編輯:關於Android編程
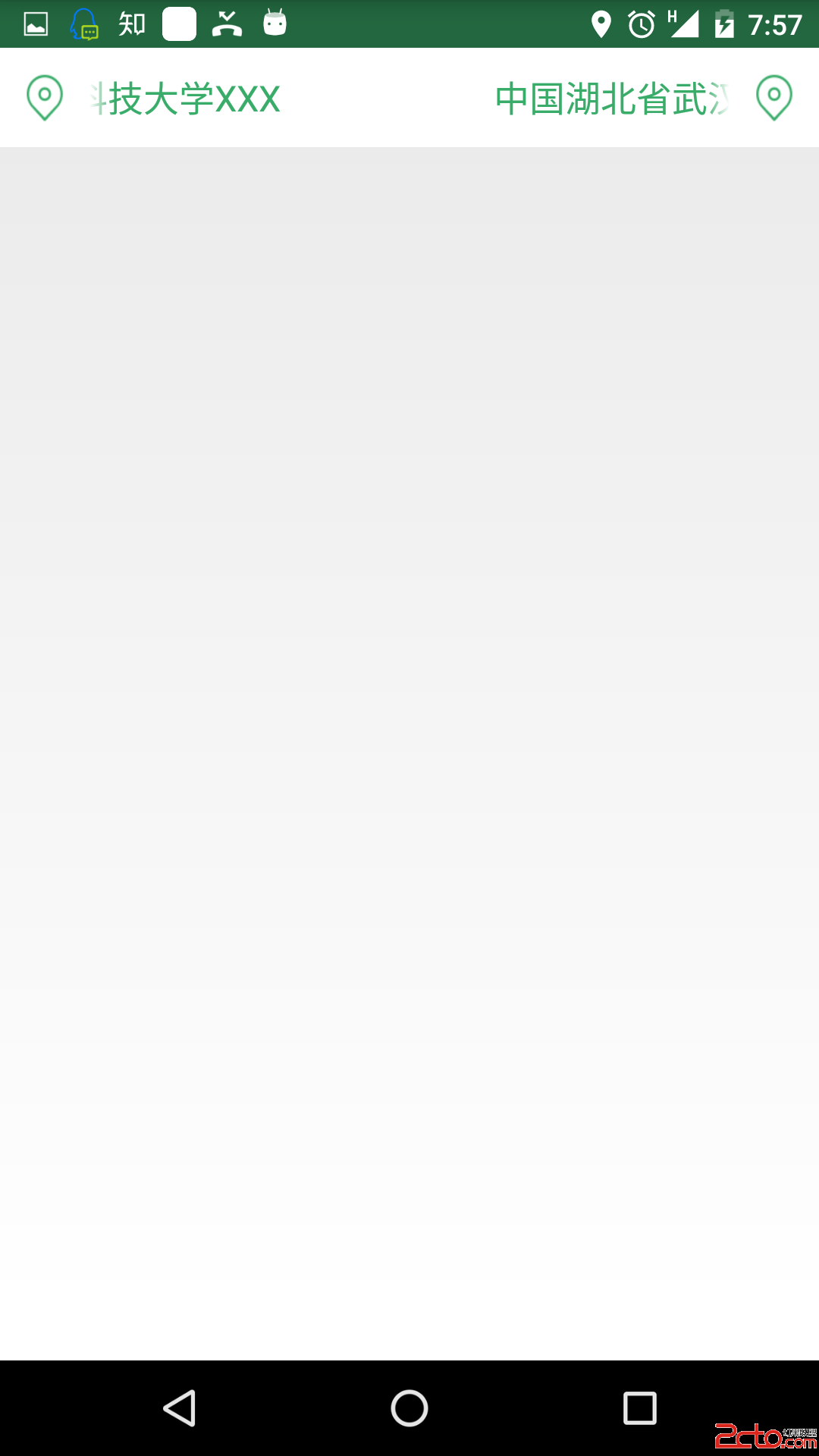
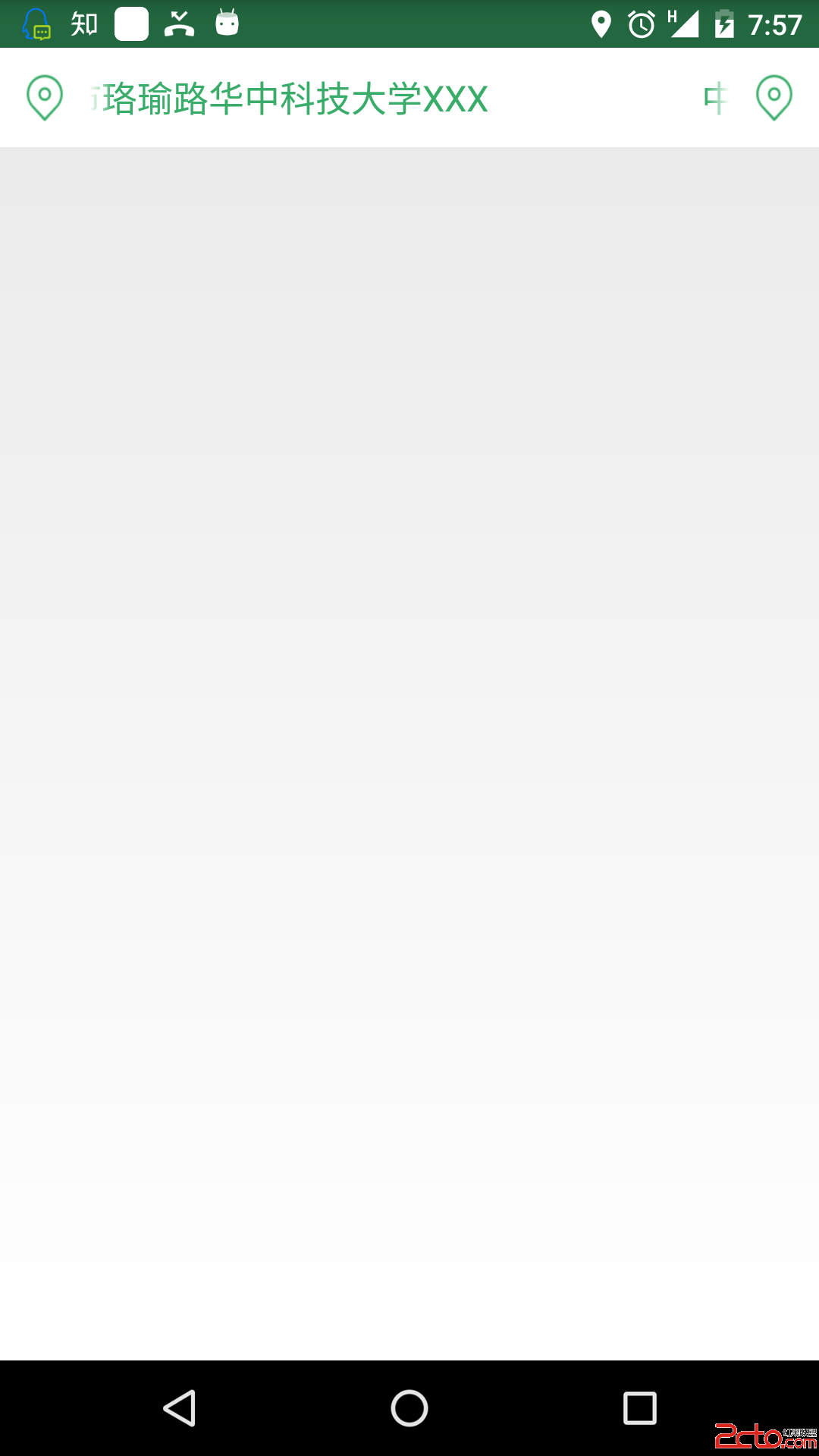
最近忙著項目,很久沒有總結提交博客和提交github了。接下來我打算整理下項目中用到的比較有用的發表到博客上。也打算總結一些關於設計模式和源碼分析的博客。今天的話就先來講下一個非常簡單但又很常用的控件,跑馬燈狀態的TextView。當我的要顯示的文本長度太長,又不想換行時用它來顯示文本一來可以完全的顯示出文本,二來效果也挺酷,實現起來超級簡單,所以,何樂不為。先看下效果圖:


TextView自帶了跑馬燈功能,只要把它的ellipsize屬性設置為marquee就可以了。但有個前提,就是TextView要處於被選中狀態才能有效果,看到這,我們就很自然的自定義一個控件,寫出以下代碼:
public class MarqueeTextView extends TextView {
public MarqueeTextView(Context con) {
super(con);
}
public MarqueeTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MarqueeTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean isFocused() {
// TODO Auto-generated method stub
if(getEditableText().equals(TruncateAt.MARQUEE)){
return true;
}
return super.isFocused();
}
}
重寫了isFocused方法,並進行判斷,只有設置了marqueen屬性的才保持選中狀態,否則它就跟普通TextView一樣。接下來就可以直接使用了,看下布局:
<framelayout android:background="#39ac69" android:id="@+id/titlebar_layout" android:layout_height="wrap_content" android:layout_width="match_parent">
</framelayout>
要注意兩點ellipsize屬性要設置為”marquee”,行數屬性即singleLine要設置為true。到此TextView的跑馬燈效果就實現了。
 Android源碼解析——LruCache
Android源碼解析——LruCache
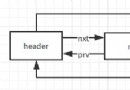
我認為在寫涉及到數據結構或算法的實現類的源碼解析博客時,不應該急於講它的使用或馬上展開對源碼的解析,而是要先交待一下這個數據結構或算法的資料,了解它的設計,再從它的設計
 Android自動檢測版本及自動升級
Android自動檢測版本及自動升級
步驟: 1.檢測當前版本的信息AndroidManifest.xml-->manifest-->android:versionName。 2.從服務器獲取版本
 從eclipse到android studio
從eclipse到android studio
本文主要講解安卓工程從eclipse導出到android studio,下面簡稱studio,並且兼容兩種環境。android studio是谷歌官方推的安卓開發IDE,
 android中圖片翻頁效果簡單的實現方法
android中圖片翻頁效果簡單的實現方法
復制代碼 代碼如下:public class PageWidget extends View { private Bitmap for