1、概述
Drawable在我們平時的開發中,基本都會用到,而且給大家非常的有用。那麼什麼是Drawable呢?能夠在canvas上繪制的一個玩意,而且相比於View,並不需要去考慮measure、layout,僅僅只要去考慮如何draw(canavs)。當然了,對於Drawable傳統的用法,大家肯定不陌生 ,今天主要給大家帶來以下幾個Drawable的用法:
1、自定義Drawable,相比View來說,Drawable屬於輕量級的、使用也很簡單。以後自定義實現一個效果的時候,可以改變View first的思想,嘗試下Drawable first。
2、自定義狀態,相信大家對於State Drawable都不陌生,但是有沒有嘗試過去自定義一個狀態呢?
3、利用Drawable提升我們的UI Perfermance , 如何利用Drawable去提升我們的UI的性能。
2、Drawable基本概念
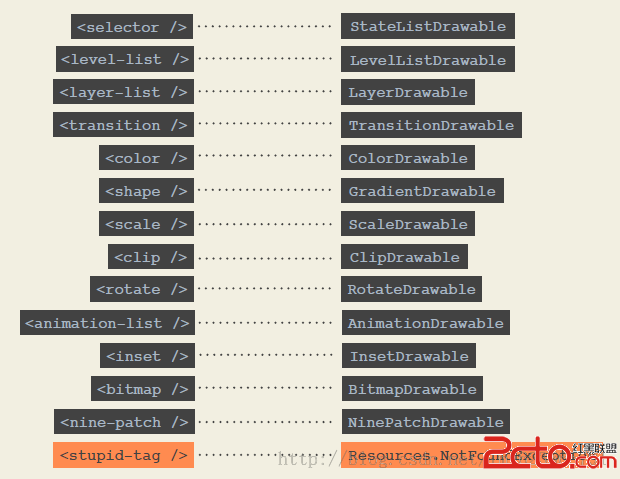
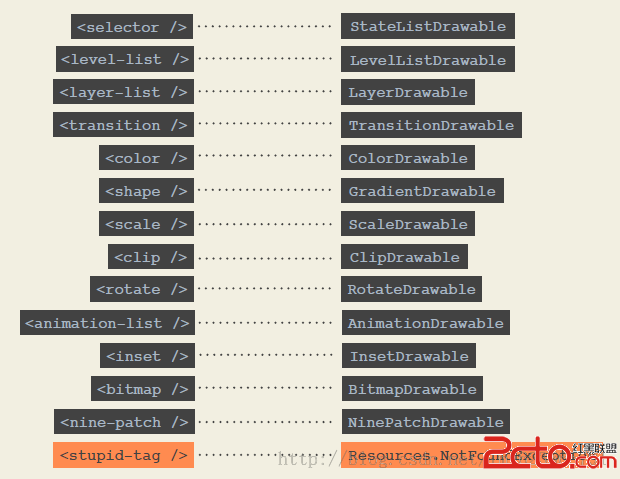
一般情況下,除了直接使用放在Drawable下的圖片,其實的Drawable的用法都和xml相關,我們可以使用shape、layer-list等標簽繪制一些背景,還可以通過selector標簽定義View的狀態的效果等。當然了基本每個標簽都對應於一個真正的實體類,關系如下:(圖片來自:Cyril Mottier :master_android_drawables)

常見的用法這裡就不舉例了,下面開始看本文的重點。
2、自定義Drawable
關於自定義Drawable,可以通過寫一個類,然後繼承自Drawable , 類似於自定義View,當然了自定義Drawable的核心方法只有一個,那就是draw。那麼自定義Drawable到底有什麼實際的作用呢?能干什麼呢?
相信大家對於圓角、圓形圖片都不陌生,並且我曾經寫過通過自定義View實現的方式,具體可參考:
AndroidBitmapShader 實戰 實現圓形、圓角圖片
Android Xfermode 實戰 實現圓形、圓角圖片
那我今天要告訴你,不需要自定義View,自定義Drawable也能實現,而且更加簡單、高效、使用范圍更廣(你可以作為任何View的背景)。
1、RoundImageDrawable
代碼比較簡單,下面看下RoundImageDrawable
[java]view plaincopy


