編輯:關於Android編程
Android 各種Span 前言 SpannableStringBuilder URLSpan UnderlineSpan TypefaceSpan TextAppearanceSpan TabStopSpanStandard SuperscriptSpan SubscriptSpan StrikethroughSpan ScaleXSpan StyleSpan RelativeSizeSpan QuoteSpan MaskFilterSpan LeadingMarginSpanStandard ImageSpan IconMarginSpan ForegroundColorSpan DrawableMarginSpan BulletSpan BackgroundColorSpan AlignmentSpanStandard AbsoluteSizeSpan ClickableSpan 源代碼
在android.text.style包下,有一些Span類,可以提供我們完成一些在TextView中的特殊內容。(比如:部分內容顏色、字體、大小不同等等,更有部分字體可點擊。)
還有一個SpannableStringBuilder,可以幫助我們設置Span。
底下也有全部的源代碼。
SpannableStringBuilder可以方便我們更好的設置上對應的Span。
設置Span
SpannableStringBuilder.setSpan(Object what, int start, int end, int flags)
這裡的Flag表示:start和end是開區間還是閉區間。
Flag:
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE —— (a,b)
Spanned.SPAN_EXCLUSIVE_INCLUSIVE —— (a,b]
Spanned.SPAN_INCLUSIVE_EXCLUSIVE —— [a,b)
Spanned.SPAN_INCLUSIVE_INCLUSIVE —— [a,b]
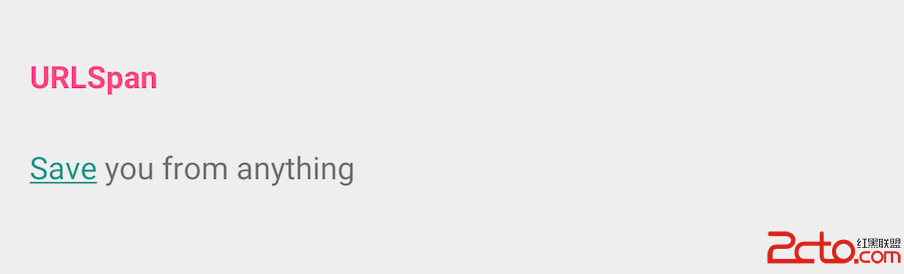
功能:點擊文字,可以打開一個URL。
URLSpan(String url)
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new URLSpan("https://github.com/CaMnter"), start, sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);
// 在單擊鏈接時凡是有要執行的動作,都必須設置MovementMethod對象
contentTV.setMovementMethod(LinkMovementMethod.getInstance());
// 設置點擊後的顏色,這裡涉及到ClickableSpan的點擊背景
contentTV.setHighlightColor(0xff8FABCC);

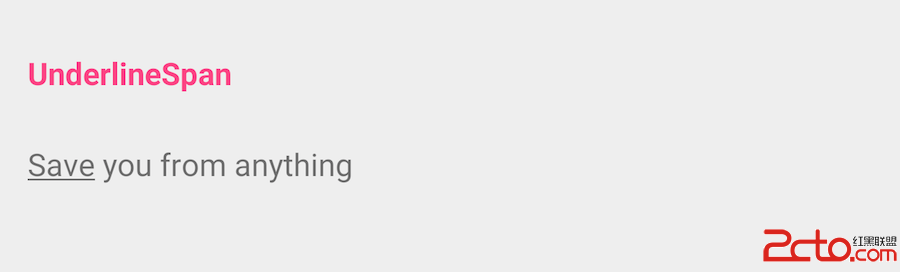
功能:設置文字下劃線。
UnderlineSpan()
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new UnderlineSpan(), start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

