編輯:關於Android編程
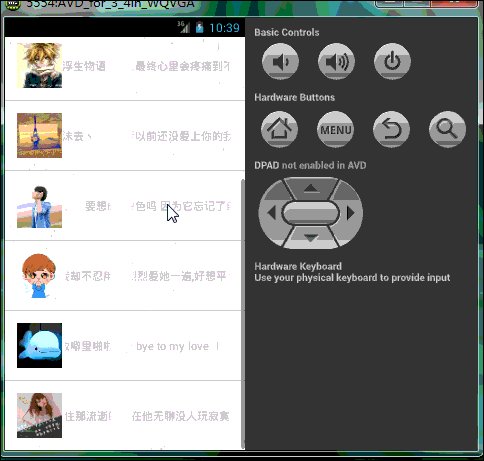
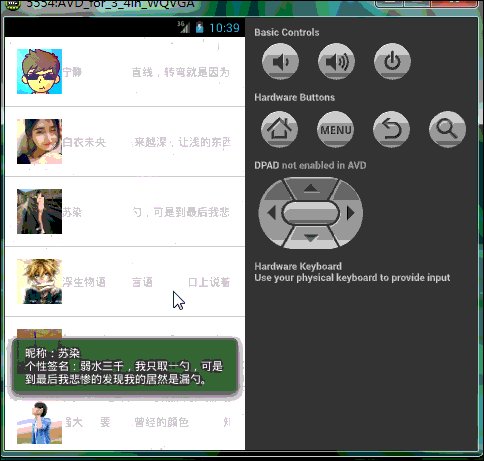
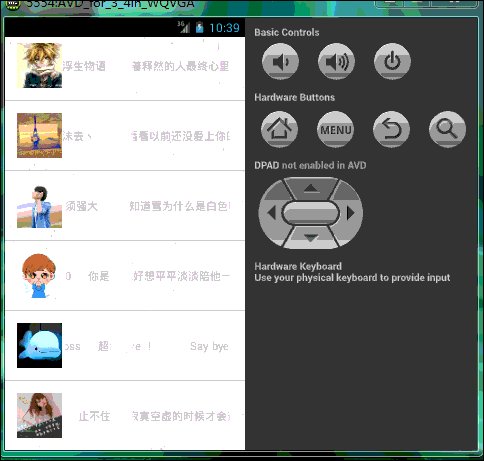
首先附上運行結果:

如果你沒有學過listview請你先看一看基本知識。不想再說的那麼細了 太多了。
首先是listview布局
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<listview xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/lv_view" android:layout_width="match_parent" android:layout_height="match_parent" android:cachecolorhint="#00000000" android:background="@drawable/back" android:orientation="vertical">
</listview>
在這裡我為什麼這樣設置
android:cacheColorHint="#00000000"
android:background="@drawable/back"
在Android中,ListView是最常用的一個控件,在做UI設計的時候,很多人希望能夠改變一下它的背景,使他能夠符合整體的UI設計,改變背景背很簡單只需要准備一張圖片然後指定屬性android:background="@drawable/bg",不過不要高興地太早,當你這麼做以後,發現背景是變了,但是當你拖動,或者點擊list空白位置的時候發現ListItem都變成黑色的了,破壞了整體效果。
這是什麼原因導致的呢?起初我以為是因為我把背景設置成了白色,然後產生色差導致的,後來查閱資料發現,其實這個要從Listview的效果說起,默認的ListItem背景是透明的,而ListView的背景是固定不變的,所以在滾動條滾動的過程中如果實時地去將當前每個Item的顯示內容跟背景進行混合運算,所以android系統為了優化這個過程用,就使用了一個叫做android:cacheColorHint的屬性,在黑色主題下默認的顏色值是#191919,所以就出現了剛才的畫面,有一半是黑色的,那怎麼辦呢?
