編輯:關於Android編程
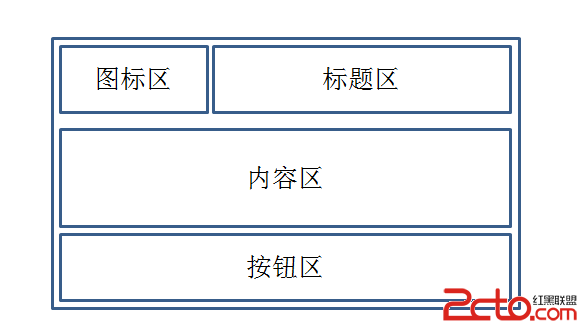
AlertDialog生成的對話框可分為4個區域:圖標區,標題區,內容區,按鈕區
結構如圖:

AlertDialog對話框的使用:
1,創建AlertDialog.Builder對象
2,調用Builder對象的setTitle()設置標題,setIcon設置圖標
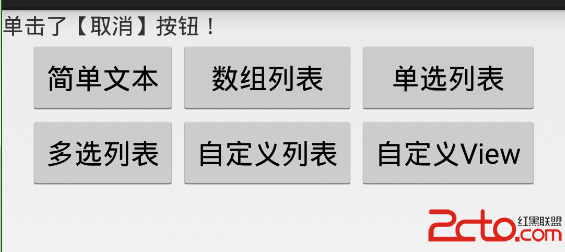
3,調用Builder對象的相關方法設置內容,AlertDialog提供如下六中設置指定對話框的內容:
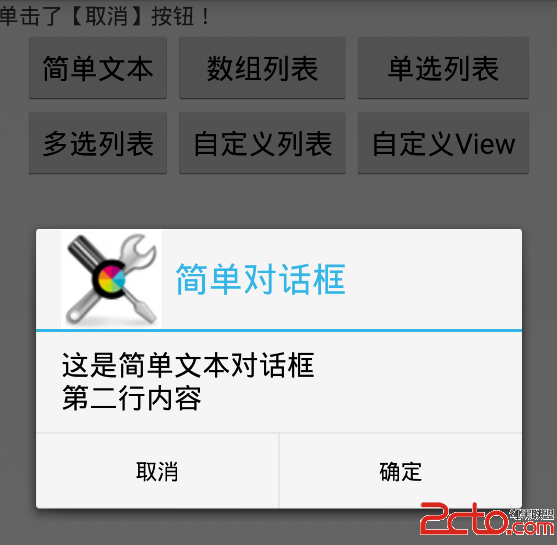
setMessage();設置簡單文本框的內容
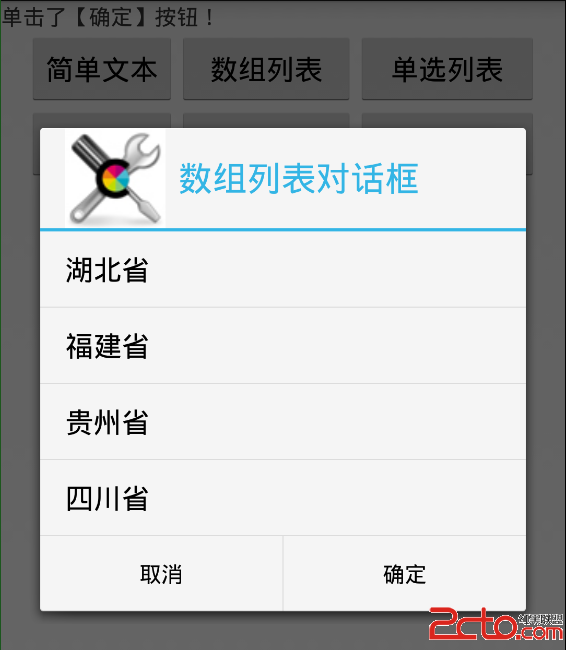
setItems();設置簡單列表的內容,數組
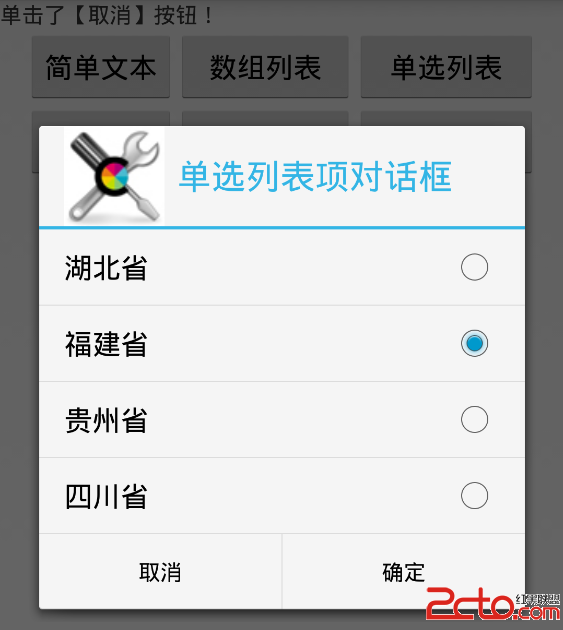
setSingleChoiceItems();;設置單選列表的內容,內容參數可以是數組Cursor,ListAdapter
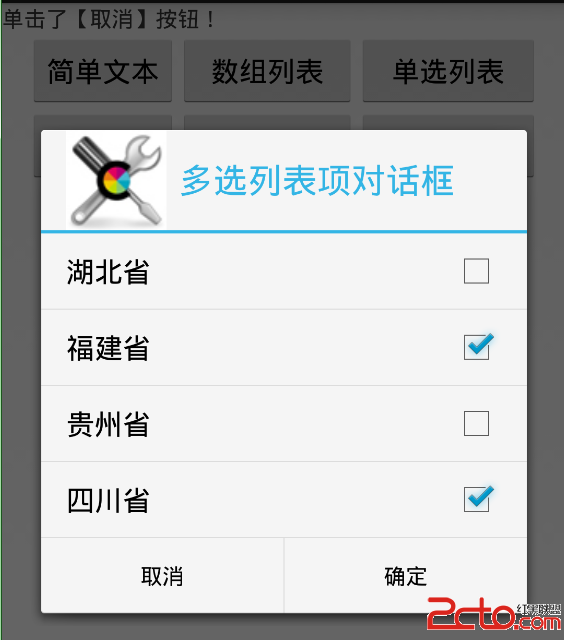
setMultiChoiceItems();設置多選列表項的內容,內容參數可以是數組,Cursor
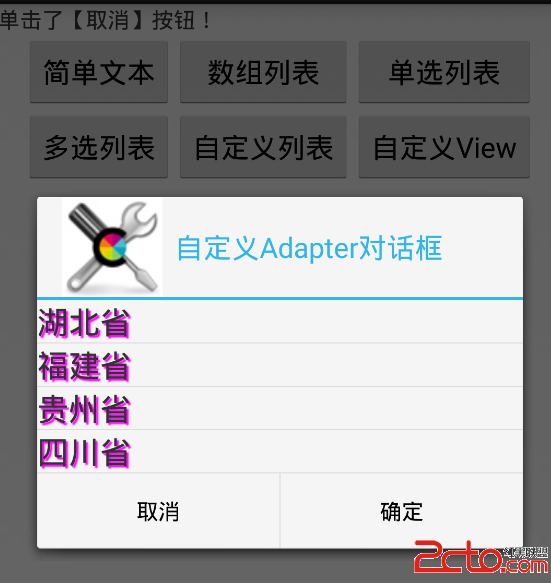
setAdapter();設置內容,內容是ListAdapter,常用的BaseAdapter,SimpleAdapter,ArrayAdapter
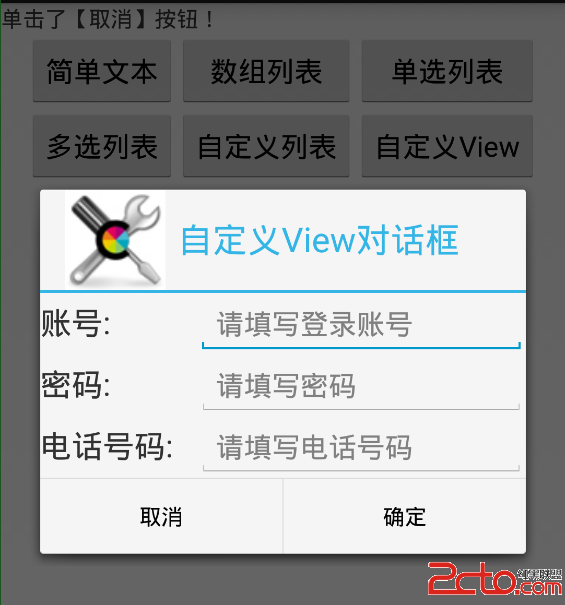
setView();設置內容,參數是自定義的View
4,調用Builder對象的setPositiveButton()和 setNegativeButton()設置按鈕和監聽器
5,調用Builder對象的create()方法創建AlertDialog對象,再調用AlertDialog對象的show()方法顯示對話框
總之:調用Builder對象設置圖標,標題,內容,按鈕,在create(),show()
代碼模板:
new AlertDialog.Builder(this)
// 設置對話框標題
.setTitle("簡單對話框")
// 設置圖標
.setIcon(R.drawable.tools)
//設置內容,可代替
.setMessage("對話框的測試內容\n第二行內容").setPositiveButton("確定",listener).setNegativeButton("取消",listener).create().show();
acitivity_main.xml

package com.hust.alertdialogtest;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.content.DialogInterface.OnMultiChoiceClickListener;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.TableLayout;
import android.widget.TextView;
/*AlertDialog對話框的使用:
* AlertDialog對話框有四個區域:圖標區,標題區,內容區,按鈕區
* 1,創建AlertDialog.Builder對象
* 2,調用Builder對象的setTitle()設置標題,setIcon設置圖標
* 3,調用Builder對象的相關方法設置內容
* setMessage();設置簡單文本框的內容
* setItems();設置簡單列表的內容,數組