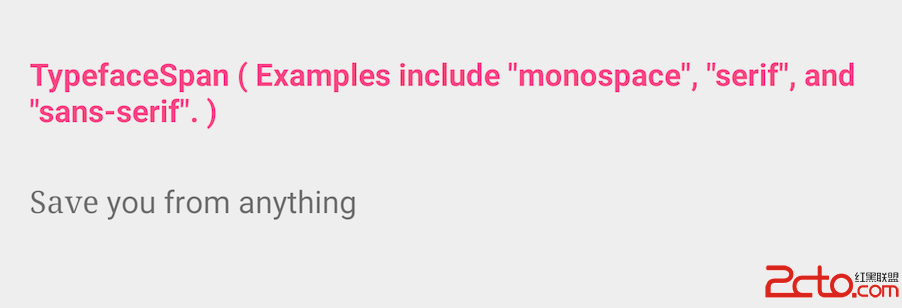
功能:設置文字字體。
TypefaceSpan(String family)構造方法源碼中的注釋提示了三種系統字體:
monospace
serif
sans-serif
/**
* @param family The font family for this typeface. Examples include
* "monospace", "serif", and "sans-serif".
*/
public TypefaceSpan(String family) {
mFamily = family;
}
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new TypefaceSpan("serif"), start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

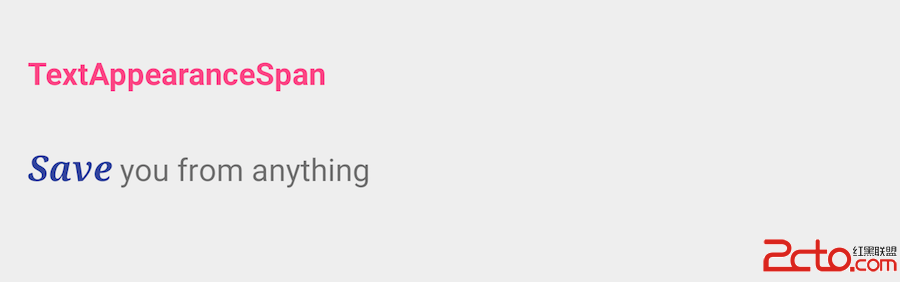
功能:設置文字字體、文字樣式(粗體、斜體、等等)、文字顏色狀態、文字下劃線顏色狀態等等。
TextAppearanceSpan的三個構造方法
TextAppearanceSpan(Context context, int appearance)
TextAppearanceSpan(Context context, int appearance, int colorList)
TextAppearanceSpan(String family, int style, int size,ColorStateList color, ColorStateList linkColor)
family:
monospace
serif
sans-serif
style:
Typeface.NORMAL
Typeface.BOLD
Typeface.ITALIC
Typeface.BOLD_ITALIC
size:表示字體大小(單位px)
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ColorStateList colorStateList = null;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
colorStateList = this.activity.getColorStateList(R.color.selector_apperarance_span);
} else {
try {
colorStateList = ColorStateList.createFromXml(this.activity.getResources(), this.activity.getResources().getXml(R.color.selector_apperarance_span));
} catch (XmlPullParserException | IOException e) {
e.printStackTrace();
}
}
ssb.setSpan(new TextAppearanceSpan("serif", Typeface.BOLD_ITALIC, this.activity.getResources().getDimensionPixelSize(R.dimen.text_appearance_span), colorStateList, colorStateList), start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

功能:每行的MarginLeft的偏移量(跟 \t 和 \n 有關系)。
TabStopSpan.Standard(int where)
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
String[] subs = content.split(" ");
ssb = new SpannableStringBuilder();
/**
* TabStopSpan. Standard related to \t and \n
* TabStopSpan.Standard 跟 \t 和 \n 有關系
*/
for (String sub1 : subs) {
ssb.append("\t").append(sub1).append(" ");
ssb.append("\n");
}
ssb.setSpan(new TabStopSpan.Standard(126), 0, ssb.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);
vcFNwYW4uU3RhbmRhcmQ=" src="/uploadfile/Collfiles/20151230/20151230092053158.png" title="\" />
功能:文字設置為上標,數學公式中用到。
SuperscriptSpan(Parcel src)
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.replace(start, start + sub.length(), "Save6");
Parcel parcel = Parcel.obtain();
parcel.writeInt(6);
int sixPosition = ssb.toString().indexOf("6");
ssb.setSpan(new SuperscriptSpan(parcel), sixPosition, sixPosition + 1, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
parcel.recycle();
contentTV.setText(ssb);

