編輯:關於Android編程
前幾天突然需要做兩種圖表——柱形圖、折線圖,於是第一反應是先看看網上有沒有現成的,結果有是有,但都不是想要的,而且大多數不是用純android代碼完成,不過HTML5似乎完成這類工作要容易得多,單是非我們所擅長。
**知識點:**android自定義view、圖形圖像、Fragment、MVC模式。
折線圖:

代碼,注釋很詳細,直接看代碼就行了:
001.public class LineChartView extends View {002. 003.private int width;004.private int height;005.private float maxValue;//傳入數據的最大值006.private int dataNum;//數據總數007. 008.private Paint mPaintBg;//報表背景畫筆009.private Paint mPaintCoveredBg;//用於畫數據覆蓋部分010.private Paint mPaintChartLine;//用於畫報表的網格011.private Paint mPaintDataLine;//用於畫數據連線012.private Paint mPaintTextDate;//用於畫日期文本013.private Paint mPaintCircle;//用於畫空心圓014.private Paint mPaintFilledCircle;//用於畫實心圓015.private Paint mPaintTextValue;//用於畫數據訪問量值016. 017.private Path path;018. 019.private HashMap dataTotal; //用於得存儲傳入的總數據020. 021.//用一個setPaints()方法,設定所有畫筆的屬性,增加代碼靈活性022.public void setPaints(int bgColor, int coveredBgColor, int chartLineColor023., int dataLineColor, int textDateColor, int filledCircleColor, int circleColor, int textValueColor) {024. 025.mPaintBg.setColor(bgColor);026.mPaintBg.setStyle(Paint.Style.FILL);027. 028.mPaintCoveredBg.setColor(coveredBgColor);029.mPaintCoveredBg.setStyle(Paint.Style.FILL);030. 031.mPaintCircle.setColor(circleColor);032.mPaintCircle.setStyle(Paint.Style.STROKE);033.mPaintCircle.setStrokeWidth(5);034.mPaintCircle.setAntiAlias(true);035. 036.mPaintFilledCircle.setColor(filledCircleColor);037.mPaintFilledCircle.setStyle(Paint.Style.FILL);038.mPaintFilledCircle.setAntiAlias(true);039. 040.mPaintChartLine.setColor(chartLineColor);041.mPaintChartLine.setStyle(Paint.Style.STROKE);042.mPaintChartLine.setAntiAlias(true);043. 044.mPaintDataLine.setColor(dataLineColor);045.mPaintDataLine.setStyle(Paint.Style.STROKE);046.mPaintDataLine.setStrokeWidth(SizeConvert.dip2px(getContext(), 5));047.mPaintDataLine.setAntiAlias(true);048. 049.mPaintTextDate.setColor(textDateColor);050.mPaintTextDate.setTextSize(SizeConvert.dip2px(getContext(), 10));051.mPaintTextDate.setTextAlign(Paint.Align.CENTER);052.mPaintTextDate.setAntiAlias(true);053. 054.mPaintTextValue.setColor(textValueColor);055.mPaintTextValue.setTextSize(SizeConvert.dip2px(getContext(), 12));056.mPaintTextValue.setTextAlign(Paint.Align.CENTER);057.mPaintTextValue.setAntiAlias(true);058. 059.//重繪060.invalidate();061.}062. 063. 064.//用於設定傳入的總數據065.public void setDataTotal(HashMap dataTotal) { 066.this.dataTotal = dataTotal;067.invalidate();068.}069. 070.public LineChartView(Context context) {071.super(context);072.}073. 074.public LineChartView(Context context, AttributeSet attrs) {075.super(context, attrs);076.mPaintBg = new Paint();077.mPaintCoveredBg = new Paint();078.mPaintCircle = new Paint();079.mPaintChartLine = new Paint();080.mPaintDataLine = new Paint();081.mPaintTextDate = new Paint();082.mPaintTextValue = new Paint();083.mPaintFilledCircle = new Paint();084.path = new Path();085. 086.dataTotal = new HashMap<>();087.}088. 089.@Override090.protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {091.super.onMeasure(widthMeasureSpec, heightMeasureSpec);092.//當總數據已經傳入,即不為空時,根據總數據中數據個數設定view的總寬093.if (dataTotal != null) {094.width = (dataTotal.size() - 1) * xAddedNum + chartMarginHorizontal * 2;095.getMaxValue(dataTotal);096.}097.height = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);098.setMeasuredDimension(width, height);099.}100. 101./**102.* 用於得到總數據中最大數據103.* @param dataTotal 總數據104.*/105.private void getMaxValue(HashMap dataTotal) { 106.maxValue = 0;107.dataNum = 0;108.for (int key : dataTotal.keySet()) {109.if (dataTotal.get(key).getPageViewValue() > maxValue) {110.maxValue = dataTotal.get(key).getPageViewValue();111.}112.dataNum++;113.}114.}115. 