編輯:關於Android編程
 官方大意為:在一個單一的列或一行排列其子的布局。該行的方向可以通過調用setorientation()來設置水平還是垂直。你也可以指定排列方式,通過設置LinearLayout.layoutparams來指定所排列的所有子元素調用setgravity()或指定特定的孩子的權重來填補剩余的空間布局。默認方向為水平。
還有一點非常重要,那就是LinearLayout中的組件排列起來的沿排列方向超出了屏幕的寬度,多出的部分是不會顯示出來的。
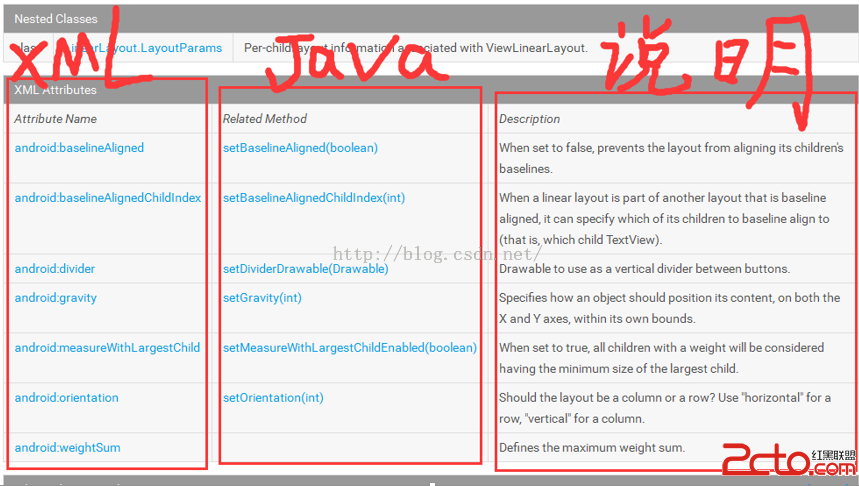
再來看看LinearLayout的XML屬性及相關方法,如下表:官方文檔
官方大意為:在一個單一的列或一行排列其子的布局。該行的方向可以通過調用setorientation()來設置水平還是垂直。你也可以指定排列方式,通過設置LinearLayout.layoutparams來指定所排列的所有子元素調用setgravity()或指定特定的孩子的權重來填補剩余的空間布局。默認方向為水平。
還有一點非常重要,那就是LinearLayout中的組件排列起來的沿排列方向超出了屏幕的寬度,多出的部分是不會顯示出來的。
再來看看LinearLayout的XML屬性及相關方法,如下表:官方文檔
 接下來就跟著官方文檔的屬性介紹單個詳細介紹:
接下來就跟著官方文檔的屬性介紹單個詳細介紹:
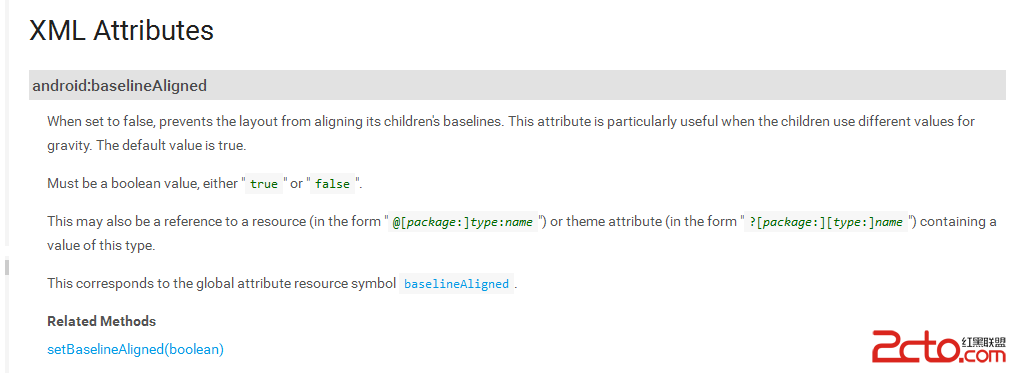
 該屬性設置為false,將會阻止該布局管理器與它的子元素的基線對齊。當它的子元素使用不同的權重值時這個熟悉特別有用,默認是true。
必須是Boolean值,是true或者false;
該屬性設置為false,將會阻止該布局管理器與它的子元素的基線對齊。當它的子元素使用不同的權重值時這個熟悉特別有用,默認是true。
必須是Boolean值,是true或者false;

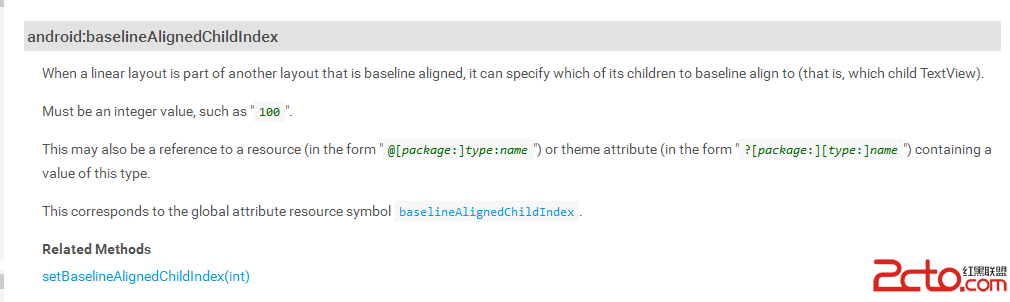
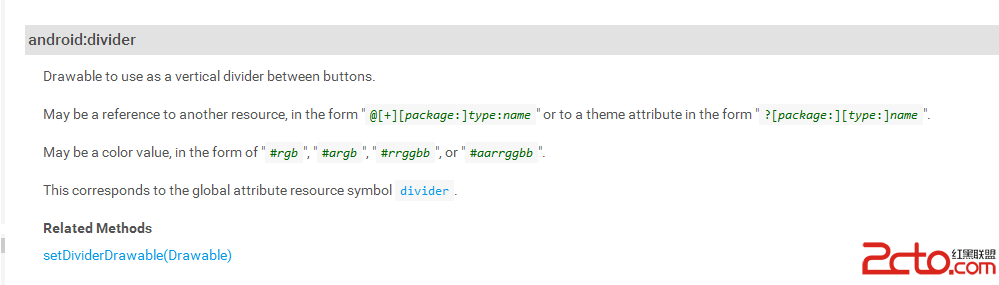
 設置垂直布局時兩個按鈕之間的分割條
設置垂直布局時兩個按鈕之間的分割條
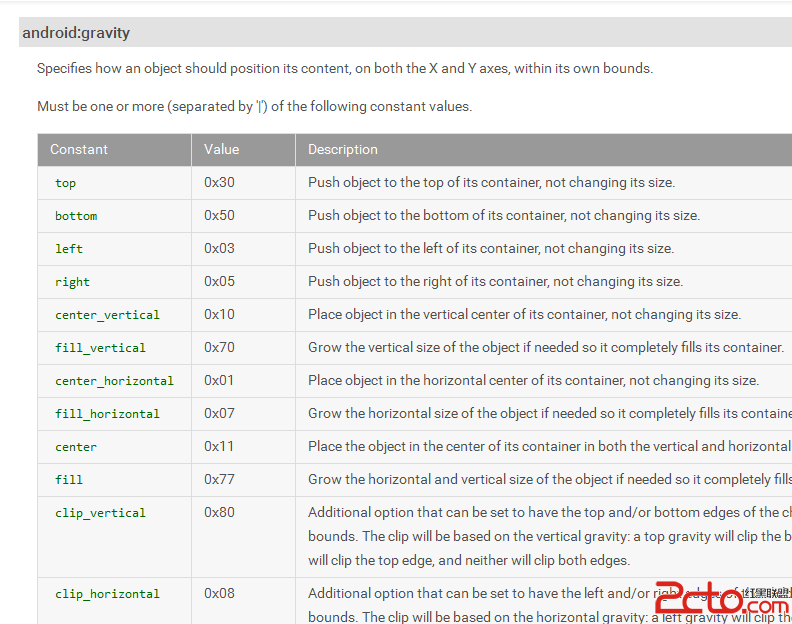
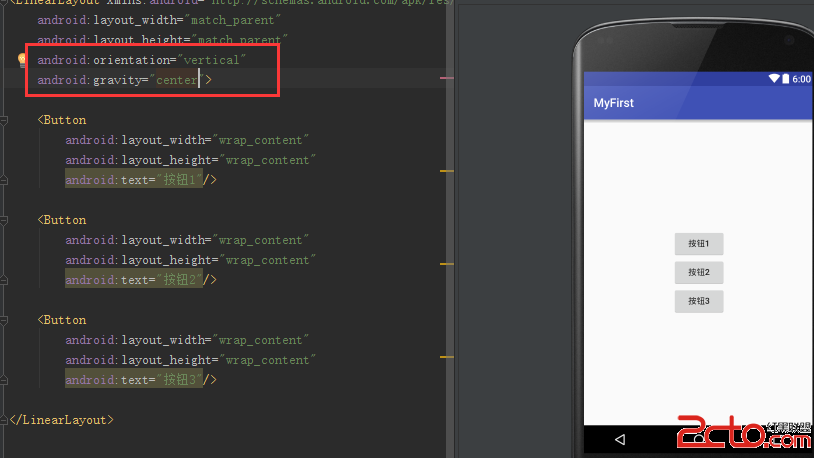
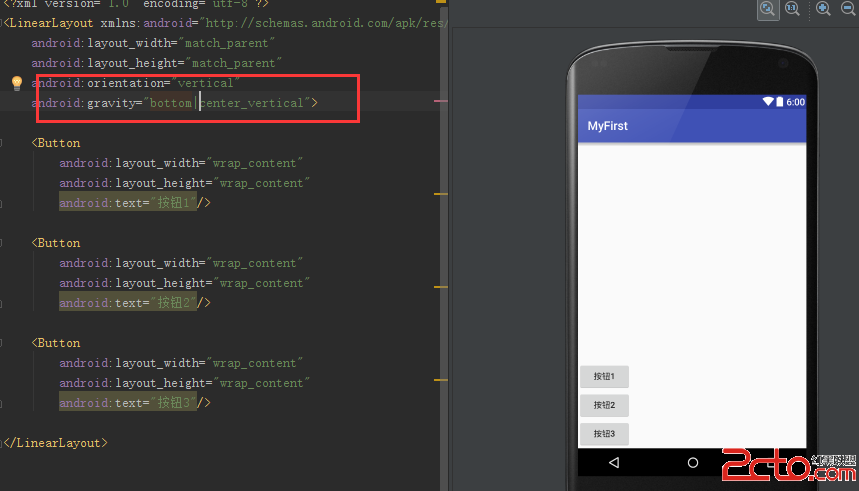
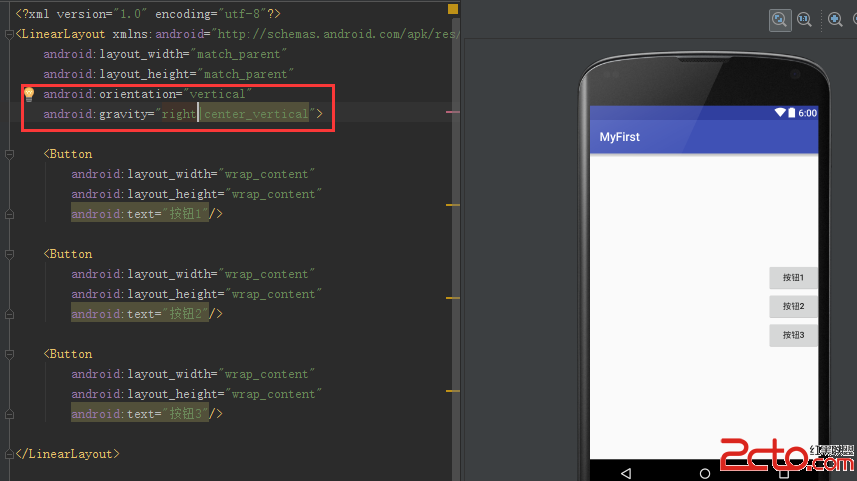
 設置布局管理器內組件的對齊方式,該屬性支持top、bottom、left、right、center_vertical、fill_vertical、center_horizoontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal這幾個屬性值,也可以同時指定多種組合,比如:left | center_vertical 代表的是出現在屏幕的左邊,而且垂直居中;
