編輯:關於Android編程
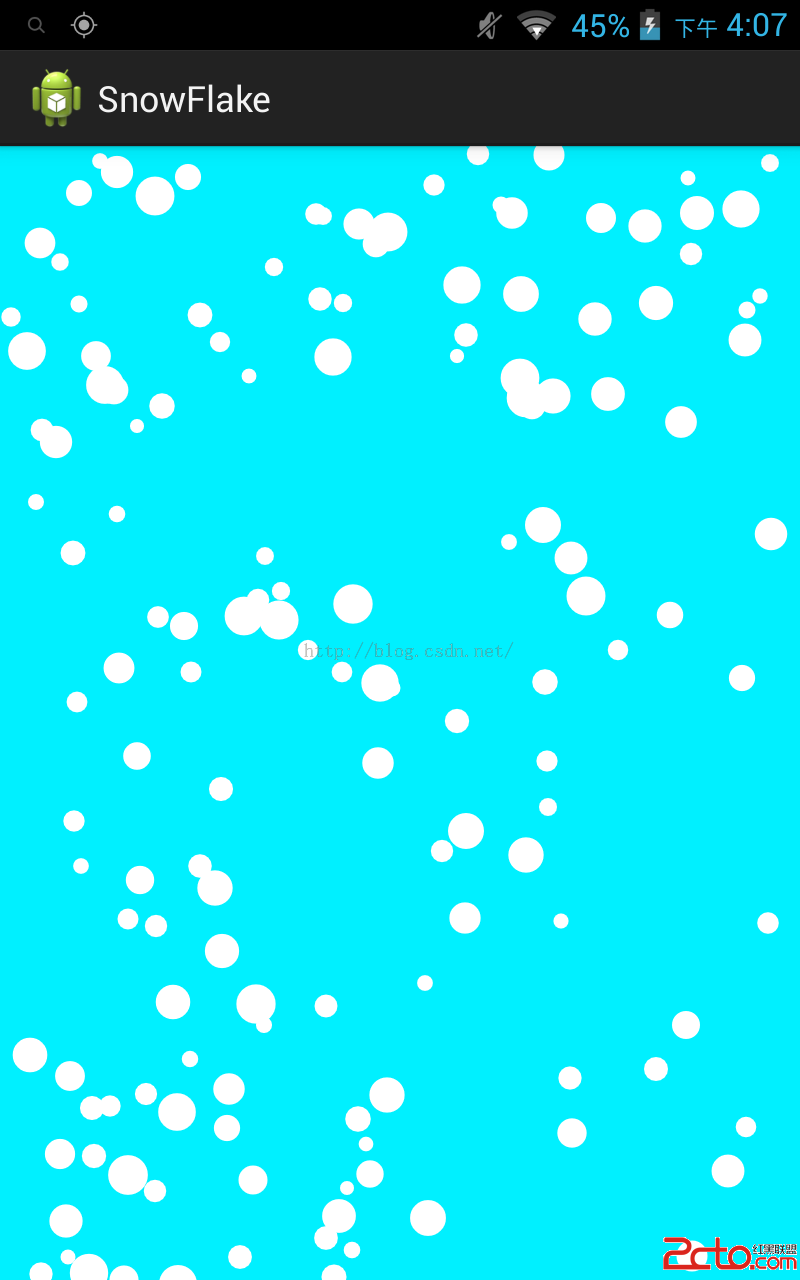
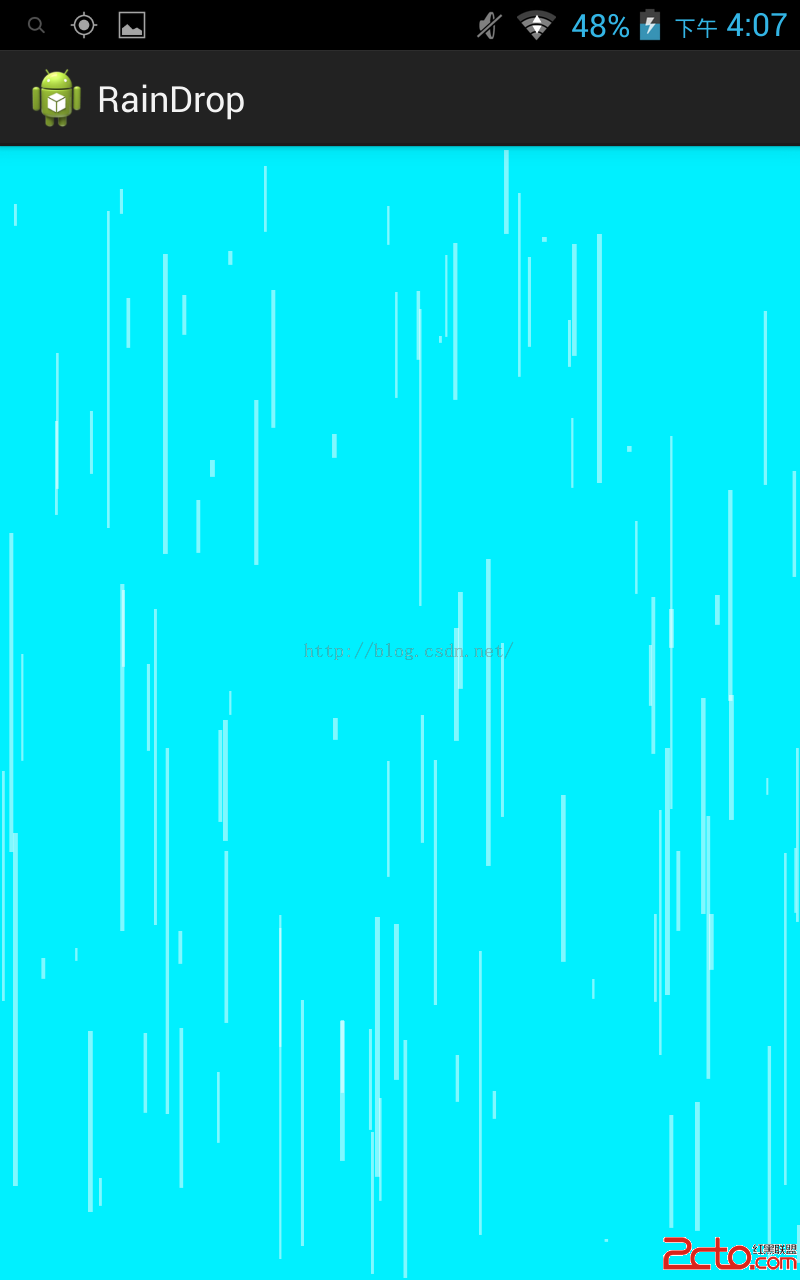
這個效果實現的原作者是國外一位大神。我在其基礎上測試,以及在代碼上加了不少注釋,以及局部修改。後面我有根據漫天飛舞雪花,實現下雨天場景的效果。原作者項目還是android studio版本的。我改成eclipse android 版本。
package com.example.snowflake.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
* 雪花視圖, DELAY時間重繪, 繪制NUM_SNOWFLAKES個雪花
*/
public class SnowView extends View {
private static final int NUM_SNOWFLAKES = 150; // 雪花數量
private static final int DELAY = 5; // 延遲
private SnowFlake[] mSnowFlakes; // 雪花
public SnowView(Context context) {
super(context);
}
public SnowView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SnowView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (w != oldw || h != oldh) {
initSnow(w, h);
}
}
private void initSnow(int width, int height) {
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); // 抗鋸齒
paint.setColor(Color.WHITE); // 白色雪花
paint.setStyle(Paint.Style.FILL); // 填充;
mSnowFlakes = new SnowFlake[NUM_SNOWFLAKES];
//mSnowFlakes所有的雪花都生成放到這裡面
for (int i = 0; i < NUM_SNOWFLAKES; ++i) {
mSnowFlakes[i] = SnowFlake.create(width, height, paint);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//for返回SnowFlake
for (SnowFlake s : mSnowFlakes) {
//然後進行繪制
s.draw(canvas);
}
// 隔一段時間重繪一次, 動畫效果
getHandler().postDelayed(runnable, DELAY);
}
// 重繪線程
private Runnable runnable = new Runnable() {
@Override
public void run() {
//自動刷新
invalidate();
}
};
}
SnowFlake
package com.example.snowflake.view;
import com.example.snowflake.RandomGenerator;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Point;
/**
* 雪花的類, 移動, 移出屏幕會重新設置位置.