116.private int mChartHeight;//折線圖的高117.private int mChartWidth;//折線圖的118.private int startX = SizeConvert.dip2px(getContext(), 10);//開始繪制的x坐標119.private int startY = SizeConvert.dip2px(getContext(), 5);//開始繪制的y坐標120.private int chartMarginBottom = SizeConvert.dip2px(getContext(), 30);//折線圖距離父控件底部距離121.private int chartMarginHorizontal = SizeConvert.dip2px(getContext(), 12);//折線圖距離父控件左右的距離122.private int valueAlignLeft = SizeConvert.dip2px(getContext(), 0);//value參數文本距離左邊距離123.private int dateAlignLeft = SizeConvert.dip2px(getContext(), 0);//date參數文本距離左邊距離124.private int valueAlignBottom = SizeConvert.dip2px(getContext(), 5);//value參數文本距離底部距離125.private int dateAlignBottom = SizeConvert.dip2px(getContext(), 10);//date參數文本距離底部距離126.private int xAddedNum = SizeConvert.dip2px(getContext(), 60);//繪制折線圖時每次移動的x軸距離127.private int yAddedNum;//繪制折線圖時每次移動的y軸距離128.private boolean isDrawFirst;//是否是第一次繪制129.private float circleFilledRadius = SizeConvert.dip2px(getContext(), 5);//外圓半徑130.private float circleRadius = SizeConvert.dip2px(getContext(), 3);//內圓半徑131. 132.private float firstX;//第一個點的x軸坐標133.private float firstY;//第一個點的y軸坐標134. 135.@Override136.protected void onDraw(Canvas canvas) {137.super.onDraw(canvas);138.isDrawFirst = true;139.mChartHeight = height - chartMarginBottom;140.yAddedNum = mChartHeight / 4;141.mChartWidth = width - chartMarginHorizontal * 2;142. 143.canvas.drawRect(startX, startY, startX + mChartWidth, startY + mChartHeight, mPaintBg);144.for (int key : dataTotal.keySet()) {145.float value = dataTotal.get(key).getPageViewValue();146.if (isDrawFirst) {147.//當第一次繪制時得到第一個點的橫縱坐標148.firstX = startX;149.firstY = startY + (1f - value / ((int) maxValue * 1.5f)) * mChartHeight;150.path.moveTo(firstX, firstY);151.isDrawFirst = false;152.}153.//每循環一次,將path線性相位一次154.path.lineTo(startX, startY + (1f - value / ((int) maxValue * 1.5f)) * mChartHeight);155.startX += xAddedNum;156.}157.//重新給startX賦值158.startX = SizeConvert.dip2px(getContext(), 10);159.//畫出折線160.canvas.drawPath(path, mPaintDataLine);161.//畫出折線以下部分的顏色162.path.lineTo(startX + mChartWidth, startY + mChartHeight);163.path.lineTo(startX, startY + mChartHeight);164.path.lineTo(firstX, firstY);165.canvas.drawPath(path, mPaintCoveredBg);166. 167.//畫出每個點的圓圈,和對應的文本168.for (int key : dataTotal.keySet()) {169.int date = dataTotal.get(key).getDate();170.float value = dataTotal.get(key).getPageViewValue();171.canvas.drawCircle(startX, startY + (1f - value / ((int) maxValue * 1.5f)) * mChartHeight, circleFilledRadius, mPaintFilledCircle);172.canvas.drawCircle(startX, startY + (1f - value / ((int) maxValue * 1.5f)) * mChartHeight, circleRadius, mPaintCircle);173.canvas.drawText(date + , startX + dateAlignLeft, height - dateAlignBottom, mPaintTextDate);174.canvas.drawText(value + , startX + valueAlignLeft, startY + (1f - value / ((int) maxValue * 1.5f)) * mChartHeight - valueAlignBottom, mPaintTextValue);175. 176.startX += xAddedNum;177.}178. 179.//在次使startX回到初始值180.startX = SizeConvert.dip2px(getContext(), 10);181./**182.* 畫出網格183.*/184.//豎線185.for (int i = 0; i < dataNum; i++) {186.canvas.drawLine(startX + i * xAddedNum, startY, startX + i * xAddedNum, startY + mChartHeight, mPaintChartLine);187.}188. 189.//橫線190.for (int i = 0; i < 5; i++) {191.canvas.drawLine(startX, startY + i * yAddedNum, startX + mChartWidth, startY + i * yAddedNum, mPaintChartLine);192.}193. 194.path.reset();195. 196.}197.}
柱形圖:

代碼:
01./**02.* 柱形圖03.*/04.public class HistogramView extends View {05. 06.private int width;07.private int height;08. 09.private Paint mBgPaint;10.private Paint mHistogramBgPaint;11.private Paint mHistogramPaint;12.private Paint mTextPaint;13. 14.private HashMap dataTotal; 15. 16.public void setPaints(int bgColor,int histogramBgColor,int histogramColor,int textColor){17. 18.mBgPaint.setColor(bgColor);19.mBgPaint.setStyle(Paint.Style.FILL);20. 21.mHistogramBgPaint.setColor(histogramBgColor);22.mHistogramBgPaint.setStyle(Paint.Style.FILL);23. 24.mHistogramPaint.setColor(histogramColor);25.mHistogramPaint.setStyle(Paint.Style.FILL);26. 27.mTextPaint.setColor(textColor);28.mTextPaint.setTextSize(SizeConvert.dip2px(getContext(), 9));29.mTextPaint.setTextAlign(Paint.Align.CENTER);30. 31.invalidate();32.};33. 