編輯:關於Android編程
Android中的TextView控件默認是做不到兩端對齊的,都是左對齊。可能的原因是安卓默認數字、字母不能為第一行以後每行的開頭字符,因為數字、字母為半角字符,還有就是文字中的英文字符占用1個字節,而一個漢字占用兩個字節。下面我就介紹下實現兩端對齊的原理:
1、測量一個中文漢字所占用的寬度
2、根據TextView的寬度和一個漢字所占用的寬度以及字符之間的間隔計算出總行數。
3、根據padding和margin以及行高計算出TextView的總高度。
4、繪制每一行的每一個字符
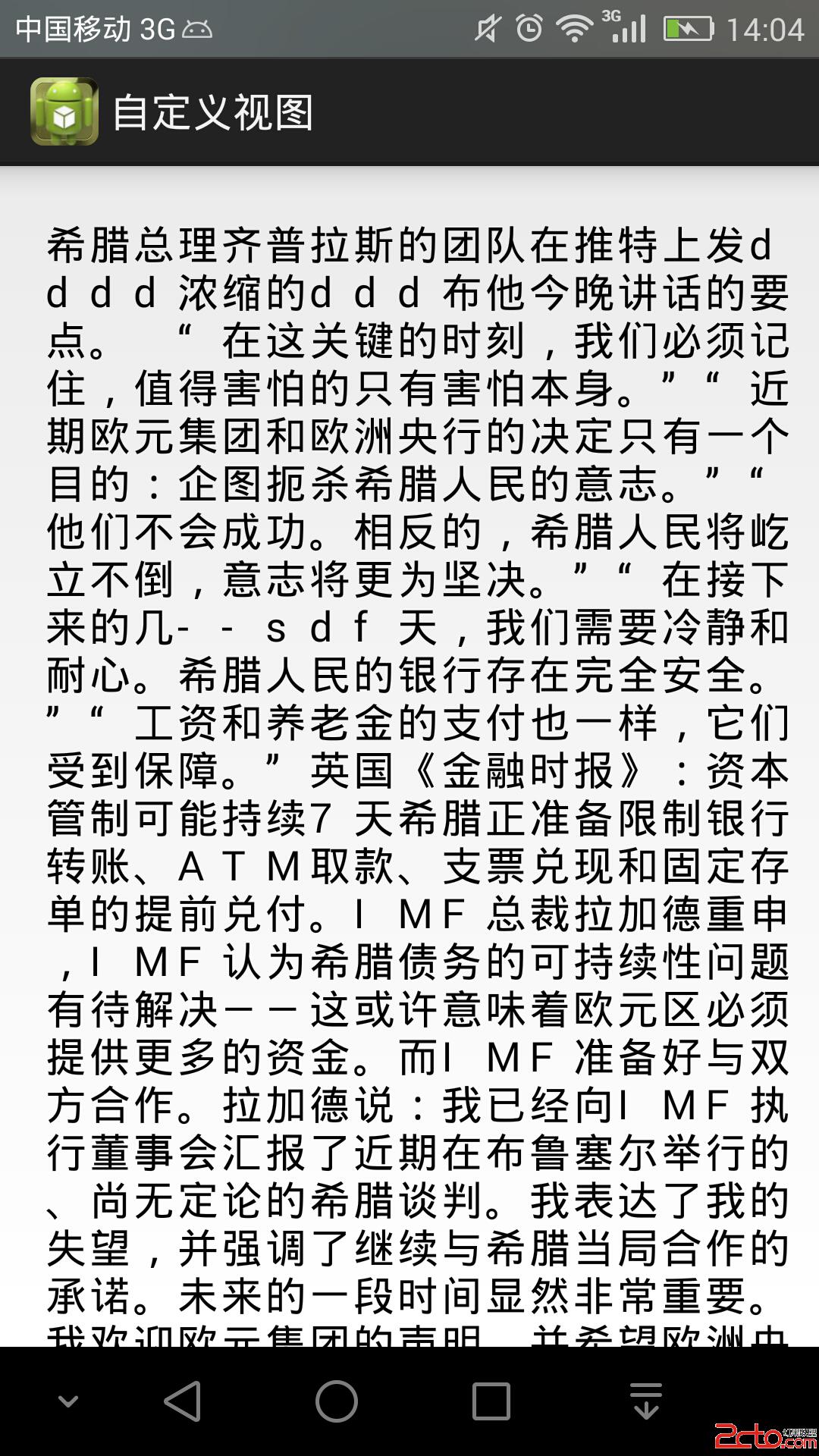
效果如下:

具體代碼如下:
package com.wedroid.framework.module.ui;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.ViewGroup.MarginLayoutParams;
import android.view.ViewTreeObserver.OnPreDrawListener;
import android.widget.TextView;
public class WeDroidAlignTextView extends TextView {
private boolean first = true;
public WeDroidAlignTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
getViewTreeObserver().addOnPreDrawListener(new OnPreDrawListener() {
@Override
public boolean onPreDraw() {
initTextInfo();
return true;
}
});
}
public WeDroidAlignTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public WeDroidAlignTextView(Context context) {
this(context, null, 0);
}
private float textSize;
private float textLineHeight;
private int top;
private int y;
private int lines;
private int bottom;
private int right;
