編輯:關於Android編程
Android中實現手勢畫圖一般都兩種方式,一是直接在View上繪制,而是使用SurfaceView。
兩者還是有一些差別的。簡介下。
View:顯示視圖,內置畫布,提供圖形繪制函數、觸屏事件、按鍵事件函數等;必須在UI主線程內更新畫面。速度較慢。 SurfaceView:基於view視圖進行拓展的視圖類。更適合2D游戲的開發;是view的子類,使用雙緩機制。在新的線程中更新畫面所以刷新界面速度比view快。所以呢,要實現塗鴉的功能優先選擇後者。
在開始碼代碼之前,先簡單理下要實現的功能。
1、能夠自己定義畫筆的顏色
2、能夠自己定義畫筆的粗細
3、能夠實現各種常見形狀的繪制
4、同意畫布的回退,就是回到上一步
5、要支持橡皮擦功能
6、已作完的畫,要支持保存
以下我們就逐步去實現這五個功能點。
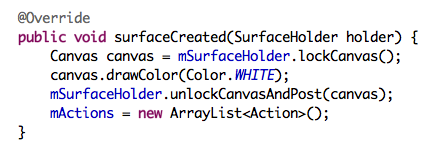
一、關於自己定義畫筆的顏色和粗細。這個最簡單,僅僅須調用Paint的setColor(int color)和setStrokeWidth(float width)這兩個方法就可以。須要基本的是,使用SurfaceView畫圖須要注意是通過SurfaceHolder獲得Canvas實例,這時能夠通過Canvas實例去畫圖,繪制結束調用unlockCanvasAndPost(canvas)去提交改變。

二、支持自由曲線、直線、矩形、圓形、實心矩形、實心圓形,非常方便的進行擴展。
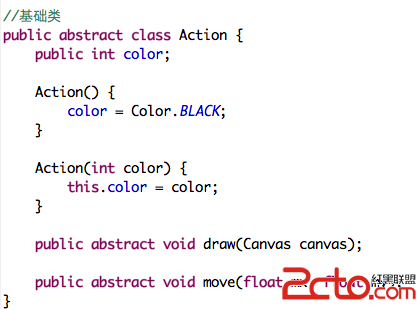
這裡先抽象出一個基類Action,每一次的繪制都是一個action實例,我們的畫板就是一個action的列表。這樣就能非常好的支持回退功能。

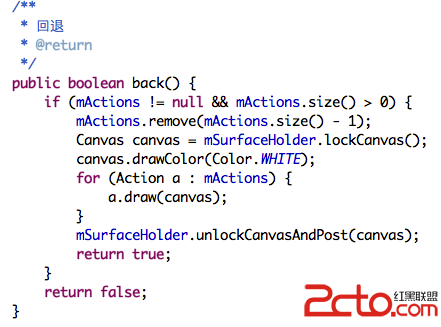
三、畫布的回退。假設畫布上的action列表大小不為0,表示畫布眼下是支持回退的,僅僅須把列表中最後一個action給remove掉,又一次繪制就OK了

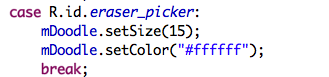
四、橡皮擦。這裡我取了個巧。畫布的背景是白色的。所以橡皮擦的實現也是一個action,形狀為自由曲線,顏色也為白色,這樣就營造了一種被擦除的效果。事實上僅僅是被白色的曲線給遮蓋住了。
依照第三點的實現,橡皮擦也支持回退。

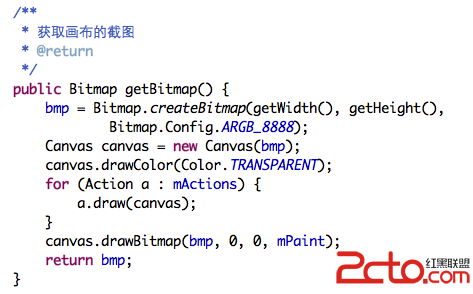
五、保存畫板。畫布上畫滿了你的各種圖形,最後一步就是保存了,可是View和SurfaceView的截取是不同的,View是靜態的被動的,SurfaceView是主動的動態的,假設使用View的截圖方法僅僅能得到一個黑屏。
這時好辦法就是把咱們保存的action列表又一次繪制出來。代碼例如以下

