編輯:關於Android編程
Drawable 在android裡面 就是代表著圖像,注意是圖像 而不是圖片。 圖片是圖像的子集。圖像除了可以包含圖片以外 還可以包含顏色。
換句話說Drawble就是canvas 可以繪制的 一種概念。 android 系統自帶了很多種drawable。我們最好對自帶的drawable 有一種比較熟悉的了解,
這樣對我們apk開發很有好處,因為drawable使用 非常簡單 基本上就是xml編寫 即可。比你自己自定義view的成本要低的多。
而且非圖片類型的drawable 占用控件也小,有助於我們減少apk的體積。
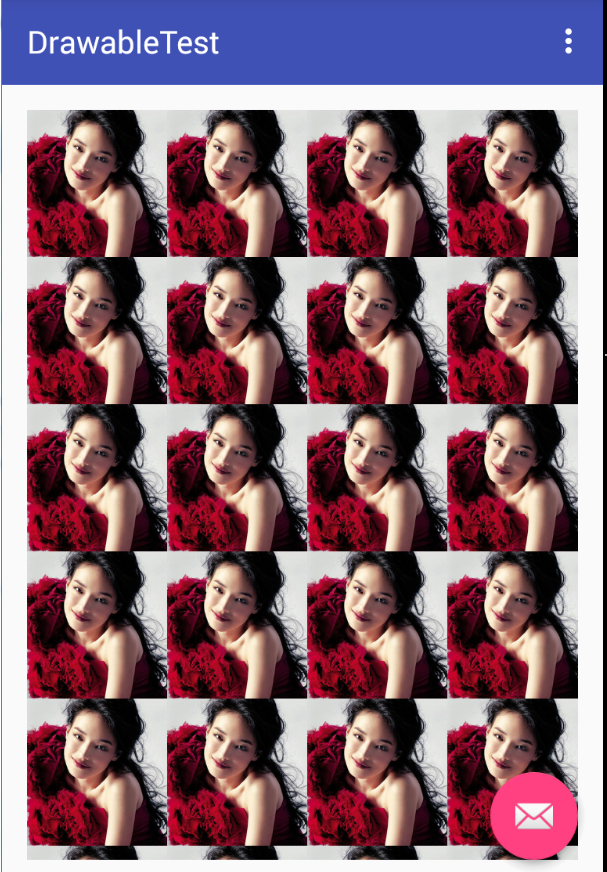
1.BitmapDrawable
這個用的人很多,不多做介紹了,唯一要注意的就是 下面這個參數 總共3種,3種參數分別對應哪些效果 要搞清楚。1
2 <!--{cke_protected}{C}%3C!%2D%2Dandroid%3AtileMode%203%E7%A7%8D%E5%8F%82%E6%95%B0%20repeat%20clamp%E5%92%8Cmirror%20%E7%9A%84%E5%8C%BA%E5%88%AB%E8%A6%81%E6%90%9E%E6%B8%85%E6%A5%9A%2D%2D%3E-->
3 <bitmap 4="" 5="" xmlns:android="http://schemas.android.com/apk/res/android" android:src="@mipmap/shuqi" android:tilemode="repeat">
6
7 </bitmap>
repeat的效果:

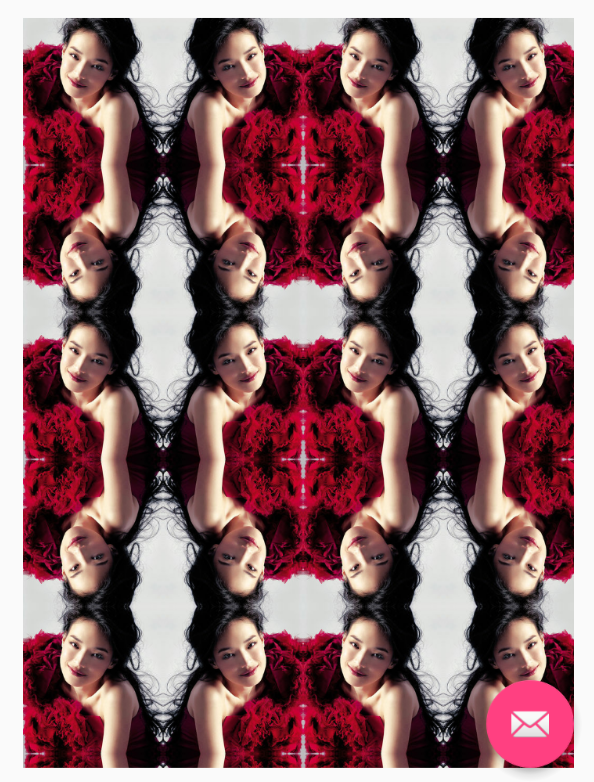
mirror:

clamp的效果就不放了,因為這種效果 我自己也沒實際用過,覺得挺2的。。 有興趣的可以自己玩一下
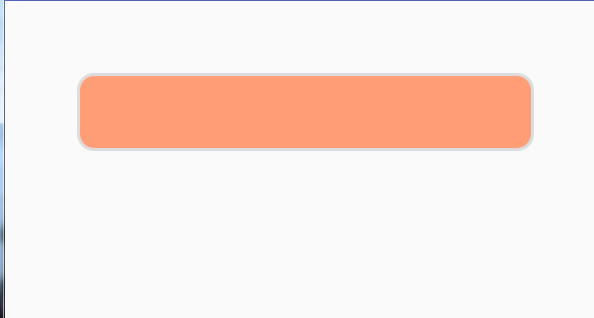
2.ShapeDrawable
這個熟悉的人也應該很多 我們通常用來做editext 背景圖時的那些 圓角啊 尖角之類的。可以省去ui不少功夫,程序員自己就能搞定了 1
2 <shape 3="" xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> 4 <corners android:radius="10dp"></corners> 5 <gradient 6="" 7="" 8="" android:angle="45" android:endcolor="#FFFF0000" android:startcolor="#FFFF0000"> 9 <padding 10="" 11="" 12="" 13="" android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp"> 14 <stroke 15="" 16="" android:width="2dp" android:color="#dcdcdc"> 17 <solid android:color="#ffff9d77"> 18 </solid></stroke></padding></gradient></shape>
效果:

3.layerDrawable
這個用的人就不多了,實際上就是 後面的item 會覆蓋掉前面的item 能做出那種層次化的顯示效果。比如微信的輸入框 背景就是這麼做的。
2 <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item> 4 <shape android:shape="rectangle"> 5 <solid android:color="#0ac39e"></solid> 6 </shape> 7 </item> 8 9 <item android:bottom="6dp"> 10 <shape android:shape="rectangle"> 11 <solid android:color="#ffffff"></solid> 12 </shape> 13 </item> 14 15 <item 16="" 17="" 18="" android:bottom="1dp" android:left="1dp" android:right="1dp"> 19 <shape android:shape="rectangle"> 20 <solid android:color="#ffffff"></solid> 21 </shape> 22 </item> 23 24 25 </layer-list>View Code

4.StateListDrawable
這個例子就不給了,我們天天都在用的 selector 就是他。反應view 狀態變化的。
5.LeverListDrawable
這個就是可以通過簡單的java代碼setImageLevel以後 就可以自動的切換圖片。android的電量 變化 就是用這個做的,
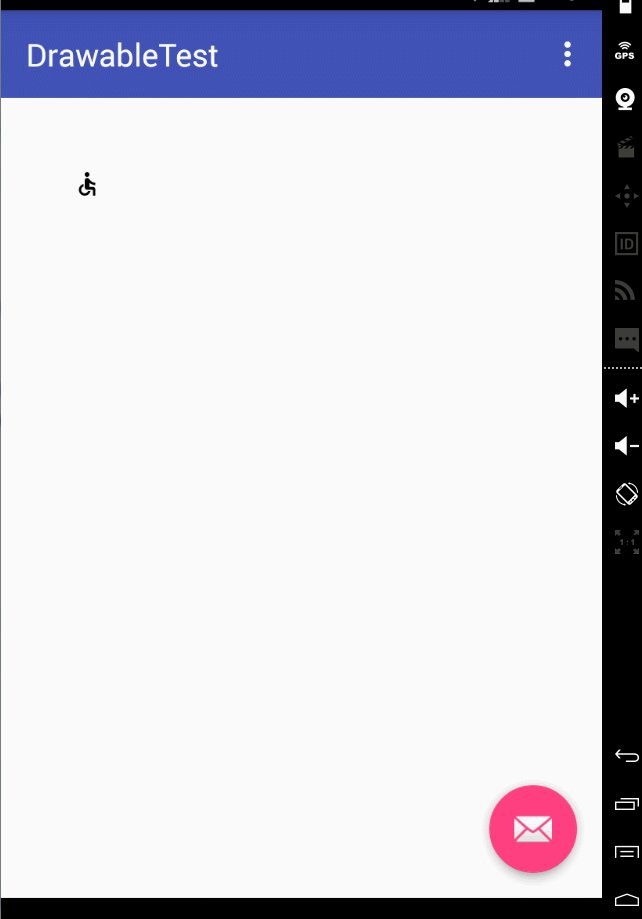
我寫一個簡單的例子 大家可以感受一下。假設我們的需求是每隔500ms 切換一次圖片背景。

