編輯:關於Android編程
Android中提供了各種類型的Drawable,也可以用XML定義各種Drawable。本文重點講述如何用XML中的shape節點定義GradientDrawable。
用XML定義的drawable文件放在res/drawable目錄下。
用XML文件定義GradientDrawable的語法如下所示:
該文件以shape屬性可取四種值:rectangle、oval、line或ring。以上語法格式中雖然列出了很多屬性,但是並不是對於所有類型的shape都支持這些屬性。下面分別對這四種shape進行講解。
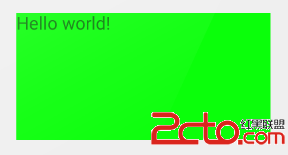
在res/drawable下面用XML文件定義了一個名為rectangle的GradientDrawable,其對應的shape值為rectangle,表明我們定義的drawable的形狀是矩形。在layout文件中定義了一個TextView,其使用了上述drawable,如下所示:
solid
rectangle.xml定義如下所示:
在上面的XML文件中,我們將shape屬性設置為rectangle,我們將

corners 效果如下所示: 只有當 padding XML文件如下所示: 效果如下所示: size 定義的ImageView如下所示: 對應的drawable定義如下所示: 效果如下所示: stroke 對應的XML文件如下所示: 效果如下所示: gradient linear 我們將startColor設置為紅色,endColor設置為藍色,效果如下所示: 我們還可以設置centerColor屬性,指定中間色,XML如下所示: 我們將中間色設置為綠色,效果如下所示: 默認情況下,漸變是從左向右進行的,如果想調整漸變的方向可以設置 我們將angle設置為90度,那麼漸變方向就變成了從下上,效果如下所示: radial 我們將startColor設置為紅色,效果如下所示: 由上圖我們可以發現,startColor(紅色)從中心沿著圓的半徑逐漸變淡。 在設置了startColor的基礎上,我們還可以設置centerColor,XML如下所示: 效果如下圖所示: 由上圖可以看出,startColor(紅色)從中心沿著圓的半徑逐漸漸變到centerColor(綠色)。 除了設置startColor、centerColor,還可以設置endColor,XML如下所示: 我們將centerColor設置為綠色,效果如下所示: 其實,startColor、centerColor、endColor這三個屬性可以任意組合,大家可以自己嘗試一下各種組合的效果。 默認圓心的位置處於drawable的中心,我們可以通過centerX和centerY屬性改變漸變圓心的位置,centerX和centerY的取值范圍都是0到1,這兩個屬性的默認值都是0.5,drawable的左上角的centerX和centerY的值都是0,右下角的centerX和centerY的值都是1。我們改變centerX和centerY的值,XML如下所示: 效果如下所示: sweep 我們將startColor設置為紅色,效果如下所示: 我們也可以只設置endColor,XML文件如下所示: 將endColor設置為藍色,效果如下所示: 我們也可以只設置centerColor的值,XML文件如下所示: 將centerColor設置為綠色,效果如下所示: 我們也可以同時設置startColor、centerColor、endColor的值,XML文件如下所示: 將startColor、centerColor、endColor分別設置為紅、綠、藍,效果如下所示: centerX和centerY的默認值都是0.5,表示中心點的默認位置就是drawable的中心,我們也可以更改centerX和centerY的值,從而更新中心點的位置,XML文件如下所示: 我們將centerX的值設置為0.25,效果如下所示: 在res/drawable下面用XML文件定義了一個名為oval的GradientDrawable,其對應的shape值為oval,表示drawable的形狀是橢圓,並將該drawable作為TextView的background。oval和rectangle的主要區別就是drawable的形狀不同,大部分的節點屬性的作用是相同的。 solid 效果如下所示: corners padding size stroke gradient linear radial sweep 在res/drawable下面用XML文件定義了一個名為line的GradientDrawable,其對應的shape值為line,並將該drawable作為TextView的background。當shape為line時,表示drawable的形狀是線,該線會分割drawable。line只支持 XML文件如下所示: 效果如下所示: 在res/drawable下面用XML文件定義了一個名為ring的GradientDrawable,其對應的shape值為ring,表示drawable的形狀是圓環,並將該drawable作為TextView的background。所謂圓環就是大圓套小圓。當shape為ring時,shape有額外的四個屬性可用:innerRadius、thickness、innerRadiusRatio、thicknessRatio。 需要特別注意的是,在API<=19的真機上使用shape為ring的drawable時,Android有個bug,會不顯示drawable,解決辦法是將shape設置useLevel屬性為true。 我們通過innerRadius指定小圓的半徑,通過thickness指定大圓和小圓之間的寬度。XML如下所示: 效果如下所示: 我們還可以通過innerRadiusRatio指定小圓的半徑,innerRadiusRatio的值是float類型,如果其值是9,表示小圓的半徑等於TextView寬度的1/9。同樣,也可以通過thicknessRatio指定大圓和小圓之間的寬度,其值類型也是float,如果值為8,則表示大小圓之間的寬度等於TextView的1/8。XML文件如下所示: 效果如下所示: 如果給ring設置了 ring同樣支持 type為linear時,只將centerColor設置為綠色,效果如下所示: type為linear時,只將endColor設置為藍色,效果如下所示: type為linear時, 當 當type為sweep時,表示顏色是圍繞中心點360度順時針旋轉的,起點就是3點鐘位置。我們將startColor、centerColor、endColor分別設置為紅、綠、藍,效果如下所示: 希望本文對大家用Shape定義GradientDrawable有所幫助!

