編輯:關於Android編程
TabLayout是在2015年的google大會上,google發布了新的Android Support Design庫的新組件之一,以此來全面支持Material Design
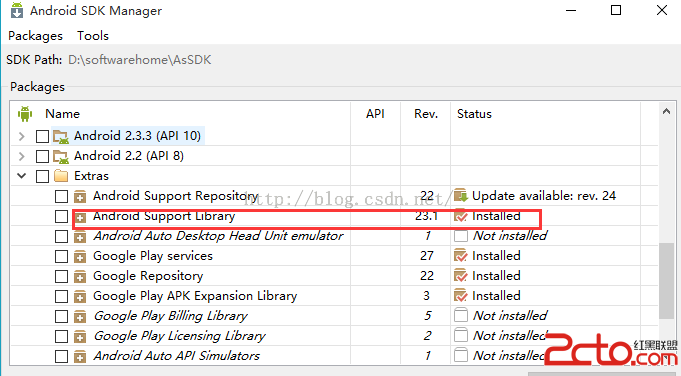
設計風格的UI效果,為了可以使用這些新穎MD組件首先必須要在Android Studio的SDK的EXTRA支持庫安裝Android Support Library支持庫,如下所示

該組件在design庫中因此還需要在AS中添加依賴庫
FILE——project struct
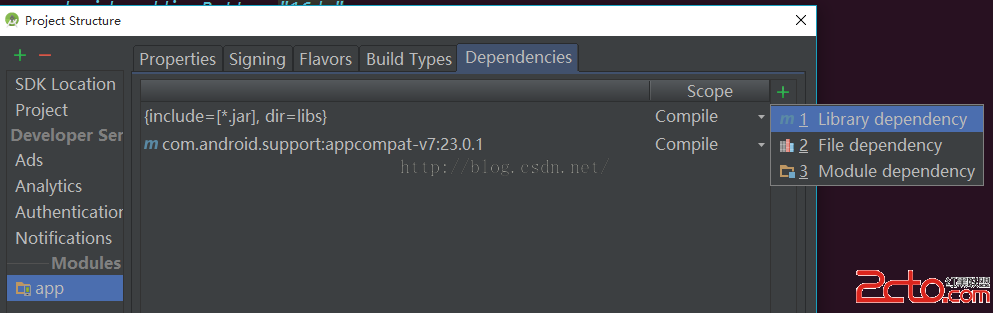
右鍵app選擇Library dependancy

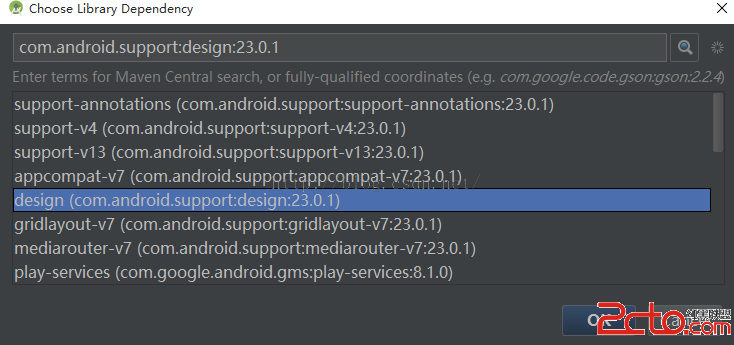
選擇design庫

然後AS會自動幫我們在APP的build.gradle文件下添加依賴如下圖,由於
TabLayout配合V ierPager,因此還需要導入viewerpager的依賴庫 support-v4包,(就是上圖的正數第二個庫)
到此,准備工作已經搞定!
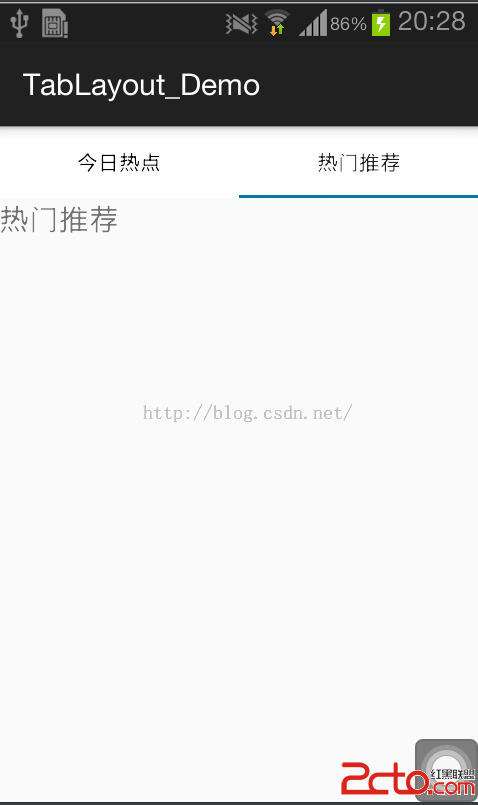
本例主要通過tablayout實現選項卡切換功能,這裡實現了一個框架,比較簡單,效果圖如下,可以直接拿去加點擴展使用