34.public void setDataTotal(HashMap dataTotal) { 35.this.dataTotal = dataTotal;36.invalidate();37.}38. 39.public HistogramView(Context context) {40.super(context);41.}42. 43.public HistogramView(Context context, AttributeSet attrs) {44.super(context, attrs);45.mHistogramBgPaint = new Paint();46.mHistogramPaint = new Paint();47.mTextPaint = new Paint();48.mBgPaint = new Paint();49. 50.dataTotal = new HashMap<>();51.}52. 53.@Override54.protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {55.super.onMeasure(widthMeasureSpec, heightMeasureSpec);56.if(dataTotal!=null){57.width = dataTotal.size()*SizeConvert.dip2px(getContext(), 40);58.}59.height = getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec);60.setMeasuredDimension(width, height);61.}62. 63.private int mHistogramHeight;64.int startX = SizeConvert.dip2px(getContext(), 20);65.int startY = SizeConvert.dip2px(getContext(),20);66.int radius = 45;67.int greyValueAlignLeft = SizeConvert.dip2px(getContext(), 5);68.int nameAlignLeft = SizeConvert.dip2px(getContext(), 15);69.int greyValueAlignBottom = SizeConvert.dip2px(getContext(), 5);70.int nameAlignBottom = SizeConvert.dip2px(getContext(), 15);71.int histogramWidth = SizeConvert.dip2px(getContext(), 8);72.int xAddedNum = SizeConvert.dip2px(getContext(), 40);73.int histogramAlignTop = SizeConvert.dip2px(getContext(), 2);74. 75.@Override76.protected void onDraw(Canvas canvas) {77.super.onDraw(canvas);78.mHistogramHeight = height-SizeConvert.dip2px(getContext(),40);79.canvas.drawRect(0,startY,width,mHistogramHeight,mBgPaint);80.for(int key:dataTotal.keySet()){81.String name = dataTotal.get(key).getName();82.int greyValue = dataTotal.get(key).getGreyValue();83. 84.canvas.drawText(greyValue + %, startX + greyValueAlignLeft, startY-greyValueAlignBottom , mTextPaint);85.canvas.drawRect(startX, startY+histogramAlignTop, startX + histogramWidth, mHistogramHeight, mHistogramBgPaint);86.canvas.drawRect(startX, startY+(1f - greyValue / 100f) * (mHistogramHeight - startY-histogramAlignTop)+histogramAlignTop, startX + histogramWidth, mHistogramHeight, mHistogramPaint);87. 88.canvas.save();89.canvas.rotate(-radius, startX,height);90.canvas.drawText(name, startX + nameAlignLeft, height-nameAlignBottom, mTextPaint);91.canvas.restore();92.startX+=xAddedNum;93.}94.startX = SizeConvert.dip2px(getContext(), 20);95.}96. 97.}
Fragment
001.public class FragmentChart extends Fragment implements View.OnClickListener{002. 003.private RelativeLayout mItemFirst;004.private RelativeLayout mItemSecond;005.private RelativeLayout mItemThird;006.private RelativeLayout mItemForth;007. 008.private HistogramView mHistogramView;009.private HashMap mDataHistogramTotal; 010.private boolean isShowHistogram = false;011. 012.private LineChartView mLineChartView;013.private HashMap mDataPageView; 014.private boolean isShowSecondItem = false;015.@Nullable016.@Override017.public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {018.View view = inflater.inflate(R.layout.content_chart,null);019.mItemFirst = (RelativeLayout) view.findViewById(R.id.first_page_item_1);020.mItemSecond = (RelativeLayout) view.findViewById(R.id.first_page_item_2);021.mItemThird = (RelativeLayout) view.findViewById(R.id.first_page_item_3);022.mItemForth = (RelativeLayout) view.findViewById(R.id.first_page_item_4);023. 024.mHistogramView = (HistogramView) view.findViewById(R.id.histogram_view_item_1);025.mLineChartView = (LineChartView) view.findViewById(R.id.line_chart_view_item_2);026. 027.mItemFirst.setOnClickListener(this);028.mItemSecond.setOnClickListener(this);029.mItemThird.setOnClickListener(this);030.mItemForth.setOnClickListener(this);031. 032.initDataHistogram();033.initDataPageView();034. 035.return view;036.}037. 