功能:文字設置為下標,化學式中用到。
SubscriptSpan(Parcel src)
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.replace(start, start + sub.length(), "Save6");
Parcel parcel = Parcel.obtain();
parcel.writeInt(6);
int sixPosition = ssb.toString().indexOf("6");
ssb.setSpan(new SubscriptSpan(parcel), sixPosition, sixPosition + 1, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
parcel.recycle();
contentTV.setText(ssb);

功能:文字設置刪除線。
StrikethroughSpan()
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new StrikethroughSpan(), start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

功能:文字橫向縮放。
ScaleXSpan(float proportion)
proportion:縮放比例
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new ScaleXSpan(2.0f), start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

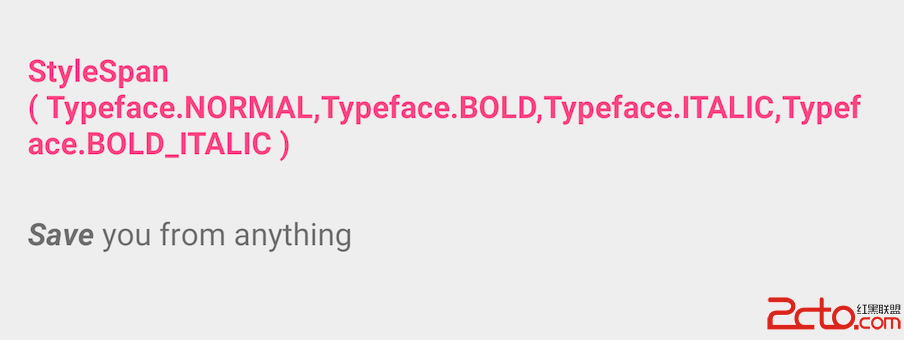
功能:文字設置樣式(正常、粗體、斜體、粗斜體)。
StyleSpan(int style)
style:
Typeface.NORMAL
Typeface.BOLD
Typeface.ITALIC
Typeface.BOLD_ITALIC
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

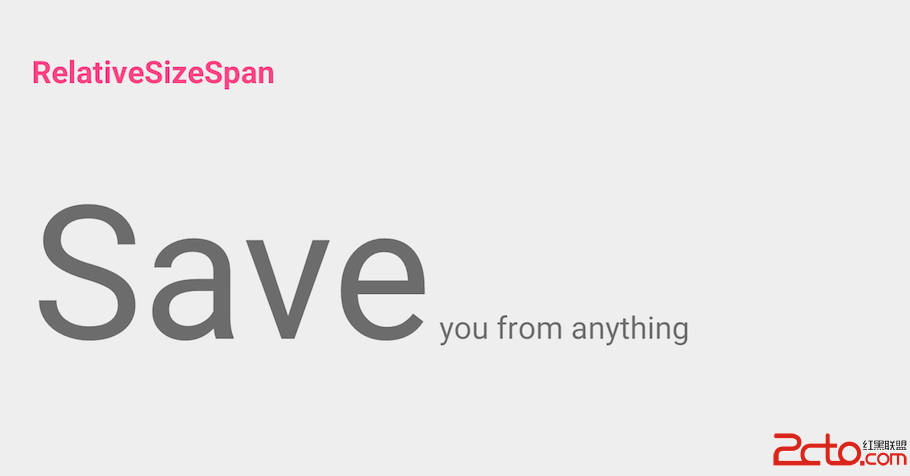
功能:設置文字相對大小,指相對於文本設定的大小的相對比例。
RelativeSizeSpan(float proportion)
proportion:大小比例。
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new RelativeSizeSpan(6.0f), start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

