編輯:關於Android編程
很久之前就久聞該線大名,但是一直不是很了解,在經過一番谷歌之後,有了初步的概念:三點確定一條曲線:起點,終點,輔助點。
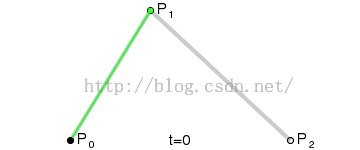
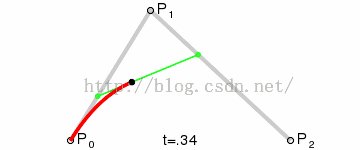
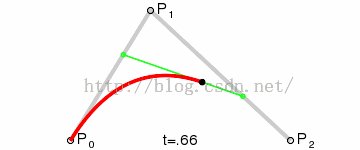
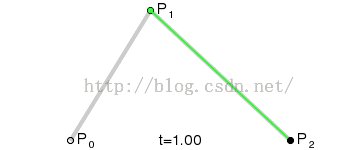
三個點的基本關系如下:

當初看這圖我也看了老半天,只知道是非常平滑,不知道三個點的具體關系,於是變寫了一段程序來測試輔助點與始終點的關系。
Android 的Path類提供了繪制二階貝塞爾曲線的方法,使用方法如下:
//設置起點
path.moveTo(200,200);
//設置輔助點坐標 300,200 終點坐標400,200
path.quadTo(300, 200, 400, 200);
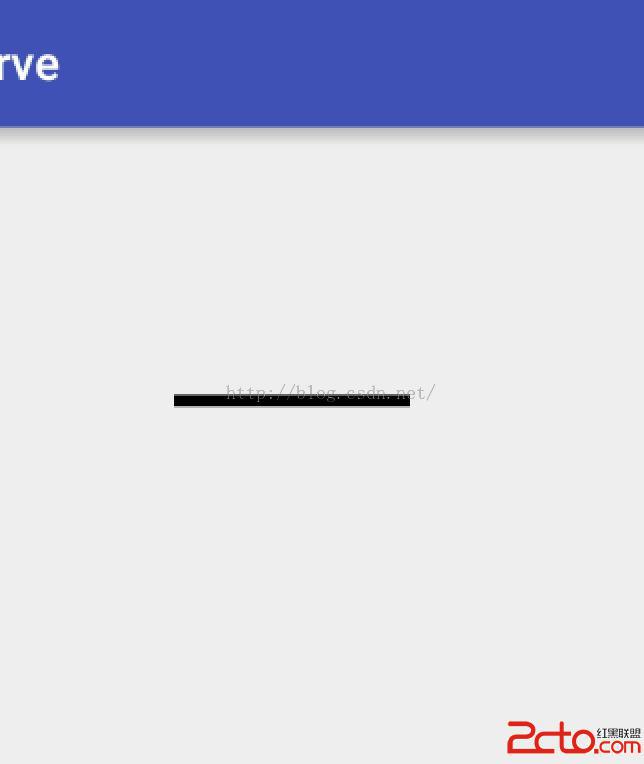
這裡我將貝塞爾曲線的輔助點y軸和起始點設置相同,draw以後效果如下:

看到是一條直線,這是因為他y軸沒有拉伸,只是x軸進行了拉伸。把輔助點y+100嘗試

看到已經拉伸。。其實這樣還是不能很好的體現 貝塞爾曲線的規律。 所以要持續改變,研究他的規律,這裡重寫onTouchEvent,讓觸摸點的位置作為輔助點。觀察變化。
@Override
protected void onDraw(Canvas canvas) {
Paint p = new Paint();
p.setStyle(Paint.Style.STROKE);
p.setStrokeWidth(10);
Path path = new Path();
path.moveTo(200, 200);
path.quadTo(mSupX, mSupY, 400, 200);
canvas.drawPath(path,p);
super.onDraw(canvas);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_MOVE:
mSupX = event.getX();
mSupY = event.getY();
invalidate();
}
return true;
}