038.private void initDataPageView() {039.mDataPageView = new HashMap<>();040.mDataPageView.put(1,new PageViewData(1,9,16));041.mDataPageView.put(2,new PageViewData(2,10,18));042.mDataPageView.put(3,new PageViewData(3,11,33));043.mDataPageView.put(4,new PageViewData(4,12,97));044.mDataPageView.put(5,new PageViewData(5,13,46));045.mDataPageView.put(6,new PageViewData(6,14,55));046.mDataPageView.put(7,new PageViewData(7,15,11));047.mDataPageView.put(8,new PageViewData(8,16,22));048.mDataPageView.put(9,new PageViewData(9,17,8));049.mDataPageView.put(10,new PageViewData(10,18,19));050.mDataPageView.put(11,new PageViewData(11,16,22));051. 052.mLineChartView.setDataTotal(mDataPageView);053.mLineChartView.setPaints(Color.argb(255,225, 250, 250),054.Color.argb(255,234, 234, 250), Color.argb(255,74,208, 204),055.Color.argb(255,105, 210, 249),Color.argb(255,203, 203, 203)056.,Color.argb(255,255, 255, 255),Color.argb(255,105, 210, 249),Color.argb(255,105, 210, 249));057.}058. 059.private void initDataHistogram(){060.mDataHistogramTotal = new HashMap<>();061.mDataHistogramTotal.put(1,new HistogramData(1,海萌,100));062.mDataHistogramTotal.put(2,new HistogramData(2,濤濤,18));063.mDataHistogramTotal.put(3,new HistogramData(3,火風,17));064.mDataHistogramTotal.put(4,new HistogramData(4,周傑倫,16));065.mDataHistogramTotal.put(5,new HistogramData(5,王寶強,15));066.mDataHistogramTotal.put(6,new HistogramData(6,林俊傑,14));067.mDataHistogramTotal.put(7,new HistogramData(7,孫悟空,11));068.mDataHistogramTotal.put(8,new HistogramData(8,鐘航,10));069.mDataHistogramTotal.put(9,new HistogramData(9,小明,8));070.mDataHistogramTotal.put(10, new HistogramData(10, 小紅, 5));071. 072.mHistogramView.setDataTotal(mDataHistogramTotal);073.mHistogramView.setPaints(Color.argb(255,250, 250, 250),074.Color.argb(255,238, 238, 238), Color.argb(255,240,141, 77),075.Color.argb(255,168, 168, 168));076.}077. 078.@Override079.public void onClick(View v) {080.switch (v.getId()){081.case R.id.first_page_item_1:082.isShowHistogram = !isShowHistogram;083.if(isShowHistogram) {084.mHistogramView.setVisibility(View.VISIBLE);085.}else{086.mHistogramView.setVisibility(View.GONE);087.}088.break;089.case R.id.first_page_item_2:090.isShowSecondItem= !isShowSecondItem;091.if(isShowSecondItem) {092.mLineChartView.setVisibility(View.VISIBLE);093.}else{094.mLineChartView.setVisibility(View.GONE);095.}096.break;097.case R.id.first_page_item_3:098.break;099.case R.id.first_page_item_4:100.break;101.}102.}103.}
主活動:
01.public class MainActivity extends FragmentActivity {02. 03.private FragmentChart mFragmentChart;04.private RadioGroup mRadioGroup;05.private FragmentTransaction transaction;06. 07.@Override08.protected void onCreate(Bundle savedInstanceState) {09.super.onCreate(savedInstanceState);10.setContentView(R.layout.activity_main);11.mFragmentChart = new FragmentChart();12.mFragmentManager = getSupportFragmentManager();13.transaction = mFragmentManager.beginTransaction();14.transaction.add(R.id.frame_layout, mFragmentChart);15.transaction.commit();16.mRadioGroup = (RadioGroup) findViewById(R.id.radiogroup);17. 18.mRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {19.@Override20.public void onCheckedChanged(RadioGroup group, int checkedId) {21. 22.switch (checkedId) {23.case R.id.button1:24.transaction = mFragmentManager.beginTransaction();25.transaction.hide(mFragmentChat);26.transaction.hide(mFragmentSetting);27.transaction.hide(mFragmentWork);28.transaction.show(mFragmentChart);29.transaction.commit();30.break;31. 32.}33.}34.});35.}36.}
activity_main:
01.http://schemas.android.com/apk/res/android02. 03.android:layout_width=match_parent04.android:layout_height=match_parent05.android:orientation=vertical06.>07. 08.<framelayout< code="">09.android:id=@+id/frame_layout10.android:layout_width=match_parent11.android:layout_height=wrap_content12.android:layout_weight=1>13.14. 15.16.android:id=@+id/radiogroup17.android:layout_width=match_parent18.android:layout_height=60dp19.android:layout_alignParentBottom=true20.android:background=@color/light_gray21.android:checkedButton=@+id/button122.android:gravity=center_vertical23.android:orientation=horizontal24.android:padding=2dp>25. 