編輯:關於Android編程
上一節中的ValueAnimator的簡單實用,使用動畫的第一步都是:
調用ValueAnimator的ofInt(),ofFloat()或ofObject()靜態方法創建ValueAnimator實例!
在例子中,ofInt和ofFloat我們都用到了,分別用於對浮點型和整型的數據進行動畫操作!
那麼ofObject()?初始對象和結束對象?如何過渡法?或者說這玩意怎麼用?
好的,帶著疑問,我們先來了解一個東西:Evaluator,在屬性動畫概念叨叨逼處其實我們就說到了這個東西:
用來告訴動畫系統如何從初始值過渡到結束值!好的,我們的入手點沒錯!
我們進去IntEvaluator的源碼,看下裡面寫了些什麼?
嗯,實現了TypeEvaluator接口,然後重寫了evaluate()方法,參數有三個,依次是:
fraction:動畫的完成度,我們根據他來計算動畫的值應該是多少 startValue:動畫的起始值 endValue:動畫的結束值動畫的值 = 初始值 + 完成度 * (結束值 - 初始值)
同樣的還有FloatEvaluator,我們想告訴系統如何從初始對象過度到結束對象,那麼我們就要
自己來實現TypeEvaluator接口,即自定義Evaluator了,說多無益,寫個例子來看看:
運行效果圖:

代碼實現:
定義一個對象Point.java,對象中只有x,y兩個屬性以及get,set方法~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class Point {
private float x;
private float y;
public Point() {
}
public Point(float x, float y) {
this.x = x;
this.y = y;
}
public float getX() {
return x;
}
public float getY() {
return y;
}
public void setX(float x) {
this.x = x;
}
public void setY(float y) {
this.y = y;
}
}
接著自定義Evaluator類:PointEvaluator.java,實現接口重寫evaluate方法~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class PointEvaluator implements TypeEvaluator{
@Override
public Point evaluate(float fraction, Point startValue, Point endValue) {
float x = startValue.getX() + fraction * (endValue.getX() - startValue.getX());
float y = startValue.getY() + fraction * (endValue.getY() - startValue.getY());
Point point = new Point(x, y);
return point;
}
}
然後自定義一個View類:AnimView.java,很簡單~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
public AnimView(Context context) {
this(context, null);
}
public AnimView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
anim.setDuration(3000l);
anim.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
}
最後MainActivity.java處實例化這個View即可~
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new AnimView(this));
}
}
我們上面示例的基礎上加上圓移動時的顏色變化~
這裡我們另外用一個ObjectAnimator來加載顏色變化的動畫,我們在View中加多個
int color來控制顏色,另外寫上getColor()和setColor()的方法,我們先來自定義個Evaluator吧~
運行效果圖:

實現代碼:
ColorEvaluator.java:
/**
* Created by Jay on 2015/11/18 0018.
*/
public class ColorEvaluator implements TypeEvaluator{
@Override
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
int alpha = (int) (Color.alpha(startValue) + fraction *
(Color.alpha(endValue) - Color.alpha(startValue)));
int red = (int) (Color.red(startValue) + fraction *
(Color.red(endValue) - Color.red(startValue)));
int green = (int) (Color.green(startValue) + fraction *
(Color.green(endValue) - Color.green(startValue)));
int blue = (int) (Color.blue(startValue) + fraction *
(Color.blue(endValue) - Color.blue(startValue)));
return Color.argb(alpha, red, green, blue);
}
}
然後自定義View那裡加個color,get和set方法;創建一個ObjectAnimator,
和AnimatorSet,接著把動畫組合到一起就到,這裡就加點東西而已,怕讀者有問題,
直接另外建個View吧~
AnimView2.java:
/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView2 extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
private int mColor;
public AnimView2(Context context) {
this(context, null);
}
public AnimView2(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView2(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
ObjectAnimator objectAnimator = ObjectAnimator.ofObject(this, color, new ColorEvaluator(),
Color.BLUE, Color.RED);
//動畫集合將前面兩個動畫加到一起,with同時播放
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(anim).with(objectAnimator);
animatorSet.setStartDelay(1000l);
animatorSet.setDuration(3000l);
animatorSet.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
//color的get和set方法~
public int getColor() {
return mColor;
}
public void setColor(int color) {
mColor = color;
mPaint.setColor(color);
invalidate();
}
}
然後MainActivity,setContentView那裡把AnimView改成AnimView2就好~
嗯,在講補間動畫的時候我們就講過這個東東了~不知道你還有印象沒?

上面的補間器補間動畫和屬性動畫都可用,而且補間動畫還新增了一個TimeInterpolator接口
該接口是用於兼容之前的Interpolator的,這使得所有過去的Interpolator實現類都可以直接拿過來
放到屬性動畫當中使用!我們可以調用動畫對象的setInterpolator()方法設置不同的Interpolator!
我們先該點東西,讓小球從屏幕正中央的頂部掉落到底部~
然後我們會我們為我們的集合動畫調用下述語句:
animatorSet.setInterpolator(new AccelerateInterpolator(2f));
括號裡的值用於控制加速度~
運行效果:

好像有點不和常理,正常應該是會彈起來的吧,我們換成BounceInterpolator試試~

嘿嘿,效果蠻贊的,當然還有N多個系統提供好的Interpolator,大家可以自己一一嘗試,這裡就
不慢慢跟大家糾結了~
下面我們來看看:
我們先到TimeInterpolator接口的源碼,發現這裡只有一個getInterpolation()方法;
簡單的解釋:
getInterpolation()方法中接收一個input參數,這個參數的值會隨著動畫的運行而不斷變化,
不過它的變化是非常有規律的,就是根據設定的動畫時長勻速增加,變化范圍是0到1。
也就是說當動畫一開始的時候input的值是0,到動畫結束的時候input的值是1,而中間的值則
是隨著動畫運行的時長在0到1之間變化的。
這裡的input值決定了我們TypeEvaluator接口裡的fraction的值。
input的值是由系統經過計算後傳入到getInterpolation()方法中的,然後我們可以自己實現
getInterpolation()方法中的算法,根據input的值來計算出一個返回值,而這個返回值就是fraction了。我們可以看看LinearInterpolator裡的代碼:
這裡沒有處理過直接返回input值,即fraction的值就是等於input的值,這就是勻速運動的
Interpolator的實現方式!其實無非就是算法不同,這就涉及到一些數學的東西了,又一次
體會到數學的重要性了,這裡再貼個BounceInterpolator的源碼吧:
別問我這裡的算法,我也不知道哈,我們再找個容易理解點的:AccelerateDecelerateInterpolator
這個Interpolator是先加速後減速效果的:
(float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f 的算法理解:
解:由input的取值范圍為[0,1],可以得出cos中的值的取值范圍為[π,2π],對應的值為-1和1;
再用這個值來除以2加上0.5之後,getInterpolation()方法最終返回的結果值范圍還是[0,1],
對應的曲線圖如下:
所以是一個先加速後減速的過程!
嗯,學渣沒法玩了…
,上面全是郭大叔文章裡搬過來的…我想靜靜…
>
好吧,還是等會兒再憂傷吧,寫個自定義的Interpolator示例先:
非常簡單,實現TimeInterpolator接口,重寫getInterpolation方法
示例代碼如下
private class DecelerateAccelerateInterpolator implements TimeInterpolator {
@Override
public float getInterpolation(float input) {
if (input < 0.5) {
return (float) (Math.sin(input * Math.PI) / 2);
} else {
return 1 - (float) (Math.sin(input * Math.PI) / 2);
}
}
}
調用setInterpolator(new DecelerateAccelerateInterpolator())設置下即可~
限於篇幅就不貼圖了~
3.1後系統當中附增的一個新的功能,為View的動畫操作提供一種更加便捷的用法!
假如是以前,讓一個TextView從正常狀態變成透明狀態,會這樣寫:
ObjectAnimator animator = ObjectAnimator.ofFloat(textview, alpha, 0f);
animator.start();
而使用ViewPropertyAnimator來實現同樣的效果則顯得更加易懂:
textview.animate().alpha(0f);
還支持連綴用法,組合多個動畫,設定時長,設置Interpolator等~
textview.animate().x(500).y(500).setDuration(5000)
.setInterpolator(new BounceInterpolator());
用法很簡單,使用的時候查下文檔就好~,另外下面有幾個細節的地方要注意一下!
整個ViewPropertyAnimator的功能都是建立在View類新增的animate()方法之上的,
這個方法會創建並返回一個ViewPropertyAnimator的實例,之後的調用的所有方法,
設置的所有屬性都是通過這個實例完成的。 使用ViewPropertyAnimator將動畫定義完成之後,動畫就會自動啟動。
並且這個機制對於組合動畫也同樣有效,只要我們不斷地連綴新的方法,
那麼動畫就不會立刻執行,等到所有在ViewPropertyAnimator上設置的方法都執行完畢後,
動畫就會自動啟動。當然如果不想使用這一默認機制的話,我們也可以顯式地調用
start()方法來啟動動畫。 ViewPropertyAnimator的所有接口都是使用連綴的語法來設計的,每個方法的返回值都是
它自身的實例,因此調用完一個方法之後可以直接連綴調用它的另一個方法,這樣把所有的
功能都串接起來,我們甚至可以僅通過一行代碼就完成任意復雜度的動畫功能。
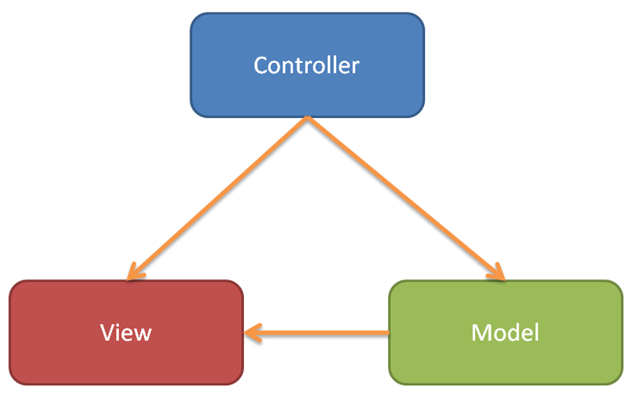
 Android 初識 MVC、MVP框架
Android 初識 MVC、MVP框架
前言MVC、MVP、MVVP相信大家已經耳熟能詳了,作為Android最出名的三個框架,它們的應用是非常的廣泛。這篇博客就來簡單介紹下其中二種框架。也加強下自己對這方面的
 安卓7.0系統什麼樣 安卓7.0出了嗎?
安卓7.0系統什麼樣 安卓7.0出了嗎?
安卓6.0 Marshmallow棉花糖版本雖然普及率依然可憐至極,但這並不能阻擋Google開發並推出下一個版本Android N,預計將會是
 Android中的腦殘設計總結
Android中的腦殘設計總結
Trackball軌跡球 這有點類似於PC上面的鼠標,可以用於導航,為此便有了Focus,但是這實際操作意義並不大,因為整個屏幕都是觸控的,還用導航干什麼,先把Focus
 android的activity跳轉到另一個activity
android的activity跳轉到另一個activity
開發環境:android4.1.1實驗功能:在第一個Hello World!為標簽的activity中顯示good,該界面中有一個名為Next的按鈕。點擊Next按鈕進入