編輯:關於Android編程

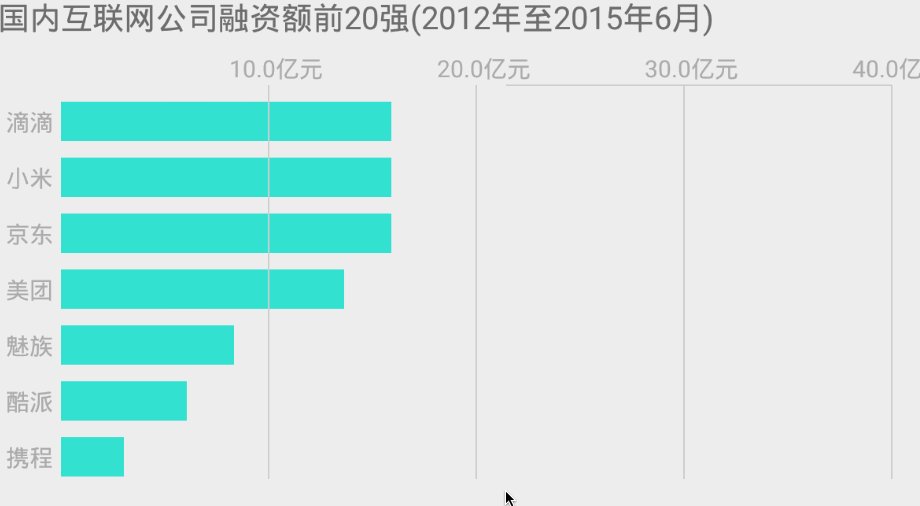
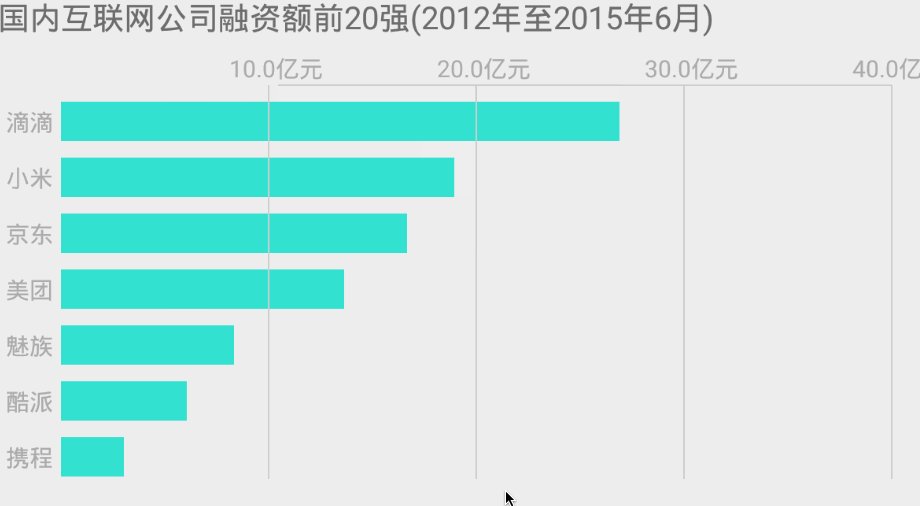
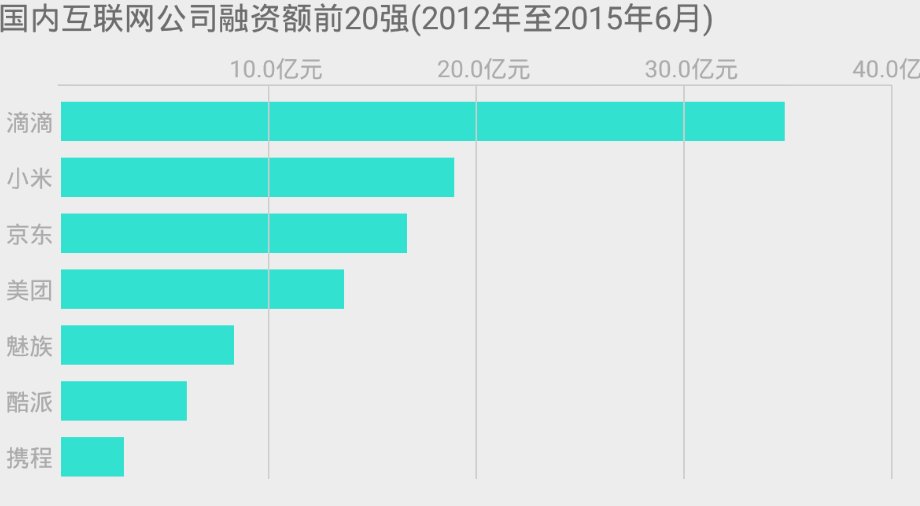
1.畫柱狀圖
2.畫豎線
3.畫頂部橫線
4.畫文字
畫柱狀圖的方法很簡單,就是使用canvas.drawRect(float left, float top, float right, float bottom, Paint paint),其實這裡我遇到了一個問題,一開始我想只畫一條柱狀圖,然後需要幾個柱狀圖就在xml文件中聲明幾個,後來我發現,這樣實現起來的動畫非常之卡頓(上面gif錄出來看上去很卡,其實很流暢)。後來我就換了一種思路,就是聲明一個數組,在Activity傳入我們需要畫的柱狀圖的總個數和每個柱狀圖的目標值大小,然後在onDraw方法裡分別計算每個柱狀圖的當前進度,然後分別畫出來,這樣動畫效果就非常流暢了。
/**
* 畫柱狀圖
*/
for(int i = 0 ; i
2.畫豎線和文字有了上面畫柱狀圖的思路,畫豎線就非常容易想了,和畫柱狀圖是一個思路,也是Activity中傳入需要畫幾條豎線,然後在onDraw方法裡分別去計算他們的當前進度值,然後再分別去畫
文字大小應該隨著柱形圖寬度來自動適應,所以我進行了一些計算,看上去很復雜,其實就是為了自適應文字的大小
/**
* 畫豎線
*/
for(int i=0 ; i
3.畫頂部橫線頂部橫線我是從右向左畫的,正好與柱狀圖形成一個對比
/**
* 畫最上面的橫線
*/
if (currentHorizentalLineProgress>startX+7*barWidth/5) {
currentHorizentalLineProgress-=10;
postInvalidateDelayed(10);
}
canvas.drawLine(stopX, startY, currentHorizentalLineProgress, startY, mLinePaint);
}
使用方法1.設置柱狀圖的最大值
mBarGraph.setMax(40);
2.設置柱狀圖單位
mBarGraph.setUnit(億元);
3.設置柱狀圖寬度
mBarGraph.setBarWidth(50);
4.設置豎線條數
mBarGraph.setVerticalLineNum(4);
5.設置柱狀圖總個數