* setSingleChoiceItems();;設置單選列表的內容,內容參數可以是數組,Cursor,ListAdapter
* setMultiChoiceItems();設置多選列表項的內容,內容參數可以是數組,Cursor
* setAdapter();設置內容,內容是ListAdapter,常用的BaseAdapter,SimpleAdapter,ArrayAdapter
* setView();設置內容,參數是自定義的View
* 4,調用Builder對象的setPositiveButton()和 setNegativeButton()設置按鈕和監聽器
* 5,調用Builder對象的create()方法創建AlertDialog對象,再調用AlertDialog對象的show()方法顯示對話框
*
*
* 總之:調用Builder對象設置圖標,標題,內容,按鈕,在create(),show()
* */
public class MainActivity extends Activity {
TextView show;
String[] items=new String[]{
"湖北省","福建省","貴州省","四川省"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
show=(TextView) findViewById(R.id.textView1);
}
/*簡單文本對話框:builder.setMessage()設置內容*/
public void simple(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("簡單對話框");
builder.setIcon(R.drawable.tools);
builder.setMessage("這是簡單文本對話框\n第二行內容");
//為builder對象添加確定按鈕,不過這裡嵌套了一個函數
setPositiveButton(builder);
//為builder對象添加取消按鈕
builder=setNegativeButton(builder);
//builder創建對話框對象AlertDialog
AlertDialog simpledialog=builder.create();
simpledialog.show();
}
/*簡單列表對話框(數組對話框):builder.setItems()設置內容*/
public void simpleList(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("數組列表對話框");
builder.setIcon(R.drawable.tools);
builder.setItems(items, new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("你單擊了 "+items[which]);
}
});
setPositiveButton(builder);
builder=setNegativeButton(builder);
AlertDialog simplelistdialog=builder.create();
simplelistdialog.show();
}
/*單選列表項對話框:builder.setSingleChoiceItems()設置內容,內容參數可以是數組,Cursor,ListAdapter*/
public void singleChoice(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("單選列表項對話框");
builder.setIcon(R.drawable.tools);