- packagecom.zhy.view;
-
- importandroid.graphics.Bitmap;
- importandroid.graphics.BitmapShader;
- importandroid.graphics.Canvas;
- importandroid.graphics.ColorFilter;
- importandroid.graphics.Paint;
- importandroid.graphics.PixelFormat;
- importandroid.graphics.RectF;
- importandroid.graphics.Shader.TileMode;
- importandroid.graphics.drawable.Drawable;
-
- publicclassRoundImageDrawableextendsDrawable
- {
-
- privatePaintmPaint;
- privateBitmapmBitmap;
-
- privateRectFrectF;
-
- publicRoundImageDrawable(Bitmapbitmap)
- {
- mBitmap=bitmap;
- BitmapShaderbitmapShader=newBitmapShader(bitmap,TileMode.CLAMP,
- TileMode.CLAMP);
- mPaint=newPaint();
- mPaint.setAntiAlias(true);
- mPaint.setShader(bitmapShader);
- }
-
- @Override
- publicvoidsetBounds(intleft,inttop,intright,intbottom)
- {
- super.setBounds(left,top,right,bottom);
- rectF=newRectF(left,top,right,bottom);
- }
-
- @Override
- publicvoiddraw(Canvascanvas)
- {
- canvas.drawRoundRect(rectF,30,30,mPaint);
- }
-
- @Override
- publicintgetIntrinsicWidth()
- {
- returnmBitmap.getWidth();
- }
-
- @Override
- publicintgetIntrinsicHeight()
- {
- returnmBitmap.getHeight();
- }
-
- @Override
- publicvoidsetAlpha(intalpha)
- {
- mPaint.setAlpha(alpha);
- }
-
- @Override
- publicvoidsetColorFilter(ColorFiltercf)
- {
- mPaint.setColorFilter(cf);
- }
-
- @Override
- publicintgetOpacity()
- {
- returnPixelFormat.TRANSLUCENT;
- }
-
- }
核心代碼就是draw了,but,我們只需要一行~~~~setAlpha、setColorFilter、getOpacity、draw這幾個方法是必須實現的,不過除了draw以為,其他都很簡單。getIntrinsicWidth、getIntrinsicHeight主要是為了在View使用wrap_content的時候,提供一下尺寸,默認為-1可不是我們希望的。setBounds就是去設置下繪制的范圍。
ok,圓角圖片就這麼實現了,easy 不~~
看下用法:
[java]view plaincopy


- Bitmapbitmap=BitmapFactory.decodeResource(getResources(),
- R.drawable.mv);
- ImageViewiv=(ImageView)findViewById(R.id.id_one);
- iv.setImageDrawable(newRoundImageDrawable(bitmap));
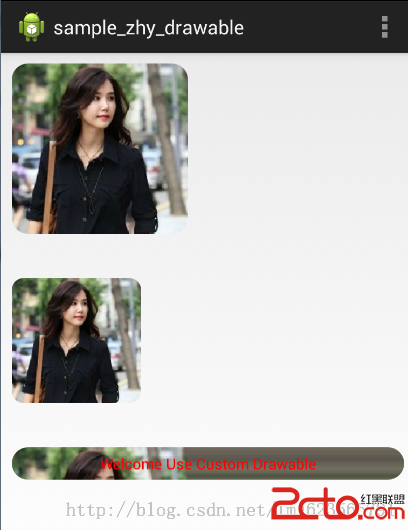
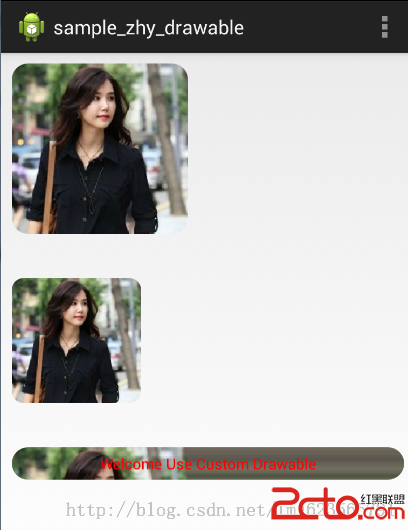
ok,貼一下我們的效果圖,兩個ImageView和一個TextView