 開發隨筆:自定義ListView、數據庫操作和Activity交互
開發隨筆:自定義ListView、數據庫操作和Activity交互
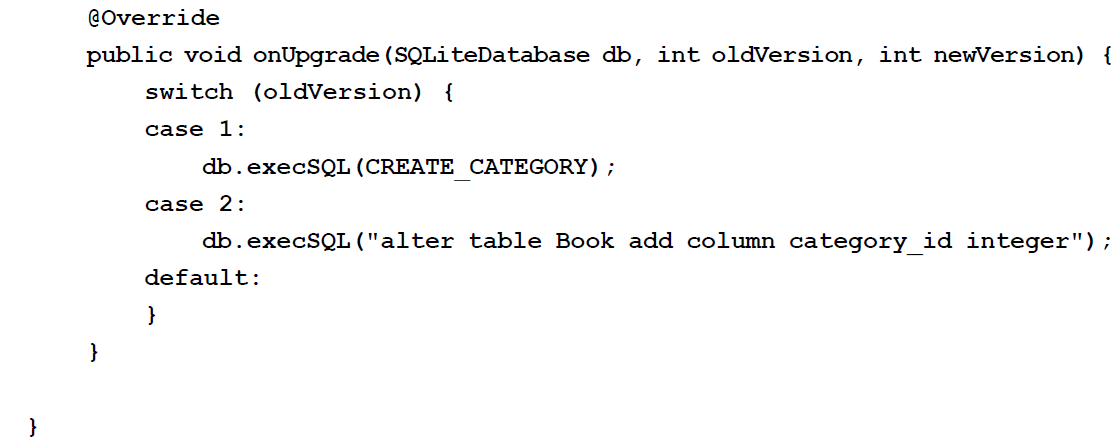
在項目中做了列表頁面和詳情頁面,用到了以下幾個知識點,在這裡和大家分享一下:1.數據庫模塊的完善:1.1升級數據庫,抽出版本字段;如果xxx.db 數據庫已經存在了,之後
 Vuforia unity開發攝像頭問題
Vuforia unity開發攝像頭問題
項目一直在趕進度,寫博的時間越來越少了~從事Unity開發也快兩個月了,AR方向~ 使用的是高通家的SDK Vuforia。。。從工程融合一直到對unity和Vufori
 unity5.3+Easytouch4.3——EasyTouch及搖桿控件介紹
unity5.3+Easytouch4.3——EasyTouch及搖桿控件介紹
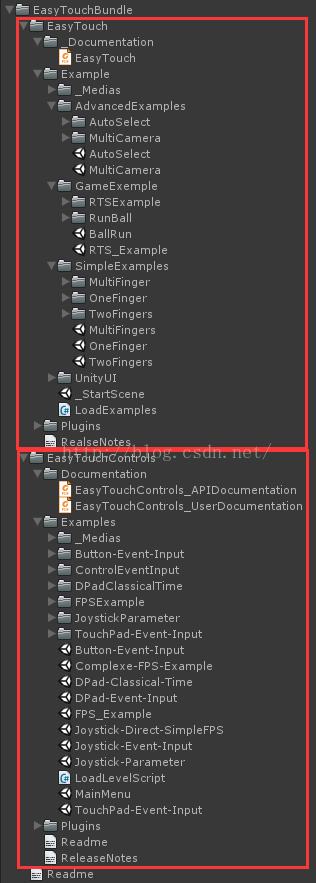
一、EasyTouch插件介紹本文總結時,目前網上可以很方便的下載到EasyTouch4.3版本(額……你懂什麼叫很方便的),由於某些版本和版
 Android框架設計模式(四)——Adapter Method
Android框架設計模式(四)——Adapter Method
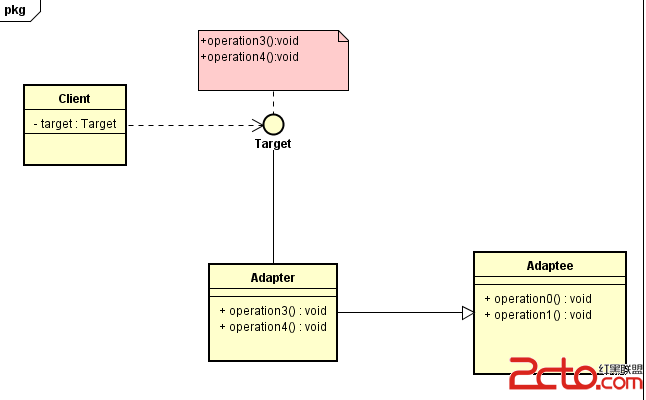
一、適配器模式介紹適配器在平常在生活中是經常會用到的,特別是電子產品。像手機、電腦、家用電器都會用到適配器來轉換電壓的大小,以提供合適的電壓。適配器就是把原來不符合要求的