設置布局管理器內組件的對齊方式,該屬性支持top、bottom、left、right、center_vertical、fill_vertical、center_horizoontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal這幾個屬性值,也可以同時指定多種組合,比如:left | center_vertical 代表的是出現在屏幕的左邊,而且垂直居中;
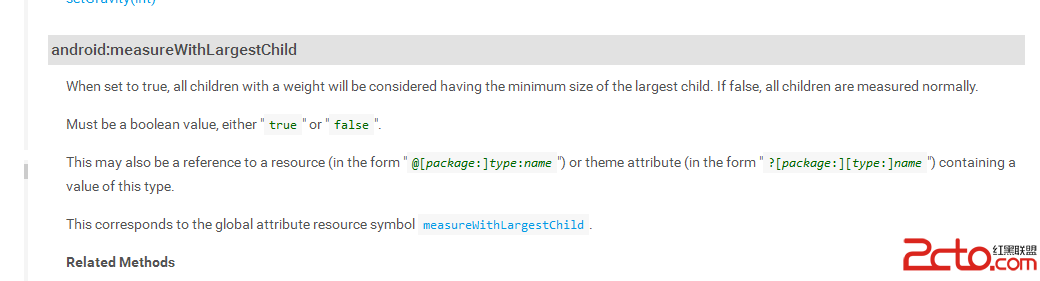
 當該屬性設置為true時,所有帶權重的子元素都會具有最大子元素的最小尺寸
當該屬性設置為true時,所有帶權重的子元素都會具有最大子元素的最小尺寸
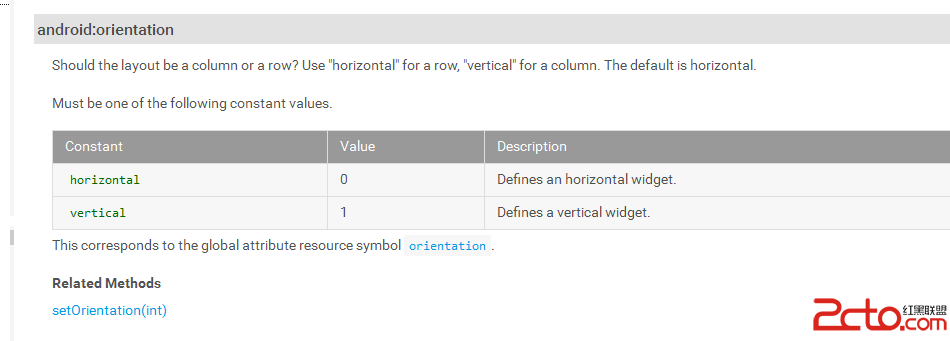
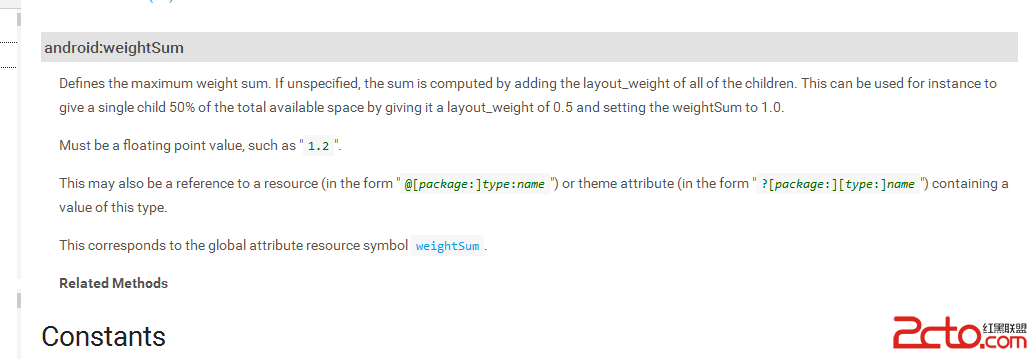
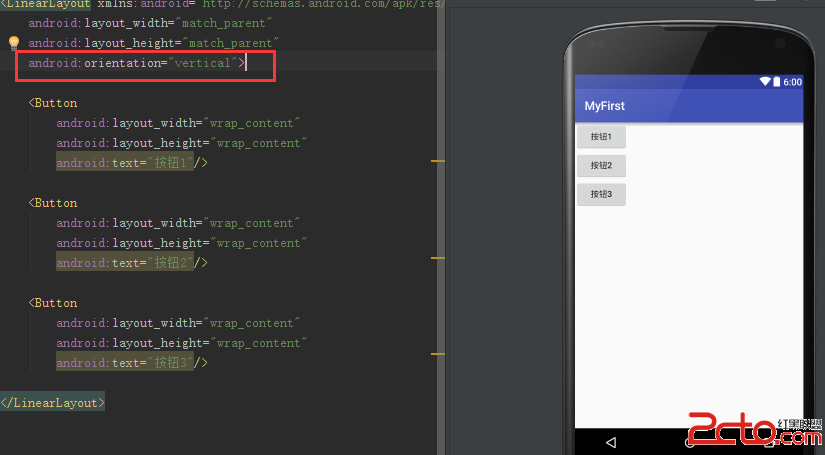
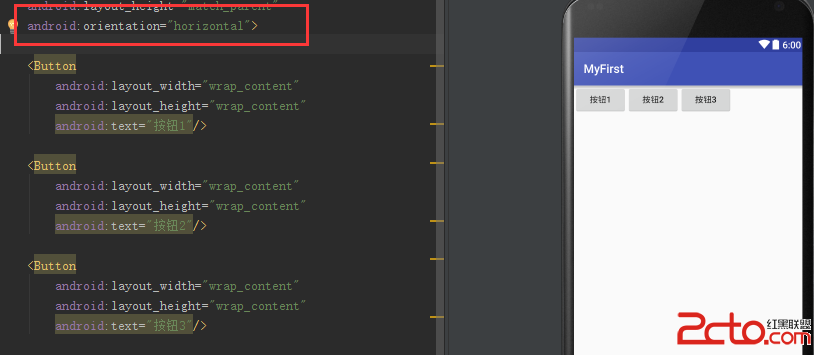
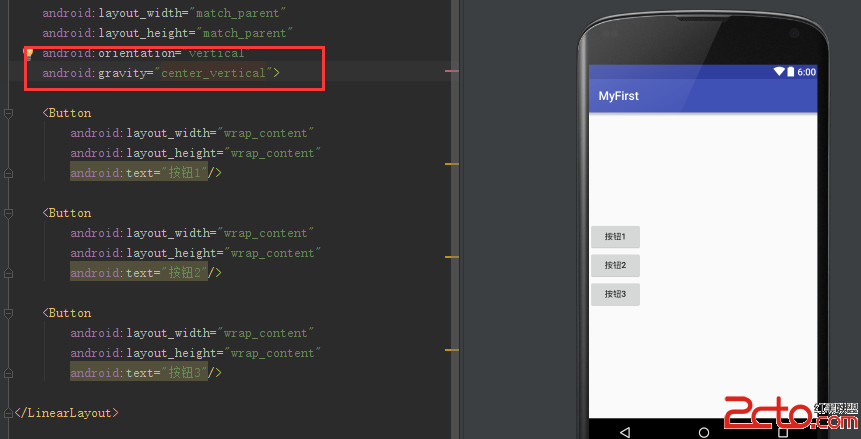
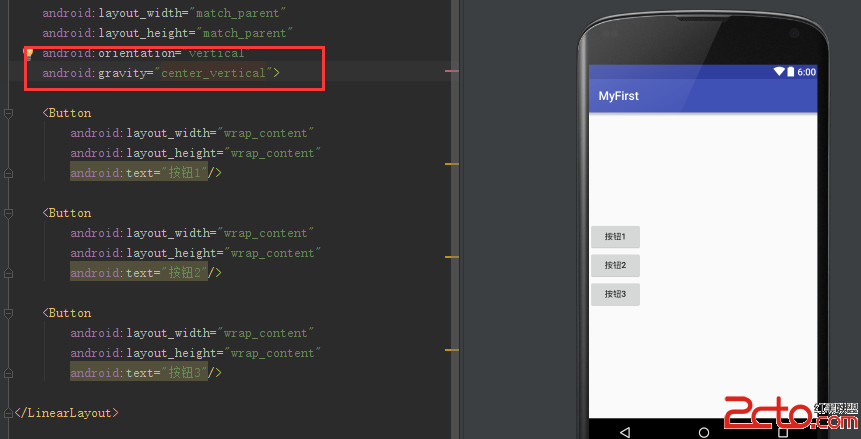
 設置布局管理器內部組件的排列方式,可以設置為horizontal(水平)、vertical(垂直)之一,默認是vertical;
設置布局管理器內部組件的排列方式,可以設置為horizontal(水平)、vertical(垂直)之一,默認是vertical;
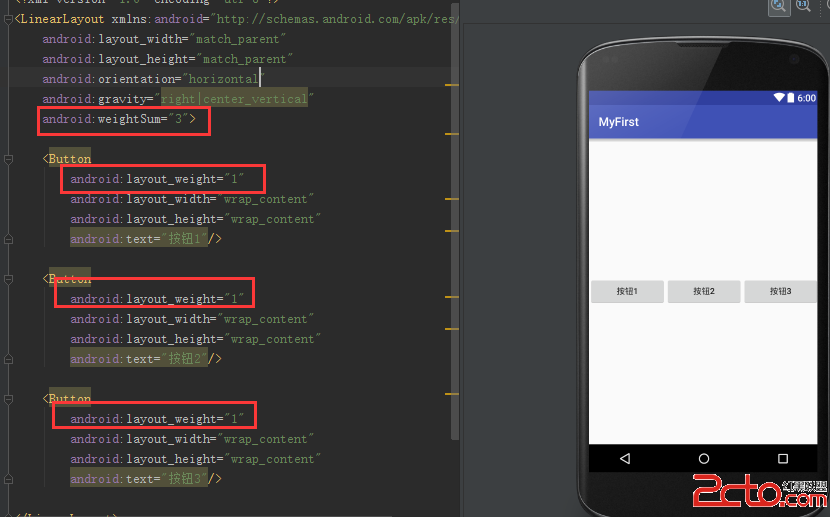
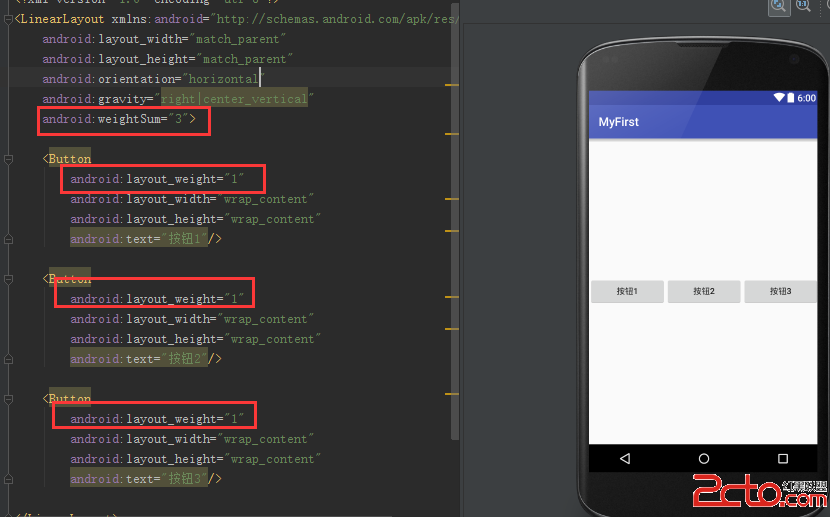
 在LinearLayout的XML中,舉個例子:android:weightSum="5" 表示這個LinearLayout總共平分成5塊大小區域;然後再LinearLayout裡面的控件,使用android:layout_wetght=“1”,這表示它占用整個布局的1/5。
通過介紹了上面LinearLayout的屬性後,我們在通過下面的幾個例子來展示這個幾個屬性的使用:
在LinearLayout的XML中,舉個例子:android:weightSum="5" 表示這個LinearLayout總共平分成5塊大小區域;然後再LinearLayout裡面的控件,使用android:layout_wetght=“1”,這表示它占用整個布局的1/5。
通過介紹了上面LinearLayout的屬性後,我們在通過下面的幾個例子來展示這個幾個屬性的使用:








 通過上面幾個例子的展示,可以很只管的了解LinearLayout的那幾個屬性的使用效果。
