編輯:關於Android編程
好的,上一節中,我們又寫了一個關於Xfermode圖片混排的例子——擦美女衣服的Demo,加上前面的
利用Xfermode來實現圓角或圓形ImageView,相信大家對Xfermode已經不再像以前那麼陌生了,或者
說有點熟悉了,嗯,本節我們來寫Xfermode的最後一個例子,通過Xfermode的ProterDuff.SRC_IN
模式來實現文字加載的效果!還是得貼下ProterDuff的模式圖:
本節例子參考自:Android Paint之 setXfermode PorterDuffXfermode 講解
嗯,話不多說,開始本節內容~
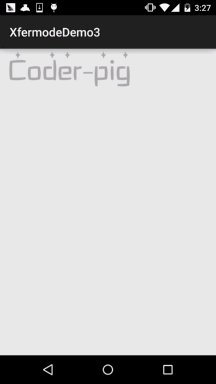
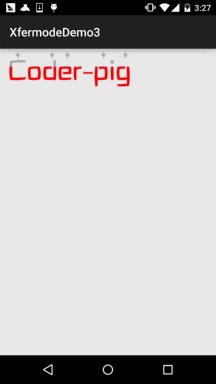
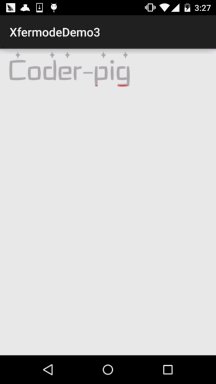
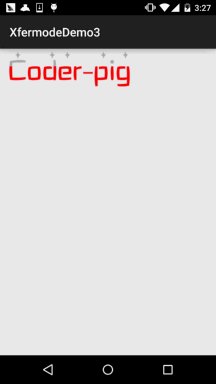
要實現的效果圖:

實現流程分析:
Step 1.首先,一個文字圖片(透明背景)
Step 2.初始化畫筆,背景圖片(DST),矩形Rect(SRC)
Step 3.先保存圖層,接著先繪制背景圖,設置混排模式,然後繪制Rect,清除混排模式
接著回復保存的圖層,最後修改下Rect區域高度,調用invalidate()讓View重繪!
如果流程分析有點不懂,直接看代碼,超簡單~
首先是屏幕工具類,ScreenUtil.java,這裡就不貼了,之前的幾節中有貼過!
然後是我們的自定義View類:LoadTextView.java:
/**
* Created by Jay on 2015/10/26 0026.
*/
public class LoadTextView extends View {
private PorterDuffXfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
private Bitmap backBitmap;
private Paint mPaint;
private int mBitW, mBitH;
private int mCurW, mCurH, mCurTop;
private Rect mDynamicRect;
public LoadTextView(Context context) {
this(context, null);
}
public LoadTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mCurW = ScreenUtil.getScreenW(context);
mCurH = ScreenUtil.getScreenH(context);
init();
}
public LoadTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
//畫筆初始化:
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setFilterBitmap(true);
mPaint.setDither(true);
mPaint.setColor(Color.RED);
//背部圖片的初始化
backBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_string);
mBitH = backBitmap.getHeight();
mBitW = backBitmap.getWidth();
//設置當前的高度
mCurTop = mBitH;
mDynamicRect = new Rect(0, mBitH, mBitW, mBitH); //初始化原圖
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int saveLayerCount = canvas.saveLayer(0, 0, mCurW, mCurH, mPaint, Canvas.ALL_SAVE_FLAG);
canvas.drawBitmap(backBitmap, 0, 0, mPaint);// 繪制目標圖
mPaint.setXfermode(mXfermode); //設置混排模式
canvas.drawRect(mDynamicRect, mPaint); //繪制源圖
mPaint.setXfermode(null); //清除混排模式
canvas.restoreToCount(saveLayerCount); //恢復保存的圖層
// 改變Rect區域,假如
mCurTop -= 2;
if (mCurTop <= 0) {
mCurTop = mBitH;
}
mDynamicRect.top = mCurTop;
invalidate(); //重繪
}
}
嗯,沒有了,就上面這麼點代碼,就實現了如圖所示的效果,是不是很簡單咧~
要coder-pig字體的圖片麼,貼下~

 Android仿新浪微博分頁管理界面(3)
Android仿新浪微博分頁管理界面(3)
本文實例為大家分享了Android仿新浪微博分頁管理界面的具體代碼,供大家參考,具體內容如下多個activity分頁管理,為了方便獲取上下文,采用繼承TabActivit
 Android利用WindowManager生成懸浮按鈕及懸浮菜單
Android利用WindowManager生成懸浮按鈕及懸浮菜單
簡介本文模仿實現的是360手機衛士基礎效果,同時後續會補充一些WindowManager的原理知識。 整體思路360手機衛士的內存球其實就是一個沒有畫面的應用程序,整個應
 小米雲服務用不了 頁面變灰 點擊也沒反應 解決方案
小米雲服務用不了 頁面變灰 點擊也沒反應 解決方案
小米雲服務用不了 頁面變灰 點擊也沒反應 解決方案解決辦法:下拉通知欄,然後按住自動同步圖標,進入設置後選擇開啟同步。
 [Android]egit取消文件版本控制
[Android]egit取消文件版本控制
開發項目,多人合作開發變得越來越重要了,在此同時,使用git作為協同工具也是越來越多,在此,介紹一下egit取消文件版本控制的方法。(egit即為eclipse中的git