編輯:關於Android編程
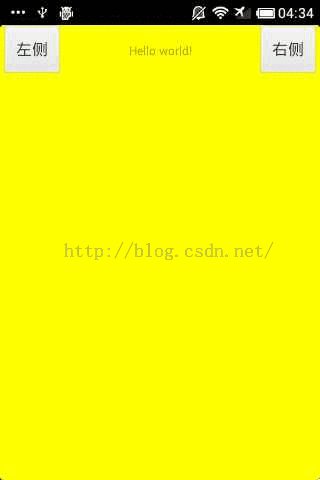
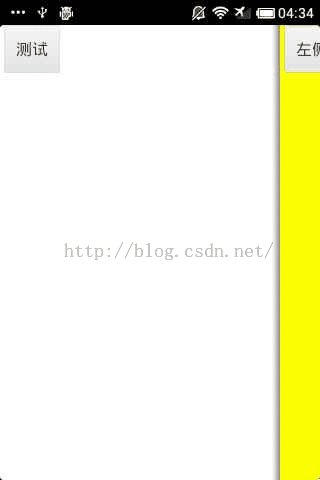
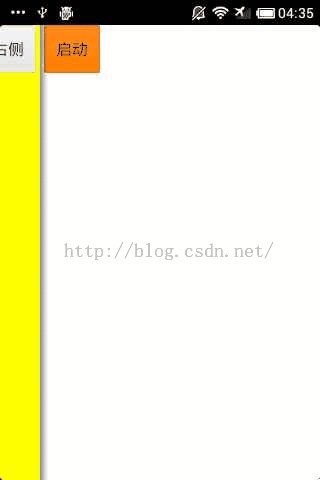
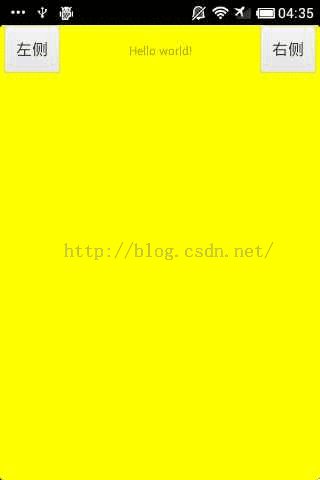
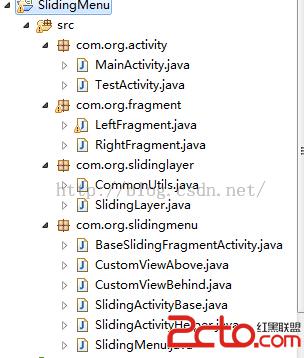
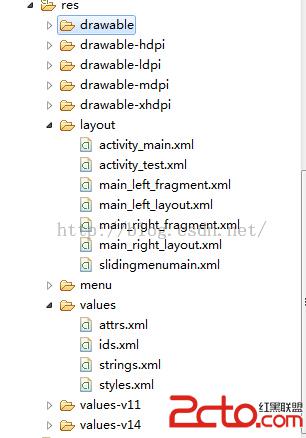
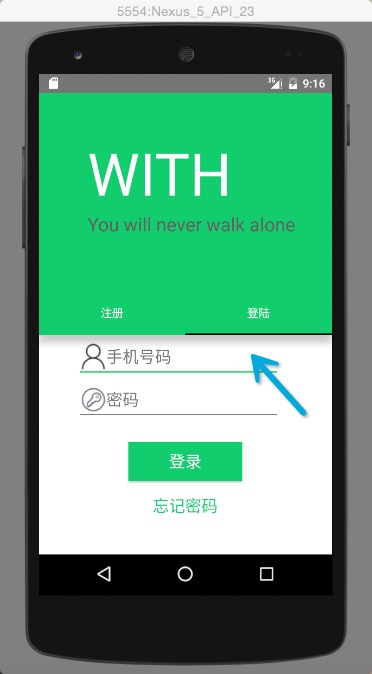
Android 左右側滑示例。可以自已設置側滑的效果,我在這裡實現是左右都可以。側滑出來的界面可以啟動activity,或者加載view。側滑效果是用了碎片規則來處理的。詳細注釋在代碼裡面,先看實現效果圖,再看項目結構以及資源文件分布。代碼只貼部分,提供本文源碼下載鏈接。
源碼下載:點擊



package com.org.fragment;
import com.org.activity.R;
import com.org.activity.TestActivity;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
public class LeftFragment extends Fragment implements OnClickListener{
private LayoutInflater mInflater;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.main_left_fragment, container,
false);
initView(view);
return view;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void onResume() {
super.onResume();
}
private void initView(View view) {
//要從getactivity獲取 Context上下文句柄,用來加載其他需要的view布局
mInflater = LayoutInflater.from(getActivity());
view.findViewById(R.id.button1).setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
//在碎片處理中啟動activity
Intent toChatIntent = new Intent(getActivity(),
TestActivity.class);
startActivity(toChatIntent);
break;
default:
break;
}
}
}
package com.org.fragment;
import com.org.activity.R;
import com.org.slidinglayer.SlidingLayer;
import com.org.slidinglayer.SlidingLayer.OnInteractListener;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.TextView;
public class RightFragment extends Fragment implements OnClickListener ,OnInteractListener{
private LayoutInflater mInflater;
private SlidingLayer mSlidingLayer;
private View mTestView;
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.main_right_fragment, container,
false);
initView(view);
return view;
}
private void initView(View view) {
view.findViewById(R.id.button1).setOnClickListener(this);
//RightFragment裡面的頁面的滑動的實現類
mSlidingLayer = (SlidingLayer) view.findViewById(R.id.right_sliding_layer);
mSlidingLayer.setOnInteractListener(this);
//要從getactivity獲取 Context上下文句柄
mInflater = LayoutInflater.from(getActivity());
//顯示測試的view頁面,通過LayoutInflater加載view的頁面