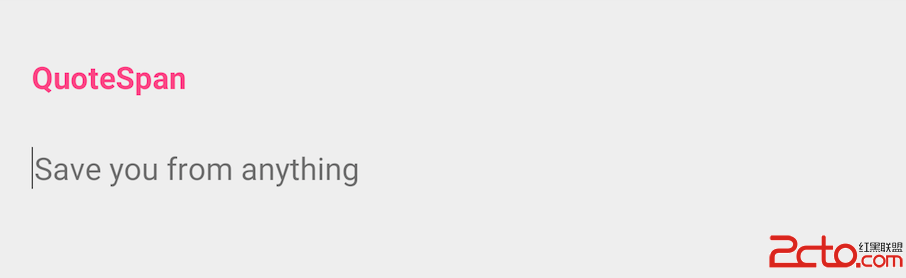
功能:設置文字左側顯示引用樣式(一條豎線)。
QuoteSpan(@ColorInt int color)
color:豎線的顏色。
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new QuoteSpan(0xff000000), start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

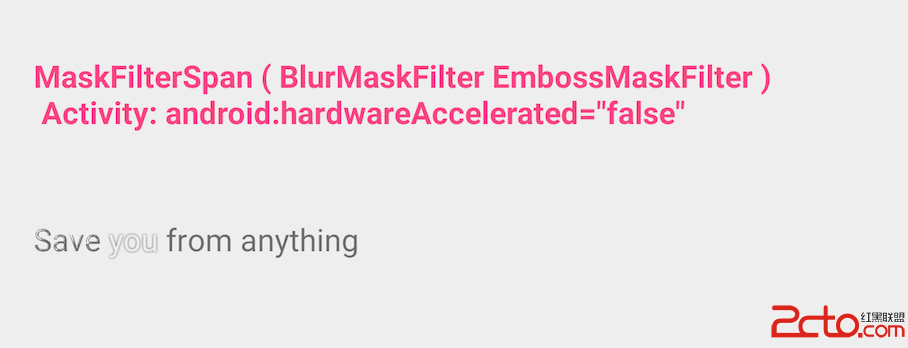
功能:設置文字模糊效果和浮雕效果。
MaskFilterSpan(MaskFilter filter)
MaskFilter:
BlurMaskFilter: 模糊效果
EmbossMaskFilter: 浮雕效果
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
MaskFilterSpan embossMaskFilterSpan = new MaskFilterSpan(new EmbossMaskFilter(new float[]{3, 3, 9}, 3.0f, 12, 16));
ssb.setSpan(embossMaskFilterSpan, start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);
String you = "you";
int indexYou = content.indexOf(you);
MaskFilterSpan blurMaskFilterSpan = new MaskFilterSpan(new BlurMaskFilter(3, BlurMaskFilter.Blur.OUTER));
ssb.setSpan(blurMaskFilterSpan, indexYou, indexYou + you.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

功能:設置文本縮進。
LeadingMarginSpan.Standard(int first, int rest)
first:首行的 margin left 偏移量。
rest:其他行的 margin left 偏移量。
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.append(" ")
.append(ssb.toString())
.append(ssb.toString())
.append(ssb.toString());
ssb.setSpan(new LeadingMarginSpan.Standard(96, 36), 0, ssb.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

功能:文本插入圖片。
構造方法很多:
ImageSpan(Context context, Bitmap b)
ImageSpan(Context context, Bitmap b, int verticalAlignment)
ImageSpan(Drawable d)
ImageSpan(Drawable d, int verticalAlignment)
ImageSpan(Drawable d, String source)
ImageSpan(Drawable d, String source, int verticalAlignment)
ImageSpan(Context context, Uri uri)
ImageSpan(Context context, Uri uri, int verticalAlignment)
ImageSpan(Context context, @DrawableRes int resourceId)
ImageSpan(Context context, @DrawableRes int resourceId, int verticalAlignment)
verticalAlignment:
ImageSpan.ALIGN_BOTTOM
ImageSpan.ALIGN_BASELINE
source:圖片的本機路徑String。( xxx/xxx/xxx.jpg )
uri:圖片的本機uri。
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.replace(start, start + sub.length(), " Save");
ssb.setSpan(new ImageSpan(this.activity, R.mipmap.ic_mm_1, ImageSpan.ALIGN_BASELINE), 0, 1, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

