編輯:關於Android編程
從ImageButton這個字面意思上來看,它是一個圖片按鈕,那麼我們就可以使用它做一個我們想要的圖片按鈕了,但是我們在實際使用的過程當中,就會發現該按鈕的使用並沒有想像中的那麼簡單,需要再增加一些代碼或再配置XML才能實現圖片按鈕按下的效果
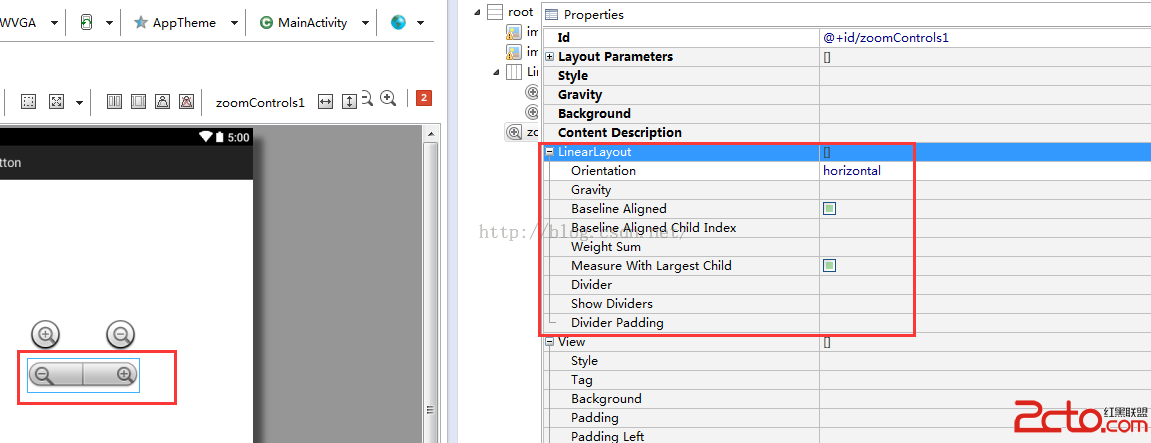
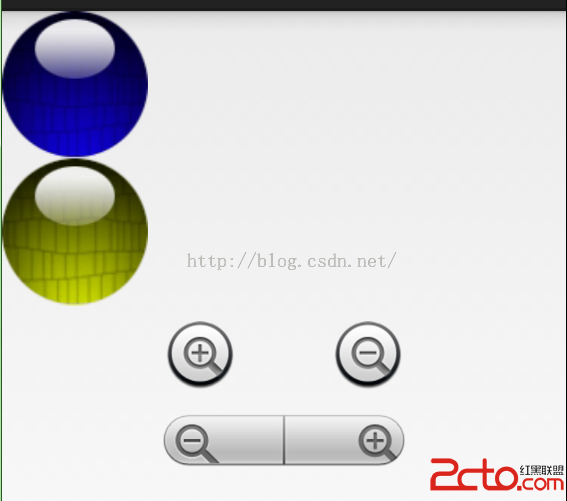
ImageButton 還直接派生了ZoomButton組件,只是Android默認提供了btn_minus,btn_plus兩個Drawable資源,只要為ZoomButton的android:src屬性分別指著兩個android提供的資源,即可實現“放大”,“縮小”按鈕,ZoomButton組件僅僅是android:src屬性默認使用的是android的資源,添加了一些方法可實現放大縮小。
android還提供了一個ZoomControls組件,該組件繼承了是LeanerLayout布局組件,把兩個放大縮小的按鈕水平線性的組合在一起,並允許分別為兩個按鈕綁定不同的事件監聽器

圖片按鈕正常狀態的效果:
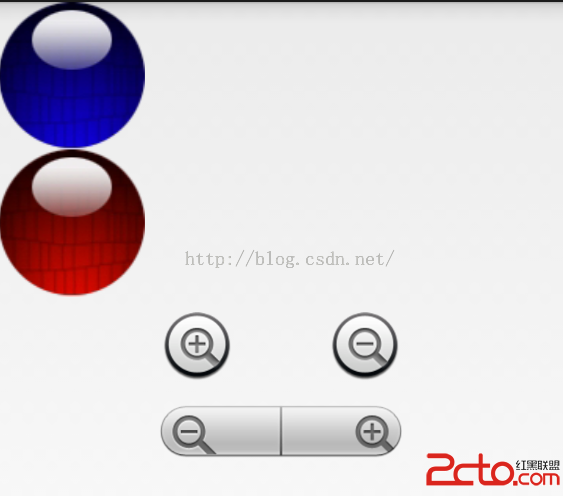
第二個按鈕按下是的效果


實現圖片按鈕按下的效果有兩種方式可以實現:一是增加代碼,二配置XML。
一、在java中為圖片按鈕增加觸摸監聽的函數來實現圖片切換
[java] view plaincopy

