編輯:關於Android編程
自Android 4.4起,Android中的WebView開始基於Chromium( 這大概是因為Android部門負責人從Andy Rubin變成了Chrome部門的主管Sundar Pichai了吧,^_^)。
這個改變使得WebView的性能大幅度提升,並且對HTML5, CSS3, and JavaScript有了更好的支持。
那麼,作為一個客戶端開發者,我們寫代碼的時候需要注意哪些呢?
如果你在子線程中調用WebView的相關方法,而不在UI線程,則可能會出現無法預料的錯誤。
所以,當你的程序中需要用到多線程時候,也請使用 runOnUiThread()方法來保證你關於WebView的操作是在UI線程中進行的:
runOnUiThread(newRunnable(){
@Override
publicvoid run(){
// Code for WebView goes here
}
});
永遠不要阻塞UI線程,這是開發Android程序的一個真理。雖然是真理,我們卻往往不自覺的犯一些錯誤違背它,一個開發中常犯的錯誤就是:在UI線程中去等待JavaScript 的回調。
例如:
// This code is BAD and will block the UI thread
webView.loadUrl(javascript:fn()); while(result ==null){
Thread.sleep(100); }
千萬不要這樣做,Android 4.4中,提供了新的Api來做這件事情。 evaluateJavascript() 就是專門來異步執行JavaScript代碼的。
專門用於異步調用JavaScript方法,並且能夠得到一個回調結果。
示例:
mWebView.evaluateJavascript(script, new ValueCallback() { @Override public void onReceiveValue(String value) { //TODO } });
新版WebView對於自定義scheme的url跳轉,新增了更為嚴格的限制條件。 當你實現了 shouldOverrideUrlLoading() 或 shouldInterceptRequest() 回調,WebView 也只會在跳轉url是合法Url時才會跳轉。
例如,如果你使用這樣一個url :
Show Profile
shouldOverrideUrlLoading() 將不會被調用。
正確的使用方式是:
Show Profile
對應的檢測Url跳轉的方式:
// The URL scheme should be non-hierarchical (no trailing slashes)
privatestaticfinalString APP_SCHEME =example-app:;
@Override publicboolean shouldOverrideUrlLoading(WebView view,String
url){
if(url.startsWith(APP_SCHEME)){
urlData =URLDecoder.decode(url.substring(APP_SCHEME.length()),UTF-8);
respondToData(urlData);
returntrue;
}
returnfalse; }