2. 相對布局 (RelativeLayout)
通過Linearlayout的官方文檔介紹方法,大家可以上Android官網去查看,就按照上面的步驟學習其他組件。後面幾個布局管理器就不以上面的方式講解,就直接以簡短明了的方式向大家介紹。
相對布局容器內部的子組件的位置總是相對兄弟組件、父容器來決定的,因此這種布局方式被稱之為相對布局,例如:如果B組件的位置要由A組件的位置來決定的話,那麼就必須先定義B組件並且,確定B的位置後,才能定義A組件。
RelativeLayout的XML屬性及相關方法說明
通過上面幾個例子的展示,可以很只管的了解LinearLayout的那幾個屬性的使用效果。
2. 相對布局 (RelativeLayout)
通過Linearlayout的官方文檔介紹方法,大家可以上Android官網去查看,就按照上面的步驟學習其他組件。後面幾個布局管理器就不以上面的方式講解,就直接以簡短明了的方式向大家介紹。
相對布局容器內部的子組件的位置總是相對兄弟組件、父容器來決定的,因此這種布局方式被稱之為相對布局,例如:如果B組件的位置要由A組件的位置來決定的話,那麼就必須先定義B組件並且,確定B的位置後,才能定義A組件。
RelativeLayout的XML屬性及相關方法說明
XML屬性
Java方法
說明
android:gravity
setGravity(int)
設置該布局容器內各子組件的對齊方式
Android:ignoreGravity
setIgnoreGravity(int)
設置哪個組件不收gravity屬性影響
為了能夠控制該布局容器中各個子組件的布局分布,Relative也提供了一個內部類:RelativeLayout.LayoutParams,該類提供了大量的XML屬性來控制Relative布局容器中子組件的布局分布,它的xml屬性如下表所示:下面的值只能是true或false
android:layout_centerHorizontal
控制該子組件是否位於布局容器的水平居中
android:layout_centerVertical
控制該子組件是否位於布局容器的垂直居中
android:layout_centerInparent
控制該子組件是否位於布局容器的中央位置
android:layout_alignParentBottom
控制該子組件是否於布局容器底部對齊
android:layout_alignParentLeft
控制該子組件是否於布局容器左邊對齊
android:layout_alignParentRight
控制該子組件是否於布局容器右邊對齊
android:layout_alignParentTop
控制該子組件是否於布局容器頂端對齊
下面的屬性的值只能是其他UI組件的id值
android:layout_toRightOf
控制該子組件位於給出id組件的右側
android:layout_toLeftOf
控制該子組件位於給出id組件的左側