//設置單選列表項,默認選中第二項
builder.setSingleChoiceItems(items,1, new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("你單擊了 "+items[which]);
}
});
setPositiveButton(builder);
builder=setNegativeButton(builder);
AlertDialog simplechoicedialog=builder.create();
simplechoicedialog.show();
}
/*
*
*多選列表項對話框: builder.setMultiChoiceItems()設置內容,參數可以是數組,Cursor數據庫返回結果集
*
* AlertDialog.Builder.setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, OnMultiChoiceClickListener listener)*/
public void multiChoice(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("多選列表項對話框");
builder.setIcon(R.drawable.tools);
//設置單多選列表項,默認選中第二項,第四項
builder.setMultiChoiceItems(items,new boolean[]{false,true,false,true},new OnMultiChoiceClickListener(){
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
// TODO Auto-generated method stub
//添加處理方法
}
});
setPositiveButton(builder);
builder=setNegativeButton(builder);
AlertDialog simplechoicedialog=builder.create();
simplechoicedialog.show();
}
/*自定義Adapter對話框:builder.setAdapter設置內容,內容是ListAdapter,常用的BaseAdapter,SimpleAdapter,ArrayAdapter*/
public void customList(View v){
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("自定義Adapter對話框");
builder.setIcon(R.drawable.tools);
builder.setAdapter(new ArrayAdapter(this,R.layout.array_item,items), new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("你單擊了 "+items[which]);
}
});
//為builder對象添加確定按鈕,不過這裡嵌套了一個函數
setPositiveButton(builder);
//為builder對象添加取消按鈕
builder=setNegativeButton(builder);
//builder創建對話框對象AlertDialog
AlertDialog adapterdialog=builder.create();
adapterdialog.show();
}
/*自定義View對話框:builder.setView()設置View*/
public void customView(View v){