可以看到,不僅僅用於ImageView去實現圓角圖片,並且可以作為任何View的背景,在ImageView中的拉伸的情況,配下ScaleType即可。在其他View作為背景時,如果出現拉伸情況,請參考:Android BitmapShader 實戰 實現圓形、圓角圖片。 足夠詳細了。
2、CircleImageDrawable
那麼下來,我們再看看自定義圓形Drawable的寫法:
[java]view plaincopy


- packagecom.zhy.view;
-
- importandroid.graphics.Bitmap;
- importandroid.graphics.BitmapShader;
- importandroid.graphics.Canvas;
- importandroid.graphics.ColorFilter;
- importandroid.graphics.Paint;
- importandroid.graphics.PixelFormat;
- importandroid.graphics.RectF;
- importandroid.graphics.Shader.TileMode;
- importandroid.graphics.drawable.Drawable;
-
- publicclassCircleImageDrawableextendsDrawable
- {
-
- privatePaintmPaint;
- privateintmWidth;
- privateBitmapmBitmap;
-
- publicCircleImageDrawable(Bitmapbitmap)
- {
- mBitmap=bitmap;
- BitmapShaderbitmapShader=newBitmapShader(bitmap,TileMode.CLAMP,
- TileMode.CLAMP);
- mPaint=newPaint();
- mPaint.setAntiAlias(true);
- mPaint.setShader(bitmapShader);
- mWidth=Math.min(mBitmap.getWidth(),mBitmap.getHeight());
- }
-
- @Override
- publicvoiddraw(Canvascanvas)
- {
- canvas.drawCircle(mWidth/2,mWidth/2,mWidth/2,mPaint);
- }
-
- @Override
- publicintgetIntrinsicWidth()
- {
- returnmWidth;
- }
-
- @Override
- publicintgetIntrinsicHeight()
- {
- returnmWidth;
- }
-
- @Override
- publicvoidsetAlpha(intalpha)
- {
- mPaint.setAlpha(alpha);
- }
-
- @Override
- publicvoidsetColorFilter(ColorFiltercf)
- {
- mPaint.setColorFilter(cf);
- }
-
- @Override
- publicintgetOpacity()
- {
- returnPixelFormat.TRANSLUCENT;
- }
-
- }
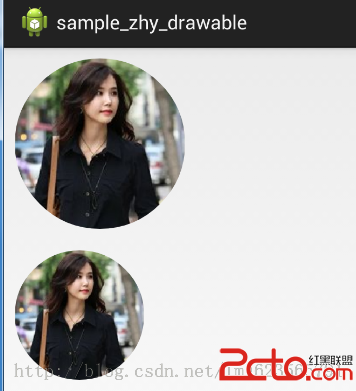
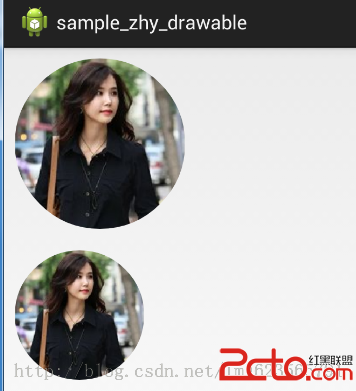
一樣出奇的簡單,再看一眼效果圖:

ok,關於自定義Drawable的例子over~~~接下來看自定義狀態的。
上述參考了:Romain Guy's Blog
3、自定義Drawable State
關於Drawable State,state_pressed神馬的,相信大家都掌握的特別熟練了。
那麼接下來,我們有個需求,類似於郵箱,郵件以ListView形式展示,但是我們需要一個狀態去標識出未讀和已讀:so,我們自定義一個狀態state_message_readed。
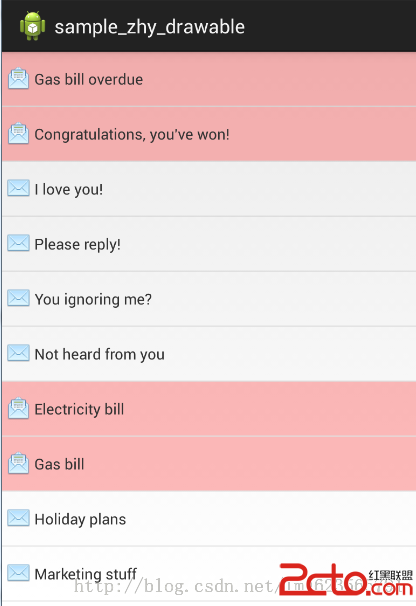
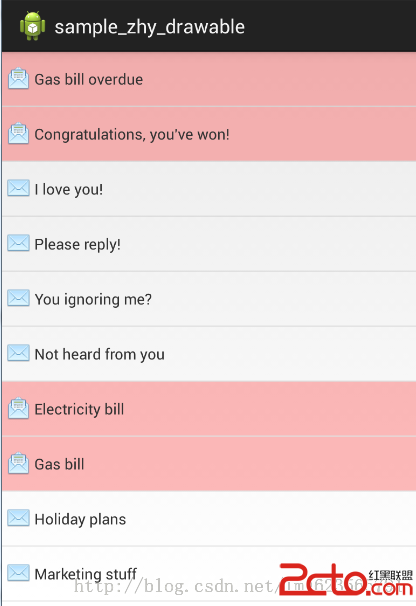
效果圖:

可以看到,如果是已讀的郵件,我們的圖標是打開狀態,且有個淡紅色的背景。那麼如何通過自定義drawable state 實現呢?
自定義drawable state 需要分為以下幾個步驟:
1、res/values/新建一個xml文件:drawable_status.xml
[html]view plaincopy


-
-
-
-
-
-
2、繼承Item的容器
我們這裡Item選擇RelativeLayout實現,我們需要繼承它,然後復寫它的onCreateDrawableState方法,把我們自定義的狀態在合適的時候添加進去。
[java]view plaincopy


- packagecom.zhy.view;
-
- importcom.zhy.sample.drawable.R;
-
- importandroid.content.Context;
- importandroid.util.AttributeSet;
- importandroid.widget.RelativeLayout;
-
- publicclassMessageListItemextendsRelativeLayout
- {
-
- privatestaticfinalint[]STATE_MESSAGE_READED={R.attr.state_message_readed};
- privatebooleanmMessgeReaded=false;
-
- publicMessageListItem(Contextcontext,AttributeSetattrs)
- {
- super(context,attrs);
- }
-
- publicvoidsetMessageReaded(booleanreaded)
- {
- if(this.mMessgeReaded!=readed)
- {
- mMessgeReaded=readed;
- refreshDrawableState();
- }
- }
-
- @Override
- protectedint[]onCreateDrawableState(intextraSpace)
- {
- if(mMessgeReaded)
- {
- finalint[]drawableState=super
- .onCreateDrawableState(extraSpace+1);
- mergeDrawableStates(drawableState,STATE_MESSAGE_READED);
- returndrawableState;
- }
- returnsuper.onCreateDrawableState(extraSpace);
- }
-
- }
代碼不復雜,聲明了一個STATE_MESSAGE_READED,然後在mMessgeReaded=true的情況下,通過onCreateDrawableState方法,加入我們自定義的狀態。
類似的代碼,大家可以看看CompoundButton(CheckBox父類)的源碼,它有個checked狀態:
[java]view plaincopy


- @Override
- protectedint[]onCreateDrawableState(intextraSpace){
- finalint[]drawableState=super.onCreateDrawableState(extraSpace+1);
- if(isChecked()){
- mergeDrawableStates(drawableState,CHECKED_STATE_SET);
- }
- returndrawableState;
- }
3、使用
布局文件:
[html]view plaincopy


- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="50dp"
- android:background="@drawable/message_item_bg">
-
- android:id="@+id/id_msg_item_icon"
- android:layout_width="30dp"
- android:src="@drawable/message_item_icon_bg"
- android:layout_height="wrap_content"
- android:duplicateParentState="true"
- android:layout_alignParentLeft="true"
- android:layout_centerVertical="true"
- />
-
- android:id="@+id/id_msg_item_text"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:layout_toRightOf="@id/id_msg_item_icon"/>
-
-
很簡單,一個圖標,一個文本;
Activity
[java]view plaincopy


- packagecom.zhy.sample.drawable;
-
- importcom.zhy.view.MessageListItem;
-
- importandroid.app.ListActivity;
- importandroid.os.Bundle;
- importandroid.view.LayoutInflater;
- importandroid.view.View;
- importandroid.view.ViewGroup;
- importandroid.widget.ArrayAdapter;
- importandroid.widget.TextView;
-
- publicclassCustomStateActivityextendsListActivity
- {
- privateMessage[]messages=newMessage[]{
- newMessage("Gasbilloverdue",true),
- newMessage("Congratulations,you'vewon!",true),
- newMessage("Iloveyou!",false),
- newMessage("Pleasereply!",false),
- newMessage("Youignoringme?",false),
- newMessage("Notheardfromyou",false),
- newMessage("Electricitybill",true),
- newMessage("Gasbill",true),newMessage("Holidayplans",false),
- newMessage("Marketingstuff",false),};
-
- @Override
- protectedvoidonCreate(BundlesavedInstanceState)
- {
- super.onCreate(savedInstanceState);
-
- getListView().setAdapter(newArrayAdapter(this,-1,messages)
- {
- privateLayoutInflatermInflater=LayoutInflater
- .from(getContext());
-
- @Override
- publicViewgetView(intposition,ViewconvertView,ViewGroupparent)
- {
- if(convertView==null)
- {
- convertView=mInflater.inflate(R.layout.item_msg_list,
- parent,false);
- }
- MessageListItemmessageListItem=(MessageListItem)convertView;
- TextViewtv=(TextView)convertView
- .findViewById(R.id.id_msg_item_text);
- tv.setText(getItem(position).message);
- messageListItem.setMessageReaded(getItem(position).readed);
- returnconvertView;
- }
-
- });
-
- }
- }
代碼很簡單,但是可以看到,我們需要在getView裡面中去使用調用setMessageReaded方法,當然了其他的一些狀態,肯定也要手動觸發,比如在ACTION_DOWN中觸發pressed等。請勿糾結咋沒有使用ViewHolder什麼的,自己添加下就行。
4、提升我們的UI Perfermance
現在大家越來越注重性能問題,其實沒必要那麼在乎,但是既然大家在乎了,這裡通過Cyril Mottier :master_android_drawables ppt中的一個例子來說明如果利用Drawable來提升我們的UI的性能。
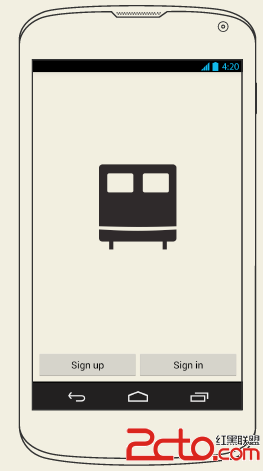
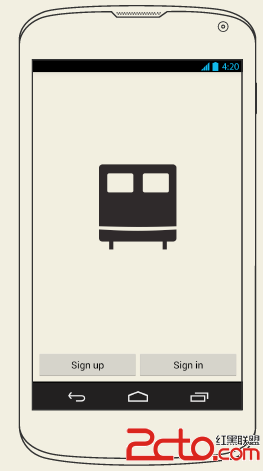
大家看這樣一個效果圖:

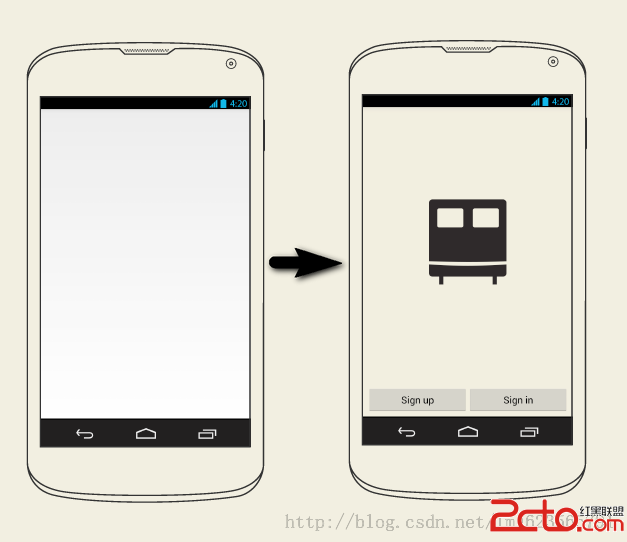
布局文件:
[html]view plaincopy


-
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@color/app_background"
- android:padding="8dp">
-
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_marginBottom="24dp"
- android:src="@drawable/logo"/>
-
- android:layout_width="match_parent"
- android:layout_height="48dp"
- android:layout_gravity="bottom"
- android:orientation="horizontal">
-
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:layout_weight="1"
- android:text="@string/sign_up"/>
-
- android:layout_width="0dp"
- android:layout_height="fill_parent"
- android:layout_weight="1"
- android:text="@string/sign_in"/>
-
-
-
可以看到最外層是FrameLayout僅僅是為了設置背景圖和padding,這樣的布局相信很多人也寫過。
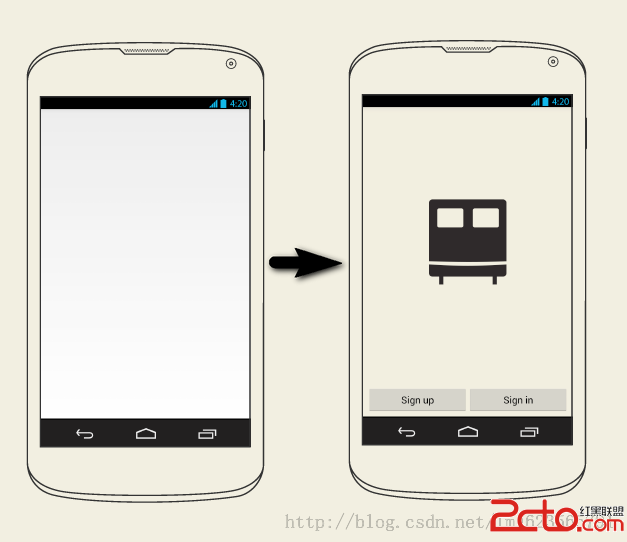
再看看這個布局作為APP啟動時,用戶的直觀效果:

用戶首先看到一個白板,然後顯示出我們的頁面。接下來,我們將利用Drawable改善我們的UI性能以及用戶體驗。
1、首先,我們去除我們最外層的FrameLayout,然後自定義一個drawable的xml,叫做logo.xml
[html]view plaincopy


-
-
-
-
-
-
-
-
-
-
- android:gravity="center"
- android:src="@drawable/logo"/>
-
-
ok,這個drawable是設置了我們的背景和logo;
2、將其作為我們當前Activity的windowBackground
[html]view plaincopy


-
-
- name="Theme.Default.NoActionBar"
- parent="@android:style/Theme.Holo.Light.NoActionBar">
- @drawable/login
-
-
3、設置到Activity上:
[html]view plaincopy