1 <!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
2 <level-list xmlns:android="http://schemas.android.com/apk/res/android">
3
4 <item 5="" 6="" android:drawable="@drawable/ic_accessible_black_18dp" android:maxlevel="0"></item>
7 <item 8="" 9="" android:drawable="@drawable/ic_account_circle_black_18dp" android:maxlevel="1"></item>
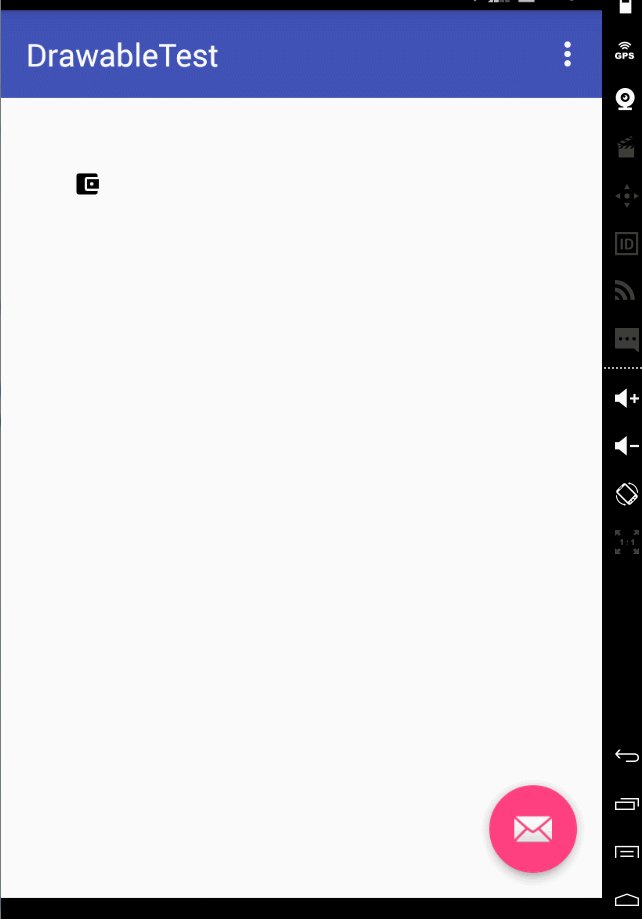
10 <item 11="" 12="" android:drawable="@drawable/ic_account_balance_wallet_black_18dp" android:maxlevel="2"></item>
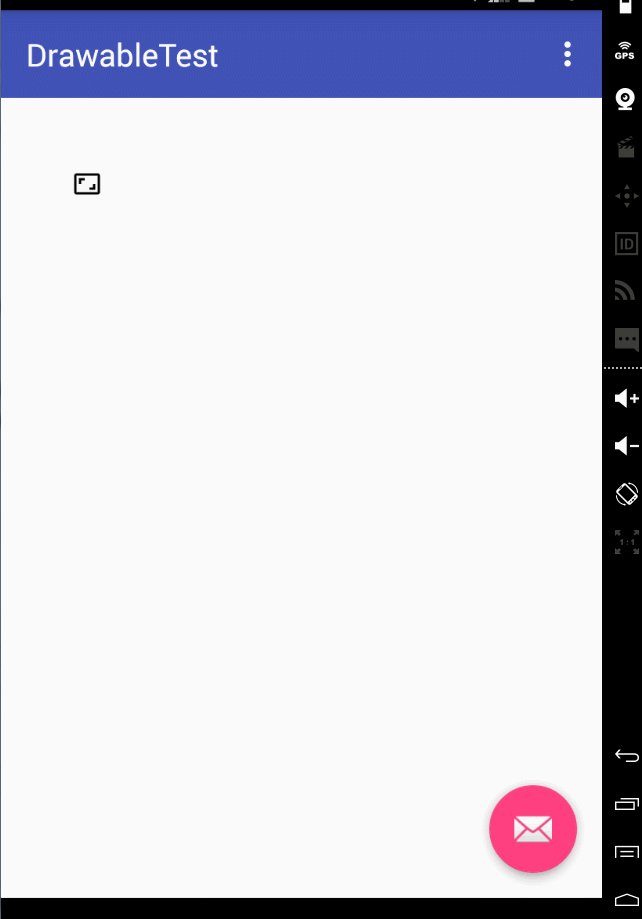
13 <item 14="" 15="" android:drawable="@drawable/ic_aspect_ratio_black_18dp" android:maxlevel="3"></item>
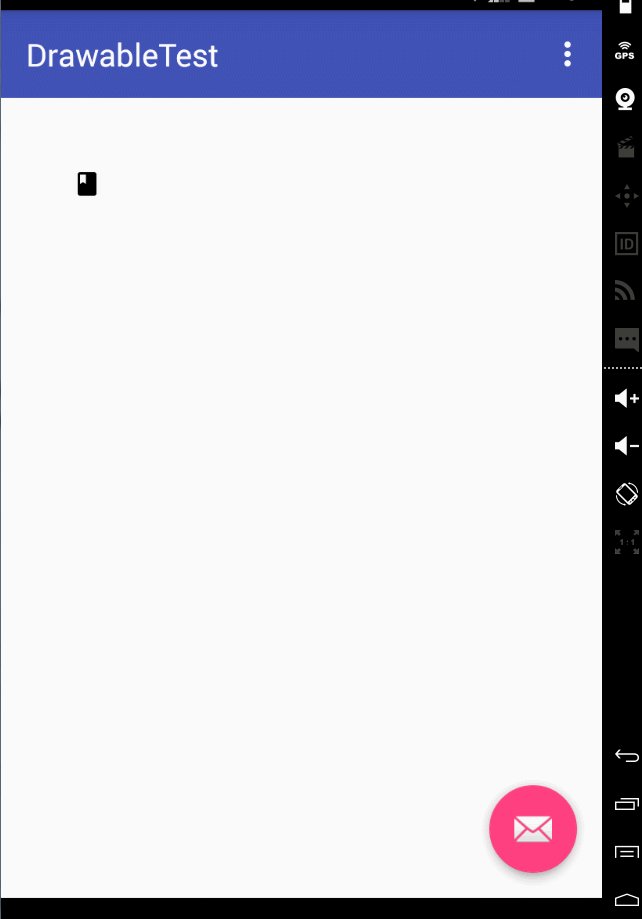
16 <item 17="" 18="" android:drawable="@drawable/ic_book_black_18dp" android:maxlevel="4"></item>
19
20 </level-list>
View Code
java代碼:
1 iv = (ImageView) findViewById(R.id.iv);
2 iv.setOnClickListener(new View.OnClickListener() {
3
4 @Override
5 public void onClick(View v) {
6 new Thread() {
7
8 @Override
9 public void run() {
10 for (int i = 0; i < 5; i++) {
11 final int ii = i;
12 try {
13 sleep(500);
14 } catch (InterruptedException e) {
15 e.printStackTrace();
16 }
17
18 runOnUiThread(new Runnable() {
19 @Override
20 public void run() {
21 iv.setImageLevel(ii);
22 }
23 });
24
25 if (i == 4) {
26 i = -1;
27 }
28 }
29 }
30 }.start();
31 }
32 });
效果如下:

用這個drawable就可以省去 我們在java代碼裡 寫那麼多set。。。多方便。
6.TransitionDrawable
這個就特別贊了,就是一個漸入漸出的效果。非常方便。你要是還在set alpha什麼的那就弱爆了。
2 <transition xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:drawable="@mipmap/shuqi"></item> 4 <item android:drawable="@mipmap/shuqi2"></item> 5 </transition>View Code
java代碼:
1 iv = (ImageView) findViewById(R.id.iv);
2 iv.setOnClickListener(new View.OnClickListener() {
3
4 @Override
5 public void onClick(View v) {
6 TransitionDrawable td=(TransitionDrawable)iv.getBackground();
7 td.startTransition(1000);
8 //反過來也是可以的
9 // td.reverseTransition(1000);
10 }
11 });
效果:

7 InsetDrawable
一般希望背景比自己實際區域小的時候 用這個

1 <!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
2 <inset 3="" 4="" 5="" xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@mipmap/shuqi" android:inset="20dp">
6
7 </inset>
效果:

8.ScaleDrawable
這個跟level有點像,就是可以直接縮放圖片的

1 <!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
2 <scale 3="" 4="" 5="" 6="" xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@mipmap/shuqi" android:scaleheight="70%" android:scalegravity="center">
7 </scale>
1 iv = (ImageView) findViewById(R.id.iv); 2 //下面的不能漏掉 因為level默認是0 就顯示不出來了 3 ScaleDrawable scaleDrawable=(ScaleDrawable)iv.getBackground(); 4 scaleDrawable.setLevel(1);View Code

9.ClipDrawable
其實和leveldrawable scaleDrawable都挺像的,只不過這個是用來裁剪drawable的。
可以靈活的設置裁剪的方向 角度等等。
demo就不寫了和上面的差不多,可以自己寫一個試試。
 布局與控件(四)-Button的響應與背景
布局與控件(四)-Button的響應與背景
第4節 Button按鈕是需要與用戶進行互動的控件。Button繼承自TextView,凡是TextView有的特定,它都有。public class Button ex
 Android 實現一鍵切換應用主題顏色(二)
Android 實現一鍵切換應用主題顏色(二)
上一篇說到一鍵切換應用的主題顏色,那麼今天就繼續來講一講如何實現應用的一些圖標也一樣能夠跟隨應用的主題顏色切換而改變圖標的顏色。比如應用首頁的一些固定的展示圖標,或者是單
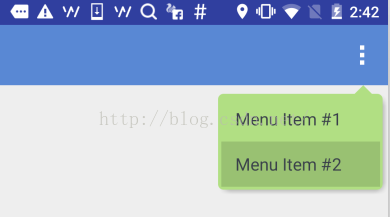
 Android自定義ViewGroup(一)——帶箭頭的圓角矩形菜單
Android自定義ViewGroup(一)——帶箭頭的圓角矩形菜單
今天要做一個帶箭頭的圓角矩形菜單,大概長下面這個樣子: 要求頂上的箭頭要對准菜單錨點,菜單項按壓反色,菜單背景色和按壓色可配置。最簡單的做法就是讓UX給個三角形
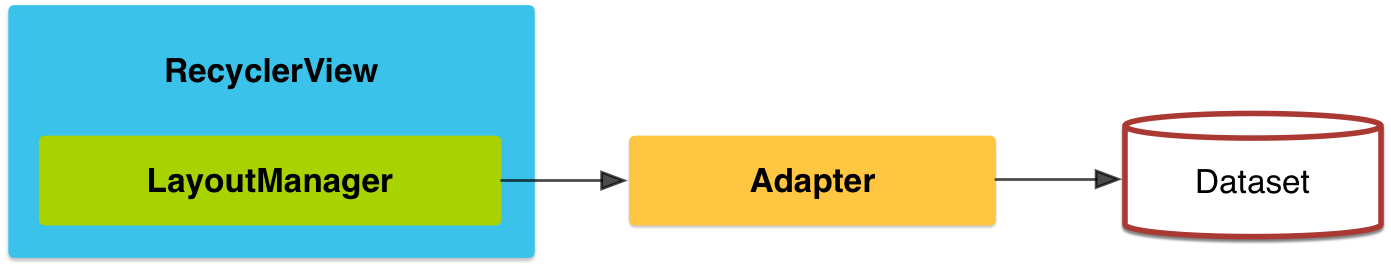
 RecyclerView詳細介紹&使用
RecyclerView詳細介紹&使用
<主菜>RecyclerView簡介RecyclerView是Android 5.0提供的新控件,已經用了很長時間了,但是一直沒有時間去仔細的梳理一下。現在有