//獲取xml布局文件對象
TableLayout loginform=(TableLayout) getLayoutInflater().inflate(R.layout.login, null);
AlertDialog.Builder builder=new AlertDialog.Builder(this);
builder.setTitle("自定義View對話框");
builder.setIcon(R.drawable.tools);
//設置對話框顯示的View組件
builder.setView(loginform);
//為builder對象添加確定按鈕,不過這裡嵌套了一個函數
setPositiveButton(builder);
//為builder對象添加取消按鈕
builder=setNegativeButton(builder);
//builder創建對話框對象AlertDialog
AlertDialog viewdialog=builder.create();
viewdialog.show();
}
//返回對象是原來的Builder對象
private AlertDialog.Builder setPositiveButton(AlertDialog.Builder builder) {
// TODO Auto-generated method stub
return builder.setPositiveButton("確定", new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("單擊了【確定】按鈕!");
}
});
}
//返回對象是Builder對象
private AlertDialog.Builder setNegativeButton(AlertDialog.Builder builder) {
// TODO Auto-generated method stub
return builder.setNegativeButton("取消", new OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
show.setText("單擊了【取消】按鈕!");
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}






 Android仿京東首頁輪播文字效果
Android仿京東首頁輪播文字效果
京東客戶端的輪播文字效果:本次要實現的只是後面滾動的文字(前面的用ImageView或者TextView實現即可),看一下實現的效果實現思路上圖只是一個大概的思路,要實現
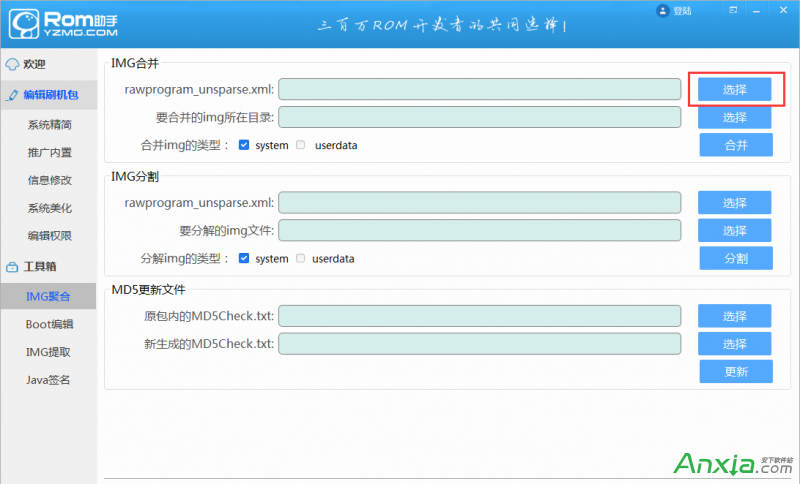
 蘑菇ROM助手如何system.img文件進行合並或分割
蘑菇ROM助手如何system.img文件進行合並或分割
蘑菇ROM助手可以對system.img文件進行合並或分割,下面就讓我給大家講講如何操作。一、操作前准備1、下載安裝ROM助手2、准備好刷機包二、打開ROM
 Android文本框搜索和清空效果實現代碼及簡要概述
Android文本框搜索和清空效果實現代碼及簡要概述
前言 本文實現的效果:文本框輸入為空時顯示輸入的圖標;不為空時顯示清空的圖標,此時點擊清空圖標能清空文本框內輸入文字。正文 一、實現效果 二、實現代碼 綁定事件 復
 Android自定義ViewGroup之FlowLayout(三)
Android自定義ViewGroup之FlowLayout(三)
本篇繼續來講自定義ViewGroup,給大家帶來一個實例:FlowLayout。何為FlowLayout,就是控件根據ViewGroup的寬,自動的往右添加,如果當前行剩