android:layout_above
控制該子組件位於給出id組件的上方
android:layout_below
控制該子組件位於給出id組件下方
android:layout_alignTop
控制該子組件位於給出id組件的上邊界對齊
android:layout_alignBottom
控制該子組件位於給出id組件的下邊界對齊
android:layout_alignLeft
控制該子組件位於給出id組件的左邊界對齊
android:layout_alignRight
控制該子組件位於給出id組件的右邊界對齊
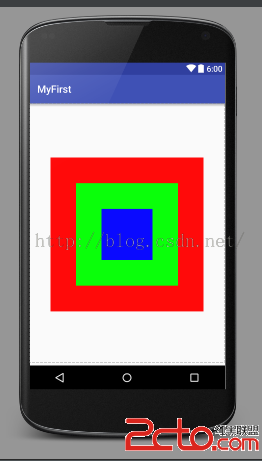
下面是通過一個雪花效果來展示Relative的具體使用效果
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<relativelayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000">
<!--{cke_protected}{C}%3C!%2D%2D%E5%AE%9A%E4%B9%89%E8%AF%A5%E7%BB%84%E4%BB%B6%E4%BD%8D%E4%BA%8E%E7%88%B6%E5%AE%B9%E5%99%A8%E7%9A%84%E4%B8%AD%E5%A4%AE%2D%2D%3E-->
<textview android:id="@+id/xuehua_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerinparent="true" android:background="@drawable/iconfont_xuehua">
<!--{cke_protected}{C}%3C!%2D%2D%E5%AE%9A%E4%B9%89%E8%AF%A5%E7%BB%84%E4%BB%B6%E4%BD%8D%E4%BA%8Eview1%E7%9A%84%E4%B8%8A%E6%96%B9%2D%2D%3E-->
<textview android:id="@+id/xuehua_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/xuehua_1" android:layout_alignleft="@id/xuehua_1" android:background="@drawable/iconfont_xuehua">
<!--{cke_protected}{C}%3C!%2D%2D%E5%AE%9A%E4%B9%89%E8%AF%A5%E7%BB%84%E4%BB%B6%E4%BD%8D%E4%BA%8Eview1%E7%9A%84%E4%B8%8B%E6%96%B9%2D%2D%3E-->