代碼比較簡單,就是當圖片按下時,修改按鈕的背景圖片,當抬起時再修改為正常的圖片顯示
二、通過給按鈕配置XML文件來實現圖片按鈕的背景切換效果
main.xml
需要特別注意的是:在ImageButton中,如果使用XML配置文件來設置圖片的效果的話,就不要再指定它的android:src=""屬性值了,否則圖片的按下效果就出不來了。
這兩種方法各有各的好處,在實際運用過種當種可以根據自己的需要進行選擇。
 Android UI基礎——五大布局
Android UI基礎——五大布局
一個豐富的界面是由很多個控件組成的,如何讓各個控件都有條不紊的擺放在介面上,這就需要布局來實現了,布局可以說是一種容器,可以按照一定規律調整控件的位置,布局之內也可以放置
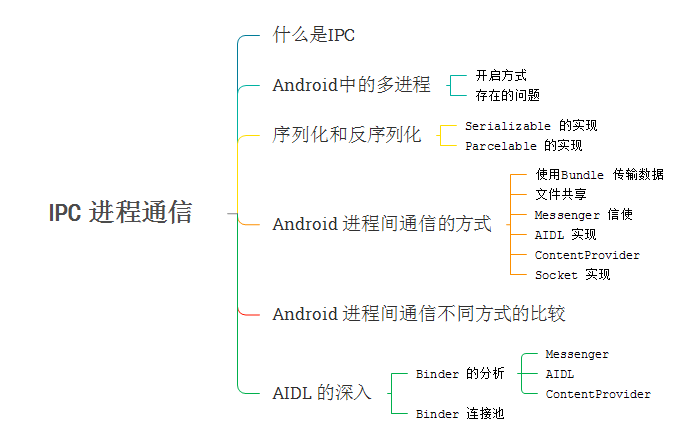
 Android 之 IPC 進程通信全解析
Android 之 IPC 進程通信全解析
本篇博客的框架什麼是IPCIPC(Inter-Process Communication) 進程間通信,是指兩個不同進程之間數據交換的過程。在明確其之前,需要先搞懂幾個概
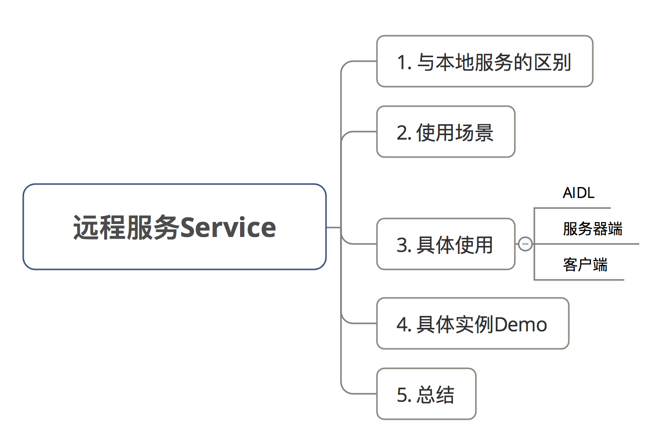
 Android:遠程服務Service(含AIDL & IPC講解)
Android:遠程服務Service(含AIDL & IPC講解)
前言Service作為Android四大組件之一,應用非常廣泛 本文將介紹Service其中一種常見用法:遠程Service目錄1. 遠程服務與本地服務的區別遠程服務與本
 Android實現點擊Button產生水波紋效果
Android實現點擊Button產生水波紋效果
先上圖,看看接下來我要向大家介紹的是個什麼東西,如下圖: 接下來要介紹的就是如何實現上述圖中的波紋效果,這種效果如果大家沒有體驗過的話,可以看看百度手機衛士或者360手機