private int left;
private int lineDrawWords;
private char[] textCharArray;
private float singleWordWidth;
private float lineSpacingExtra;
public void initTextInfo() {
textSize = getTextSize();
textLineHeight = getLineHeight();
left = 0;
right = getRight();
y = getTop();
// 要畫的寬度
int drawTotalWidth = right - left;
String text = getText().toString();
if (!TextUtils.isEmpty(text) && first) {
textCharArray = text.toCharArray();
TextPaint mTextPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.density = getResources().getDisplayMetrics().density;
mTextPaint.setTextSize(textSize);
// 一個單詞的的寬度
singleWordWidth = mTextPaint.measureText("一") + lineSpacingExtra;
// 一行可以放多少個字符
lineDrawWords = (int) (drawTotalWidth / singleWordWidth);
int length = textCharArray.length;
lines = length / lineDrawWords;
if ((length % lineDrawWords) > 0) {
lines = lines + 1;
}
first = false;
MarginLayoutParams layoutParams = (MarginLayoutParams) getLayoutParams();
int totalHeight = (int) (lines*textLineHeight+textLineHeight*2 + getPaddingBottom()+getPaddingTop()+layoutParams.bottomMargin+layoutParams.topMargin);
setHeight(totalHeight);
}
}
@Override
protected void onDraw(Canvas canvas) {
bottom = getBottom();
int drawTotalLine = lines;
if(maxLine!=0&&drawTotalLine>maxLine){
drawTotalLine = maxLine;
}
for (int i = 0; i < drawTotalLine; i++) {
try {
int length = textCharArray.length;
int mLeft = left;
// 第i+1行開始的字符index
int startIndex = (i * 1) * lineDrawWords;
// 第i+1行結束的字符index
int endTextIndex = startIndex + lineDrawWords;
if (endTextIndex > length) {
endTextIndex = length;
y += textLineHeight;
} else {
y += textLineHeight;
}
for (; startIndex < endTextIndex; startIndex++) {
char c = textCharArray[startIndex];
// if (c == ' ') {
// c = '\u3000';
// } else if (c < '\177') {
// c = (char) (c + 65248);
// }
canvas.drawText(String.valueOf(c), mLeft, y, getPaint());
mLeft += singleWordWidth;
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
int maxLine;
public void setMaxLines(int max){
this.maxLine = max;
}
public void setLineSpacingExtra(int lineSpacingExtra){
this.lineSpacingExtra = lineSpacingExtra;
}
/**
* 判斷是否為中文
* @return
*/
public static boolean containChinese(String string){
boolean flag = false;