mTestView = mInflater.inflate(R.layout.activity_test, null);
//是誰的view就用誰的mTestView.findViewById
TextView testTextView = (TextView)mTestView.findViewById(R.id.textView1);
testTextView.setText(測試顯示view);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button1:
mSlidingLayer.removeAllViews();// 先移除所有的view,不然會報錯
if (!mSlidingLayer.isOpened()) {
mSlidingLayer.addView(mTestView);
mSlidingLayer.openLayer(true);
}
break;
default:
break;
}
}
@Override
public void onOpen() {
// TODO Auto-generated method stub
}
@Override
public void onClose() {
// TODO Auto-generated method stub
}
@Override
public void onOpened() {
// TODO Auto-generated method stub
}
@Override
public void onClosed() {
// TODO Auto-generated method stub
mSlidingLayer.removeAllViews();
}
}
package com.org.activity;
import com.org.fragment.LeftFragment;
import com.org.fragment.RightFragment;
import com.org.slidingmenu.BaseSlidingFragmentActivity;
import com.org.slidingmenu.SlidingMenu;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends BaseSlidingFragmentActivity implements OnClickListener{
protected SlidingMenu mSlidingMenu;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
initSlidingMenu();
setContentView(R.layout.activity_main);
initView(savedInstanceState);
}
private void initSlidingMenu() {
//這個是設置進去,通過按鍵實現加載的默認布局,然後用碎片替換掉 ,只有這樣才有LeftFragment控制
setBehindContentView(R.layout.main_left_layout);// 設置左菜單
//這個都是碎片處理規則,替換掉main_left_fragment布局,通過左滑實現此布局
//若是沒有這個,加載布局只是默認的main_left_fragment
FragmentTransaction mFragementTransaction = getSupportFragmentManager()
.beginTransaction();
Fragment mFrag = new LeftFragment();
mFragementTransaction.replace(R.id.main_left_fragment, mFrag);
mFragementTransaction.commit();
// customize the SlidingMenu
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int mScreenWidth = dm.widthPixels;// 獲取屏幕分辨率寬度
mSlidingMenu = getSlidingMenu();
mSlidingMenu.setMode(SlidingMenu.LEFT_RIGHT);// 設置是左滑還是右滑,還是左右都可以滑,我這裡左右都可以滑
mSlidingMenu.setShadowWidth(mScreenWidth / 40);// 設置陰影寬度
mSlidingMenu.setBehindOffset(mScreenWidth / 8);// 設置菜單寬度
mSlidingMenu.setFadeDegree(0.35f);// 設置淡入淡出的比例
mSlidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