功能:文本插入圖片+Margin。
IconMarginSpan(Bitmap b, int pad)
pad:margin偏移量。
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
Bitmap bitmap = BitmapFactory.decodeResource(this.activity.getResources(), R.mipmap.ic_mm_1);
ssb.setSpan(new IconMarginSpan(bitmap, 60), 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//bitmap.recycle();
contentTV.setText(ssb);

功能:設置文字顏色。
ForegroundColorSpan(@ColorInt int color)
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new ForegroundColorSpan(0xff303F9F), start, start + sub.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
contentTV.setText(ssb);

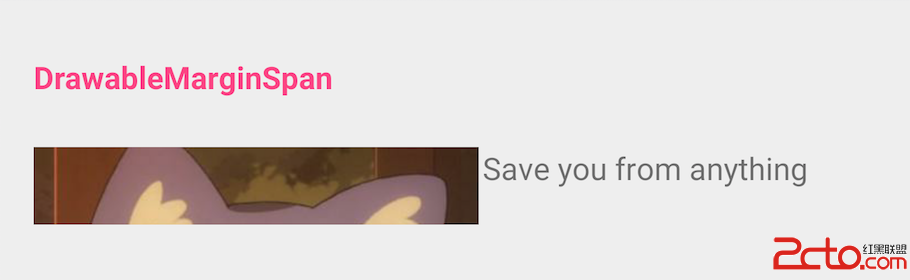
功能:文本插入圖片+Margin。
DrawableMarginSpan(Drawable b, int pad)
pad:margin偏移量。
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new DrawableMarginSpan(ResourcesUtil.getDrawable(this.activity, R.mipmap.ic_mm_1), 6), 0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
contentTV.setText(ssb);

功能:類似於HTML中的
BulletSpan(int gapWidth, int color)
gapWidth:圓點與文本的間距。
color:圓點顏色。
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new BulletSpan(66, 0xff303F9F), start, start + sub.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
contentTV.setText(ssb);

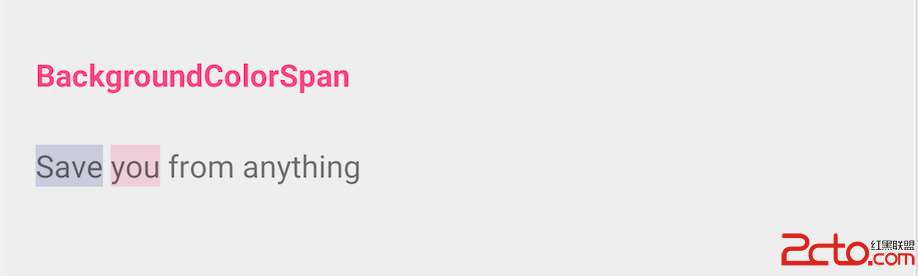
功能:設置背景色。
BackgroundColorSpan(int color)
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
String you = "you";
int indexYou = content.indexOf(you);
ssb.setSpan(new BackgroundColorSpan(0x2f303F9F), start, start + sub.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
ssb.setSpan(new BackgroundColorSpan(0x2fFF4081), indexYou, indexYou + you.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
contentTV.setText(ssb);

