編輯:關於Android編程
對話框就是一個AlertDialog,但是一個簡單的AlertDialog,我們卻可以將它玩出許多花樣來,下面我們就來一起總結一下AlertDialog的用法。看看各位童鞋在平時的工作中否都用到了AlertDialog的這些特性。
OK,廢話不多說,進入我們今天的正題。
普通對話框就是我們最最常用的對話框,實現起來並不復雜,實現出來的效果當然也是最簡單的,如下:
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("普通對話框").setIcon(R.drawable.a4s)
.setNegativeButton("取消", null).setPositiveButton("確定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//處理確認按鈕的點擊事件
}
}).setNeutralButton("中立", null)
.setMessage("確認刪除?").create();
dialog.show();
我們可以給一個對話框設置標題,也可以設置圖標,在對話框的最下面我們可以設置三個按鈕,分別是取消、確定、中立,一般情況下,我們可以在確認按鈕中加入相應的點擊事件。OK,那麼這樣一個對話框它的顯示效果是什麼樣子的呢?如下:

如果我們的對話框中要顯示若干個item,那麼我們可以給AlertDialog設置item,如下:
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("顯示Item對話框").setIcon(R.drawable.a4s)
.setItems(items, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, items[which], Toast.LENGTH_SHORT).show();
}
}).create();
dialog.show();
items = new String[] { "魏", "蜀", "吳" };

當用戶點擊不同的item之後,我們在onClick方法中根據which的值的不同做出相應的處理。
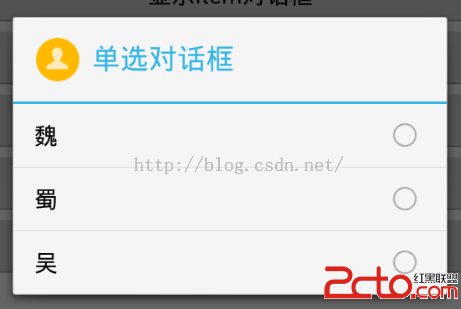
和顯示Item的對話框一樣,單選對話框我們其實也沒有必要再設置最下面的三個按鈕(如果你非要設置也沒問題),那麼他的代碼是這樣的:
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("單選對話框").setIcon(R.drawable.a4s)
.setSingleChoiceItems(items, -1, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, items[which], Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
}).create();
dialog.show();

當我們選中任意一個item的時候,dialog將會自動關閉,相應的點擊事件我們在onClick方法中進行處理。
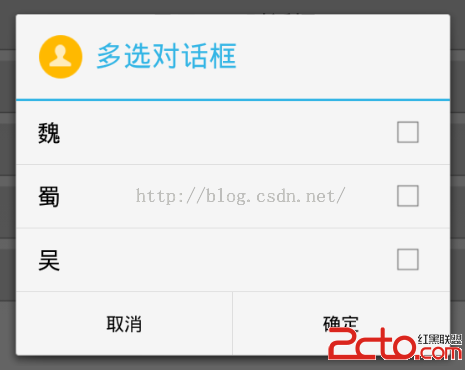
和單選對話框不同,多選對話框就要求我們必須有下面的按鈕,那麼在這裡我給下面設置兩個按鈕,我們來看看代碼:
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("多選對話框").setIcon(R.drawable.a4s)
.setNegativeButton("取消", null).setPositiveButton("確定", null)
.setMultiChoiceItems(items, null, new OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
}
}).create();
dialog.show();

當我們選完我們要選的每一項之後,點擊確定就可以拿到相應的數據了。
可能有同學注意到了,Builder還有一個方法叫做setAdapter,這個方法的參數是一個ListAdapter,就是我們平時為ListView制作的Adapter,可以設置Adapter意味著我們的AlertDialog可以顯示出來的內容更加的豐富,那麼在這裡我就使用最簡單的ArrayAdapter來為大家做一個Demo,代碼如下:
adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, new String[] { "張三", "李四" }); AlertDialog dialog = new AlertDialog.Builder(this).setTitle("自定義Adapter").setIcon(R.drawable.a4s) .setAdapter(adapter, new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }).create(); dialog.show();

這個時候我們想讓AlertDialog顯示成什麼樣子就能讓它顯示成什麼樣子,Adapter給我們帶來了極大的靈活性。
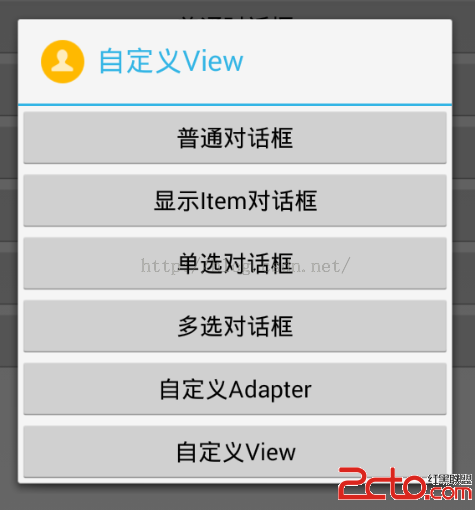
當然,這裡終極大Boss還不是自定義Adapter,而是自定義View,通過自定義View,我們可以讓我們的AlertDialog顯示出任何我們想要的界面,代碼如下:
View view = LayoutInflater.from(this).inflate(R.layout.activity_main, null);
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("自定義View").setIcon(R.drawable.a4s).setView(view)
.create();
dialog.show();

使用自定義View的方式,我們可以自定義出各種各樣的Dialog出來,比如登錄的Dialog,關於或者說明的Dialog等等。
AlertDialog的使用方式基本上就這麼幾種
 Android開發技巧之ViewStub控件惰性裝載
Android開發技巧之ViewStub控件惰性裝載
在4.5.6節介紹過一個<include>標簽,該標簽可以在布局文件中引用另外一個布局文件,並可以覆蓋被引用布局文件根節點所有與布局相關的屬性,也就是以and
 Android UI之RealtiveLayout(相對布局)
Android UI之RealtiveLayout(相對布局)
Android UI之RealtiveLayout(相對布局)說明:RealtiveLayout是目前android開發中最最常用的布局管理器(比LinearLayout
 【Android 基礎】MediaPlayer(1) 與Service 混合播放音樂
【Android 基礎】MediaPlayer(1) 與Service 混合播放音樂
MediaPlayer 其實這個類就是用於播放音頻或者視頻的,那今天就學習學習這個類,這幅圖非常好,讓我偷來了,O(∩_∩)O哈哈~1 --MediaPl
 android apk反編譯到java源碼的實現方法
android apk反編譯到java源碼的實現方法
Android由於其代碼是放在dalvik虛擬機上的托管代碼,所以能夠很容易的將其反編譯為我們可以識別的代碼。之前我寫過一篇文章反編譯Android的apk包到smali