26.27.android:id=@+id/button128.android:layout_width=0dp29.android:layout_height=wrap_content30.android:layout_weight=131.android:background=@null32.android:button=@null33.android:drawableTop=@drawable/radio_button_chart34.android:gravity=center35.android:text=報表36.android:textColor=@color/radio_button_text_color37./>38. 39.40.android:id=@+id/button241.android:layout_width=0dp42.android:layout_height=wrap_content43.android:layout_weight=144.android:button=@null45.android:drawableTop=@drawable/radio_button_chat46.android:gravity=center47.android:text=溝通48.android:textColor=@color/radio_button_text_color49./>50. 51.52.android:id=@+id/button353.android:layout_width=0dp54.android:layout_height=wrap_content55.android:layout_weight=156.android:button=@null57.android:drawableTop=@drawable/radio_button_work58.android:gravity=center59.android:text=工作60.android:textColor=@color/radio_button_text_color61./>62. 63.64.android:id=@+id/button465.android:layout_width=0dp66.android:layout_height=wrap_content67.android:layout_weight=168.android:button=@null69.android:drawableTop=@drawable/radio_button_setting70.android:gravity=center71.android:text=更多72.android:textColor=@color/radio_button_text_color73./>74. 75.76.content_chart:
001.1.0 encoding=utf-8?>002.http://schemas.android.com/apk/res/android003.android:layout_width=match_parent004.android:layout_height=match_parent>005. 006.007.android:layout_width=match_parent008.android:layout_height=match_parent009.android:background=@color/background010.android:orientation=vertical>011. 012.013.android:layout_width=match_parent014.android:layout_height=60dp015.android:background=@drawable/item_bg>016. 017.018.android:id=@+id/textview019.android:layout_width=wrap_content020.android:layout_height=wrap_content021.android:layout_centerInParent=true022.android:text=報表023.android:textSize=20sp/>024. 025.026.android:id=@+id/image_button027.android:layout_width=wrap_content028.android:layout_height=wrap_content029.android:layout_alignParentRight=true030.android:layout_centerVertical=true031.android:layout_margin=20dp032.android:src=@mipmap/report_subscribe/>033. 034.035. 036.037.android:layout_width=match_parent038.android:layout_height=match_parent039.android:orientation=vertical>040. 041.042.android:id=@+id/first_page_item_1043.android:layout_width=match_parent044.android:layout_height=@dimen/first_page_item_height045.android:layout_marginTop=@dimen/first_page_item_margin_top046.android:background=@drawable/item_bg047.android:gravity=center_vertical>048. 049.050.android:layout_width=wrap_content051.android:layout_height=wrap_content052.android:orientation=vertical>053. 054.055.android:layout_width=wrap_content056.android:layout_height=wrap_content057.android:layout_margin=@dimen/first_page_item_left_padding058.android:text=隨時定位059.android:textColor=@color/black060.android:textSize=@dimen/first_page_item_left_big_size/>061. 062.063.android:layout_width=wrap_content064.android:layout_height=wrap_content065.android:orientation=horizontal>066. 067.068.android:layout_width=wrap_content069.android:layout_height=wrap_content070.android:drawableTop=@mipmap/red_point_people071.android:gravity=center072.android:paddingLeft=@dimen/first_page_item_left_padding073.android:paddingRight=@dimen/first_page_item_left_padding074.android:text=48075.android:textSize=@dimen/first_page_item_right_small_size/>076. 077.078.android:layout_width=wrap_content079.android:layout_height=wrap_content080.android:drawableTop=@mipmap/blue_point_people081.android:gravity=center082.android:paddingLeft=@dimen/first_page_item_left_padding083.android:paddingRight=@dimen/first_page_item_left_padding084.android:text=16085.android:textSize=@dimen/first_page_item_right_small_size/>086. 087.088.android:layout_width=wrap_content089.android:layout_height=wrap_content090.android:drawableTop=@mipmap/grey_point_people091.android:gravity=center092.android:paddingLeft=@dimen/first_page_item_left_padding093.android:paddingRight=@dimen/first_page_item_left_padding094.android:text=16095.android:textSize=@dimen/first_page_item_right_small_size/>096.097. 