功能:設置文字對齊方式。
AlignmentSpan.Standard(Layout.Alignment align)
align:
Layout.Alignment.ALIGN_NORMAL
Layout.Alignment.ALIGN_OPPOSITE
Layout.Alignment.ALIGN_CENTER
Layout.Alignment.ALIGN_LEFT
Layout.Alignment.ALIGN_RIGHT
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new AlignmentSpan.Standard(Layout.Alignment.ALIGN_CENTER), 0, ssb.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
contentTV.setText(ssb);
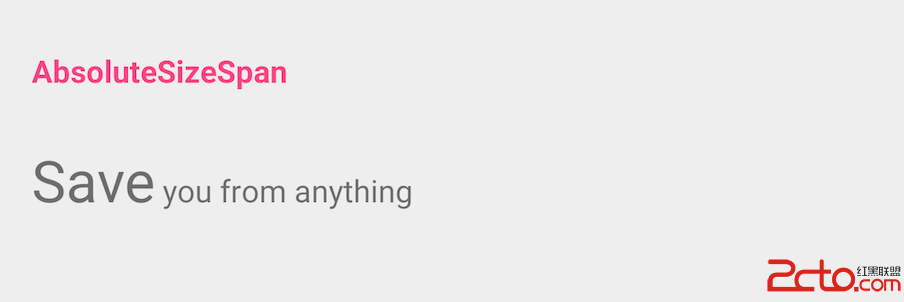
功能:設置文字絕對大小。
AbsoluteSizeSpan(int size, boolean dip)
size:默認單位為px。
dip:true為size的單位是dip,false為px。
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new AbsoluteSizeSpan(26, true), start, start + sub.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
contentTV.setText(ssb);

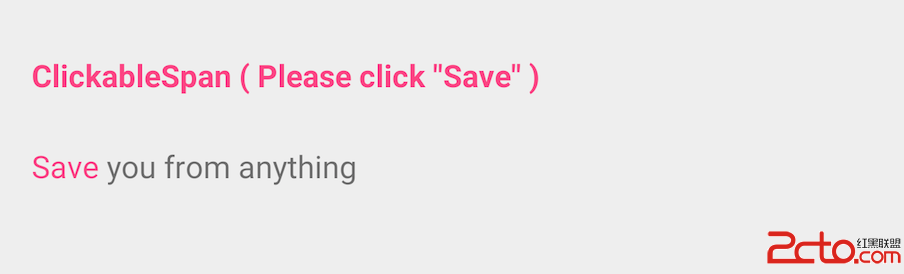
功能:文字可點擊。
抽象類,需要自己擴展實現。
ClickableSpanNoUnderline
public class ClickableSpanNoUnderline extends ClickableSpan {
private static final String TAG = "ClickableSpan";
private static final int NO_COLOR = -206;
private int color;
private OnClickListener onClickListener;
public ClickableSpanNoUnderline(int color, OnClickListener onClickListener) {
super();
this.color = color;
this.onClickListener = onClickListener;
}
public ClickableSpanNoUnderline(OnClickListener onClickListener) {
this(NO_COLOR, onClickListener);
}
/**
* Makes the text underlined and in the link color.
*
* @param ds
*/
@Override
public void updateDrawState(@NonNull TextPaint ds) {
super.updateDrawState(ds);
// 設置文字顏色
if (this.color == NO_COLOR) {
ds.setColor(ds.linkColor);
} else {
ds.setColor(this.color);
}
ds.clearShadowLayer();
// 去除下劃線
ds.setUnderlineText(false);
ds.bgColor = Color.TRANSPARENT;
}
/**
* Performs the click action associated with this span.
*
* @param widget widget
*/
@Override
public void onClick(View widget) {
if (this.onClickListener != null) {
this.onClickListener.onClick(widget, this);
} else {
Log.w(TAG, "listener was null");
}
}
/**
* 回調接口,回調自身的onClick事件
* 告訴外部 是否被點擊
*/
public interface OnClickListener {
/**
* ClickableSpan被點擊
*
* @param widget widget
* @param span span
*/
void onClick(View widget, T span);
}
}
SpanClickableSpan
private class SpanClickableSpan extends ClickableSpanNoUnderline {
private String urlString;
public String getUrlString() {
return urlString;
}
public void setUrlString(String urlString) {
this.urlString = urlString;
}
public SpanClickableSpan(int color, OnClickListener onClickListener) {
super(color, onClickListener);
}
public SpanClickableSpan(OnClickListener onClickListener) {
super(onClickListener);
}
}
開始使用
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
SpanClickableSpan spanClickableSpan = new SpanClickableSpan(0xffFF4081, new ClickableSpanNoUnderline.OnClickListener() {
/**
* ClickableSpan被點擊
*
* @param widget widget
* @param span span
*/
@Override
public void onClick(View widget, SpanClickableSpan span) {
String urlString = span.getUrlString();
if (TextUtils.isEmpty(urlString)) return;
Uri uri = Uri.parse(urlString);
Context context = widget.getContext();
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
intent.putExtra(Browser.EXTRA_APPLICATION_ID, context.getPackageName());
try {
context.startActivity(intent);
} catch (ActivityNotFoundException e) {
Log.w("URLSpan", "Activity was not found for intent, " + intent.toString());
}
}
});
spanClickableSpan.setUrlString("https://github.com/CaMnter");
ssb.setSpan(spanClickableSpan, start, start + sub.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
contentTV.setText(ssb);
// 在單擊鏈接時凡是有要執行的動作,都必須設置MovementMethod對象
contentTV.setMovementMethod(LinkMovementMethod.getInstance());
// 設置點擊後的顏色,這裡涉及到ClickableSpan的點擊背景
contentTV.setHighlightColor(0x00000000);

