編輯:關於Android編程
前言:但行好事,莫問前程。只需努力每一天。

那麼問題來了,在canvas在利用drawText繪制文字時,也是有規則的,這個規則就是基線!
我們先來看一下什麼是基線:

可見基線就是四線格中的第三條線!
也就是說,只要基線的位置定了,那文字的位置必然是定了的!
/** * text:要繪制的文字 * x:繪制原點x坐標 * y:繪制原點y坐標 * paint:用來做畫的畫筆 */ public void drawText(String text, float x, float y, Paint paint)上面這個構造函數是最常用的drawText方法,傳進去一個String對象就能畫出對應的文字。

在(x,y)中最讓人捉急的是y坐標,一般而言,(x,y)所代表的位置是所畫圖形對應的矩形的左上角點。但在drawText中是非常例外的,y所代表的是基線的位置!
public class MyView extends View{
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
}
}
2、重寫onDraw函數:
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int baseLineX = 0 ;
int baseLineY = 200;
//畫基線
Paint paint = new Paint();
paint.setColor(Color.RED);
canvas.drawLine(baseLineX, baseLineY, 3000, baseLineY, paint);
//寫文字
paint.setColor(Color.GREEN);
paint.setTextSize(120); //以px為單位
canvas.drawText("harvic\'s blog", baseLineX, baseLineY, paint);
}
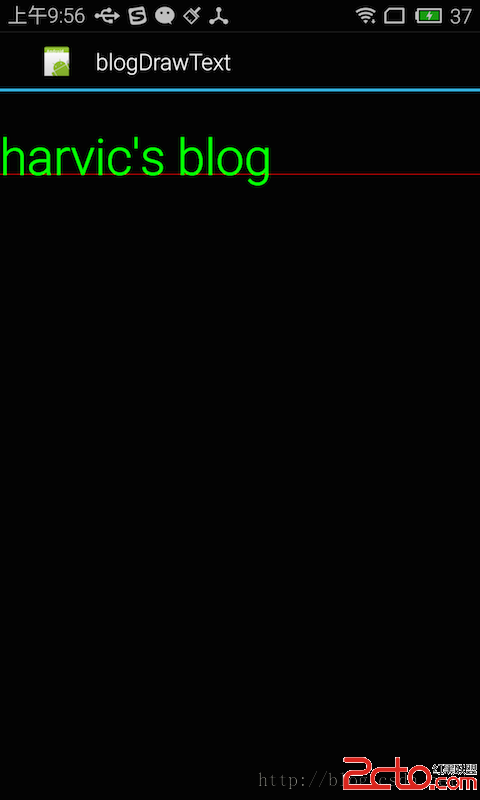
在這裡,先定義drawText原點的位置:(0,200)
<!--{cke_protected}{C}%3C!%2D%2D%3Fxml%20version%3D%221.0%22%20encoding%3D%22utf-8%22%3F%2D%2D%3E-->
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent">
<com.example.blogdrawtext.myview android:layout_width="fill_parent" android:layout_height="fill_parent">
</com.example.blogdrawtext.myview></linearlayout>
效果圖如下:
結論:
1、drawText是中的參數y是基線的位置。2、一定要清楚的是,只要x坐標、基線位置、文字大小確定以後,文字的位置就是確定的了。
 Android自定義View制作儀表盤界面
Android自定義View制作儀表盤界面
前言最近我跟自定義View槓上了,甚至說有點上瘾到走火入魔了。身為菜鳥的我自然要查閱大量的資料,學習大神們的代碼,這不,前兩天正好在郭神在微信公眾號裡推送一片自定義控件的
 Android IPC機制(四)用ContentProvider進行進程間通信
Android IPC機制(四)用ContentProvider進行進程間通信
ContentProvider為存儲和獲取數據提供統一的接口,它可以在不同的應用程序之間共享數據,本身就是適合進程間通信的。ContentProvider底層實現也是Bi
 git使用
git使用
前言:1.文中的”$”不納入命令行中,只做標記用2.文中會介紹常用的命令行操作方式和xcode界面化操作方式介紹git3.以下均個人理解整理,如果
 Android wpa_supplcant 啟動之--網絡接口初始化
Android wpa_supplcant 啟動之--網絡接口初始化
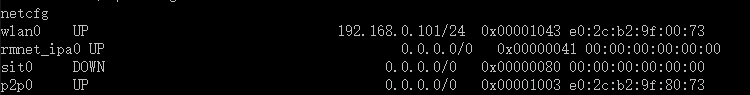
wpa_supplicant結構體與網絡接口 在手機adb中運行 netcfg或者ifconfig可以看到相關的網絡接口的ip,掩碼,mac地址等信息 Wpa_