098.099. 100.101.android:layout_width=wrap_content102.android:layout_height=match_parent103.android:layout_alignParentRight=true104.android:gravity=center|right105.android:orientation=vertical106.android:paddingRight=@dimen/first_page_item_left_padding>107. 108.109.android:layout_width=wrap_content110.android:layout_height=wrap_content111.android:text=12%112.android:textColor=@color/orange113.android:textSize=@dimen/first_page_item_right_big_size/>114. 115.116.android:layout_width=wrap_content117.android:layout_height=wrap_content118.android:text=今日人均灰點率119.android:textSize=@dimen/first_page_item_right_small_size/>120. 121.122. 123.124. 125.126.android:layout_width=match_parent127.android:layout_height=wrap_content128.android:scrollbars=none>129. 130.131.android:id=@+id/histogram_view_item_1132.android:layout_width=wrap_content133.android:layout_height=160dp134.android:background=@drawable/item_bg135.android:visibility=gone/>136. 137.138. 139.140.android:id=@+id/first_page_item_2141.android:layout_width=match_parent142.android:layout_height=@dimen/first_page_item_height143.android:layout_marginTop=@dimen/first_page_item_margin_top144.android:background=@drawable/item_bg145.android:gravity=center_vertical>146. 147.148.android:layout_width=wrap_content149.android:layout_height=wrap_content150.android:gravity=center_vertical151.android:orientation=vertical>152. 153.154.android:layout_width=wrap_content155.android:layout_height=wrap_content156.android:layout_margin=@dimen/first_page_item_left_padding157.android:text=客戶拜訪158.android:textColor=@color/black159.android:textSize=@dimen/first_page_item_left_big_size/>160. 161.162.android:layout_width=wrap_content163.android:layout_height=wrap_content164.android:orientation=vertical>165. 166.167.android:layout_width=wrap_content168.android:layout_height=wrap_content169.android:gravity=center170.android:paddingLeft=@dimen/first_page_item_left_padding171.android:paddingRight=@dimen/first_page_item_left_padding172.android:text=10月人均拜訪:1.7173.android:textSize=@dimen/first_page_item_right_small_size/>174. 175.176.android:layout_width=wrap_content177.android:layout_height=wrap_content178.android:gravity=center179.android:paddingLeft=@dimen/first_page_item_left_padding180.android:paddingRight=@dimen/first_page_item_left_padding181.android:paddingTop=5dp182.android:text=昨日總拜訪:9183.android:textSize=@dimen/first_page_item_right_small_size/>184.185. 186.187. 188.189.android:layout_width=wrap_content190.android:layout_height=match_parent191.android:layout_alignParentRight=true192.android:gravity=center|right193.android:orientation=vertical194.android:paddingRight=@dimen/first_page_item_left_padding>195. 196.197.android:layout_width=wrap_content198.android:layout_height=wrap_content199.android:text=3.0200.android:textColor=@color/light_blue201.android:textSize=@dimen/first_page_item_right_big_size/>202. 203.204.android:layout_width=wrap_content205.android:layout_height=wrap_content206.android:text=昨日人均拜訪207.android:textSize=@dimen/first_page_item_right_small_size/>208. 209.210. 211.212. 213.214.android:layout_width=match_parent215.android:layout_height=wrap_content216.android:scrollbars=none>217. 218.219.android:id=@+id/line_chart_view_item_2220.android:layout_width=wrap_content221.android:layout_height=160dp222.android:background=@drawable/item_bg223.android:visibility=gone/>224. 225.226. 227.228.android:id=@+id/first_page_item_3229.android:layout_width=match_parent230.android:layout_height=@dimen/first_page_item_height231.android:layout_marginTop=@dimen/first_page_item_margin_top232.android:background=@drawable/item_bg233.android:gravity=center_vertical>234. 235.236.android:layout_width=wrap_content237.android:layout_height=wrap_content238.android:gravity=center_vertical239.android:orientation=vertical>240. 