編輯:關於Android編程
java.lang.Object;
android.view.View;
android.view.ViewGroup;
android.widget.FrameLayout;
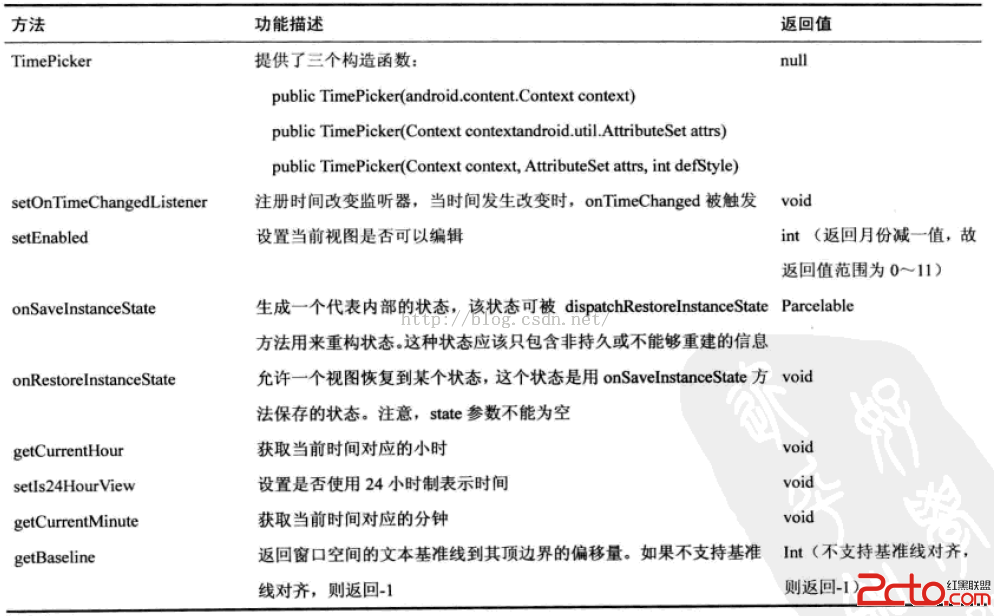
android.widget.TimePicker;

完整工程:http://download.csdn.net/detail/sweetloveft/9410965
下述程序主要學習 TimePicker 的用法,不使用 Calendar 的做法同上一篇相同,需注意 24 小時時間置的問題。
package com.sweetlover.activity;
import com.sweetlover.timepickerdemo.R;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
public class MainActivity extends Activity {
private TextView textView = null;
private TimePicker timePicker = null;
private int curHour = 8, curMinute = 30;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = (TextView)findViewById(R.id.textView1);
timePicker = (TimePicker)findViewById(R.id.timePicker1);
timePicker.setIs24HourView(false);
timePicker.setOnTimeChangedListener(new TimeChangedListener());
}
private class TimeChangedListener implements OnTimeChangedListener {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
curHour = hourOfDay;
curMinute = minute;
textView.setText("當前時間:" + curHour + " 時 " + curMinute + " 分");
}
}
}
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="30dp" android:orientation="vertical">
<timepicker android:id="@+id/timePicker1" android:layout_width="wrap_content" android:layout_height="wrap_content">
<textview android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margintop="30dp" android:textappearance="?android:attr/textAppearanceMedium">
</textview></timepicker></linearlayout>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.sweetlover.timepickerdemo" android:versioncode="1" android:versionname="1.0">
<uses-sdk android:minsdkversion="8" android:targetsdkversion="19">
<application android:allowbackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme">
<activity android:name="com.sweetlover.activity.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN">
<category android:name="android.intent.category.LAUNCHER">
</category></action></intent-filter>
</activity>
</application>
</uses-sdk></manifest>
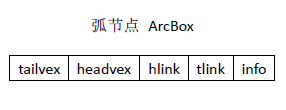
 有向圖的十字鏈表表示
有向圖的十字鏈表表示
本文主要討論有向圖的十字鏈表表示,包括建圖,添加弧,刪除弧,以鄰接表的格式打印圖(其中包括兩種形式:1,同尾的弧構成條鏈 2,同頭的弧構成條鏈)c ++ 描述。類 Arc
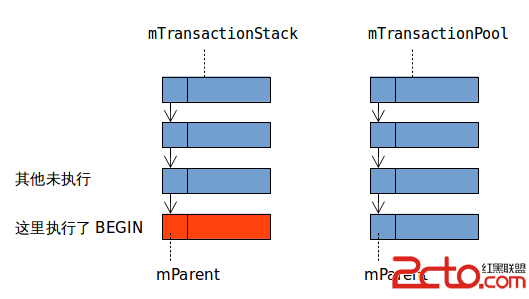
 Android SQLite 支持嵌套事務嗎?
Android SQLite 支持嵌套事務嗎?
Android SQLite相關java源碼中多次提到支持 nested transaction。 而SQLite本身不支持嵌套事務,只能使用 savepoint 代替。
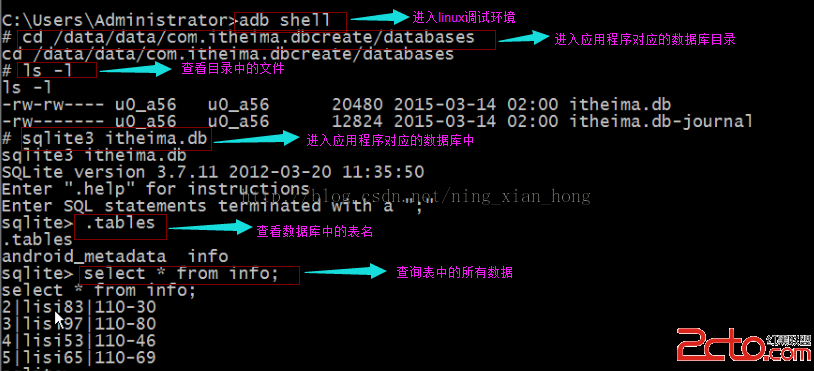
 Android中SQLite數據庫的簡單使用
Android中SQLite數據庫的簡單使用
File file = new File(“hah.txt”);//只是創建了一個對象file, file指向了hah.txt這個文件,hah.t
 android blur 詳解 ---- 配效果圖
android blur 詳解 ---- 配效果圖
在android 中,邊緣模糊的效果是通過BlurMaskFilter實現的 , 它定義了一個邊緣模糊半徑和模糊效果 (Blur)。Blur 有四種模糊效果, inner