- android:name="LoginActivity"
- android:theme="@style/Theme.Default.NoActionBar">
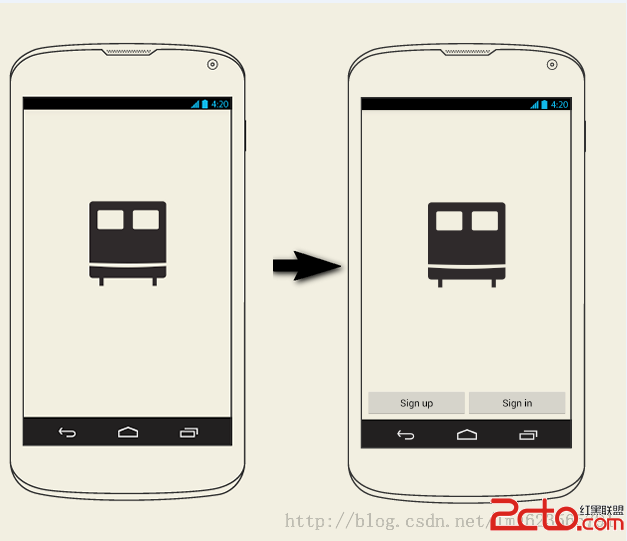
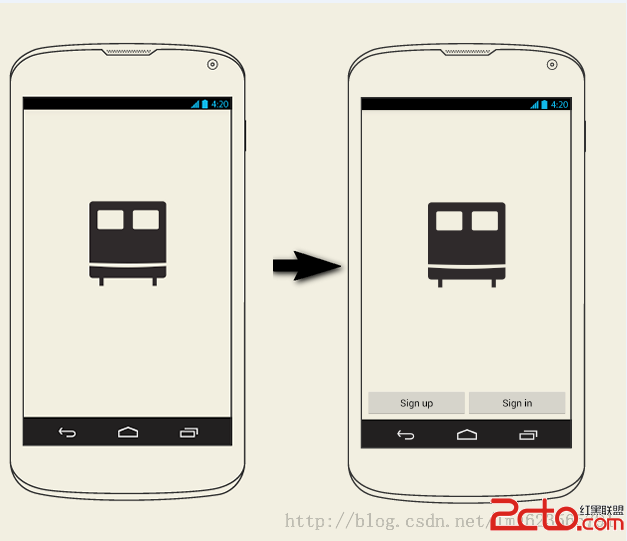
Ok,這樣不僅最小化了我們的layout,現在我們的layout裡面只有一個LinearLayout和兩個按鈕;並且提升了用戶體驗,現在用戶的直觀效果時:

是不是體驗好很多,個人很喜歡這個例子~~
ok,到此我們的文章就over了~~~大多數內容參考自一些牛人寫的例子,例子還是棒棒哒,大家看完本文的同時,也可以去挖掘挖掘一些東西~~
源碼點擊下載







 Android Demo---如何敲出圓角的Button+圓角頭像
Android Demo---如何敲出圓角的Button+圓角頭像
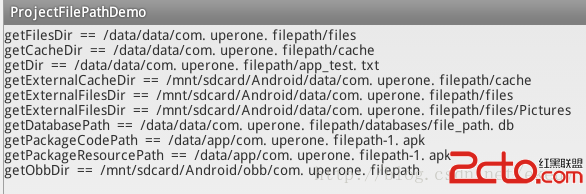
 Android應用程序相關的文件目錄詳解
Android應用程序相關的文件目錄詳解
 android-async-http開源項目GET方式 POST方式實現登陸
android-async-http開源項目GET方式 POST方式實現登陸
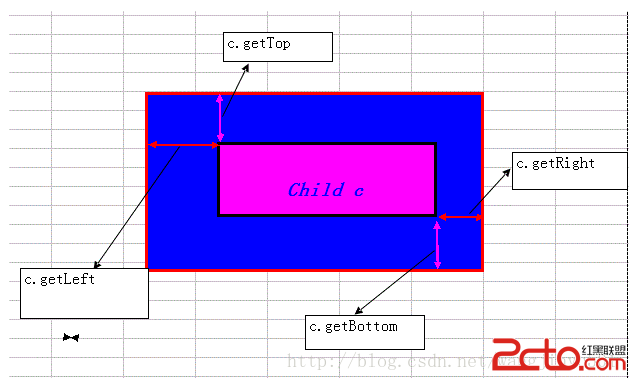
 Android 屏幕(View)坐標系統
Android 屏幕(View)坐標系統