編輯:關於Android編程
顧名思義Camera就是拍照和錄像的功能,像微信裡面,我們想拍照傳一下照片,就可以通過camera來拍照,然後存儲照片,發送給好友。那麼微信的app裡面是不會直接通過camera api來實現的,因為系統一般都會有camera這個程序,那麼直接調用camera app來實現拍照的功能不是很方便嘛,這裡我們學習下。其實最終camera調用到android底層的是v4l2的接口,關於v4l2,還有android的camera的框架以後有機會再好好研究研究。
調用系統自帶的camera需要用到intent,通過MediaStore獲取照片路徑,下面來試一下,新建工程CameraPictureTest,為layout添加代碼如下:
package com.example.jared.camerapicturetest;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
public class MainActivity extends AppCompatActivity {
public static final int TAKE_PHOTO = 1;
public static final int CROP_PICTURE = 2;
private Button takePhoto;
private ImageView picture;
private Uri imageUri;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
takePhoto = (Button)findViewById(R.id.take_photo);
takePhoto.setOnClickListener(new myOnClickListener());
picture = (ImageView)findViewById(R.id.picture);
picture.setOnClickListener(new myOnClickListener());
}
private class myOnClickListener implements View.OnClickListener {
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.take_photo:
setTakePhoto();
break;
default:
break;
}
}
}
public void setTakePhoto() {
File outputImage = new File(Environment.getExternalStorageDirectory(), "test.jpg");
try {
if(outputImage.exists()) {
outputImage.delete();
}
outputImage.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
imageUri = Uri.fromFile(outputImage);
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
intent.putExtra(MediaStore.EXTRA_OUTPUT, imageUri);