<textview android:id="@+id/xuehua_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignleft="@id/xuehua_1" android:layout_below="@id/xuehua_1" android:background="@drawable/iconfont_xuehua">
<!--{cke_protected}{C}%3C!%2D%2D%E5%AE%9A%E4%B9%89%E8%AF%A5%E7%BB%84%E4%BB%B6%E4%BD%8D%E4%BA%8Eview1%E7%9A%84%E5%B7%A6%E6%96%B9%2D%2D%3E-->
<textview android:id="@+id/xuehua_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_aligntop="@id/xuehua_1" android:layout_toleftof="@id/xuehua_1" android:background="@drawable/iconfont_xuehua">
<!--{cke_protected}{C}%3C!%2D%2D%E5%AE%9A%E4%B9%89%E8%AF%A5%E7%BB%84%E4%BB%B6%E4%BD%8D%E4%BA%8Eview1%E7%9A%84%E5%8F%B3%E6%96%B9%2D%2D%3E-->
<textview android:id="@+id/xuehua_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_aligntop="@id/xuehua_1" android:layout_torightof="@id/xuehua_1" android:background="@drawable/iconfont_xuehua">
<!--{cke_protected}{C}%3C!%2D%2D%E5%AE%9A%E4%B9%89%E8%AF%A5%E7%BB%84%E4%BB%B6%E4%BD%8D%E4%BA%8E%E7%88%B6%E5%AE%B9%E5%99%A8%E7%9A%84%E4%B8%8A%E6%96%B9%E4%B8%AD%E5%A4%AE%2D%2D%3E-->
<textview android:id="@+id/xuehua_6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparenttop="true" android:layout_centerhorizontal="true" android:background="@drawable/iconfont_xuehua">