*/
public class SnowFlake {
// 雪花的角度
private static final float ANGE_RANGE = 0.1f; // 角度范圍
private static final float HALF_ANGLE_RANGE = ANGE_RANGE / 2f; // 一般的角度
private static final float HALF_PI = (float) Math.PI / 2f; // 半PI
private static final float ANGLE_SEED = 25f; // 角度隨機種子
private static final float ANGLE_DIVISOR = 10000f;
// 雪花的移動速度
private static final float INCREMENT_LOWER = 2f;
private static final float INCREMENT_UPPER = 4f;
// 雪花的大小
private static final float FLAKE_SIZE_LOWER = 7f;
private static final float FLAKE_SIZE_UPPER = 20f;
private final RandomGenerator mRandom; // 隨機控制器
private final Point mPosition; // 雪花位置
private float mAngle; // 角度
private final float mIncrement; // 雪花的速度
private final float mFlakeSize; // 雪花的大小
private final Paint mPaint; // 畫筆
private SnowFlake(RandomGenerator random, Point position, float angle, float increment, float flakeSize, Paint paint) {
mRandom = random;
mPosition = position;
mIncrement = increment;
mFlakeSize = flakeSize;
mPaint = paint;
mAngle = angle;
}
public static SnowFlake create(int width, int height, Paint paint) {
RandomGenerator random = new RandomGenerator();
int x = random.getRandom(width);
int y = random.getRandom(height);
Point position = new Point(x, y);
float angle = random.getRandom(ANGLE_SEED) / ANGLE_SEED * ANGE_RANGE + HALF_PI - HALF_ANGLE_RANGE;
float increment = random.getRandom(INCREMENT_LOWER, INCREMENT_UPPER);
float flakeSize = random.getRandom(FLAKE_SIZE_LOWER, FLAKE_SIZE_UPPER);
return new SnowFlake(random, position, angle, increment, flakeSize, paint);
}
// 繪制雪花
public void draw(Canvas canvas) {
int width = canvas.getWidth();
int height = canvas.getHeight();
move(width, height);
canvas.drawCircle(mPosition.x, mPosition.y, mFlakeSize, mPaint);
}
// 移動雪花
private void move(int width, int height) {
//x水平方向,那麼需要晃動,主要設置這個值就可以,現在取消晃動了
//如果 mPosition.x不加上後面那個值,就不會晃動了
double x = mPosition.x + (mIncrement * Math.cos(mAngle));
//y是豎直方向,就是下落
double y = mPosition.y + (mIncrement * Math.sin(mAngle));
mAngle += mRandom.getRandom(-ANGLE_SEED, ANGLE_SEED) / ANGLE_DIVISOR;
//這個是設置雪花位置,如果在很短時間內刷新一次,就是連起來的動畫效果
mPosition.set((int) x, (int) y);
// 移除屏幕, 重新開始
if (!isInside(width, height)) {
// 重置雪花
reset(width);
}
}
// 判斷是否在其中
private boolean isInside(int width, int height) {
int x = mPosition.x;
int y = mPosition.y;
return x > mFlakeSize -5 && x + mFlakeSize <= width && y >= -mFlakeSize - 1 && y - mFlakeSize < height;
}
// 重置雪花
private void reset(int width) {
mPosition.x = mRandom.getRandom(width);
mPosition.y = (int) (-mFlakeSize - 1); // 最上面
mAngle = mRandom.getRandom(ANGLE_SEED) / ANGLE_SEED * ANGE_RANGE + HALF_PI - HALF_ANGLE_RANGE;
}
}
package com.example.raindrop.view;
import com.example.raindrop.R;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
/**
* 雨滴視圖, DELAY時間重繪, 繪制NUM_SNOWFLAKES個雨滴
*/
public class RainView extends View {
private static final int NUM_SNOWFLAKES = 150; // 雨滴數量
private static final int DELAY = 5; // 延遲
private RainFlake[] mSnowFlakes; // 雨滴
public RainView(Context context) {
super(context);
}
public RainView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public RainView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (w != oldw || h != oldh) {
initSnow(w, h);
}
}
private void initSnow(int width, int height) {
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); // 抗鋸齒
paint.setColor(getResources().getColor(R.color.colorWater)); // 雨滴的顏色
paint.setStyle(Paint.Style.FILL); // 填充;
mSnowFlakes = new RainFlake[NUM_SNOWFLAKES];
//mSnowFlakes所有的雨滴都生成放到這裡面
for (int i = 0; i < NUM_SNOWFLAKES; ++i) {
mSnowFlakes[i] = RainFlake.create(width, height, paint);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//for返回SnowFlake
for (RainFlake s : mSnowFlakes) {
//然後進行繪制
s.draw(canvas);
}
// 隔一段時間重繪一次, 動畫效果
getHandler().postDelayed(runnable, DELAY);
}
// 重繪線程
private Runnable runnable = new Runnable() {
@Override
public void run() {
//自動刷新
invalidate();
}
};
}
RainFlake
package com.example.raindrop.view;
import com.example.raindrop.RandomGenerator;
import android.graphics.Canvas;
import android.graphics.Paint;
/**
* 雨滴的類, 移動, 移出屏幕會重新設置位置.