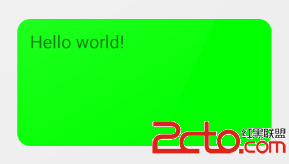
shape屬性值為rectangle時,radius屬性同時定義了四個角的半徑,如果想讓這四個角的半徑不一樣,可以分別設置topLeftRadius、topRightRadius、bottomLeftRadius和bottomRightRadius屬性,不過在設置這四個屬性之前應先設置radius屬性作為默認值,且默認值要大於1,無法正常使用其他四個屬性。

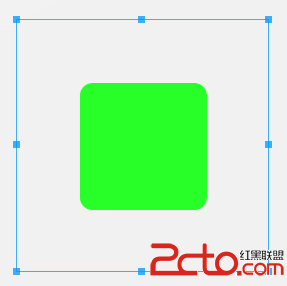
可以用scaleType值為center時,

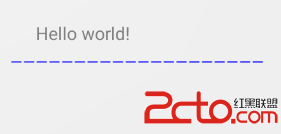
可以用width屬性設置輪廓線的寬度,通過color屬性設置輪廓線的顏色。默認情況下,dashWidth和dashGap屬性,如果設置了這兩個屬性,那麼就是虛線。其中,dashWidth定義了每個虛線段的長度,dashGap定義了兩個虛線段之間的距離。

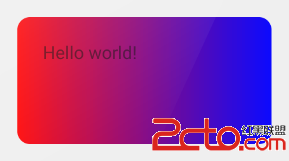
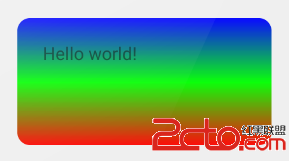
上面我們說到,通過
當


angle屬性,angle的默認值為0,對應著自左向右漸變,angle的單位是角度,angle的值必須是45的倍數,否則不會有漸變效果。我們可以更改angle值,XML如下所示:

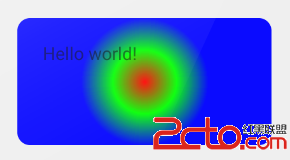
當



由上圖可以看出,startColor(紅色)從中心沿著圓的半徑逐漸漸變到centerColor(綠色),在指定的半徑之外顏色用endColor(藍色)填充。

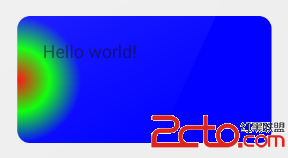
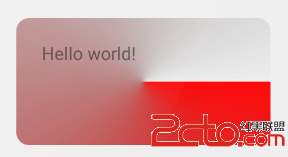
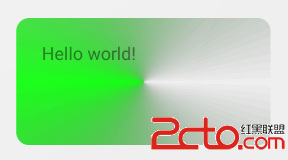
當
我們可以只設置startColor,XML文件如下所示:





oval
如同rectangle,我們可以通過solid指定drawable的顏色,XML如下所示:

當shape為oval時,不支持
oval同樣支弛喎?/kf/yidong/wp/" target="_blank" class="keylink">WPGNvZGU+PHBhZGRpbmc+PC9wYWRkaW5nPjwvY29kZT692rXjo6y9q8vEuPZwYWRkaW5n1rXJ6NbDzqoyMGRwo6zQp7n7yOfPwsv5yr6jujxiciAvPg0KPGltZyBhbHQ9"這裡寫圖片描述" src="/uploadfile/Collfiles/20160104/2016010409124296.png" title="\" />
oval不支持
同rectangle一樣,我們也可以為oval設定

oval同樣支持
當type為linear時,實現線性漸變效果,我們將startColor、centerColor、endColor分別設置為紅、綠、藍,並設置angle為45度,效果如下所示:

當type為radial時,實現放射漸變效果,我們將startColor、centerColor、endColor分別設置為紅、綠、藍,效果如下所示:

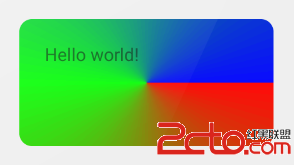
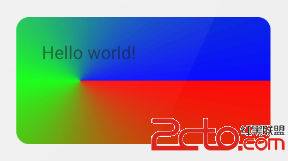
當type為sweep時,表示顏色是圍繞中心點360度順時針旋轉的,起點就是3點鐘位置。我們將startColor、centerColor、endColor分別設置為紅、綠、藍,效果如下所示:

line

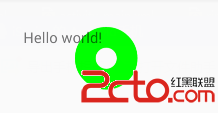
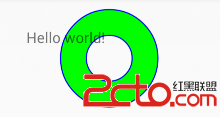
ring







 樂視pro3支持NFC嗎 樂視pro3 NFC功能介紹
樂視pro3支持NFC嗎 樂視pro3 NFC功能介紹
樂視pro3支持NFC嗎? 根據樂視官方介紹,樂視pro3支持全功能NFC,支持讀卡、寫卡、卡模擬及P2P模式等豐富應用。用戶使用樂視pro3可以完成公交
 Android4.1手機開發中遇到的問題
Android4.1手機開發中遇到的問題
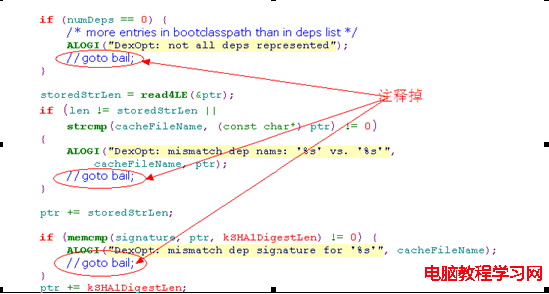
1.只push odex 到手機手機無法運行解決:修改dalvik/vm/analysis/DexPrepare.cpp中的dvmCheckOptHeade
 Android中gson、jsonobject解析JSON的方法詳解
Android中gson、jsonobject解析JSON的方法詳解
JSON的定義: 一種輕量級的數據交換格式,具有良好的可讀和便於快速編寫的特性。業內主流技術為其提供了完整的解決方案(有點類似於正則表達式 ,獲得了當今大部分語言的支持)
 華為榮耀6plus紅外遙控功能使用方法
華為榮耀6plus紅外遙控功能使用方法
榮耀6plus有著紅外遙控功能,相信入手榮耀6plus的同學都很想試試自己的手機當遙控是什麼感覺吧。華為榮耀6plus不僅僅是手機,不僅可以做智能手機,下載