編輯:關於Android編程
這次做的東西呢,和上篇有點類似,就是用比較簡單的邏輯思路去實現一些比較好玩的特效,最近也是比較忙,所以博客更新的速度還得看時間去推演,但是也能保證一周三更的樣子,現在也還是以小功能,或者說是一些小入門級別的博客為主,我也不算是什麼很厲害的人,很多細節的支持處理的仍然還是不到位,所以也是一直在彌補,話不多說,來看看今天的效果

實現起來很簡單吧,那我們就來看一下他是怎麼實現的咯!
package com.lgl.onclickruning;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.os.Handler;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
/**
* 點擊水波紋漣漪動畫效果
*
* @author LGL
*
*/
public class Runing extends View {
// 畫筆
private Paint mPaint;
// 內圓寬度
private int strokeWidth;
// 圓心x
private int cx;
// 圓心y
private int cy;
// 半徑
private int radius;
// Handler消息
private static final int FLUSH = 0;
public Runing(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
// 初始化畫筆
mPaint = new Paint();
// 抗鋸齒
mPaint.setAntiAlias(true);
// 設置顏色
mPaint.setColor(Color.BLUE);
// 設置空心
mPaint.setStyle(Style.STROKE);
// 設置內圓的寬度
mPaint.setStrokeWidth(strokeWidth);
// 設置透明度 0-255
mPaint.setAlpha(255);
// 初始值
strokeWidth = 0;
radius = 0;
}
/**
* 繪制
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 繪制圓環
canvas.drawCircle(cx, cy, radius, mPaint);
}
/**
* 觸摸事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
// 判斷手勢按下和抬起
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
/**
* 按下去開始畫圓,也就是起漣漪,所以我們首先得獲取到按下的坐標,事實上,我們要做這樣操作的開發,都必須先提前拿到該有的坐標
*/
cx = (int) event.getX();
cy = (int) event.getY();
Log.i("坐標", "圓心x:" + cx + "圓心y:" + cy);
break;
}
// 初始化
init();
// 發送
handler.sendEmptyMessage(FLUSH);
return true;
}
/**
* 刷新狀態
*/
private void flush() {
// 半徑每次+10
radius += 10;
// 線條的寬度每次都是半徑的四分之一
strokeWidth = radius / 4;
// 重新設置給畫筆
mPaint.setStrokeWidth(strokeWidth);
// 顏色漸變,每次減少20的色值
int nextAlpha = mPaint.getAlpha() - 20;
// 避免等於負數
if (nextAlpha < 20) {
// 直接設置為透明
nextAlpha = 0;
}
// 繼續重新設置給畫筆
mPaint.setAlpha(nextAlpha);
}
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case FLUSH:
// 更改參數狀態
flush();
// 刷新 執行我們的繪制方法
invalidate();
// 繼續驗證透明度,只要不為0就一直發送,直到透明
if (mPaint.getAlpha() != 0) {
handler.sendEmptyMessageDelayed(FLUSH, 100);
}
break;
}
}
};
}
<code class=" hljs avrasm"><relativelayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent">
<com.lgl.onclickruning.runing android:layout_width="match_parent" android:layout_height="match_parent">
</com.lgl.onclickruning.runing></relativelayout>
</code>
代碼其實很簡單,我們簡單的邏輯就可以實現了,但是別小看了這個思維,你可以用這個邏輯去實現更多有趣的特效,這裡就期待你的挖掘了,嘻嘻
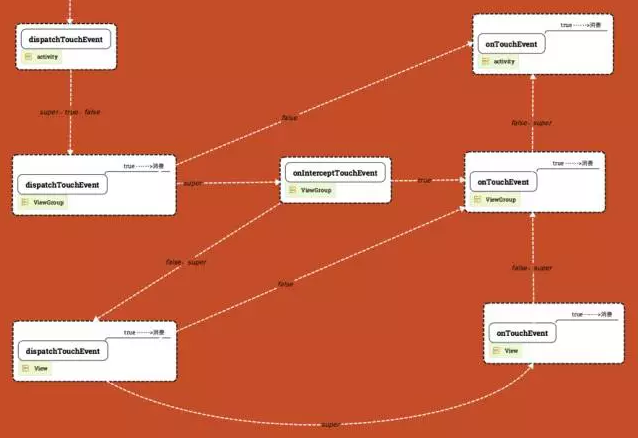
 Android 中的事件分發和流程
Android 中的事件分發和流程
在Android開發中,事件分發機制是一塊Android比較重要的知識體系,了解並熟悉整套的分發機制有助於更好的分析各種點擊滑動失效問題,更好去擴展控件的事件功能和開發自
 android底部彈出iOS7風格對話選項框(QQ對話框)--第三方開源之IOS_Dialog_Library
android底部彈出iOS7風格對話選項框(QQ對話框)--第三方開源之IOS_Dialog_Library
先給大家展示下效果圖,喜歡的朋友可以下載源碼哦。完成這個效果的是使用了 IOS_Dialog_Library下載地址:http://xiazai.jb51.net/201
 android事件分發機制分析
android事件分發機制分析
觸摸事件相關方法:ViewGroupdispatchTouchEvent(MotionEvent) 用於分發touch事件onInterceptTouchEvent(Mo
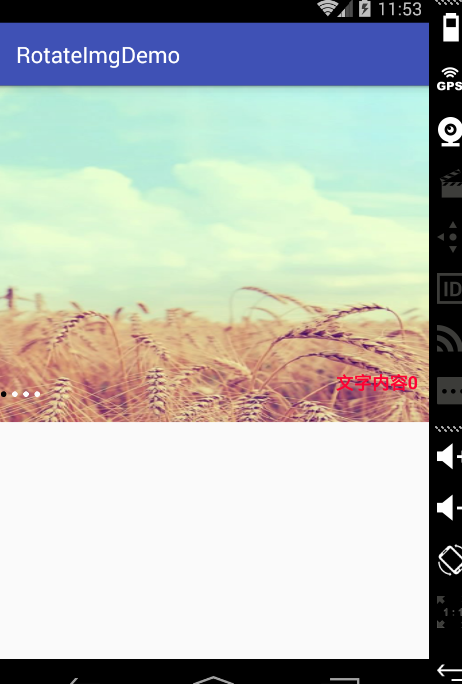
 Android輪播圖原理思路分析+實現方案
Android輪播圖原理思路分析+實現方案
?ListView的headerView設置為輪播圖之後結合上/下拉刷新/加載的模式成為現在大多數APP的一個必須具備的功能,對於許多初學者來說想要實現輪播圖這樣一個集線