*/
public class RainFlake {
// 雨滴的移動速度
private static final float INCREMENT_LOWER = 6f;
private static final float INCREMENT_UPPER = 8f;
// 雨滴的大小
private static final float FLAKE_SIZE_LOWER = 2f;
private static final float FLAKE_SIZE_UPPER = 5f;
private final float mIncrement; // 雨滴的速度
private final float mFlakeSize; // 雨滴的大小
private final Paint mPaint; // 畫筆
private Line mLine; // 雨滴
private RandomGenerator mRandom;
private RainFlake(RandomGenerator random,Line line, float increment, float flakeSize, Paint paint) {
mRandom = random;
mLine = line;
mIncrement = increment;
mFlakeSize = flakeSize;
mPaint = paint;
}
//生成雨滴
public static RainFlake create(int width, int height, Paint paint) {
RandomGenerator random = new RandomGenerator();
int [] nline;
nline = random.getLine(width, height);
Line line = new Line(nline[0], nline[1], nline[2], nline[3]);
float increment = random.getRandom(INCREMENT_LOWER, INCREMENT_UPPER);
float flakeSize = random.getRandom(FLAKE_SIZE_LOWER, FLAKE_SIZE_UPPER);
return new RainFlake(random,line, increment, flakeSize, paint);
}
// 繪制雨滴
public void draw(Canvas canvas) {
int width = canvas.getWidth();
int height = canvas.getHeight();
drawLine(canvas, width, height);
}
/**
* 改成線條,類似於雨滴效果
* @param canvas
* @param width
* @param height
*/
private void drawLine(Canvas canvas, int width, int height) {
//設置線寬
mPaint.setStrokeWidth(mFlakeSize);
//y是豎直方向,就是下落
double y1 = mLine.y1 + (mIncrement * Math.sin(1.5));
double y2 = mLine.y2 + (mIncrement * Math.sin(1.5));
//這個是設置雨滴位置,如果在很短時間內刷新一次,就是連起來的動畫效果
mLine.set(mLine.x1,(int) y1,mLine.x2 ,(int) y2);
if (!isInsideLine(height)) {
resetLine(width,height);
}
canvas.drawLine(mLine.x1, mLine.y1, mLine.x2, mLine.y2, mPaint);
}
// 判斷是否在其中
private boolean isInsideLine(int height) {
return mLine.y1 < height && mLine.y2 < height;
}
// 重置雨滴
private void resetLine(int width, int height) {
int [] nline;
nline = mRandom.getLine(width, height);
mLine.x1 = nline[0];
mLine.y1 = nline[1];
mLine.x2 = nline[2];
mLine.y2 = nline[3];
}
}


在這裡我說一下為什麼是沒有gif效果圖,android手機錄制屏幕太太麻煩了,還要轉為gif。以前我是用騰訊應用寶截圖做成gif效果圖。但是這次效果不好我就直接截圖了。
需要看動畫效果,下載我demo。或者去中文翻譯那片文章也有效果圖。
還有各位有什麼推薦工具,關於android 機器錄制gif工具或者軟件。
 android 環境安裝、helloworld demo 創建運行
android 環境安裝、helloworld demo 創建運行
android是因為我的興趣而自學的,當初學完java se感覺迫切需要實現下自己的技能,然後看到身邊的手機,就決定學下android編個app玩下。現在斷斷續續倒騰了兩
 Android Studio如何切換branch
Android Studio如何切換branch
針對Android Studio的系列文章,都是一個小問題為一篇,並沒有整理到一起,主要是方便大家根據自己的需要來查找,同時為了便於大家理解,都會直接上圖。 我這裡使用的
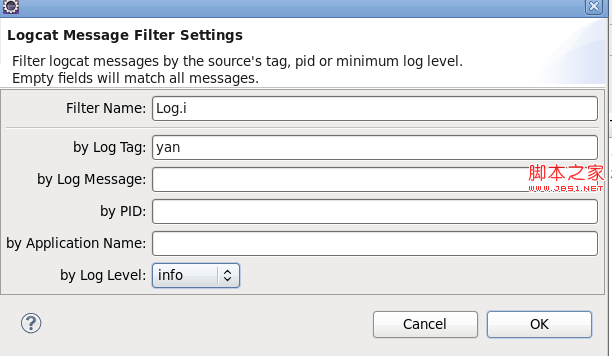
 Android開發筆記之:一分鐘學會使用Logcat調試程序的詳解
Android開發筆記之:一分鐘學會使用Logcat調試程序的詳解
這是個很簡單的問題,但每次隔一段時間後使用起來總是會出點亂子。這裡記錄下Logcat的步驟:1,在Activity裡申明tag變量(名字其實是隨便的,如下:private
 Android自定義View制作儀表盤界面
Android自定義View制作儀表盤界面
前言最近我跟自定義View槓上了,甚至說有點上瘾到走火入魔了。身為菜鳥的我自然要查閱大量的資料,學習大神們的代碼,這不,前兩天正好在郭神在微信公眾號裡推送一片自定義控件的