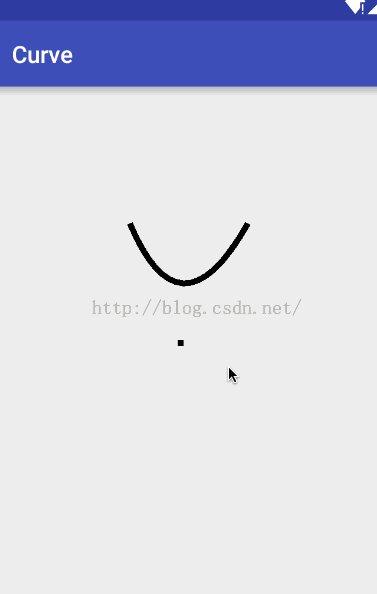
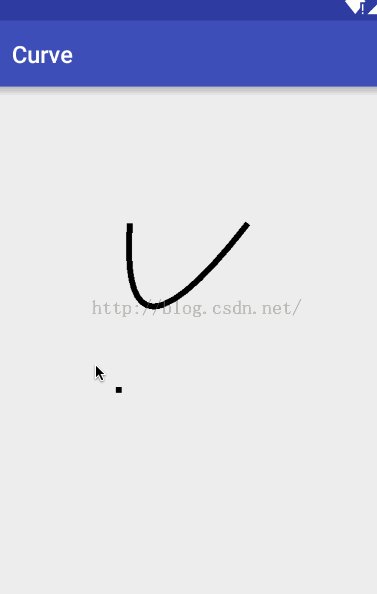
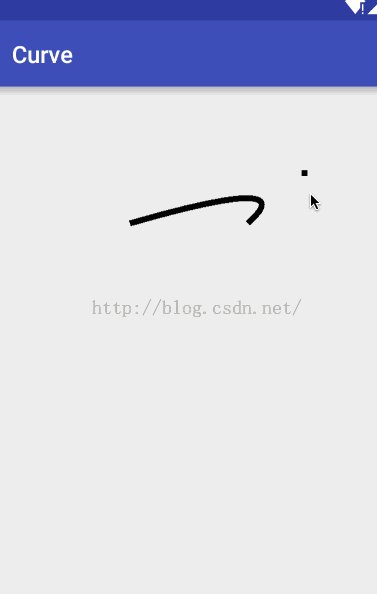
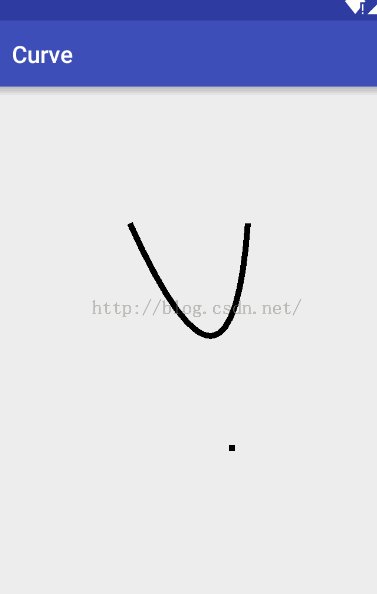
可以看到 是根據鼠標位置變化的曲線,可是現在還是不能很好的表現曲線的突出點和輔助點關系,接下來把輔助點也畫出來,方便觀察。
canvas.drawPoint(mSupX,mSupY,p);