241.242.android:layout_width=wrap_content243.android:layout_height=wrap_content244.android:layout_margin=@dimen/first_page_item_left_padding245.android:text=新增客戶-全部246.android:textColor=@color/black247.android:textSize=@dimen/first_page_item_left_big_size/>248. 249.250.android:layout_width=wrap_content251.android:layout_height=wrap_content252.android:orientation=vertical>253. 254.255.android:layout_width=wrap_content256.android:layout_height=wrap_content257.android:gravity=center258.android:paddingLeft=@dimen/first_page_item_left_padding259.android:paddingRight=@dimen/first_page_item_left_padding260.android:text=10月日均增長量:3.0261.android:textSize=@dimen/first_page_item_right_small_size/>262. 263.264.android:layout_width=wrap_content265.android:layout_height=wrap_content266.android:gravity=center267.android:paddingLeft=@dimen/first_page_item_left_padding268.android:paddingRight=@dimen/first_page_item_left_padding269.android:paddingTop=@dimen/first_page_item_left_padding_top270.android:text=十月新增客戶:21271.android:textSize=@dimen/first_page_item_right_small_size/>272.273. 274.275. 276.277.android:layout_width=wrap_content278.android:layout_height=match_parent279.android:layout_alignParentRight=true280.android:gravity=center|right281.android:orientation=vertical282.android:paddingRight=@dimen/first_page_item_left_padding>283. 284.285.android:layout_width=wrap_content286.android:layout_height=wrap_content287.android:text=3288.android:textColor=@color/light_green289.android:textSize=@dimen/first_page_item_right_big_size/>290. 291.292.android:layout_width=wrap_content293.android:layout_height=wrap_content294.android:text=昨日新增客戶295.android:textSize=@dimen/first_page_item_right_small_size/>296. 297.298. 299.300. 301.302.android:id=@+id/first_page_item_4303.android:layout_width=match_parent304.android:layout_height=@dimen/first_page_item_height305.android:layout_marginTop=@dimen/first_page_item_margin_top306.android:background=@drawable/item_bg307.android:gravity=center_vertical>308. 309.310.android:layout_width=wrap_content311.android:layout_height=wrap_content312.android:gravity=center_vertical313.android:orientation=vertical>314. 315.316.android:layout_width=wrap_content317.android:layout_height=wrap_content318.android:layout_margin=@dimen/first_page_item_left_padding319.android:text=客戶總量-全部320.android:textColor=@color/black321.android:textSize=@dimen/first_page_item_left_big_size/>322. 323.324.android:layout_width=wrap_content325.android:layout_height=wrap_content326.android:orientation=vertical>327. 328.329.android:layout_width=wrap_content330.android:layout_height=wrap_content331.android:gravity=center332.android:paddingLeft=@dimen/first_page_item_left_padding333.android:paddingRight=@dimen/first_page_item_left_padding334.android:text=昨日淨增客戶:3.0335.android:textSize=@dimen/first_page_item_right_small_size/>336. 337.338.android:layout_width=wrap_content339.android:layout_height=wrap_content340.android:gravity=center341.android:paddingLeft=@dimen/first_page_item_left_padding342.android:paddingRight=@dimen/first_page_item_left_padding343.android:paddingTop=@dimen/first_page_item_left_padding_top344.android:text=十月淨增客戶:-1345.android:textSize=@dimen/first_page_item_right_small_size/>346.347. 348.349. 350.351.android:layout_width=wrap_content352.android:layout_height=match_parent353.android:layout_alignParentRight=true354.android:gravity=center|right355.android:orientation=vertical356.android:paddingRight=@dimen/first_page_item_left_padding>357. 358.359.android:layout_width=wrap_content360.android:layout_height=wrap_content361.android:text=21362.android:textColor=@color/purple363.android:textSize=@dimen/first_page_item_right_big_size/>364. 365.366.android:layout_width=wrap_content367.android:layout_height=wrap_content368.android:text=總客戶數369.android:textSize=@dimen/first_page_item_right_small_size/>370. 371.372. 373.374.375. 376.377. 378.