startActivityForResult(intent, TAKE_PHOTO);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode) {
case TAKE_PHOTO:
if(resultCode == RESULT_OK) {
Intent intent1 = new Intent("com.android.camera.action.CROP");
intent1.setDataAndType(imageUri, "image/*");
intent1.putExtra("scale", true);
intent1.putExtra(MediaStore.EXTRA_OUTPUT, imageUri);
startActivityForResult(intent1, CROP_PICTURE);
}
break;
case CROP_PICTURE:
if(resultCode == RESULT_OK) {
try {
Bitmap bitmap = BitmapFactory.decodeStream(getContentResolver()
.openInputStream(imageUri));
picture.setImageBitmap(bitmap);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
break;
default:
break;
}
}
}
具體需要真機顯示,這裡再插播一段關於真機屏幕在mac電腦上的顯示,具體可以參考這篇文章,將你的安卓手機屏幕共享到PC或Mac上。通過一個chrome的Vysor插件來實現,需要android的5.0以上的版本才可以。
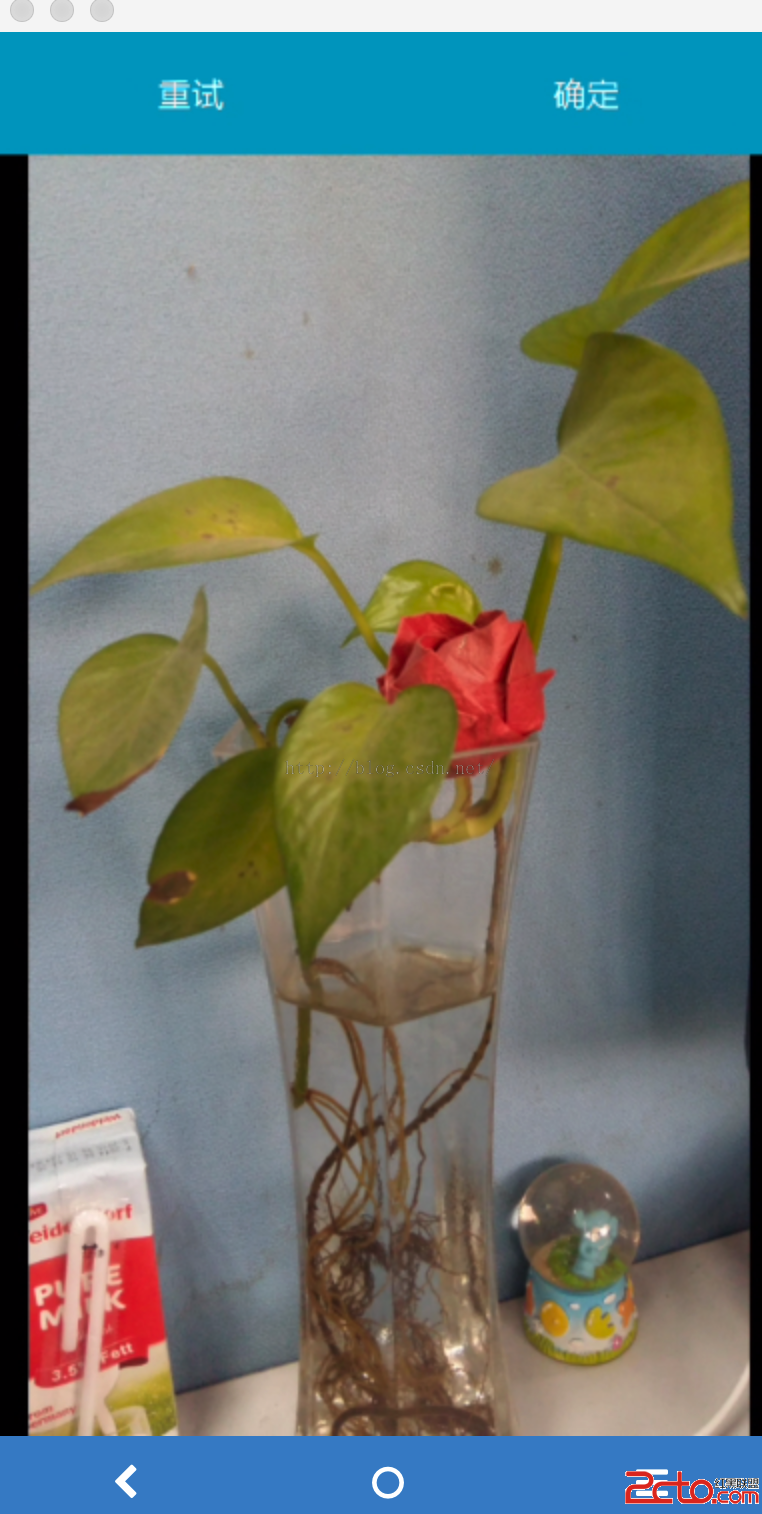
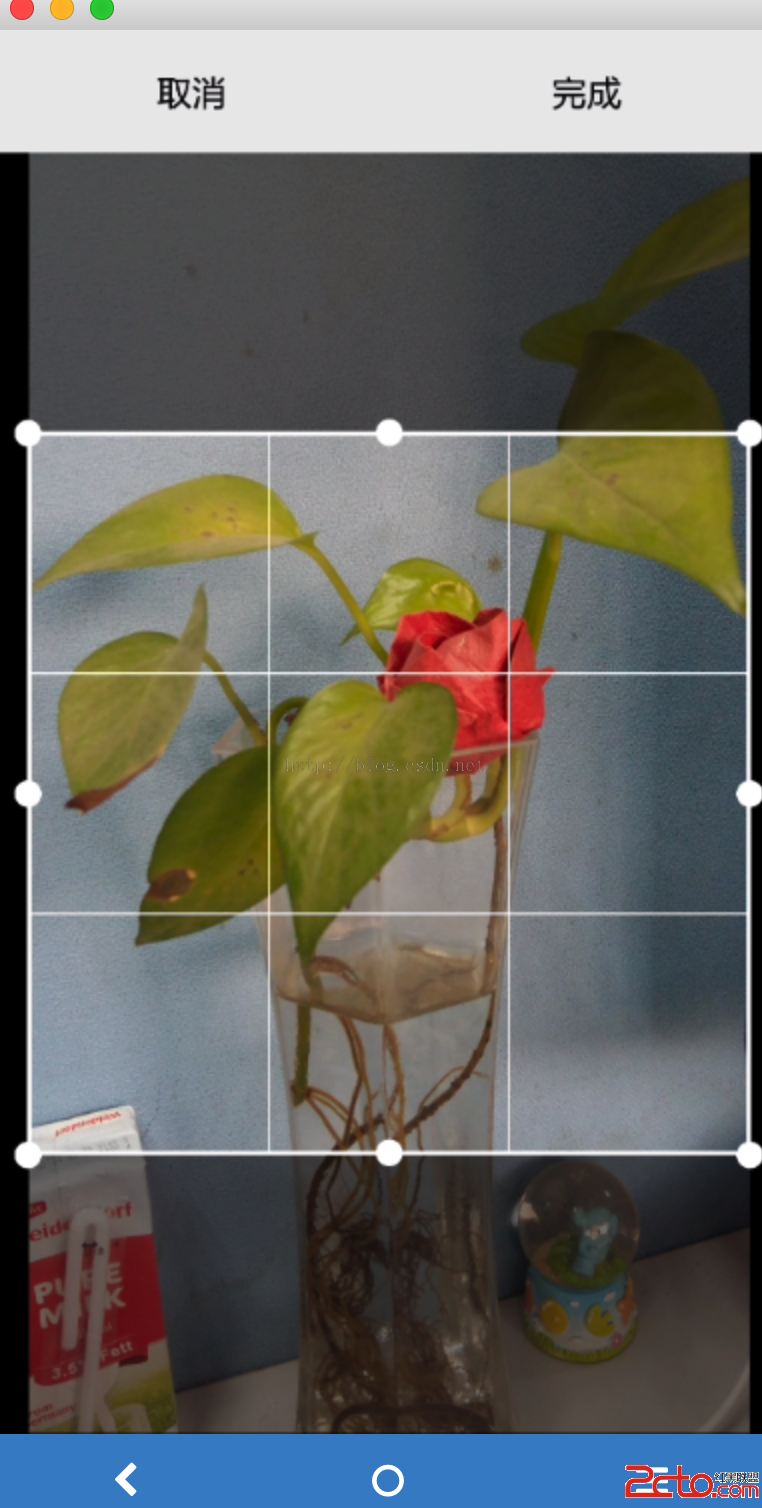
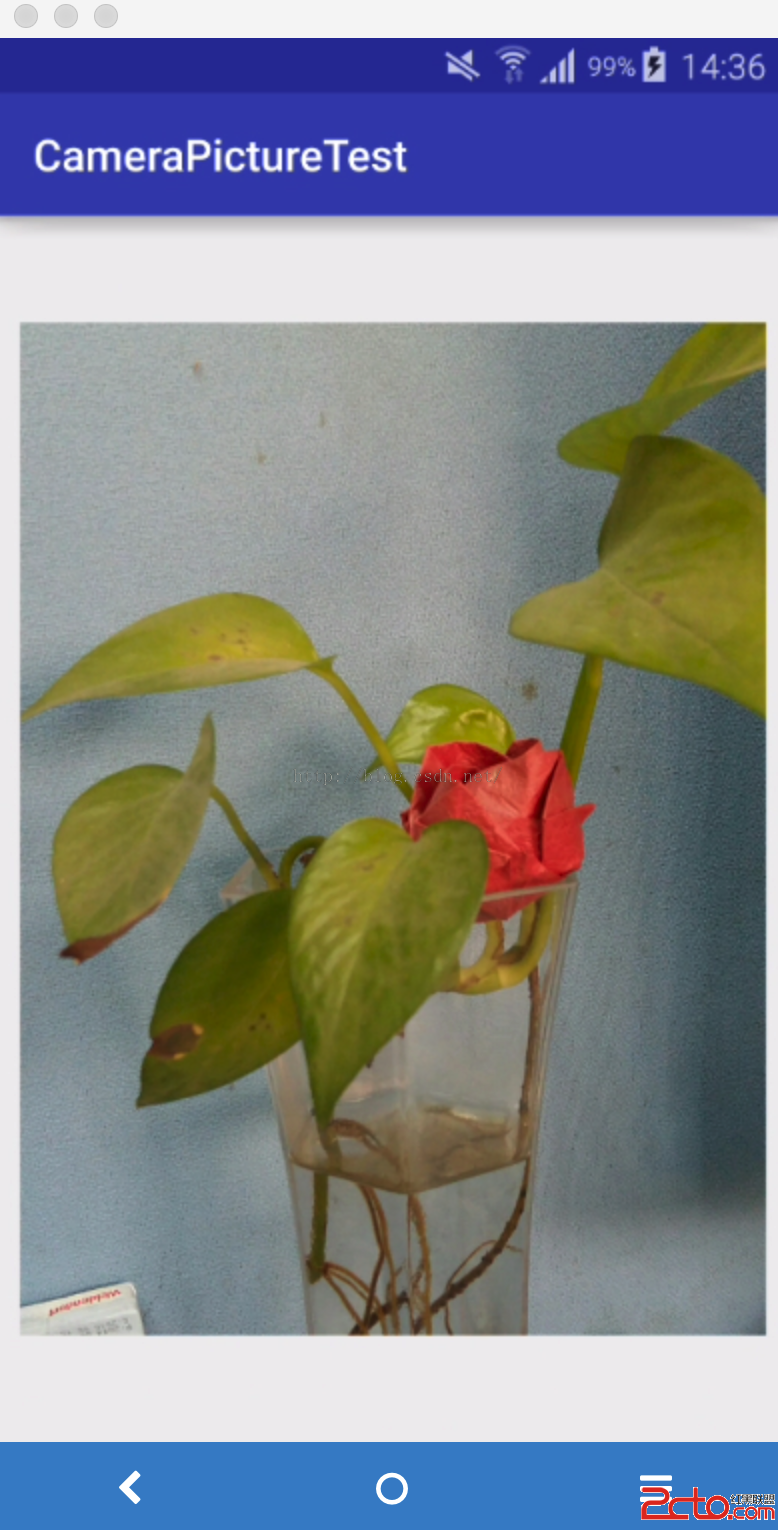
好了,下面看下顯示的效果:



效果基本上出來了,很不錯的插件。微信裡面很多不是直接拍照發送的,還有通過選擇相冊的圖片,已經拍好的照片來發送圖片的,那麼接著我們來實現這個功能,首先layout添加了choosephoto:
 Android軟件自動更新實現代碼
Android軟件自動更新實現代碼
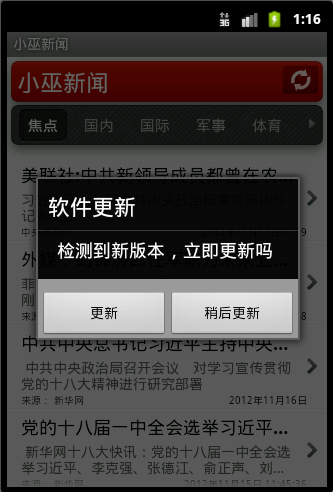
如何實現軟件自動更新,下面是具體實例:效果圖: 具體步驟:1、在服務器上部署
 Android群英傳知識點回顧——第十章:Android性能優化
Android群英傳知識點回顧——第十章:Android性能優化
知識點目錄 10.1 布局優化 10.1.1 Android UI渲染機制 10.1.2 避免Overdraw 10.1.3 優化布局層級 10.1.4 避免嵌套過多無用
 Android實現帶附件的郵件發送功能
Android實現帶附件的郵件發送功能
本文實例講解了基於基於JMail實現Android郵件發送功能,分享給大家供大家參考,具體內容如下在android上發送郵件方式:第一種:借助GMail APP客戶端,缺
 為移植到Android平台上的Cocos2d-x項目添加xml布局文件[圖文]
為移植到Android平台上的Cocos2d-x項目添加xml布局文件[圖文]
1.添加布局文件main.xml