨機驗證碼技術
在Android客戶端應用開發中,往往需要短信驗證碼或者隨機驗證碼來限制用戶的操作或者認證。短信驗證碼是為了對用戶進行認證,主要通過Http協議等通信協議實現;隨機驗證碼
 Android組件popupwindow使用方法詳解
Android組件popupwindow使用方法詳解
先看效果: 現在很多的應用效果都需要做的炫些,像UC,以及天天靜聽,效果很炫的,源碼已經對外開放了,有興趣的可以去研究下的 上源碼main.xml&l