由於我們使用的好友列表向比較復雜,一個ImageView兩個TextView.,所以要自定義adapter.下面的TextView是我自己創建的TextView為了實現昵稱和個性簽名的滾動效果。由於占用資源太多 不推薦所有人的昵稱和個性簽名都滾動哦,只要獲得焦點的滾動就好了。我就不改了 交給你了
MyTextView.class
package com.example.friendlist.mytextview;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
public class MyTextView extends TextView{
public MyTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public MyTextView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
//一直return true
@Override
public boolean isFocused() {
// TODO Auto-generated method stub
return true;
}
}
自定義adapter引用的布局文件
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingbottom="@dimen/activity_vertical_margin" android:paddingleft="@dimen/activity_horizontal_margin" android:paddingright="@dimen/activity_horizontal_margin" android:paddingtop="@dimen/activity_vertical_margin" tools:context=".FirendListActivity">
<imageview android:id="@+id/iv_picture" android:layout_alignparentleft="true" android:layout_width="60dp" android:layout_height="60dp" android:src="@drawable/pic1">
<com.example.friendlist.mytextview.mytextview android:id="@+id/tv_nickname" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_torightof="@id/iv_picture" android:maxems="4" android:singleline="true" android:ellipsize="marquee" android:layout_centerinparent="true">
<com.example.friendlist.mytextview.mytextview android:id="@+id/tv_description" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentright="true" android:layout_centerinparent="true" android:maxems="8" android:singleline="true" android:ellipsize="marquee">
</com.example.friendlist.mytextview.mytextview></com.example.friendlist.mytextview.mytextview></imageview></relativelayout>
自定義adapter代碼
Myadapter.class
package com.example.friendlist.MyAdapter;
import java.util.List;
import com.example.friendlist.R;
import com.example.friendlist.peopleInformation.People_information;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebView.FindListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter{
private List mData;
private Context context;
public void setmData(List mData) {
this.mData = mData;
}
public void setContext(Context context) {
this.context = context;
}
//決定了列表item顯示的個數
@Override
public int getCount() {
// TODO Auto-generated method stub
return mData.size();
}
//根據position獲取對應item的內容
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mData.get(position);
}
//獲取對應position的item的ID
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
//創建列表item視圖
@Override
public View getView(int position, View convertView, ViewGroup arg2) {
// TODO Auto-generated method stub
View view=View.inflate(context, R.layout.item_fridends, null);
//獲取item對應的數據對象
People_information people=mData.get(position);
//初始化view
ImageView iv_picture=(ImageView) view.findViewById(R.id.iv_picture);
TextView tv_nickname=(TextView) view.findViewById(R.id.tv_nickname);
TextView tv_description=(TextView) view.findViewById(R.id.tv_description);
//綁定數據到view
iv_picture.setImageResource(people.getDraw_Id());
tv_nickname.setText(people.getNickname());
tv_description.setText(people.getDescription());
return view;
}
}
我創建了一個個人信息的對象包括頭像和昵稱,個性簽名,為了在加入List裡面方便
package com.example.friendlist.peopleInformation;
public class People_information {
private int draw_Id;
private String nickname;
private String description;
public int getDraw_Id() {
return draw_Id;
}
public void setDraw_Id(int draw_Id) {
this.draw_Id = draw_Id;
}
public String getNickname() {
return nickname;
}
public void setNickname(String nickname) {
this.nickname = nickname;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
}
package com.example.friendlist;
import java.util.ArrayList;
import java.util.List;
import com.example.friendlist.MyAdapter.MyAdapter;
import com.example.friendlist.peopleInformation.People_information;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import android.widget.Toast;
public class FirendListActivity extends Activity {
private int id[]={R.drawable.pic1,R.drawable.pic2,R.drawable.pic3,R.drawable.pic4
,R.drawable.pic5,R.drawable.pic6,R.drawable.pic7,R.drawable.pic8,R.drawable.pic9};
private String nickName[]={"寧靜","白衣未央","蘇染","浮生物語","沫去丶","要想成功必須強大","你是病毒我卻不忍用360",
"超級無敵噼裡啪啦大boss","止不住那流逝的年華"};
private String description[]={"我的人生只是一道直線,轉彎就是因為想遇見你","時間,讓深的東西越來越深,讓淺的東西越來越淺。","弱水三千,我只取一勺,可是到最後我悲慘的發現我的居然是漏勺。",
"口上說著釋然的人最終心裡會疼痛到不能言語","我多想帶你去看看以前還沒愛上你的我","知道雪為什麼是白色嗎 因為它忘記了自己曾經的顏色",
"好想轟轟烈烈愛她一遍,好想平平淡淡陪他一生","Say bye bye to my love !","只有在他無聊沒人玩寂寞空虛的時候才會過來和你說幾句話"
};
private ListView lv_view;
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view_listview);
lv_view=(ListView) findViewById(R.id.lv_view);
myAdapter=new MyAdapter();
myAdapter.setContext(this);
myAdapter.setmData(getList());
lv_view.setAdapter(myAdapter);
lv_view.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View arg1, int position,
long arg3) {
// TODO Auto-generated method stub
People_information people=(People_information) myAdapter.getItem(position);
Toast.makeText(FirendListActivity.this, "昵稱:"+people.getNickname()+"\n個性簽名:"+people.getDescription(), 0).show();
}
});
}
private List getList() {
List list=new ArrayList();
for(int i=0;i
就這麼多。。遇到的問題也寫在了前面了。百度解決的 慢慢學習、、
 Launcher3 拖動圖標筆記
Launcher3 拖動圖標筆記
本文主要記錄了Launcher3拖動時的流程和代碼記錄,在桌面圖標拖動時會引起圖標的重排,拖動時受影響的圖標在文中由item或cell來表示。 圖標點擊效果和搖動效
 Android下拉刷新ListView——RTPullListView(demo)
Android下拉刷新ListView——RTPullListView(demo)
下拉刷新在越來越多的App中使用,已經形成一種默認的用戶習慣,遇到列表顯示的內容時,用戶已經開始習慣性的拉拉。在交互習慣上已經形成定性。之前在我的文章《IOS學習筆記34
 android源碼解析(十九)--)Dialog加載繪制流程
android源碼解析(十九)--)Dialog加載繪制流程
前面兩篇文章,我們分析了Activity的布局文件加載、繪制流程,算是對整個Android系統中界面的顯示流程有了一個大概的了解,其實Android系統中所有的顯示控件(
 Android麥克風錄音帶音量大小動態顯示的圓形自定義View
Android麥克風錄音帶音量大小動態顯示的圓形自定義View
1、所謂無圖無真相,先上效果圖。我們要實現的就是中間那個錄音的按鈕,周邊會顯示一圈音量大小的波形 2、VolumCircleBar繼承自View,我們進行了自定義,代碼