當然,也可以這樣使用:
webView.loadDataWithBaseURL(example-app://example.co.uk/, HTML_DATA, null,UTF-8,null);
如果你的App對應的服務端程序,會根據客戶端傳來的UserAgent來做不同的事情,那麼你需要注意的是,新版本的WebView中,UserAgent有了些微妙的改變:
Mozilla/5.0 (Linux; Android 4.4; Nexus 4 Build/KRT16H) AppleWebKit/537.36(KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36
使用 getDefaultUserAgent()方法可以獲取默認的UserAgent,也可以通過:
mWebView.getSettings().setUserAgentString(ua); mWebView.getSettings().getUserAgentString();
來設置和獲取自定義的UserAgent。
從Android4.2開始。 只有添加 @JavascriptInterface 聲明的Java方法才可以被JavaScript調用,例如:
class JsObject {
@JavascriptInterface
public String toString() { return injectedObject; }
}
webView.addJavascriptInterface(new JsObject(), injectedObject);
webView.loadData(, text/html, null);
webView.loadUrl(javascript:alert(injectedObject.toString()));
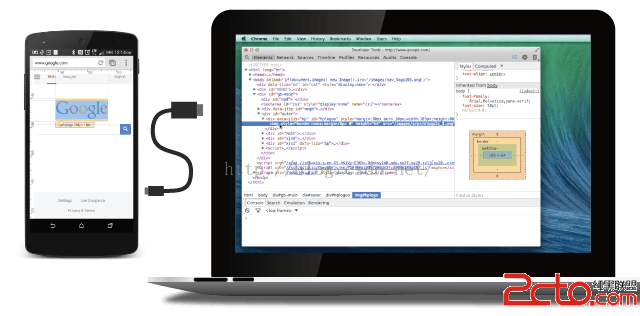
新版的WebView還提供了一個很厲害的功能:使用Chrome來調試你運行在WebView中的程序。

 Android自定義處理崩潰異常
Android自定義處理崩潰異常
用過安卓手機的用戶以及安卓開發者們會時長碰到程序異常退出的情況,普通用戶遇到這種情況,肯定非常惱火,甚至會罵一生垃圾軟件,然後卸載掉。那麼開發者們在開發過程中遇到這種情況
 了解Activity
了解Activity
依照郭霖老師的《第一行代碼Android》,今天我要來學習Activity,首先來初步了解Activity,基本上就是照葫蘆畫瓢的模式,有點回到當初敲java的hello
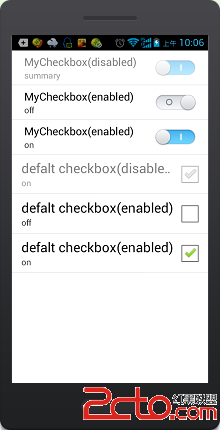
 Android中實現iPhone開關
Android中實現iPhone開關
前一段時間在做項目的時候遇到了一個問題,美工在設計的時候設計的是一個iPhone中的開關,但是都知道Android中的Switch開關和IOS中的不同,這樣就需要通過動畫
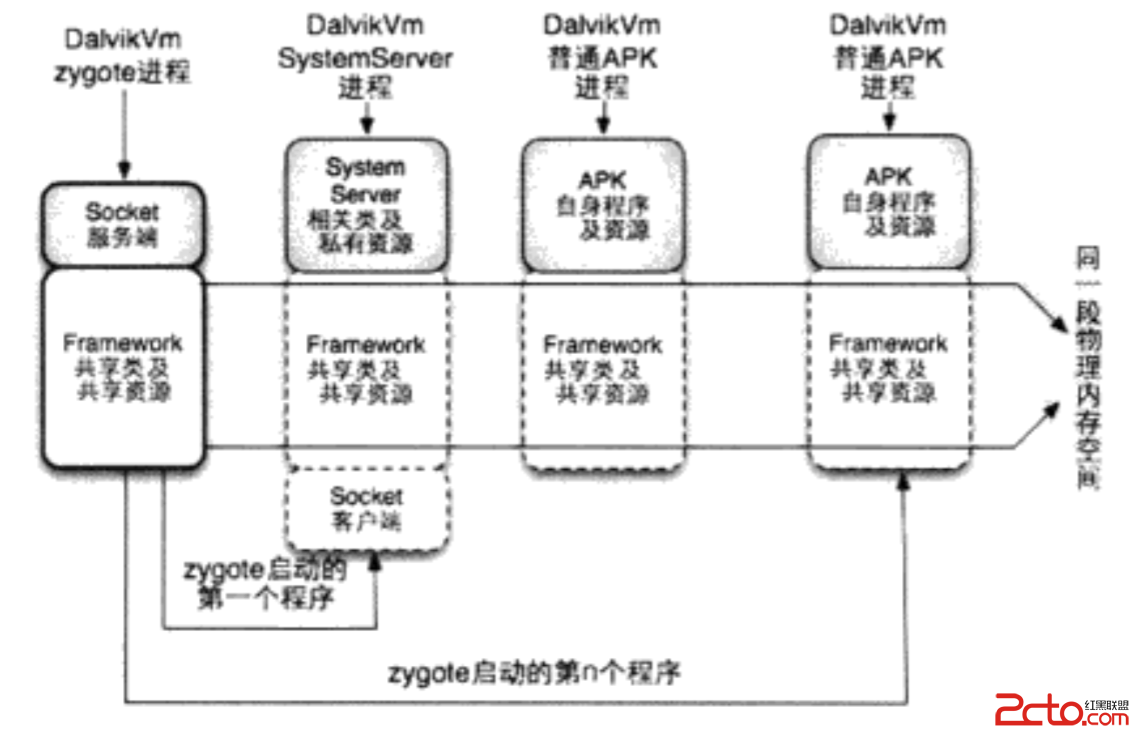
 Android Framework是怎麼啟動的?
Android Framework是怎麼啟動的?
Framework運行環境是怎樣的?安卓系統啟動過程其實是建立一套系統運行需要的環境。Framework運行環境如下:安卓系統中運行的第一個Dalvik虛擬機叫做zygo