<!--{cke_protected}{C}%3C!%2D%2D%E5%AE%9A%E4%B9%89%E8%AF%A5%E7%BB%84%E4%BB%B6%E4%BD%8D%E4%BA%8E%E7%88%B6%E5%AE%B9%E5%99%A8%E7%9A%84%E5%B7%A6%E8%BE%B9%E4%B8%AD%E5%A4%AE%2D%2D%3E-->
<textview android:id="@+id/xuehua_7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentright="true" android:layout_centervertical="true" android:background="@drawable/iconfont_xuehua">
<!--{cke_protected}{C}%3C!%2D%2D%E5%AE%9A%E4%B9%89%E8%AF%A5%E7%BB%84%E4%BB%B6%E4%BD%8D%E4%BA%8E%E7%88%B6%E5%AE%B9%E5%99%A8%E7%9A%84%E5%8F%B3%E8%BE%B9%E4%B8%AD%E5%A4%AE%2D%2D%3E-->
<textview android:id="@+id/xuehua_8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentleft="true" android:layout_centervertical="true" android:background="@drawable/iconfont_xuehua">
<!--{cke_protected}{C}%3C!%2D%2D%E5%AE%9A%E4%B9%89%E8%AF%A5%E7%BB%84%E4%BB%B6%E4%BD%8D%E4%BA%8E%E7%88%B6%E5%AE%B9%E5%99%A8%E7%9A%84%E4%B8%8B%E8%BE%B9%E5%B1%85%E4%B8%AD%2D%2D%3E-->
<textview android:id="@+id/xuehua_9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignparentbottom="true" android:layout_centerhorizontal="true" android:background="@drawable/iconfont_xuehua">
</textview></textview></textview></textview></textview></textview></textview></textview></textview></relativelayout>
下面是效果圖:
 3. 網格布局(GridLayout)
網格布局是 Android4.0以後新推出的布局管理器,顧名思義,網格布局就是把整個容器劃分為rows X columns個網格,每個網格放一個組件,除此之外還可以設置一個組件橫跨多少列、一個組件縱跨多少行。gridlayout的xml屬性和相關方法如下:
3. 網格布局(GridLayout)
網格布局是 Android4.0以後新推出的布局管理器,顧名思義,網格布局就是把整個容器劃分為rows X columns個網格,每個網格放一個組件,除此之外還可以設置一個組件橫跨多少列、一個組件縱跨多少行。gridlayout的xml屬性和相關方法如下:
Xml屬性
相關方法
說明
Andorid:alignmentMode
setAlignmentMode(int)
設置該布局管理器采用的對齊方式
Android:columnCount
setColumnCount(int)
設置該網格的列數量
Android:columnOrderPreserved
setColumnOrderPreserved(boolean)
設置該網格空容器是否保留列序號
Android:rowCount
setRowCount(int)
設置該網格的行數量
Android:rowOrderPreserved
setRowOrderPreserved(boolean)
設置該網格容器是否保留行序號
Androi:useDefaultMargins
setDefaultMargins(boolean)
設置該布局管理器是否使用默認的頁邊距
為了控制GridLayout布局容器中各子組件的布局分布,GridLayout也提供了一個內部類:GridLayouut.Params,該類提供了大量的XML屬性來控制GridLayout布局容器中子組件的布局分布。 GridLayout.LayoutParams的XML屬性Xml屬性
相關方法
說明
Android:layout_column
設置該子組件在GridLayout的第幾列
Android:layout_columSpan
設置該子組件在GridLayout橫向上跨幾列
Android:layout_gravity
setGravity(int)
設置該子組件采用何種方式占據該網格的空間
Android:layout_row
設置該子組件在GridLayout的第幾行
Android:layout_rowSpan
設置該子組件在GridLayout縱向上跨幾行
下面以計算器為例來講解GridLayout的使用:效果圖如下:
 4. 幀布局(FramLayout)
幀布局為為每個加入其中的組件創建一個空白的區域,稱為一幀,每個子組件各占據一幀,然而這些組件都會根據grivaty屬性執行自動對齊。其實可以理解為堆撲克牌一樣,一張一張的堆在一起,上面的一張卡片放在下面一張卡片上面。
FrameLayout的常用屬性及相關方法
4. 幀布局(FramLayout)
幀布局為為每個加入其中的組件創建一個空白的區域,稱為一幀,每個子組件各占據一幀,然而這些組件都會根據grivaty屬性執行自動對齊。其實可以理解為堆撲克牌一樣,一張一張的堆在一起,上面的一張卡片放在下面一張卡片上面。