mBarGraph.setTotalBarNum(7);
6.設置每個柱狀圖的目標值
private ArrayList respectTarget;
...
respectTarget = new ArrayList();
respectTarget.add(35.0f);
respectTarget.add(20.0f);
respectTarget.add(18.0f);
respectTarget.add(15.0f);
respectTarget.add(10.0f);
respectTarget.add(8.0f);
respectTarget.add(5.0f);
mBarGraph.setRespectTargetNum(respectTarget);
7.設置每個柱狀圖的名字
private ArrayList respName;
...
respName = new ArrayList();
respName.add(滴滴);
respName.add(小米);
respName.add(京東);
respName.add(美團);
respName.add(魅族);
respName.add(酷派);
respName.add(攜程);
mBarGraph.setRespectName(respName);
 開源項目circular-progress-button源碼解析
開源項目circular-progress-button源碼解析
這次我們以circular-progress-button開源項目為案例進行分析,這個開源項目裡涉及到Drawable的使用,所以是一個不錯分析案例。一、項目概述這個項目
 android編程實現懸浮窗體的方法
android編程實現懸浮窗體的方法
本文實例講述了android編程實現懸浮窗體的方法。分享給大家供大家參考,具體如下:突然對懸浮窗體感興趣,查資料做了個小Demo,效果是點擊按鈕後,關閉當前Activit
 Android 打開Gallery
Android 打開Gallery
小demo一個,今天用到了,那麼就分享給大家,希望對大家有所收獲 先上效果圖: 示例源碼: 1.添加訪問sd卡權限 2.源碼 package com
 listview改變字體大小實例講解
listview改變字體大小實例講解
效果:點擊字體,字體變大 主要利用的getView()方法和setOnItemClickListener()方法 ListText.java 復制代碼 代碼如下: pac