for (int i = 0; i < string.length(); i++) {
char c = string.charAt(i);
if ((c >= 0x4e00) && (c <= 0x9FA5)) {
flag = true;
}
}
return flag;
}
public static String ToDBC(String input) {
// 導致TextView異常換行的原因:安卓默認數字、字母不能為第一行以後每行的開頭字符,因為數字、字母為半角字符
// 所以我們只需要將半角字符轉換為全角字符即可
char c[] = input.toCharArray();
for (int i = 0; i < c.length; i++) {
if (c[i] == ' ') {
c[i] = '\u3000';
} else if (c[i] < '\177') {
c[i] = (char) (c[i] + 65248);
}
}
return new String(c);
}
}
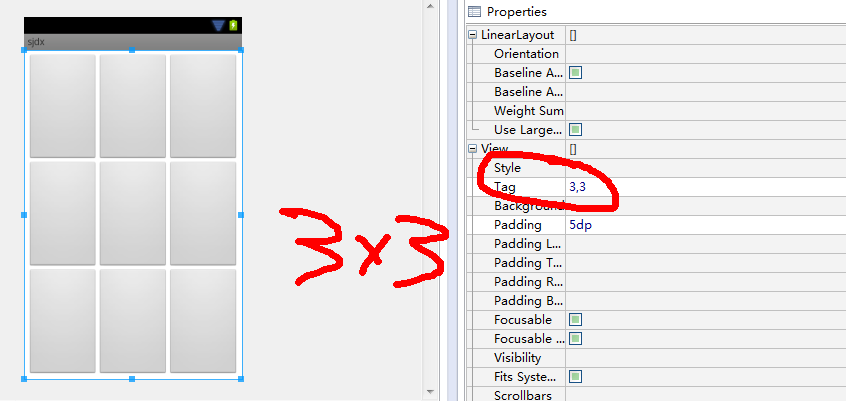
 Android實現九宮格(GridView中各項平分空間)的方法
Android實現九宮格(GridView中各項平分空間)的方法
本文實例講述了Android實現九宮格(GridView中各項平分空間)的方法。分享給大家供大家參考。具體如下:項目需要做一個九宮格(也不一定是9的,4宮格、16宮格、4
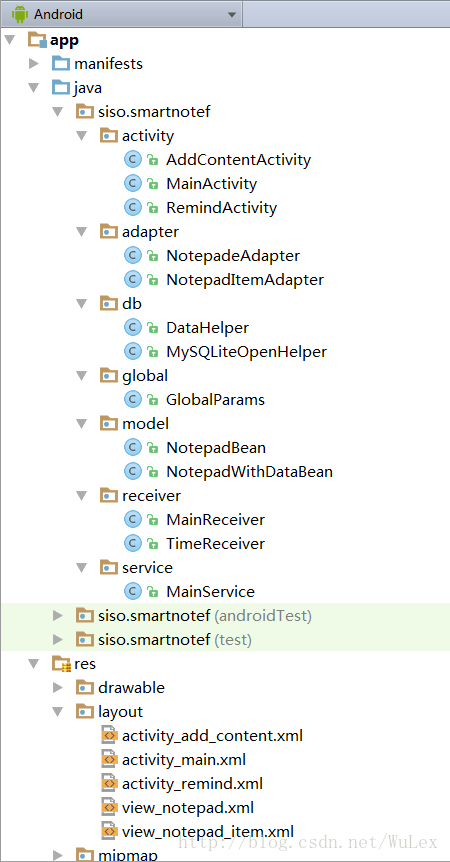
 Android實現記事本功能(26)
Android實現記事本功能(26)
本文實例為大家分享了Android實現記事本功能的具體代碼,供大家參考,具體內容如下MainActivity.java代碼:package siso.smartnotef
 Android加載網絡GIF完整解決方案
Android加載網絡GIF完整解決方案
前言:加載並顯示gif是App常見的一個功能,像加載普通圖片一樣,大體應該包含以下幾項功能:1、自動下載GIF到本地文件作為緩存,第二次加載同一個url的圖片不需要下載第
 Android中直播視頻技術探究之---基礎知識大綱介紹
Android中直播視頻技術探究之---基礎知識大綱介紹
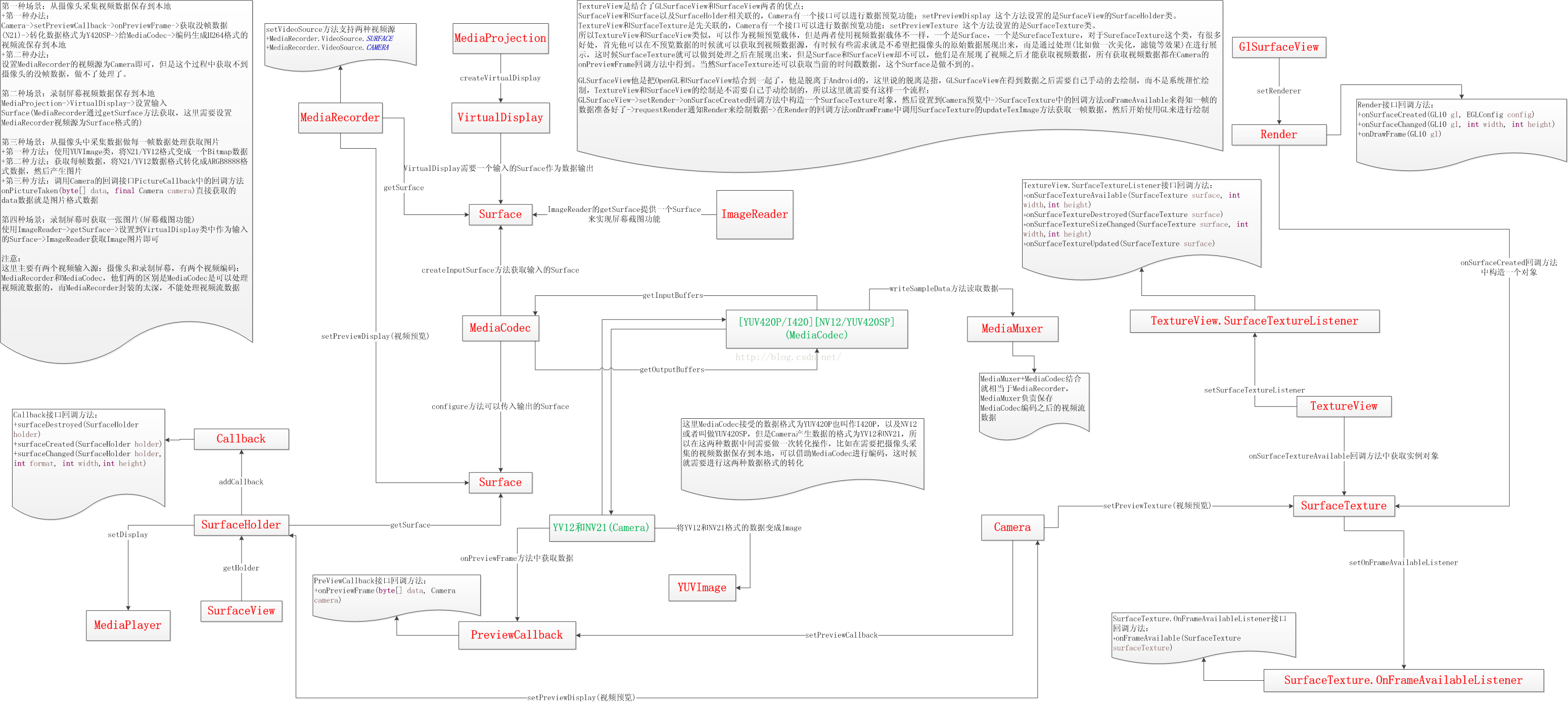
一、前言最近各種視頻直播app到處都是,各種霸屏,當然我們也是需要體驗的,關於視頻直播的軟件這裡就不介紹了,在不是技術的人來看,直播是一種潮流,是一種娛樂方式,但是作為一