編輯:關於Android編程

selectedTypeTextView.setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View v) {
// 彈出popup window
popupShow(v);
}
});
}
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View view,
int position, long arg3) {
if (position == photoResourceIdArray.length - 1) {
// 選擇本地圖庫 相機
showDialogCustom();
} else {
// 選擇默認圖片
Intent intent = new Intent(
MainActivity.this,
PuzzleMain.class);
intent.putExtra(GlobalConst.SELECT_PHOTO_ID, photoResourceIdArray[position]);
intent.putExtra(GlobalConst.TYPE, type);
startActivity(intent);
}
}
});
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView arg0, View view,
int position, long arg3) {
// 判斷是否可移動
if (GameUtil.isMoveable(position)) {
// 交換點擊Item與空格的位置
GameUtil.swapItems(
GameUtil.gridItemList.get(position),
GameUtil.blankGridItem);
// 重新獲取圖片
recreateData();
// 通知GridView更改UI
puzzleGridViewAdapter.notifyDataSetChanged();
// 更新步數
stepCount++;
stepCountTextView.setText( + stepCount);
// 判斷是否成功
if (GameUtil.isSuccess()) {
// 將最後一張圖顯示完整
recreateData();
bitmapItemList.remove(TYPE * TYPE - 1);
bitmapItemList.add(lastBitmap);
// 通知GridView更改UI
puzzleGridViewAdapter.notifyDataSetChanged();
Toast.makeText(PuzzleMain.this, 拼圖成功!,
Toast.LENGTH_LONG).show();
gridView.setEnabled(false);
timer.cancel();
timerTask.cancel();
}
}
}
});
 Android bluetooth介紹(一):基本概念及硬件接口
Android bluetooth介紹(一):基本概念及硬件接口
關鍵詞:藍牙硬件接口 UART PCM blueZ 版本:基於android4.2之前版本 bluez內核:linux/linux3.08系統:android/and
 Android開發之Sensors與搖一搖
Android開發之Sensors與搖一搖
Sensor概述 基於Android的設備有內置的傳感器,測量運動,方向,和各種環境條件。這些傳感器能夠提供原始數據的高精度和准確度,並且是有用的如果你想要監測裝置、定位
 Android技能-創建Json文本及Json解析
Android技能-創建Json文本及Json解析
摘要:Json數據在安卓開發過程中是非常常見的,在請求服務器端數據的時候,服務器端返回的無非就是三種類型:HTML,XML,JSON。所以學習JSON對安卓程序員來說是非
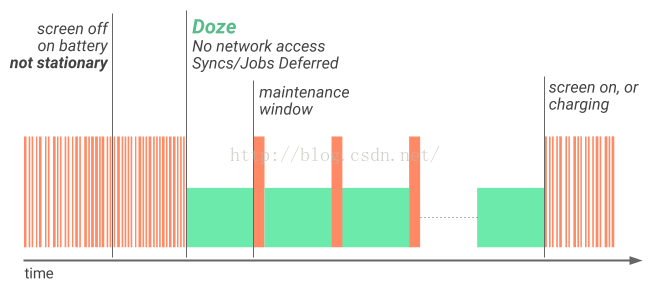
 android 7.0對開發者會有哪些影響
android 7.0對開發者會有哪些影響
Android N 除了提供諸多新特性和功能外,還對系統和 API 行為做出了各種變更。 本文重點介紹您應該了解並在開發應用時加以考慮的一些重要變更。如果您之前發布過 A