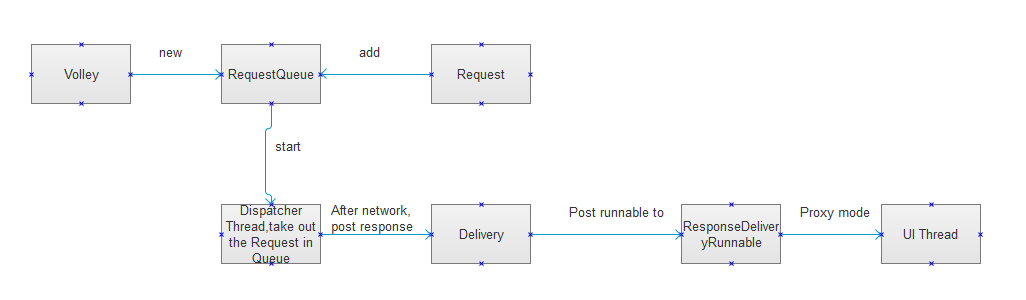
 Volley 源碼分析
Volley 源碼分析
Volley基本使用 //聲明一個請求隊列,請求隊列最好全局唯一。 RequestQueue mQueue = Volley.newReque
 [搭建環境]React Native初嘗Mark筆記(Mac版+Android)
[搭建環境]React Native初嘗Mark筆記(Mac版+Android)
一、先在中文官網官網地址找到教案。二、Homebrew裝上(mac版本直接輸入下面的命令)。/usr/bin/ruby -e "$(curl -fsSL htt
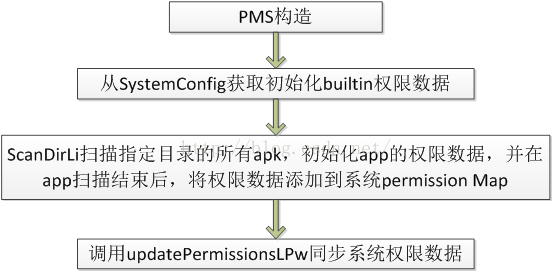
 Android PackageManager Service詳解(5.1源碼)(三)
Android PackageManager Service詳解(5.1源碼)(三)
2:PackageManagerServiceAndroid既然基於linux,那我們能不能將c/c++代碼交叉編譯成可執行文件然後放到目標機器上跑呢?當然可以,不過前提
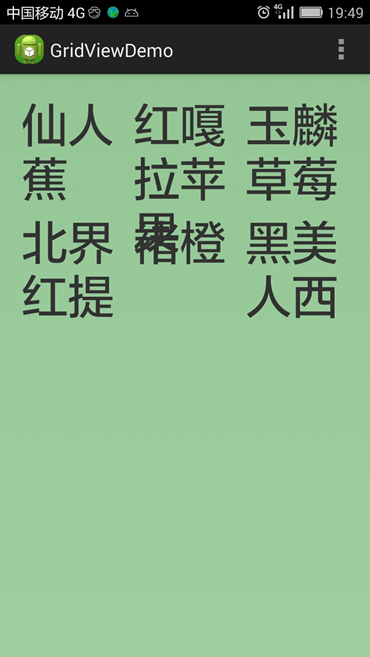
 解決GridView內容顯示不全問題
解決GridView內容顯示不全問題
我用GridView來顯示一些字符串,而字符串的長度是不固定的,然後就遇到問題了:有時字符重疊,有時顯示不全,有時兩種問題同時出現。見下圖: 圖一 GridView顯示重