編輯:關於Android編程
前面章節我們說了如何定義屬性、如何定義寬高,這樣之後組件的簡單外形或輪廓就已經出來,或者說已經定義出了畫布的大小,解下來就是如何在畫布上揮毫潑墨了。
組件(除了容器組件)實際上都是靠畫出來的,通過系統提供的畫筆(Paint)以及基本圖形(圓、矩形、直線等)就可以完整的勾畫出一個組件。下面就詳細介紹如何畫以及一些技巧:
如何獲取顏色
一般情況下,要實現啥樣的組件,是由美工設計出效果圖,或者是網上找的些圖片樣式,這樣就需要將效果圖上的顏色摳下來,否則,你想通過肉眼就能知道這個顏色的編碼是啥,那只有悟空大師兄才知道。
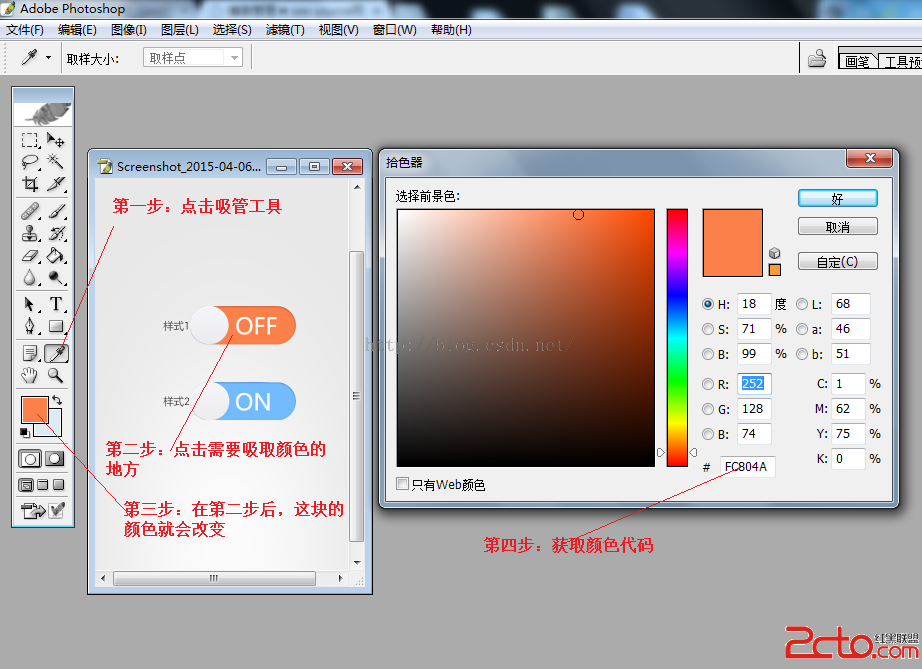
這樣我們就要簡單的學習下Photoshop的簡單用法,吸管使用:

Android中顏色編碼是可以設置透明度的,如:0x00XXXXXX --- 0xFFXXXXXX。 其中0x代表十六進制書寫格式。緊接著後倆位就是透明度的,00--FF(0--255)共有256個級別的,00表示完全透明,FF表示完全不透明。
2.如何畫
重寫onDraw方法:
1.@Override2.protected void onDraw(Canvas canvas) {3.super.onDraw(canvas);4.///需要畫的5.}
每次頁面需要刷新或重繪時或者說頁面需要顯示組件時,onDraw都會被調用,在其中我們將組件(利用畫筆Paint)畫到畫布上即可。
canvas是畫布,大小和組件的大小是一致的。
注意:onDraw每次被調用時canvas畫布都是一個干淨的、空白的、透明的,他不會記錄以前畫上去的。
3.Paint和Canvas基本方法介紹:
Paint:
void
void
void
void
void
void
PathEffect
Rasterizer
Shader
void
void
void
Typeface
void
Canvas:
void drawRect(RectF rect, Paint paint) //利用畫筆paint,繪制區域,參數一為RectF一個區域
void drawPath(Path path, Paint paint) //繪制一個路徑,參數一為Path路徑對象
void
void
void
void drawText(String text, float x, float y, Paint paint)
void
4.簡單例子
01. /**02.* 畫邊框03.*/04.private void onDraw(Canvas canvas){ 05.super.onDraw(canvas);06.//創建畫筆07.Paint paint = new Paint();08.paint.setColor(0xFF817F7F);//設置畫筆顏色09.RectF rectF = new RectF(0, 0, 200 , 200);//創建一個矩形10. 11.//畫矩形12.canvas.drawRect(rectF, paint);//利用畫筆將矩形畫到畫布上13. 14.//畫文字15.paint.setTextSize(24);//設置文字字體大小16.canvas.drawText(看源社區, 0, 0, paint);//注意,這樣花,文字的左上角並沒與畫布的左上角對齊17. 18.//畫文字,對齊 19.int top = 20;20.int left = 30;21.FontMetricsInt fontMetrics = paint.getFontMetricsInt();22.int txtHeight = fontMetrics.bottom - fontMetrics.ascent;23.canvas.drawText(text, left, top-fontMetrics.ascent, paint);//這樣畫,就能是文字左上角與畫布的左上角對齊。這裡涉及文字的中心線問題,可以參考其他文章。24.}
另外,如果我想組件刷新或重新畫,也就是onDraw重新被調用時,可以使用invalidate()方法。
 自定義view實現水波紋效果
自定義view實現水波紋效果
今天看到一篇自定view 實現水波紋效果 覺得真心不錯 學習之後再次寫下筆記和心得.但是感覺原作者寫得有些晦澀難懂,也許是本人愚笨 所以重寫此作者教程.感覺他在自定義vi
 Android提高之Activity+Intent用法示例
Android提高之Activity+Intent用法示例
一般來說。熟悉Android程序設計的人都知道Android有三個基礎組件Activity,Service和BroadcastReceiver,他們都是依賴Intent來
 Android 增量更新完全解析 是增量不是熱修復
Android 增量更新完全解析 是增量不是熱修復
一、概述最近一直關注熱修復的東西,偶爾聊天談到了增量更新,當然了兩個完全不是一個東西。借此找了一些資料,收集整理了一下,本來是不想寫博客的,因為主要都是工具的實現,但是昨
 Android開發筆記之:Log圖文詳解(Log.v,Log.d,Log.i,Log.w,Log.e)
Android開發筆記之:Log圖文詳解(Log.v,Log.d,Log.i,Log.w,Log.e)
在Android群裡,經常會有人問我,Android Log是怎麼用的,今天我就把從網上以及SDK裡東拼西湊過來,讓大家先一睹為快,希望對大家入門Android Log有