mSlidingMenu.setShadowDrawable(R.drawable.slidingmenu_shadow);// 設置左菜單陰影圖片
mSlidingMenu.setSecondaryShadowDrawable(R.drawable.right_shadow);// 設置右菜單陰影圖片
mSlidingMenu.setFadeEnabled(true);// 設置滑動時菜單的是否淡入淡出
mSlidingMenu.setBehindScrollScale(0.333f);// 設置滑動時拖拽效果
}
private void initView(Bundle savedInstanceState) {
//這個是設置進去,通過按鍵實現加載的默認布局,然後用碎片替換掉
mSlidingMenu.setSecondaryMenu(R.layout.main_right_layout);
//這個都是碎片處理規則,替換掉main_right_fragment布局,通過右滑實現此布局
//若是沒有這個,加載布局只是默認的main_right_fragment
FragmentTransaction mFragementTransaction = getSupportFragmentManager()
.beginTransaction();
Fragment mFrag = new RightFragment();
mFragementTransaction.replace(R.id.main_right_fragment, mFrag);
mFragementTransaction.commit();
((Button) findViewById(R.id.buttonLeft)).setOnClickListener(this);
((Button) findViewById(R.id.buttonRight)).setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.buttonLeft:
mSlidingMenu.showMenu(true);
break;
case R.id.buttonRight:
mSlidingMenu.showSecondaryMenu(true);
break;
default:
break;
}
}
/**
* 連續按兩次返回鍵就退出
*/
private long firstTime;
@Override
public void onBackPressed() {
// TODO Auto-generated method stub
if (System.currentTimeMillis() - firstTime < 3000) {
finish();
} else {
firstTime = System.currentTimeMillis();
showShort(this, 再按一次退出!);
}
}
static Toast toast;
public static void showShort(Context context, String message) {
if (null == toast) {
toast = Toast.makeText(context, message, Toast.LENGTH_SHORT);
// toast.setGravity(Gravity.CENTER, 0, 0);
} else {
toast.setText(message);
}
toast.show();
}
}
 Android BlueDroid(三):BlueDroid藍牙開啟過程enable
Android BlueDroid(三):BlueDroid藍牙開啟過程enable
關鍵詞:bluedroid enableNative BTIF_TASK BTU_TASK bt_hc_work_thread set_power preload
 Android應用程序窗口View的創建過程
Android應用程序窗口View的創建過程
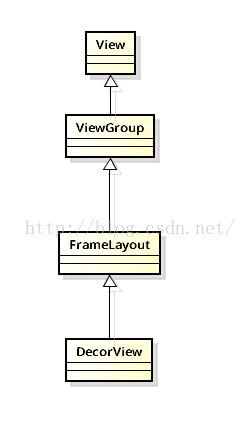
View類是android中非常重要的一個類.view是應用程序界面的直觀體現,我們看到的應用程序界面就可以看作是View(視圖)組成的.那麼我們應用程序的界面是怎麼創建
 android MediaRecorder錄制音頻
android MediaRecorder錄制音頻
使用MediaRecorder錄制音頻步驟: 創建MediaRecorder對象MediaRecorder recorder = new MediaRecorder()
 Android 自定義陰影效果詳解及實例
Android 自定義陰影效果詳解及實例
Android 自定義陰影效果詳解及實例Android5.X中,Google為其增加了兩個屬性 android:elevation=” ” 與 android:trans