編輯:關於Android編程
上一篇開頭提到了一些可用於磨皮的去噪算法,下面我們實現這些算法並且觀察效果,咱不考慮實時性的問題
本文首先探討的首先是《基於局部均方差相關信息的圖像去噪及其在實時磨皮美容算法中的應用》
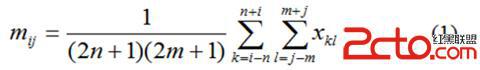
該算法利用圖像局部統計特性進行濾波處理,例如NXM像素的灰度圖,首先計算點(i,j)所在窗口內(大小為(2n+1)(2m+1))的平均值m(i,j)

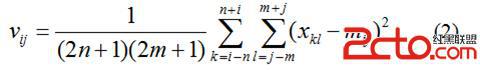
以及均方差:

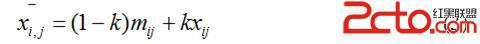
得到加性去噪後的結果為:

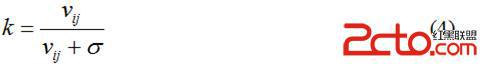
其中:

1.根據原文提出的優化方法,首先是建立兩個積分圖,積分圖的建立算法可以參考這篇文章進行簡單優化。然後即可根據積分圖計算公式中的m值和v值,例如半徑為r的窗口的m(i,j)為Integral(i+r,j+r) + Integral(i-r-1,j-r-1)-Integral(i+r,j-r-1)-Integral(i-r-1,j+r)
void LocalStatisticsSkinSmooth::initIntegral(uint32_t* inputMatrix, int width, int height,int mode){
LOGE("initIntegral start");
uint64_t* outputMartix = new uint64_t[width * height];
uint64_t* outputMartixSqr = new uint64_t[width * height];
uint64_t *columnSum = new uint64_t[width];
uint64_t *columnSumSqr = new uint64_t[width];
int color = ((inputMatrix[0] >> mode) & 0xff);
columnSum[0] = color;
columnSumSqr[0] = color * color;
outputMartix[0] = columnSum[0];
outputMartixSqr[0] = columnSumSqr[0];
for(int i = 1;i < width;i++){
int color = ((inputMatrix[i] >> mode) & 0xff);
columnSum[i] = color;
columnSumSqr[i] = color * color;
outputMartix[i] = columnSum[i];
outputMartix[i] += outputMartix[i-1];
outputMartixSqr[i] = columnSumSqr[i];
outputMartixSqr[i] += outputMartixSqr[i-1];
}
for (int i = 1;i < height; i++){
int offset = i * width;
int color = ((inputMatrix[offset] >> mode) & 0xff);
columnSum[0] += color;
columnSumSqr[0] += color * color;
outputMartix[offset] = columnSum[0];
outputMartixSqr[offset] = columnSumSqr[0];
// other columns
for(int j = 1; j < width; j++){
int color = ((inputMatrix[offset+j] >> mode) & 0xff);
columnSum[j] += color;
columnSumSqr[j] += color * color;
outputMartix[offset+j] = outputMartix[offset+j-1] + columnSum[j];
outputMartixSqr[offset+j] = outputMartixSqr[offset+j-1] + columnSumSqr[j];
}
}
delete[] columnSum;
delete[] columnSumSqr;
.....略
LOGE("initIntegral end");
}
2.然後根據公式計算每個像素的RGB值即可
for(int i = 0; i < height; i++){
for(int j = 0; j < width; j++){
// x(i,j) = (1 - k) * m(i,j) + k*x(x,j)
ARGB RGB;
BitmapOperation::convertIntToArgb(jniBitmap->_storedBitmapPixels[i*width+j],&RGB);
if (RGB.red > 20 && RGB.green > 40 && RGB.blue > 50){
color = ((jniBitmap->_storedBitmapPixels[i*width+j] >> mode) & 0xff);
int iMax = i + radius >= height ? height - 1 : i + radius;
int jMax = j + radius >= width ? width - 1 :j + radius;
int iMin = i - radius <= 0 ? 0 : i - radius;
int jMin = j - radius <= 0 ? 0 : j - radius;
int square = (iMax - iMin + 1)*(jMax - jMin + 1);
float m = (mMartix[iMax*width+jMax]
+ (jMin>0 && iMin>0 ? mMartix[(iMin-1)*width+(jMin-1)]:0)
- (jMin>0 ? mMartix[iMax*width+(jMin-1)]:0)
- (iMin>0 ? mMartix[(iMin-1)*width+jMax]:0)) / square;
float v = (mMartixSqr[iMax*width+jMax]
+ (jMin>0 && iMin>0 ? mMartixSqr[(iMin-1)*width+(jMin-1)] :0)
- (jMin>0 ? mMartixSqr[iMax*width+(jMin-1)]:0)
- (iMin>0 ? mMartixSqr[(iMin-1)*width+jMax]:0)) / square - m*m;
float k = v / (v + sigema);
color = (uint8_t)((1.0f - k) * m + k * color);
...將color賦值給需要的數據
}
}
}


接下來可對圖片進行二次修改,修改對比度,對皮膚進行美白等操作。
 Android Activity各啟動模式的差異
Android Activity各啟動模式的差異
Android Activity各啟動模式的差異Activity共有四種啟動模式:standard,singleTop,singleTask,singleInstance
 Android PopupWindow使用示例
Android PopupWindow使用示例
示例效果如下: MainActivity.xml package sn.qdj.popupwindowdemo; import android.su
 [Android] 自定義控件詳解
[Android] 自定義控件詳解
在android應用開發過程中,固定的一些控件和屬性可能滿足不了開發的需求,所以在一些特殊情況下,我們需要自定義控件與屬性。 一、實現步驟 1. 繼承
 Android實現換膚功能(二)
Android實現換膚功能(二)
前兩天寫的上章關於換膚的功能獲得了很好的反響,今天為大家介紹另一種方式。今天實現的策略也是網友建議的,然後我自己去寫了個demo,大家自己評估下相比第一種方式的優勢和劣