首先要在布局文件中引入Tablayout和viewpager,然後在Activity通過adapter聯動 vierpager,內部每個頁面通常是個fragment
引入倆個組件,
常用屬性如下(需要引入xmlns:app=http://schemas.android.com/apk/res-auto )
app:tabSelectedTextColor:Tab被選中字體的顏色
app:tabTextColor:Tab未被選中字體的顏色
app:tabIndicatorColor:Tab指示器下標的顏色
這裡是倆個選項卡,因此實現倆個fragment,省略下面有整個demo代碼
一般TabLayout都是和ViewPager共同使用才發揮它的優勢
package com.elvis.tablayout_demo;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import com.elvis.tablayout_demo.fragment.FragmenthotRec;
import com.elvis.tablayout_demo.fragment.Fragmenthotpot;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private List list_fragment;
private Fragmenthotpot mHotpot;
private FragmenthotRec mHotRec;
//tablayout的標題
private String[] mTitles = new String[]{今日熱點,熱門推薦};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
mTabLayout = (TabLayout) findViewById(R.id.id_tablayout);
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mHotpot = new Fragmenthotpot();
mHotRec = new FragmenthotRec();
list_fragment = new ArrayList<>();
list_fragment.add(mHotpot);
list_fragment.add(mHotRec);
/*viewPager通過適配器與fragment關聯*/
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return list_fragment.get(position);
}
@Override
public int getCount() {
return mTitles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
});
//TabLayout和ViewPager的關聯
mTabLayout.setupWithViewPager(mViewPager);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
 oppo r9怎麼設置軟件後台長期運行
oppo r9怎麼設置軟件後台長期運行
ColorOS3.0系統設計了一種省電機制,防止部分軟件在後台耗電,或者當軟件在後台運行存在耗電行為時,系統會自動將其關閉。那麼oppo r9怎麼設置軟件後
 Android Camera 實時濾鏡(二)
Android Camera 實時濾鏡(二)
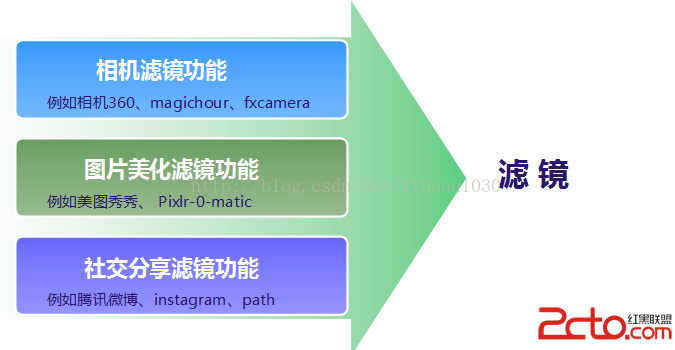
一、Android平台濾鏡濾鏡這個功能在目前的市場上應用很廣泛,發展也非常快,總結起來,基本上有以下三種應用會包含濾鏡功能,都各有所長。 二、相機濾鏡介紹1、相
 Android開發從相機或相冊獲取圖片裁剪
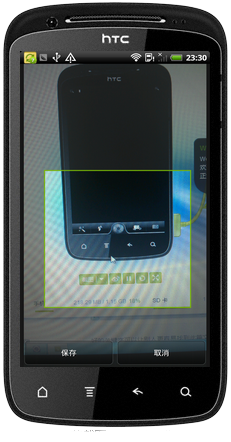
Android開發從相機或相冊獲取圖片裁剪
廢話不多說了,直接給大家貼代碼了。package com.only.android.app;import java.io.File;import android.app.
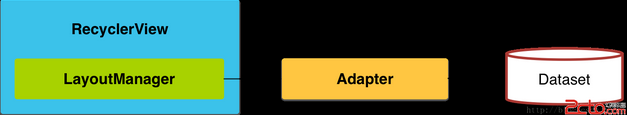
 Android5.0控件-RecyclerView
Android5.0控件-RecyclerView
Android 5.0引入了一個全新的列表控件-RecyclerView,這個控件更為靈活,同時也擁有比ListView和GridView控件較多的優點:例如Item V