這下,輔助點和曲線的關系就很明顯了。
許多炫酷的效果都離不開貝塞爾曲線,貝塞爾曲線的應用:仿360內存清理效果。
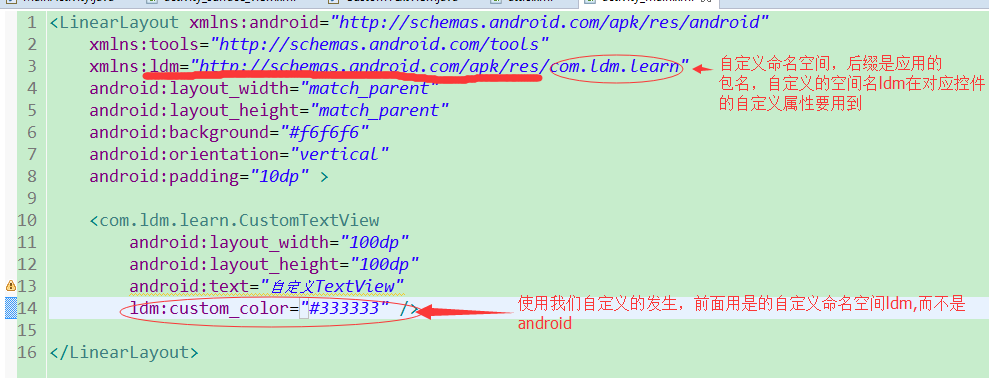
 詳解Android自定義控件屬性
詳解Android自定義控件屬性
在Android開發中,往往要用到自定義的控件來實現我們的需求或效果。在使用自定義 控件時,難免要用到自定義屬性,那怎麼使用自定義屬性呢?在文件res/values/下新
 Android實現ListView左右滑動刪除和編輯
Android實現ListView左右滑動刪除和編輯
有時候,為了實現項目中的需求,完成設計好的用戶交互體驗,不的不把這些View重新改造成自己想要的效果。Android原生的ListView是不支持左右滑動的,但是看到微信
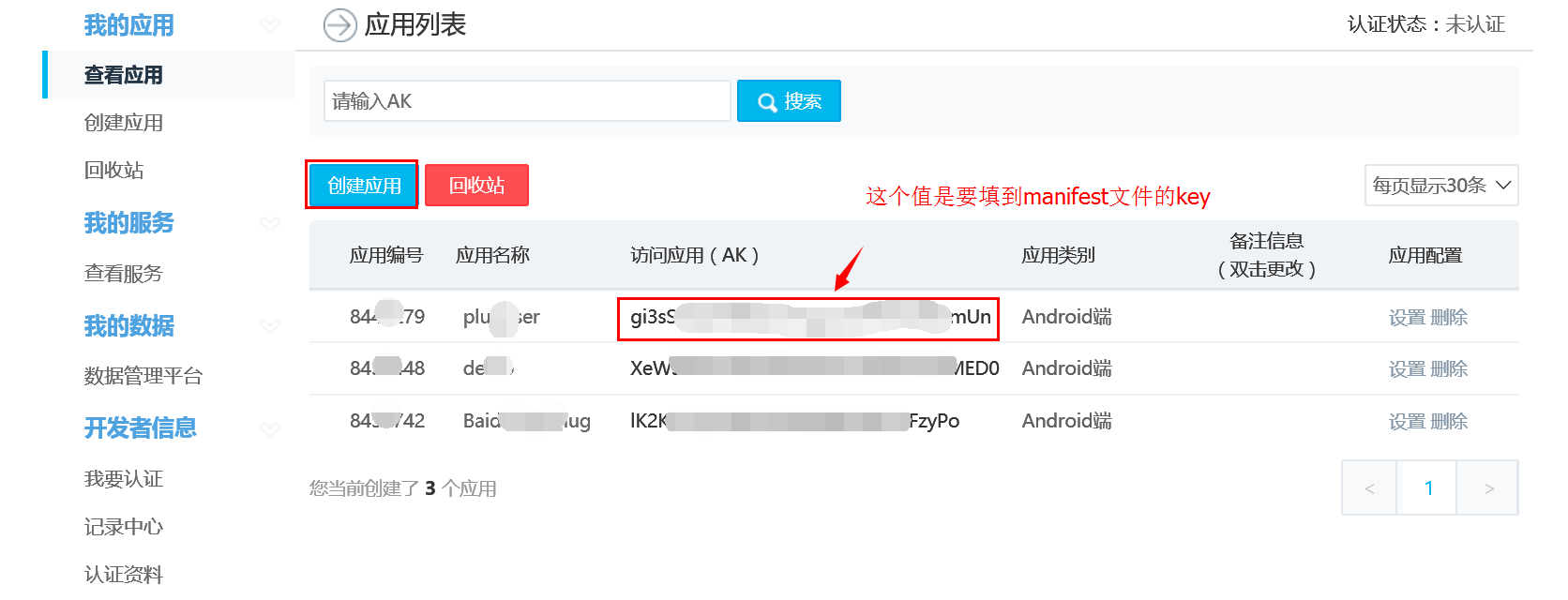
 插件化接入百度地圖和高德地圖
插件化接入百度地圖和高德地圖
我們的應用可能會用到地圖定位等功能,但是無論高德還是百度直接接入到應用中都會導致體積增大,甚至導致65535方法數問題,所以用插件的方式接入是個不錯的選擇。這裡我用了Ap
 小米5怎樣進行卡刷刷機 小米5刷機詳細圖文教程
小米5怎樣進行卡刷刷機 小米5刷機詳細圖文教程
之前小編說過刷第三方的系統包,需要用到第三方recovery才可以刷入。之前已經為大家帶來過“小米5刷入第三方Recovery教程”