可以去github裡的NO.32。當然也求Star,T T。
 Android自定義View編寫隨機驗證碼
Android自定義View編寫隨機驗證碼
很多的Android入門程序猿來說對於Android自定義View,可能都是比較恐懼的,但是這又是高手進階的必經之路,所有准備在自定義View上面花一些功夫,多寫一些文章
 Android Notes 之 Activity生命周期的探索
Android Notes 之 Activity生命周期的探索
Activity:作為四大組件之一,也是與用戶交互最多的組件,因此為了更好的交互效果,了解Activity的生命周期,正確分配每個階段該完成的工作就顯得十分必要,例如:
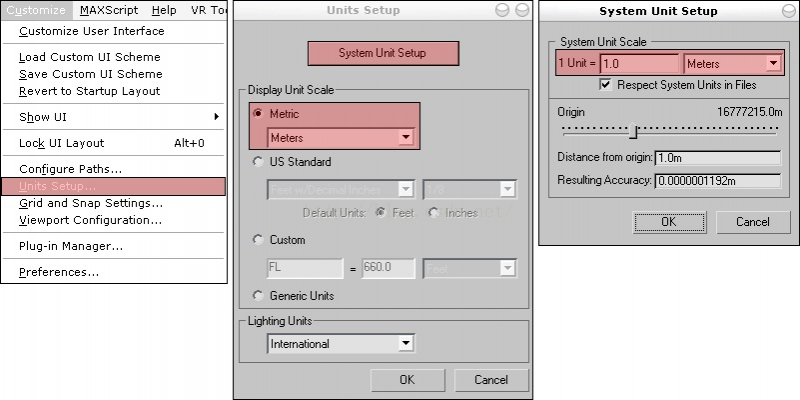
 Unity3d 數字模型制作規范
Unity3d 數字模型制作規范
本文提到的所有數字模型制作,全部是用3D MAX建立模型,即使是不同的驅動引擎,對模型的要求基本是相同的。當一個VR模型制作完成時,它所包含的基本內容包括場景尺寸、單位,
 RecyclerView綜合解析
RecyclerView綜合解析
什麼是RecyclerView?RecyclerView其實就是一個在5.0推出的控件,可以用它來代替ListView和GridView,從這一點也能看出來它的特性和Li