FrameLayout的常用屬性及相關方法
Xml屬性
相關方法
說明
Android:foreground
setForeground(Drawable)
設置該幀布局容器的前景圖像
Android:foregroundGravity
setForegroundGravity(int)
定義繪制前景圖像的gravity屬性
<framelayout android:layout_height="match_parent" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android">
</framelayout>
效果圖如下:
 5. 絕對布局(AbsoluteLayout)
絕對布局通過直接設置組件的X 、Y坐標來設置組件的位置,然而布局管理器將不會管理子組件的位置和大小,完全有開發人員設置。但是,使用絕對布局來控制子組件的大小是一個不太推薦的思路,因為市面上運行Android系統的手機差距相差萬別,它們的屏幕大小、分辨率都很不同,使用絕對布局是不可能做到各種屏幕上面顯示效果都一樣。因此AbsoluteLayout不覺管理器已經不適合在項目中使用了。
5. 絕對布局(AbsoluteLayout)
絕對布局通過直接設置組件的X 、Y坐標來設置組件的位置,然而布局管理器將不會管理子組件的位置和大小,完全有開發人員設置。但是,使用絕對布局來控制子組件的大小是一個不太推薦的思路,因為市面上運行Android系統的手機差距相差萬別,它們的屏幕大小、分辨率都很不同,使用絕對布局是不可能做到各種屏幕上面顯示效果都一樣。因此AbsoluteLayout不覺管理器已經不適合在項目中使用了。
 Android開發筆記之:AsyncTask的應用詳解
Android開發筆記之:AsyncTask的應用詳解
AsyncTask的介紹及基本使用方法關於AsyncTask的介紹和基本使用方法可以參考官方文檔和《Android開發筆記之:深入理解多線程AsyncTask》這裡就不重
 android Bluetooth程序設計
android Bluetooth程序設計
Bluetooth簡介 藍牙,是一種支持設備短距離通信(一般10m內)的無線電技術。能在包括移動電話、PDA、無線耳機、筆記本電腦、相關外設等眾多設備之間進行無線信息交換
 自定義view系列(5)--99.99%實現QQ側滑刪除效果
自定義view系列(5)--99.99%實現QQ側滑刪除效果
首先聲明本文是基於GitHub上"baoyongzhang"的SwipeMenuListView修改而來,該項目地址:https://github.c
 對Binder的淺顯分析及AIDL的使用
對Binder的淺顯分析及AIDL的使用
通常情況下,作為一個android開發者不會直接接觸到Binder,但Binder作為ipc機制最關鍵的一個環節,我們很有必要去了解他。其實在不知不覺中,大家肯定和Bin